问题起因
今天一位网友向我们反馈,用Chrome打开某些博客文章时,会出现"Bad Request - Request Too Long. HTTP Error 400. The size of the request headers is too long."的错误页面:
用IE, Firefox都没问题,唯有Chrome。
之前我们遇到过一次这样的问题,当时以为是偶然因素引起的Chrome问题,于是在"%LOCALAPPDATA%\Google\"中将Chrome的配置文件重命名,让Chrome重建配置,解决了问题。
今天,这个问题再次出现,就不能忽视了,必须找出问题的真正原因并找到解决办法。
解决过程
开始我们推测,可能是某些原因造成Chrome发出的请求头包含过多内容。查看Chrome请求的网址是正常的,也没发现Request Header的异常。既然没在Chrome找到问题的原因,那我们从服务端下手吧,请求长就长一点,只要能让用户看到正常的内容。
服务端IIS究竟在哪个地方返回这个错误的?开始以为是Request Filtering Module,调整了Request Limits设置不能解决问题,禁用Request Filtering Module也解决不了问题。
后来在IIS官方论坛的帖子HTTP 400. The size of the request headers is too long中得知,这个错误是Http.sys返回的,请求头长度限制是由注册表HKEY_LOCAL_MACHINE\System\CurrentControlSet\Services\HTTP\Parameters中的两个参数决定的:MaxFieldLength与MaxRequestBytes,缺省值都是16384字节,详见Http.sys registry settings for IIS。
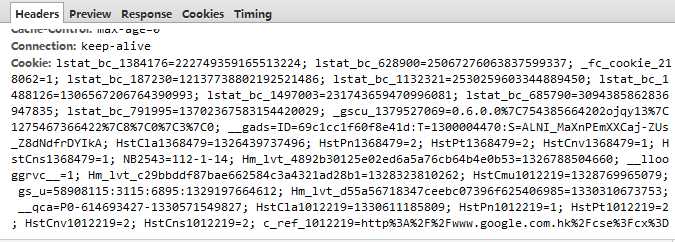
由于修改这两个设置需要重启IIS(net stop http, net start http, iisreset),并且只是表面上解决问题,所以我们没有立即采取这个方法。又回过头来在Chrome中查看请求头,突然发现cookie的值好长。
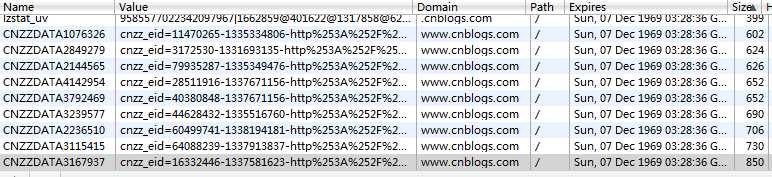
进一步查看cookie:
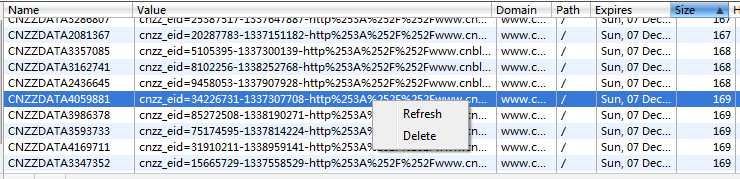
很多cnzz_eid,这是cnzz统计代码产生的,可是我们在博客中没有使用cnzz。但是,有的用户博客自己加了cnzz的统计代码。我们检查了一些会产生"Bad Request - Request Too Long"的页面,的确有些加了cnzz的代码。
我们手动在Chrome中删除了一些带有cnzz_eid的cookie,问题就解决了。
原来是cnzz惹的祸!
为什么在IE与Firefox中不会出现这个问题呢?
可能是IE与Firefox对于request header过长的请求会自动截断;而Chrome对此置之不理。
小结
这篇文章分享的内容是:当IIS返回"Bad Request - Request Too Long. HTTP Error 400. The size of the request headers is too long."的错误时,说明客户端发出的请求头长度超出了Http.sys的限制,这个限制是由注册表"HKEY_LOCAL_MACHINE\System\CurrentControlSet\Services\HTTP\Parameters"中的两个参数MaxFieldLength与MaxRequestBytes决定的,默认值是16384字节。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com