相思资源网 Design By www.200059.com
我们以各类营销方式,使访客通过直接输入地址、搜索引擎搜索、邮件或标签回访等方式访问站点。愿意拜访,并不是我们的营销手段高明,而是他们都怀揣 着一丝渴求,渴求获取:心爱的物品、最新的消息、学习的机会、有价值的信息、自我价值的实现等等,物质层面与精神层面的满足。登陆网站寻宝的第一步,导航 菜单、站点地图、Tag标签、面包屑、站内搜索等都是我们提供挖宝工具,其中站内搜索最能说明访客的心声。
言归正传,那站内搜索怎么设置才更有利于访客使用呢?我们一起看看以下22条优化策略[查看原文]。
搜索框优化
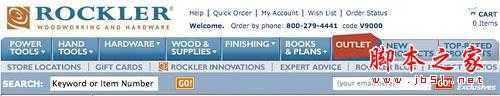
1、搜索框位置
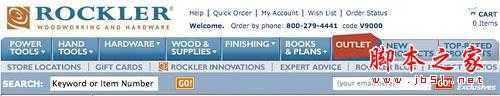
搜索框应该放在访客所期望的位置:右上角或上面中间位置。避免以“搜索”文字链向导航菜单的形式作为搜索功能,因为大多数访客喜欢用搜索框的形式进 行搜索。还应避免将邮件注册、邮件订阅等输入框,放在搜索框应该出现的位置,那样会误导访客。如果非得将邮件输入框与搜索框放在临近的位置,可以在框内显 示“请输入邮件地址”、“请输入搜索关键字”提示。

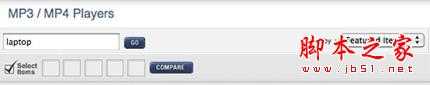
搜索框必须足够长去容纳搜索词,至少可见30个字符,以便访客在点击“搜索”按钮前,能够查看到搜索词的大部分内容,确认是想要的搜索词。
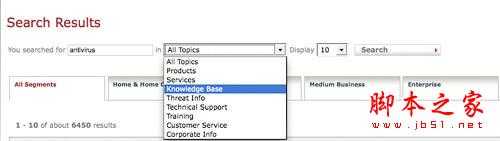
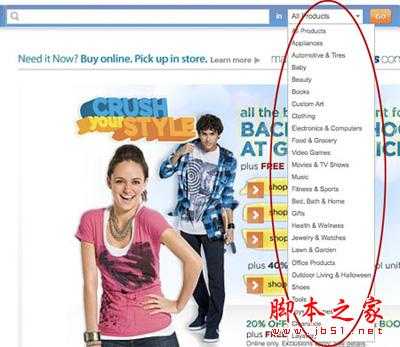
3、搜索范围
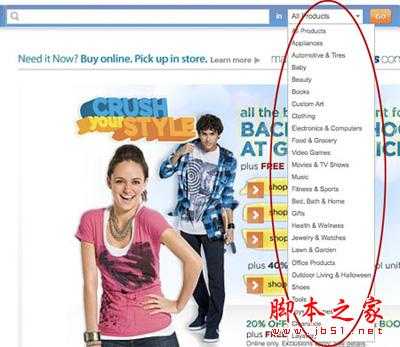
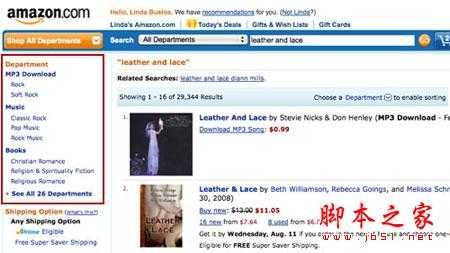
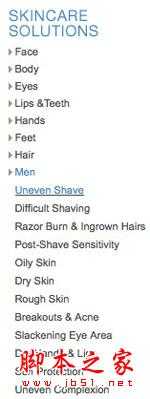
范围限定搜索,可以使得用户在特定区域进行搜索,例如书籍、音乐、DVD等。理论上听起来不错,但并不是全部通用。雅各布·尼尔森基于10年多的可 用性研究,表明揭露了这个问题,例如:用户选择了错误的分类进行搜索,或者用户没有意识到正在限定范围内进行搜索,而不是整站(尤其当搜索范围默认为某特 定区域时)。


