相思资源网 Design By www.200059.com
暗光图片中物体一般是看不出细节的,跟剪影效果一样。作者正是运用这种效果,把需要的主体单独抠出来,背景部分则用模糊滤镜模糊处理,再调成想要的颜色即可。
原图

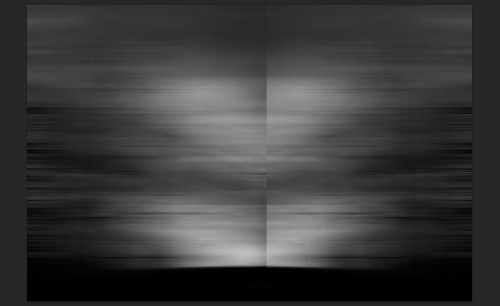
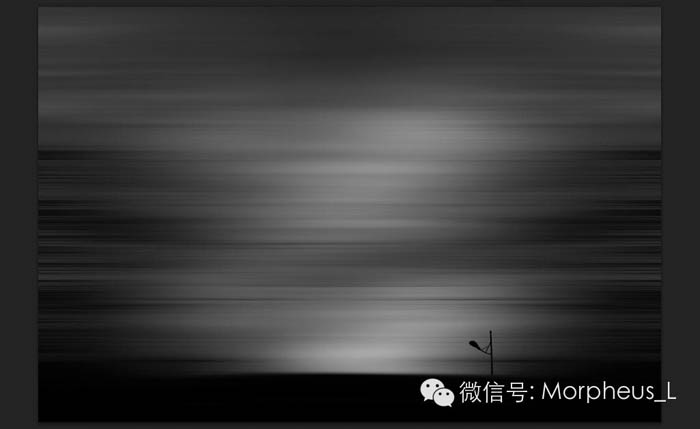
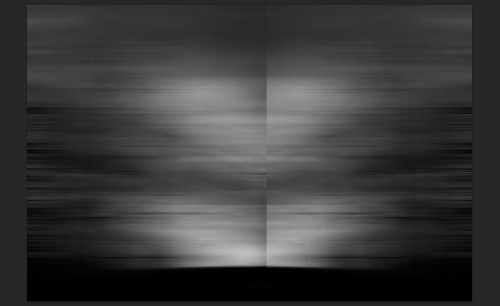
最终效果

1、转黑白,这一步随意,转到自己喜欢的黑白风格就。

2、把背景图层复制一层,执行:滤镜-模糊-动感模糊,数值的话越大就越模糊,我用到了1000左右。

3、左边的黑块不好看,为了左右对称,截取右边的部分,矩形选择框选择右边一半的区域,ctrl+j复制图层,然后ctrl+t,水平翻转,之后对齐图层。


4、中间比较难看的过度,就直接添加蒙版,然后用前景色为黑色的渐变工具拉动,擦除不好看的过度。

这是渐变工具。

这是蒙版拉出来后的造型。

5、合并图层之后再来一次动感模糊,目的是更加自然和协调。合并图层快捷键是 ctrl+shift+Alt+e,这样的好处在于前面的图层还保留,只是合并出一个新的图层。

