虽然是一个简单的图标,制作起来还是要非常细心的。尤其是层次感及投影部分,需要控制好阴影的透明度,做出过渡自然的效果。
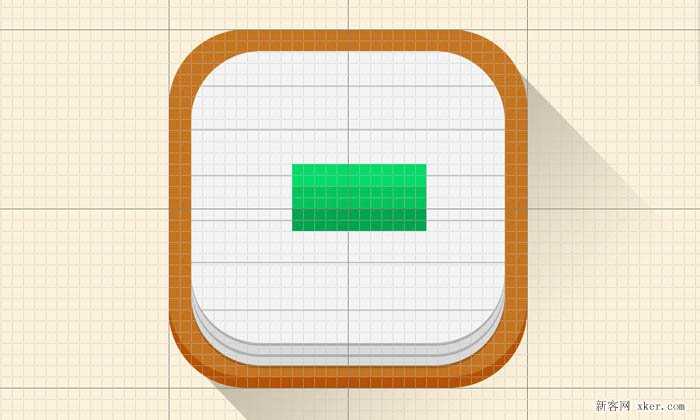
最终效果
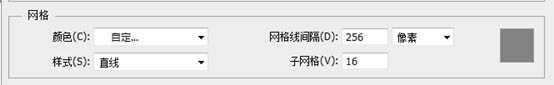
1、Cttrl+N创建画布,大小为1024px*1024px,填充背景色为#fcf2da。然后→编辑→首选项→参考线、网格和切片,设置如下。

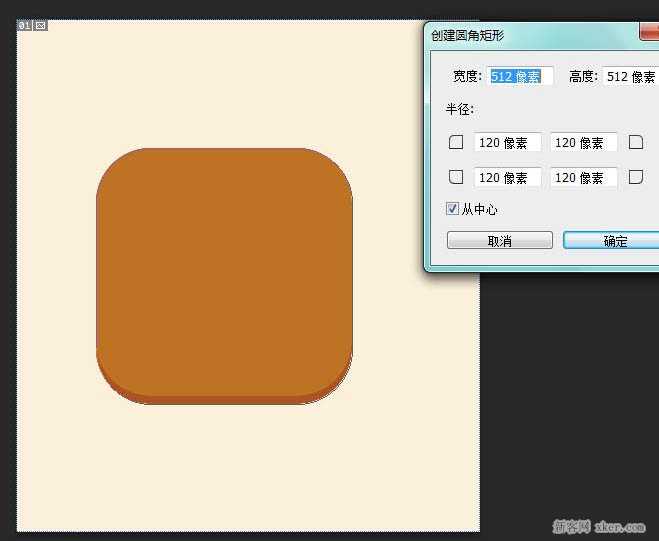
2、先创建一个圆角矩形,大小为512px*512px,半径120px,记住左上角是形状哦。搞定后填充颜色#c47420,命名“iconbase”。

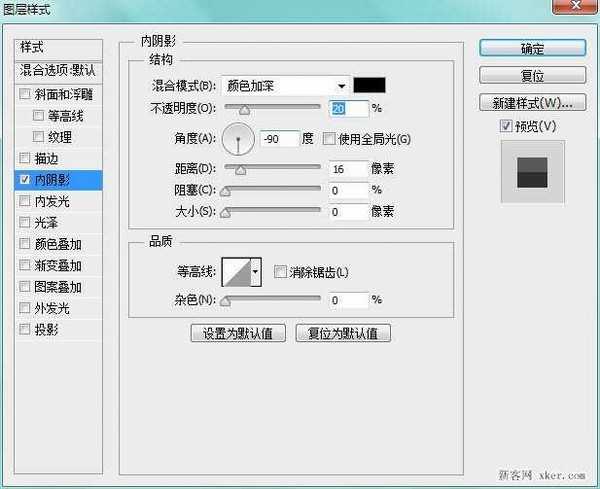
3、添加内阴影,参数如下。

4、为它做一个长投影效果,创建一个矩形,填充黑色,大小可以自己调整,我是宽718.22px和高732.74px,Ctrl+T变换角度。
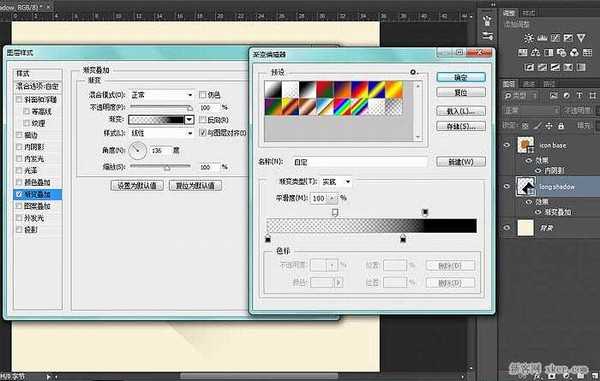
添加图层样式——渐变叠加,参数如图,顺便把不透明度调整为30%,填充0%。