搜索小工具优化
4、自动提示
另一项限定搜索的措施是自动提示,不仅能减少错误输入,还能帮助我们推荐产品与产品分类,避免”无搜索结果”的情况。
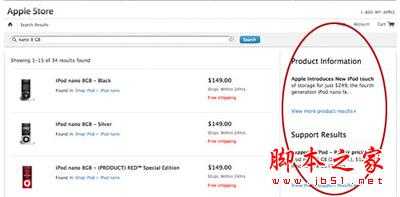
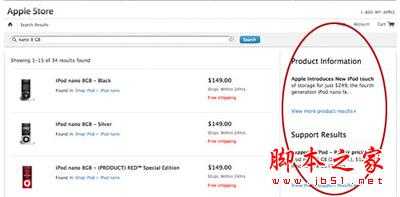
值得学习的是,苹果站点Apple.com的搜索栏,不仅能提供范围限定检索,还通过图文并茂的形式,自动展示搜索结果,着实强大。

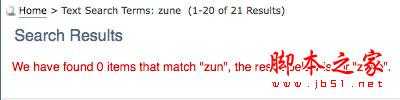
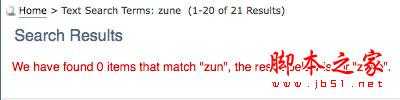
与“无搜索结果”相比,显示点结果总会减少些访客跳出。强化搜索工具的错误输入处理功能,减少访客一次次的换词搜索,展示它智能的一面,能让我们的搜索工具获得不少自信。


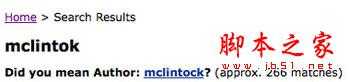
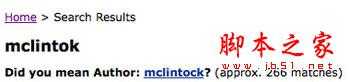
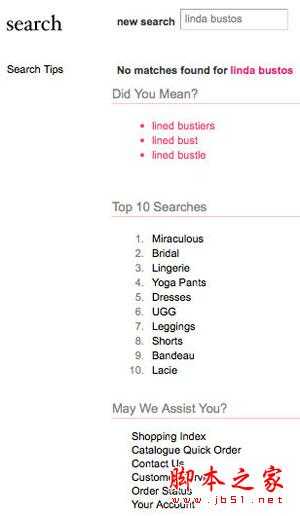
如果有许多搜索词的写法相近,那么我们可以提供“您要找的是不是?”选项,而非自动纠错。

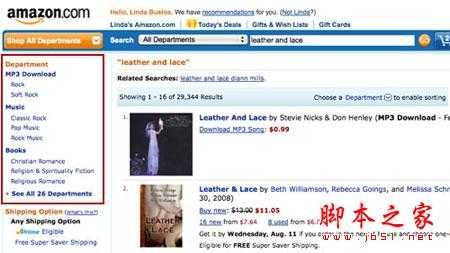
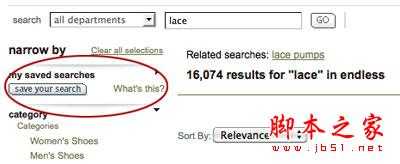
与自动提示相似,相关搜索能帮访客找到更加精确的搜索词,还能给访客一些未想到的搜索提示。
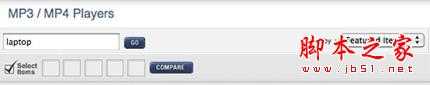
8、在结果中搜索
在结果中搜索,这个可以有,但不强求。通过它用户可以很容易的返回与精确搜索。不建议使用此功能,因为访客容易将“在结果中搜索”的输入框,当作主要搜索框;如果输入的是不相关的搜索词,则他们或许不会获得搜索结果,并可能离开网站。

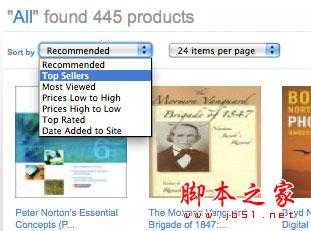
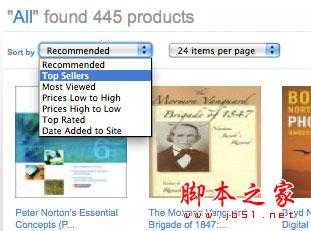
十分推崇用这种按照访客喜爱的方式重新排序的方法,萝卜青菜各有所爱,有些人关注最畅销的、有些关注最新上架的、有些关注评价最好的而其他的可能对价格更敏感。

