我们讲了很多关于网站优化的内容,今天我们就来看看对网站代码进行优化的方法,请看下文详细介绍
一、如何在head层进行优化
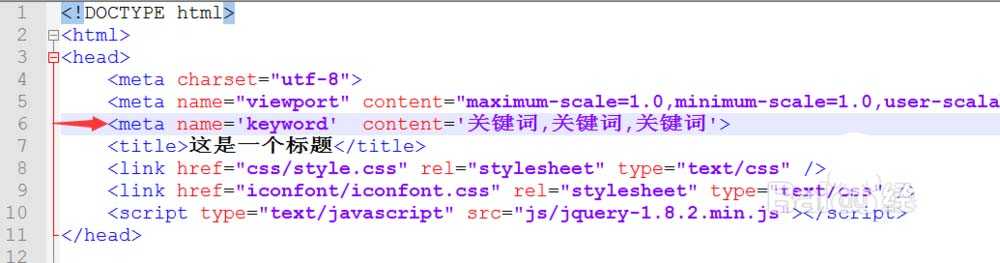
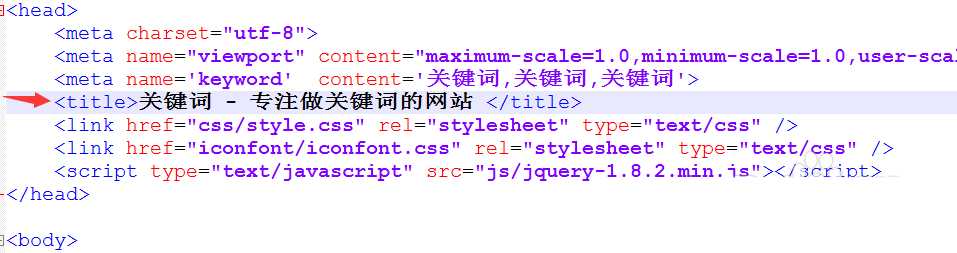
1、目前title在SEO中的占比已经不是非常重要了,只要选择合适的行业词就可以。一般写在<meta name="keywords" content="" />中,注意不同的词用英文字符的,隔开,|的方法现在已经不适用了。
2、keywords要与title保持统一性,至少在搜索上有相关性。有些网站本身在行业内有认知度,很多人已经将它与某种文化链接起来,所以才可以随性。新站的话是不能这么做的,要大量的搜索才能达到效果。
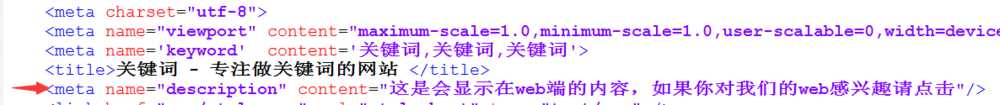
3、description在搜索中出现在搜索引擎网站简介的部分,可以适当加入关键词,但不能大量堆积关键词。(之前截图中keywords少了个s非常抱歉)
二、如何在web层进行优化
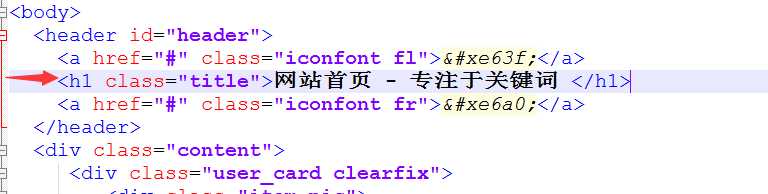
1、一个页面只能出现一次<h1>标签,给页面中最重要的部分。例如首页h1给网站名,文章页给文章标题。
2、给所有<img>元素添加上alt属性,该属性的作用是让图片加载不出来的时候显示文字,对搜索引擎而言也没空来慢慢加载图片,它要快速了解这是什么。
3、<a href="" title="">文本</a> 是非常重要的锚链接,一般用于站内链接,文本做锚链的话更容易被搜索引擎抓取到下一页的内容。一个页面最多只能放50个超链。
4、简化HTML代码,将大部分特效交给js来实现。例如你写了一个圆角的div,HTML代码层你可能会写到:
<div class="panel">
<div class="t-o b1"></div>
<div class="t-o b2"></div>
<div class="t-o b3"></div>
<div class="t-o b4"></div>
<div class="content"> <!-- 这里放内容 -->
<div class=clear></div>
</div>
<div class="b-o b4"></div>
<div class="b-o b3"></div>
<div class="b-o b2"></div>
<div class="b-o b1"></div>
<div class="break"></div> </div>
代码非常冗长,对于蜘蛛来说这简直是浪费时间。你完全可以这样写:
<div class='panel'><!--这里放内容--></div>
然后加一串js代码:
jQuery(function($){ $('.panel').prepend('').append(''); })
这里添加样式即可。
5、做好站内推荐,标签一般用<b>标签</b>来进行突出,一个页面不超过5个<b>标签,要加粗的话请选择<strong>或者使用css的font-weight来进行控制。推荐内容部分就是下一节内容优化部分提到的东西了。
以上就是网站代码优化的相关知识,只是简略的介绍一下,希望大家喜欢,请继续关注。网站,代码
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。