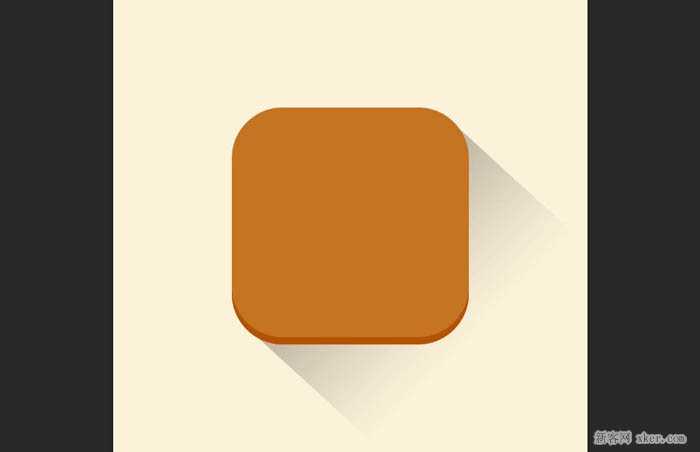
5、好了,现在的效果是这样的。

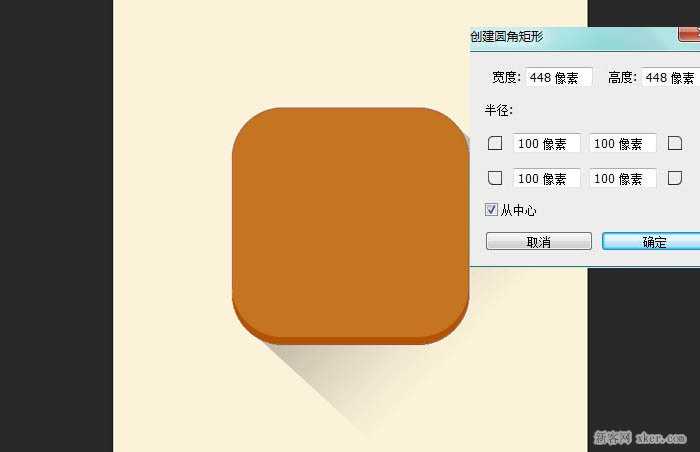
6、同样创建圆角矩形,参数如下。

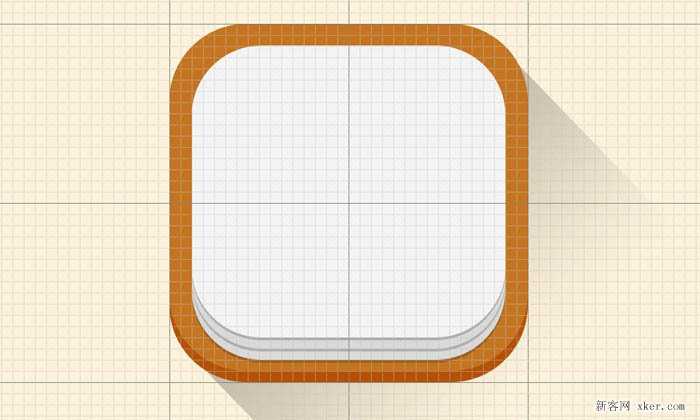
7、然后复制一层,快捷键“A”来到选择工具,减少16px,调整高度为432px。完成后继续复制一层,依上高度改为416px,填充颜色改为#f3f3f3,完成后如图。

8、笔记本雏形完成了,现在给它划线,用直线工具,粗细的像素调整为2,填充黑色。完成后调整图层不透明度为20%,笔记本就成型咯。

9、创建矩形,大小为192x96px,颜色改成#00da67或者任何你喜欢的颜色。继续创建两个矩形,高度改为32px,填充黑色,调整不透明度为25%和10%,整齐列到笔身上,如图。

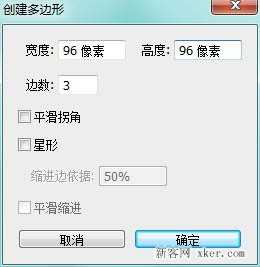
10、现在来创建笔头,你可以用多边形工具,双击画布后,参数设置如下。

如果您喜欢本文请分享给您的好友,谢谢! 上一页12 下一页 阅读全文
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。