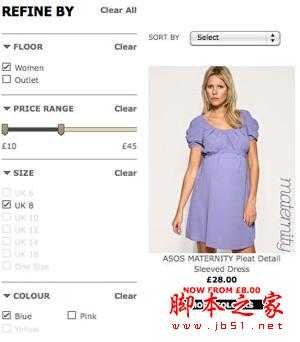
过滤导航(也叫)也是值得推崇的。通过过滤导航,可按照产品的属性,例如颜色、价格范围、品牌、适合性别、大小、分类与子分类、风格、折扣等等,将客户引导至具体的产品页面。这种方式没有限制,我们可以更具实际情况,自由设置过滤导航项。

这一点值得学习的是ASOS.com,通过衣服几个属性的同时过滤筛选,通过AJAX技术异步,无须刷新既可加载展示符合条件的衣服。

11、高级搜索
如果有好的过滤导航,高级搜索对很多站点来说都是不必要的。如果确实需要高级搜索,那么有11项值得注意的地方:
a、除非行业要求,叫“高级搜索”不是必须的,最重要是利于引导用户搜索。
b、对于怎么使用与能达到什么效果,提供简要的说明。
c、搜索流程测试,确定是否是最佳的搜索步骤。
d、不要将确认按钮、取消按钮、重置按钮设置成一样的风格。
e、设置明确的按钮标签,让用户知道点击按钮后的结果。
f、让用户清楚必选/填项、可选/填项,必要时分两块区域;必选项用单选按钮选中、可选项用复选框。
g、不要使用太多“Go”按钮,以免混淆,减少按钮数量,合理使用“提交”、“搜索”等命名,按钮的颜色、形状与大小都会影响转化。
h、各类别商品属性有差异,考虑每种类别设置不同属性的高级搜索。
i、用户测试,以A/B测试、多变量测试等验证其可用性,发现不足打造成功的高级搜索。
j、搜索条件保存,对于购买周期较长的B2B网站,显得尤为重要。
搜索结果优化
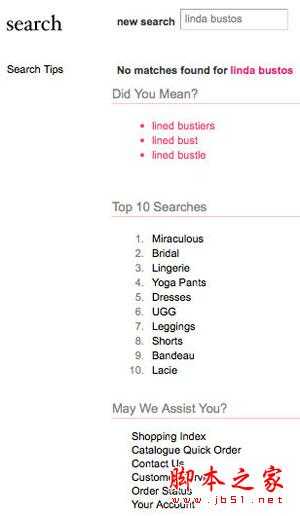
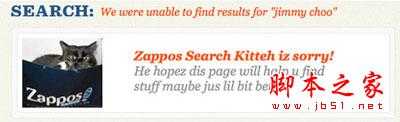
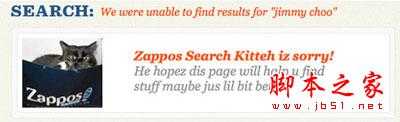
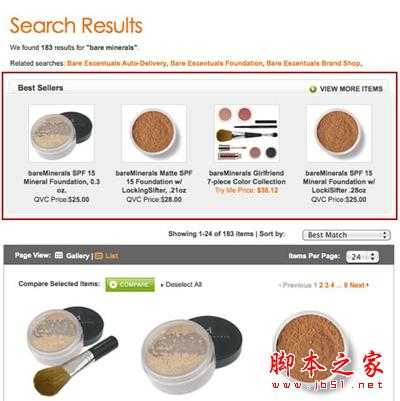
12、无搜索结果展示
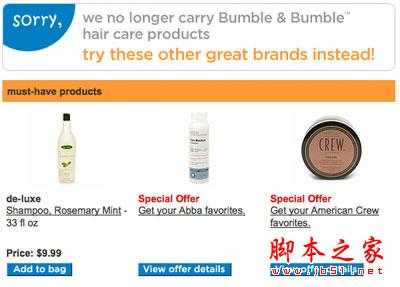
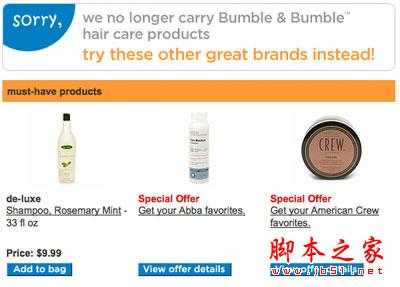
如何能使无搜索结果展示页面,变得更有意义?Drugstore.com的做法是,当客户搜索Bumble品牌与产品,无搜索结果可提供时,它选择了推荐类似品牌的产品。




