相思资源网 Design By www.200059.com
最终效果

1、先来制作主体部分的立体字,需要完成的效果如下图。

<图1>
2、新建一个1024 * 650像素,分辨率为72像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
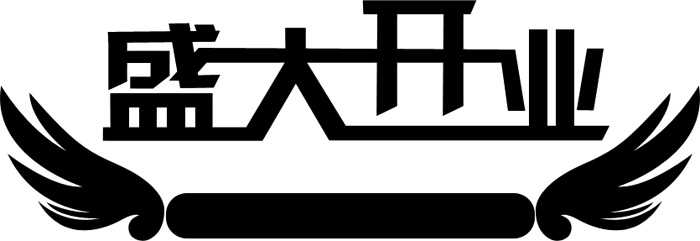
3、打开文字素材,如下图,拖进来,把文字及图形分开,分别放到不同的图层。

<图4 点小图查看大图>
4、选择文字图层,锁定像素区域后选择渐变工具,颜色设置如图5,由下至上拉出图6所示的线性渐变。

<图5>

<图6>
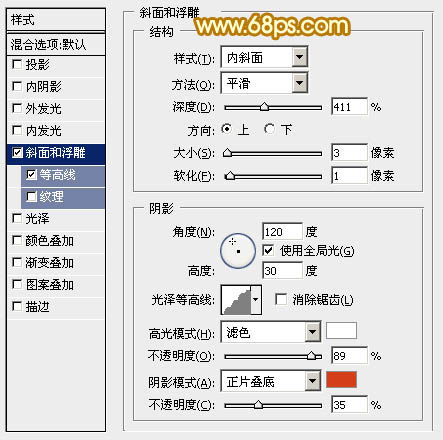
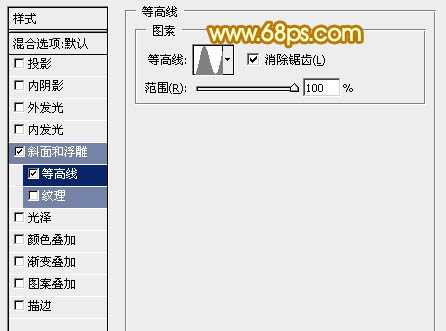
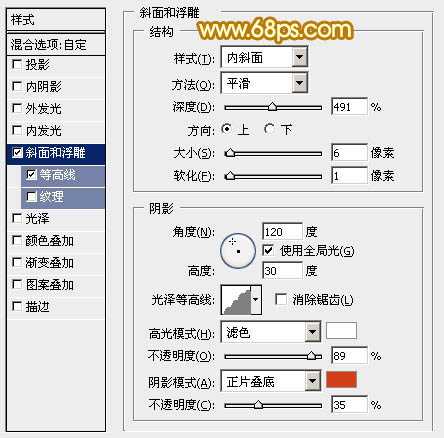
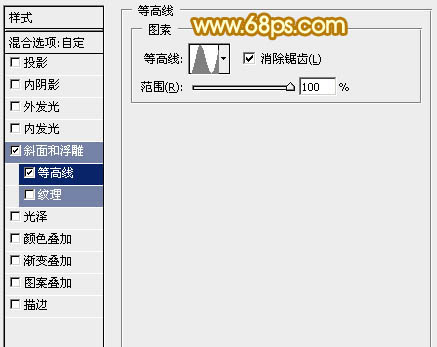
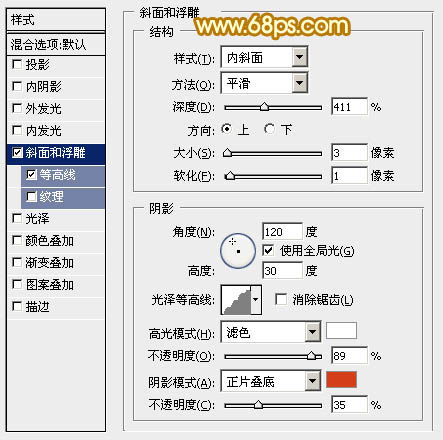
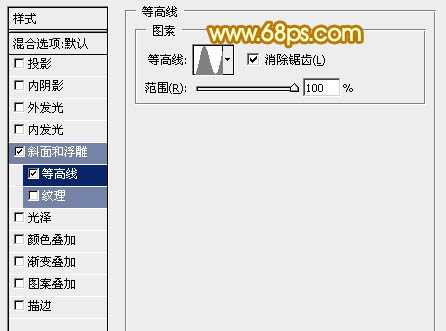
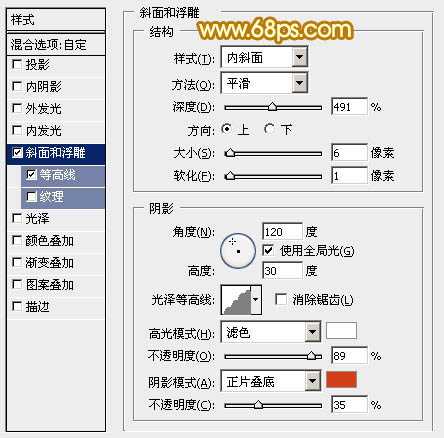
5、双击图层面板文字缩略图蓝色区域调出图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