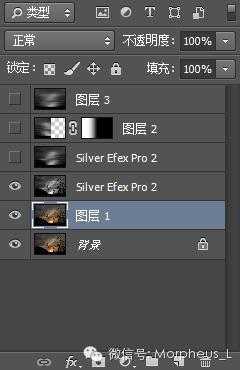
6、抠图!回到刚才的初始黑白图层开始弄。

7、分两步来,抠图最关键的是分清楚主体!
灯:因为体积小,颜色统一,用魔棒工具就好。Ctrl + J建立新图层,然后放着。

8、树:继续魔棒,(我就是喜欢偷懒)之所以我只选择了左边的树,完全是看心情。Ctrl + J复制新图层。

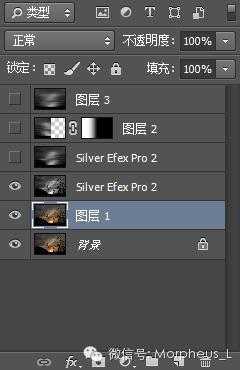
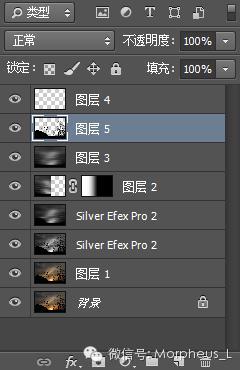
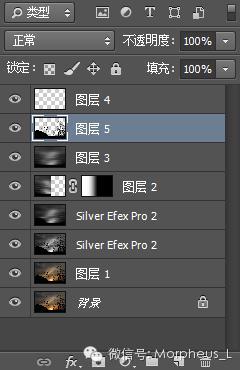
9、接下来就是把刚才那两个图层放到最上面。

10、图层4和图层5。先看图层4,是灯的那个图层。

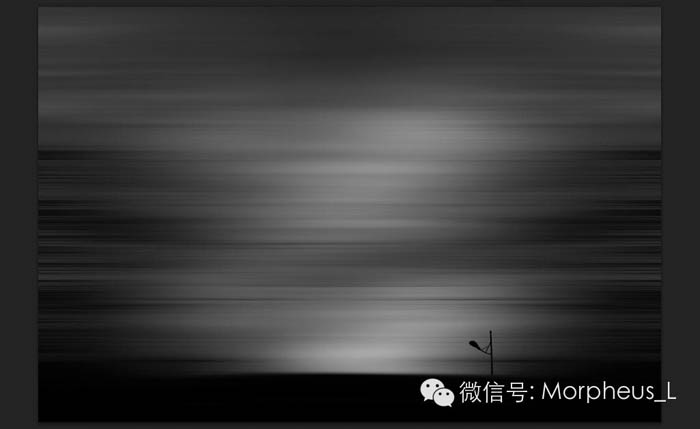
11、移动到喜欢的位置。

12、图层5的树也是一样的,只是说要建个蒙版把其余的东西擦掉。

后面就是仁者见仁智者见智的调色拉对比之类的东西了,就不加赘述了。

原图

最终效果

1、转黑白,这一步随意,转到自己喜欢的黑白风格就。

2、把背景图层复制一层,执行:滤镜-模糊-动感模糊,数值的话越大就越模糊,我用到了1000左右。

3、左边的黑块不好看,为了左右对称,截取右边的部分,矩形选择框选择右边一半的区域,ctrl+j复制图层,然后ctrl+t,水平翻转,之后对齐图层。


4、中间比较难看的过度,就直接添加蒙版,然后用前景色为黑色的渐变工具拉动,擦除不好看的过度。

这是渐变工具。

这是蒙版拉出来后的造型。

5、合并图层之后再来一次动感模糊,目的是更加自然和协调。合并图层快捷键是 ctrl+shift+Alt+e,这样的好处在于前面的图层还保留,只是合并出一个新的图层。

6、抠图!回到刚才的初始黑白图层开始弄。

7、分两步来,抠图最关键的是分清楚主体!
灯:因为体积小,颜色统一,用魔棒工具就好。Ctrl + J建立新图层,然后放着。

8、树:继续魔棒,(我就是喜欢偷懒)之所以我只选择了左边的树,完全是看心情。Ctrl + J复制新图层。

9、接下来就是把刚才那两个图层放到最上面。

10、图层4和图层5。先看图层4,是灯的那个图层。

11、移动到喜欢的位置。

12、图层5的树也是一样的,只是说要建个蒙版把其余的东西擦掉。

后面就是仁者见仁智者见智的调色拉对比之类的东西了,就不加赘述了。

标签:
模糊,黑白,背景
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop将暗光图片加上动感模糊黑白背景的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