与其一页一页的浏览搜索结果页,不如提供“查看全部”链接来得实用,因此每个网站最好将它作为居家必备功能。
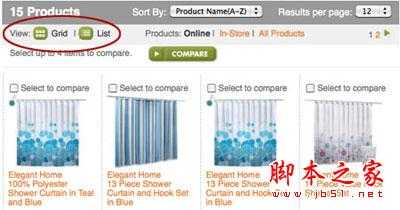
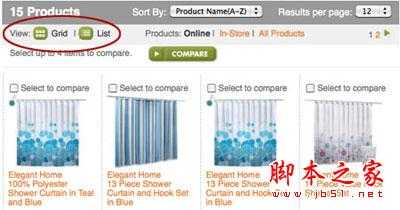
14、网格VS列表视图
一些有心的站点,提供访客网格与列表视图切换,例如Home Depot:

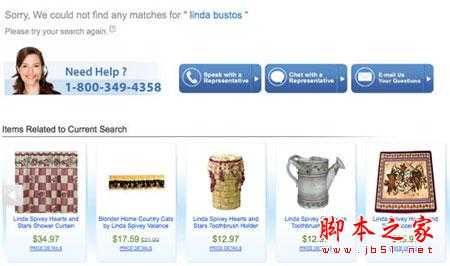
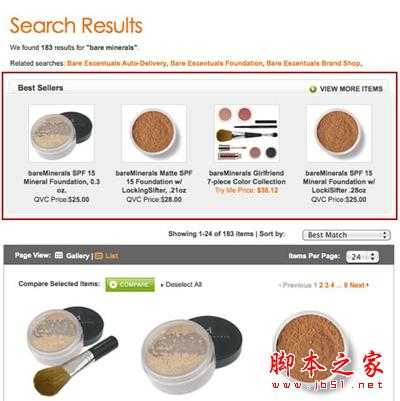
搜索结果页的推销广告展示,可由绑定的搜索关键词来引发,也可以由其他特征来引发,例如:符合搜索词的产品中的畅销产品。

