制作导航(基础样式)需要如下几部:
第一步:首先在制作导航的列表(<ul class=”nav nav-tabs”> 当然nav-tabs是用来控制样式的我们可以选择比如nav-pills)
第二步:在列表里面添加自己的链接
<ul class="nav nav-tabs"> <li><a href="index.html" class="active">Home</a></li> <li><a href="about.html" data-hover="About"> About</a></li> <li><a href="news.html" data-hover="News">News</a></li> <li><a href="portfolio.html" data-hover="Portfolio">Portfolio</a></li> <li><a href="codes.html" data-hover="Codes">Codes</a></li> <li><a href="contact.html" data-hover="Contact">Contact</a></li> </ul>
然后我们就可以看到类似下面的效果了:
我们现在升级,制作一个基础导航条,主要分以下几步:
第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav”,与前面不一样的是现在我们不在ul里添加nav-tabs或nav-pills之类的样式类了。
第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
第三步:在列表里面添加自己的链接
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li><a href="index.html" class="active">Home</a></li> <li><a href="about.html" data-hover="About"> About</a></li> <li><a href="news.html" data-hover="News">News</a></li> <li><a href="portfolio.html" data-hover="Portfolio">Portfolio</a></li> <li><a href="codes.html" data-hover="Codes">Codes</a></li> <li><a href="contact.html" data-hover="Contact">Contact</a></li> </ul> </div>
现在再次升级,制作一个响应式导航条:
在上面的基础上添加一些内容,首先在最外围的div里加一个控制的块其组成如下:
<div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="##" class="navbar-brand">menu</a> </div>
其中需要注意这个button是被一个div.navbar-header包裹,还有button里的data-target=".navbar-responsive-collapse"指被控制的导航的类名,当然如果使用id也可以,只要对应起来就可以。
控制的button已经弄好了,现在来搞定受控的导航内容部分。首先明确自己是被谁控制,显然,是被上面的那个button,所以其类名一定要吻合。那么我们直接在ul外面套上一层div,在此div上指定对应的类名,以及受控方式的类名collapse(指定是折叠的类)navbar-collapse(指定是导航条的折叠的类)。如此div的写法就是 <div class="collapse navbar-collapse navbar-responsive-collapse"> </div>,加上上面的ul内容就是这样:
<div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li><a href="index.html" class="active">Home</a></li> <li><a href="about.html" data-hover="About"> About</a></li> <li><a href="news.html" data-hover="News">News</a></li> <li><a href="portfolio.html" data-hover="Portfolio">Portfolio</a></li> <li><a href="codes.html" data-hover="Codes">Codes</a></li> <li><a href="contact.html" data-hover="Contact">Contact</a></li> </ul> </div>
总的就是这样:
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="##" class="navbar-brand">menu</a> </div> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li><a href="index.html" class="active">Home</a></li> <li><a href="about.html" data-hover="About"> About</a></li> <li><a href="news.html" data-hover="News">News</a></li> <li><a href="portfolio.html" data-hover="Portfolio">Portfolio</a></li> <li><a href="codes.html" data-hover="Codes">Codes</a></li> <li><a href="contact.html" data-hover="Contact">Contact</a></li> </ul> </div> </div>
结果在未为折叠尺寸时的效果如下:
在变为折叠尺寸时的效果如下:
上面是纯boostrap的效果,如果我们想要添加一些自己额外需要的样式怎么办呢?
下面我们先给这个响应式导航栏添加背景色试试:
由于是定义我们自己 的样式,所以我们尽量不要去干扰boostrap自己的东西,除非有冲突。所以我们先给导航栏外面加一个div给包围起来。如下:
<div class="bg-color"> </div>
css样式如下:
.bg-color{
background: #0C0;
}
只这样设置时发现没什么变化,后来想到应该是boostrap给导航栏添加了背景色而覆盖掉了最外层的背景色,后来我给此层div加了更高的高度后发现确实如此。
那么就直接给里面一层加背景色吧:
.bg-color div.navbar.navbar-default{
background: #0C0;
}
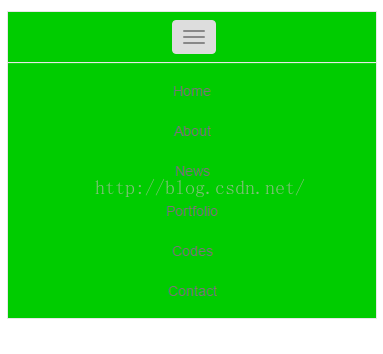
结果如下:
第一步已经成功,如果我们想给可折叠的状态改变一下样式,比如把文字居中显示怎么办?
由于boostrap使用媒体查询使得网页在一定尺寸时改变样式,那么我们现在是想在可折叠的状态时使文本居中,那么我们就以毒攻毒,也使用媒体查询的方式我们也可以简单粗暴的直接设置其居中(也就是没有下面的@media(max-width:768px)约束条件)。
.bg-color{
background: #0C0;
}
.bg-color div.navbar.navbar-default{
background: inherit;
}
@media(max-width:768px){
div.navbar.navbar-default{
text-align: center;
}
.navbar-header>.navbar-toggle{
float:none;
}
}
这是简单粗暴的方法(可以发现只是去掉了媒体查询的部分)
.bg-color{
background: #0C0;
}
.bg-color div.navbar.navbar-default{
background: inherit;
}
div.navbar.navbar-default{
text-align: center;
}
.navbar-header>.navbar-toggle{
float:none;
}
由于水平居中时那个menu标志有一点碍眼,所以我就把它去掉了:
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li><a href="index.html" class="active">Home</a></li> <li><a href="about.html" data-hover="About"> About</a></li> <li><a href="news.html" data-hover="News">News</a></li> <li><a href="portfolio.html" data-hover="Portfolio">Portfolio</a></li> <li><a href="codes.html" data-hover="Codes">Codes</a></li> <li><a href="contact.html" data-hover="Contact">Contact</a></li> </ul> </div> </div>
效果如下:
至此我们已经完成了导航栏的简单样式改造,如果需要更多,更丰富的样式,我们还可以继续改造。比如给导航栏的链接添加一些hover效果,或再给文本添加响应式样式(可以利用媒体查询实现诸如font-size,color,font-family等等效果的变化),甚至再添加一些动画效果,本节先告一段落,等待后续吧!
以上所述是小编给大家介绍的BooStrap对导航条的改造实践小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
bootstrap,导航条
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?