相思资源网 Design By www.200059.com
1、说明
(1)根据所提供的元素的id值,返回对该元素的引用或节点
document.getElementById("tr_th")
(2)根据参数中的标记,返回对一组元素的引用或节点
document.getElementsByTagName("td")
2、实现源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript通过ID和name设置样式</title>
<style type="text/css">
#tr_th,tr td{
border: 1px #CCCCCC solid;
}
</style>
<script type="text/javascript">
/**
* JavaScript通过ID和name设置样式
*/
function setFontColor()
{
//获取table中的表头ID
var tabId = document.getElementById("tr_th");
//设置表头文字颜色
tabId.style.color = "yellow";
//获取table中的td
var tabName = document.getElementsByTagName("td");
//计算出td的个数
var len = tabName.length;
//遍历table中的td,并设置td中的内容颜色
for(var i=0;i<len;i++)
{
tabName[i].style.color = "blue";
}
}
</script>
</head>
<body>
<table cellpadding="1" cellspacing="0" style="border:1px #CCCCCC solid; width:50%; text-align:center;">
<tr id="tr_th">
<th>工号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>2012010101</td>
<td>张三三</td>
<td>23</td>
<td>男</td>
</tr>
<tr>
<td>2012010102</td>
<td>柳丝丝</td>
<td>20</td>
<td>女</td>
</tr>
</table>
<input type="button" value="设置颜色" onclick="setFontColor()"/>
</body>
</html>
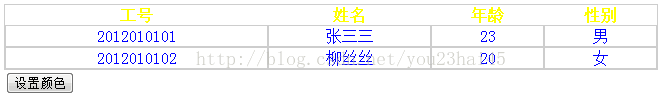
3、实现结果
标签:
设置样式
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无JavaScript通过元素的ID和name设置样式的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。