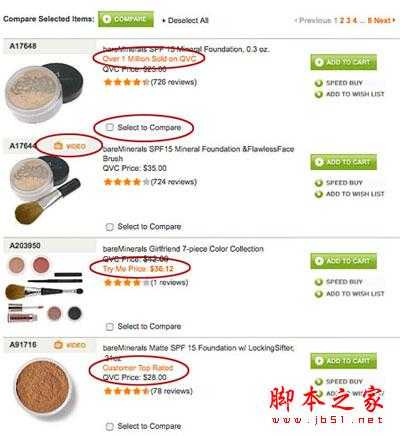
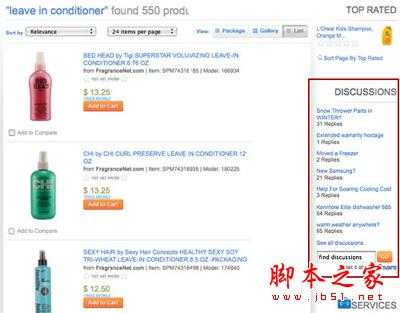
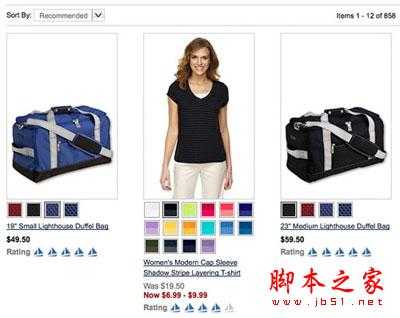
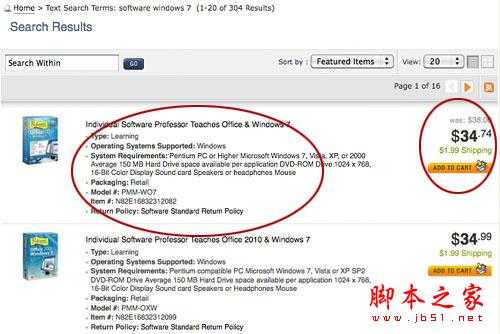
16、产品展示
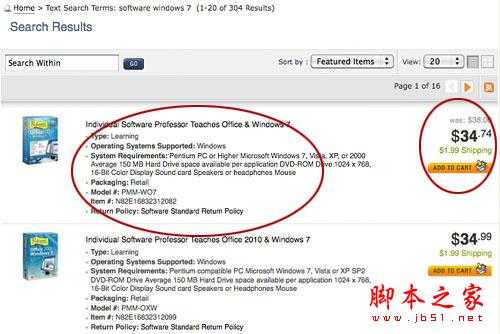
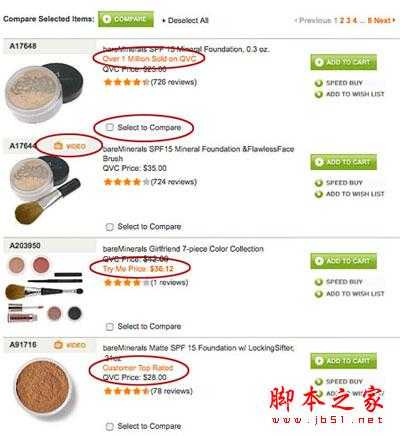
怎样展示产品列表,对点击次数有巨大影响。每个链接展示越多相关信息,客户就越好判断哪个产品是他想查看的。
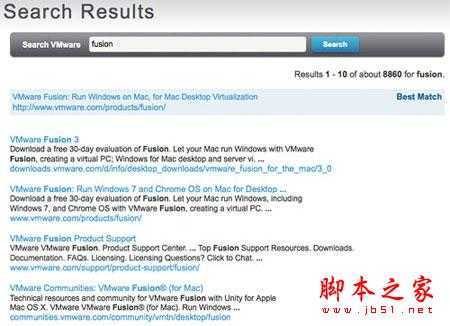
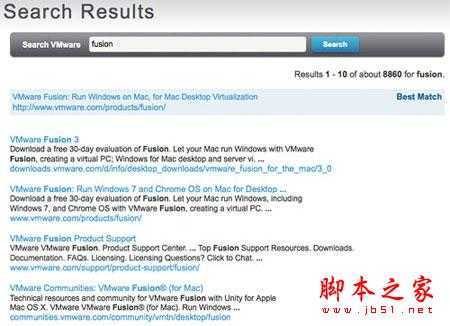
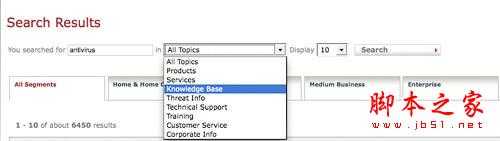
见过最差的搜索展示莫过于下面这种,一个大型软件企业网站,整站(即使你只搜索产品)采用标准的Google式展示方式,哪些是产品信息,哪些是文档信息毫无界限。这种方式着实让人伤不起,是我们学习的反面教材。


