相思资源网 Design By www.200059.com
废话不多说了,直接给大家贴代码了,具体代码如下所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<!--注意:1.弹出层必须放在body里
2.弹出层里面不能再嵌套别的层
3.弹出层弹出来以后,页面的滚动条会被覆盖-->
<div class="container">
<div class="row">
<button class="btn btn-primary" data-toggle="modal" data-target=".myModal1">弹出一个小层</button><!--data-toggle="modal"给button一个点击事件,弹出一个模态窗口-->
<button class="btn btn-primary" data-toggle="modal" data-target=".myModal2">弹出一个大层</button>
</div>
</div>
<div class="modal fade myModal1"><!--modal,弹出层父级,fade使弹出层有一个运动过程-->
<div class="modal-dialog"><!--modal-dialog,弹出层-->
<div class="modal-content"><!--modal-content,弹出层内容区域-->
<div class="modal-header">
<button class="close" data-dismiss="modal">×</button><!--将关闭按钮放在标题前面可以使按钮位于右上角-->
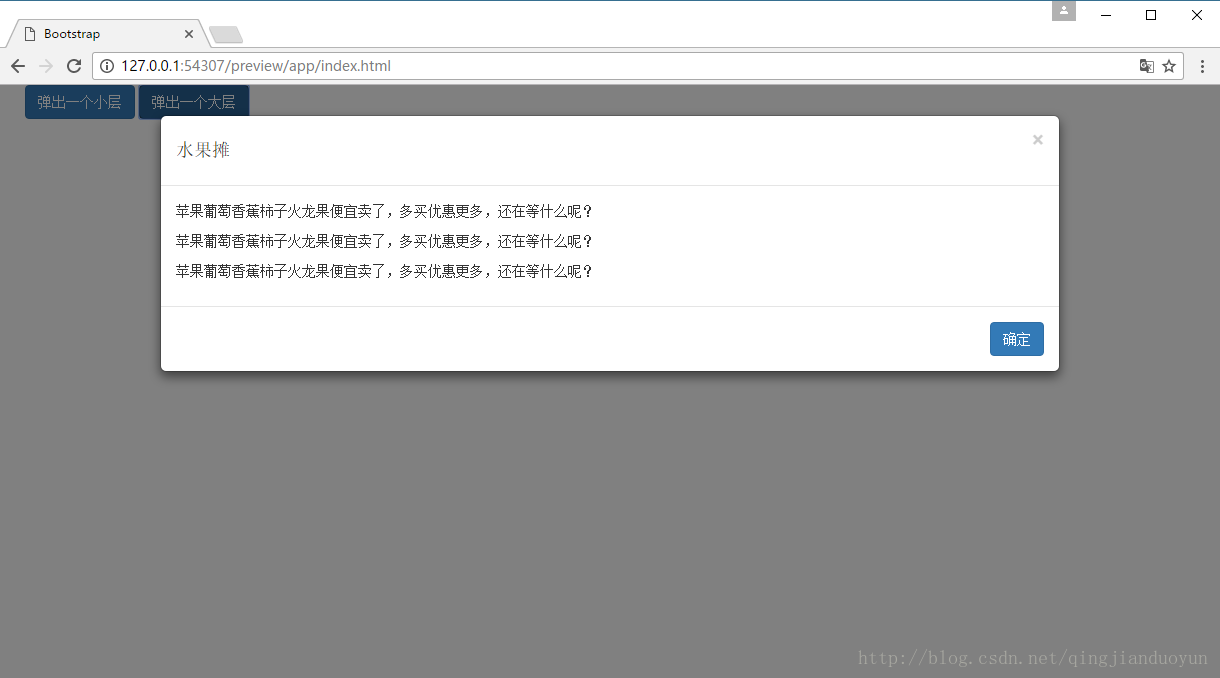
<h4>水果摊</h4>
</div><!--modal-header,弹出层头部区域-->
<div class="modal-body">
<p>苹果葡萄香蕉柿子火龙果便宜卖了,多买优惠更多,还在等什么呢?</p>
<p>苹果葡萄香蕉柿子火龙果便宜卖了,多买优惠更多,还在等什么呢?</p>
<p>苹果葡萄香蕉柿子火龙果便宜卖了,多买优惠更多,还在等什么呢?</p>
</div><!--modal-body,弹出层主体区域-->
<div class="modal-footer">
<button class="btn btn-primary" data-dismiss="modal">确定</button><!--data-dismiss="modal"点击按钮之后可以关闭窗口-->
</div><!--modal-footer,弹出层底部区域-->
</div>
</div>
</div>
<div class="modal myModal2"><!---->
<div class="modal-dialog modal-lg"><!--还有modal-sm,modal-md-->
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal">×</button>
<h4>水果摊</h4>
</div>
<div class="modal-body">
<p>苹果葡萄香蕉柿子火龙果便宜卖了,多买优惠更多,还在等什么呢?</p>
<p>苹果葡萄香蕉柿子火龙果便宜卖了,多买优惠更多,还在等什么呢?</p>
<p>苹果葡萄香蕉柿子火龙果便宜卖了,多买优惠更多,还在等什么呢?</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-dismiss="modal">确定</button>
</div>
</div>
</div>
</div>
<script src="/UploadFiles/2021-04-02/jquery-2.1.0.js">
以上所述是小编给大家介绍的BootStrap 弹出层代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
标签:
bootstrap弹出层
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无BootStrap 弹出层代码的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。