AngularJS 表单和控件可以提供验证功能,并对用户输入的非法数据进行警告。
注意:客户端的验证不能确保用户输入数据的安全,所以服务端的数据验证也是必须的。
1、HTML 控件
以下 HTML input 元素被称为 HTML 控件:input 元素、select 元素、button 元素、textarea 元素。
2、HTML 表单
AngularJS 表单是输入控件的集合。HTML 表单通常与 HTML 控件同时存在。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">3、输入验证
AngularJS 表单和控件可以提供验证功能,并对用户输入的非法数据进行警告。客户端的验证不能确保用户输入数据的安全,所以服务端的数据验证也是必须的。
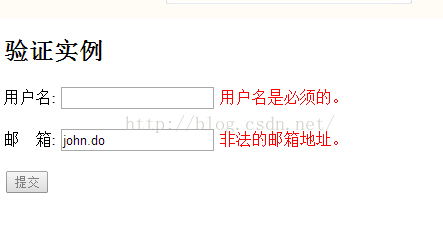
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">AngularJS ng-model 指令用于绑定输入元素到模型中。模型对象有两个属性: user 和 email。我们使用了 ng-show指令,color:red 在邮件是 $dirty 或 $invalid 才显示。
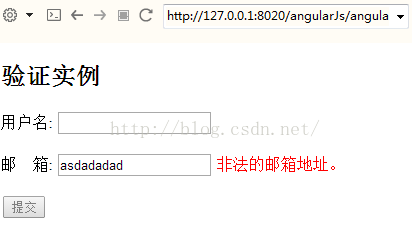
没用初始值的输入验证:注意ng-app="",ng-app有值就必须连接到代码模块,利用angular.module 函数来创建模块。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">4、ng-disabled实例
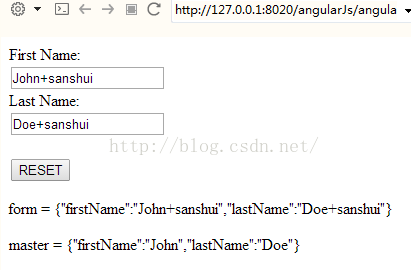
<!doctype html> <html ng-app="MyApp"> <head> <script src="/UploadFiles/2021-04-02/angular.min.js">5、ng-submit实例
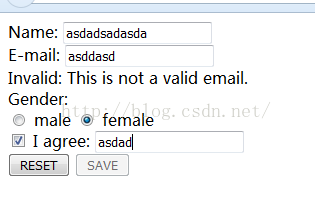
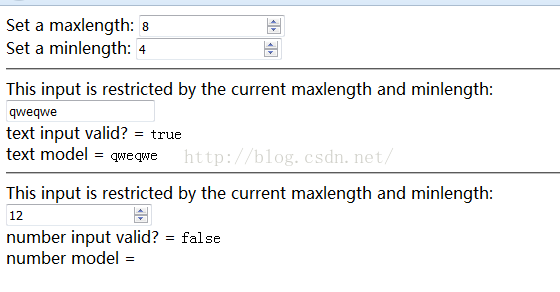
<html ng-app='TestFormModule'> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <script src="/UploadFiles/2021-04-02/angular.min.js">6、maxlength和minlength实例
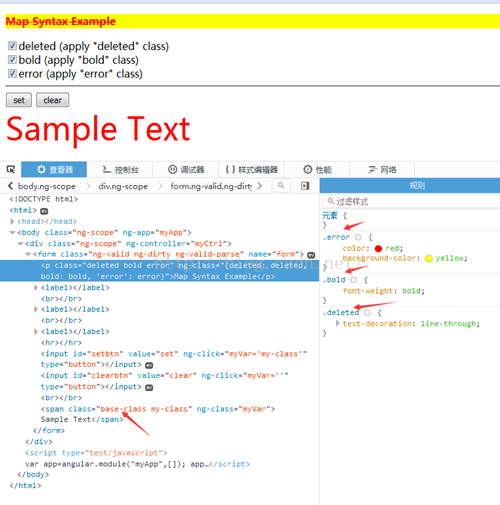
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="/UploadFiles/2021-04-02/angular.js">7、ng-class实例
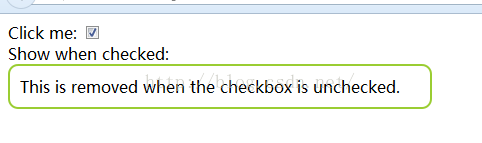
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="/UploadFiles/2021-04-02/angular.js">8、ng-if实例
相思资源网 Design By www.200059.com广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com相思资源网 Design By www.200059.com暂无AngularJS表单和输入验证实例的评论...P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。