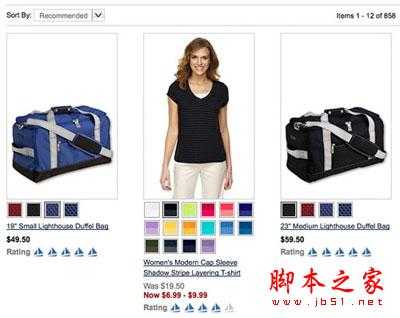
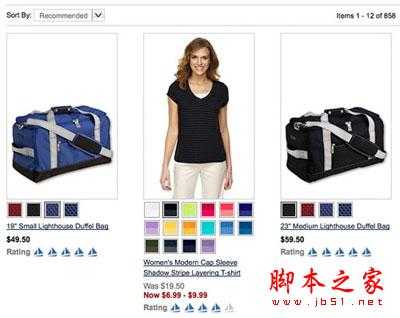
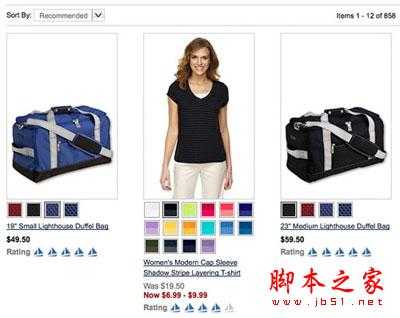
但是具体采取如何展示,得依靠于产品的卖点。软件产品与化妆品、书籍、衣服等都不同。人们购买服装时更注重视觉效果,服装网站Gap搜索结果中一组清晰的靓图胜过了千言万语的描述。




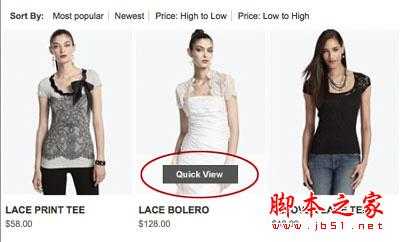
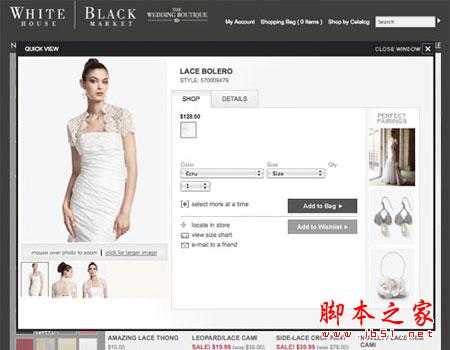
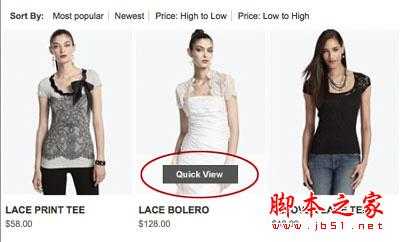
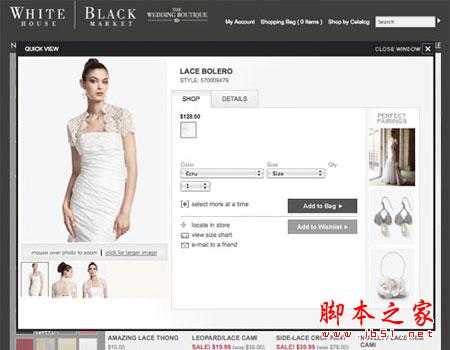
17、快速预览
快速预览,让客户无须离开搜索结果页面,即可查看产品详细信息。


18、自动追加
除了一页页查看与查看全部结果,还有一种可选方式,是当用户查看到一屏结束后继续往下查看时,在下面自动追加搜索结果显示,例如google图片搜索展示。这种方式不需要点击,但返回顶部比较费劲。
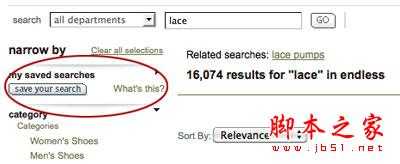
19、保存搜索
对于一些站点,保存搜索是个绝佳的功能;对于B2B与需要产品配置的复杂销售,显得尤为重要。

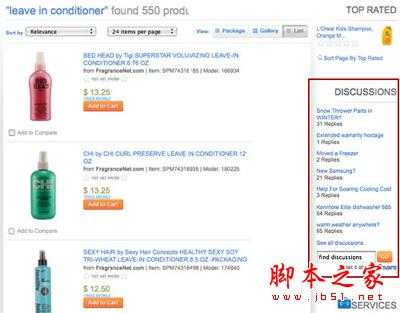
Apple.com与Sears在产品搜索结果页,整合了产品支持与社区内容;这样虽然使得页面混乱、减少点击率,但却能显示网站内容的深度,坚定用户购买的决心(前提是好评够多)。


一些站点如新蛋和易趣,允许访客用RSS订阅自定义搜索结果。这对于那些新上架长尾产品在搜索结果中频繁地忽隐忽现的商城,尤其有帮助,例如易趣。
22、店铺查询
多渠道销售商BarnesandNoble,允许客户在搜索结果页面,根据邮编号码等查询当地线下实体店的位置。有创意吧?

文章中所提到的策略,可能不是全部都适合你的网站或客户,但是希望能起到抱砖引玉的作用,对你站点搜索功能的优化有所帮助。这也是译者我的意愿,希望能给各位提供参考与启发,感谢拉搭熊熊网友提供的网络资源。对于站内搜索布局优化这块,你是怎么看的呢?
编译:夜树的网站分析见解
言归正传,那站内搜索怎么设置才更有利于访客使用呢?我们一起看看以下22条优化策略[查看原文]。
搜索框优化
1、搜索框位置
搜索框应该放在访客所期望的位置:右上角或上面中间位置。避免以“搜索”文字链向导航菜单的形式作为搜索功能,因为大多数访客喜欢用搜索框的形式进 行搜索。还应避免将邮件注册、邮件订阅等输入框,放在搜索框应该出现的位置,那样会误导访客。如果非得将邮件输入框与搜索框放在临近的位置,可以在框内显 示“请输入邮件地址”、“请输入搜索关键字”提示。

搜索框必须足够长去容纳搜索词,至少可见30个字符,以便访客在点击“搜索”按钮前,能够查看到搜索词的大部分内容,确认是想要的搜索词。
3、搜索范围
范围限定搜索,可以使得用户在特定区域进行搜索,例如书籍、音乐、DVD等。理论上听起来不错,但并不是全部通用。雅各布·尼尔森基于10年多的可 用性研究,表明揭露了这个问题,例如:用户选择了错误的分类进行搜索,或者用户没有意识到正在限定范围内进行搜索,而不是整站(尤其当搜索范围默认为某特 定区域时)。


搜索小工具优化
4、自动提示
另一项限定搜索的措施是自动提示,不仅能减少错误输入,还能帮助我们推荐产品与产品分类,避免”无搜索结果”的情况。
值得学习的是,苹果站点Apple.com的搜索栏,不仅能提供范围限定检索,还通过图文并茂的形式,自动展示搜索结果,着实强大。

与“无搜索结果”相比,显示点结果总会减少些访客跳出。强化搜索工具的错误输入处理功能,减少访客一次次的换词搜索,展示它智能的一面,能让我们的搜索工具获得不少自信。


如果有许多搜索词的写法相近,那么我们可以提供“您要找的是不是?”选项,而非自动纠错。

与自动提示相似,相关搜索能帮访客找到更加精确的搜索词,还能给访客一些未想到的搜索提示。
8、在结果中搜索
在结果中搜索,这个可以有,但不强求。通过它用户可以很容易的返回与精确搜索。不建议使用此功能,因为访客容易将“在结果中搜索”的输入框,当作主要搜索框;如果输入的是不相关的搜索词,则他们或许不会获得搜索结果,并可能离开网站。

十分推崇用这种按照访客喜爱的方式重新排序的方法,萝卜青菜各有所爱,有些人关注最畅销的、有些关注最新上架的、有些关注评价最好的而其他的可能对价格更敏感。

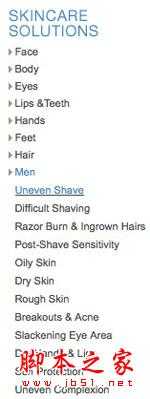
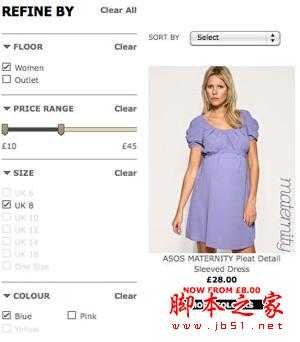
过滤导航(也叫)也是值得推崇的。通过过滤导航,可按照产品的属性,例如颜色、价格范围、品牌、适合性别、大小、分类与子分类、风格、折扣等等,将客户引导至具体的产品页面。这种方式没有限制,我们可以更具实际情况,自由设置过滤导航项。

这一点值得学习的是ASOS.com,通过衣服几个属性的同时过滤筛选,通过AJAX技术异步,无须刷新既可加载展示符合条件的衣服。

11、高级搜索
如果有好的过滤导航,高级搜索对很多站点来说都是不必要的。如果确实需要高级搜索,那么有11项值得注意的地方:
a、除非行业要求,叫“高级搜索”不是必须的,最重要是利于引导用户搜索。
b、对于怎么使用与能达到什么效果,提供简要的说明。
c、搜索流程测试,确定是否是最佳的搜索步骤。
d、不要将确认按钮、取消按钮、重置按钮设置成一样的风格。
e、设置明确的按钮标签,让用户知道点击按钮后的结果。
f、让用户清楚必选/填项、可选/填项,必要时分两块区域;必选项用单选按钮选中、可选项用复选框。
g、不要使用太多“Go”按钮,以免混淆,减少按钮数量,合理使用“提交”、“搜索”等命名,按钮的颜色、形状与大小都会影响转化。
h、各类别商品属性有差异,考虑每种类别设置不同属性的高级搜索。
i、用户测试,以A/B测试、多变量测试等验证其可用性,发现不足打造成功的高级搜索。
j、搜索条件保存,对于购买周期较长的B2B网站,显得尤为重要。
搜索结果优化
12、无搜索结果展示
如何能使无搜索结果展示页面,变得更有意义?Drugstore.com的做法是,当客户搜索Bumble品牌与产品,无搜索结果可提供时,它选择了推荐类似品牌的产品。




与其一页一页的浏览搜索结果页,不如提供“查看全部”链接来得实用,因此每个网站最好将它作为居家必备功能。
14、网格VS列表视图
一些有心的站点,提供访客网格与列表视图切换,例如Home Depot:

搜索结果页的推销广告展示,可由绑定的搜索关键词来引发,也可以由其他特征来引发,例如:符合搜索词的产品中的畅销产品。

16、产品展示
怎样展示产品列表,对点击次数有巨大影响。每个链接展示越多相关信息,客户就越好判断哪个产品是他想查看的。
见过最差的搜索展示莫过于下面这种,一个大型软件企业网站,整站(即使你只搜索产品)采用标准的Google式展示方式,哪些是产品信息,哪些是文档信息毫无界限。这种方式着实让人伤不起,是我们学习的反面教材。


但是具体采取如何展示,得依靠于产品的卖点。软件产品与化妆品、书籍、衣服等都不同。人们购买服装时更注重视觉效果,服装网站Gap搜索结果中一组清晰的靓图胜过了千言万语的描述。




17、快速预览
快速预览,让客户无须离开搜索结果页面,即可查看产品详细信息。


18、自动追加
除了一页页查看与查看全部结果,还有一种可选方式,是当用户查看到一屏结束后继续往下查看时,在下面自动追加搜索结果显示,例如google图片搜索展示。这种方式不需要点击,但返回顶部比较费劲。
19、保存搜索
对于一些站点,保存搜索是个绝佳的功能;对于B2B与需要产品配置的复杂销售,显得尤为重要。

Apple.com与Sears在产品搜索结果页,整合了产品支持与社区内容;这样虽然使得页面混乱、减少点击率,但却能显示网站内容的深度,坚定用户购买的决心(前提是好评够多)。


一些站点如新蛋和易趣,允许访客用RSS订阅自定义搜索结果。这对于那些新上架长尾产品在搜索结果中频繁地忽隐忽现的商城,尤其有帮助,例如易趣。
22、店铺查询
多渠道销售商BarnesandNoble,允许客户在搜索结果页面,根据邮编号码等查询当地线下实体店的位置。有创意吧?

文章中所提到的策略,可能不是全部都适合你的网站或客户,但是希望能起到抱砖引玉的作用,对你站点搜索功能的优化有所帮助。这也是译者我的意愿,希望能给各位提供参考与启发,感谢拉搭熊熊网友提供的网络资源。对于站内搜索布局优化这块,你是怎么看的呢?
编译:夜树的网站分析见解
标签:
搜索,优化
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无22条站内搜索体验大提升的优化策略(图文)的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