<图7>

<图8>

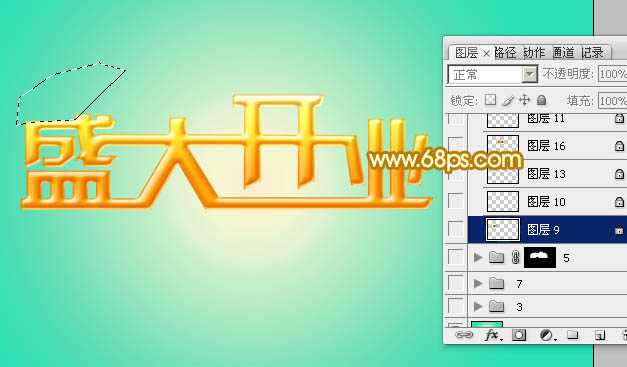
<图9>
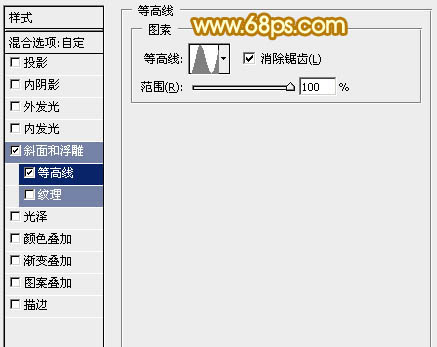
6、按Ctrl + J 把文字图层复制一层,然后稍微修改一下斜面和浮雕的参数,确定后把填充改为:0%,不透明度改为:50%,效果如图12。

<图10>

<图11>

<图12>
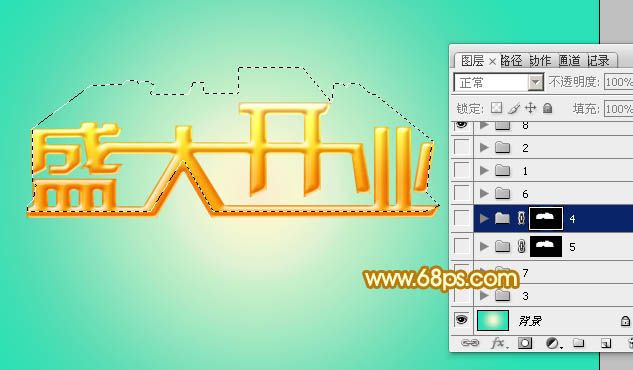
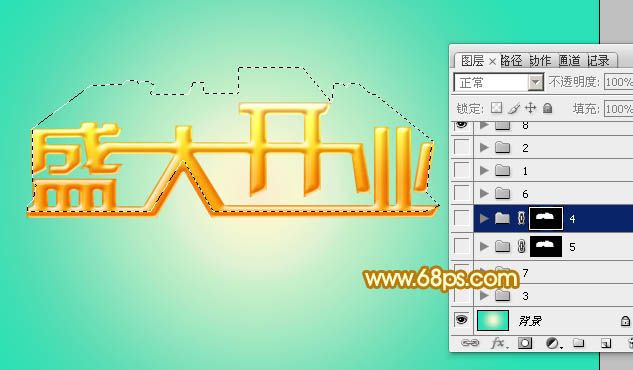
7、在背景图层上面新建一个组,选择钢笔工具勾出立体面的轮廓,转为选区后给组添加图层蒙版,如下图。

<图13>
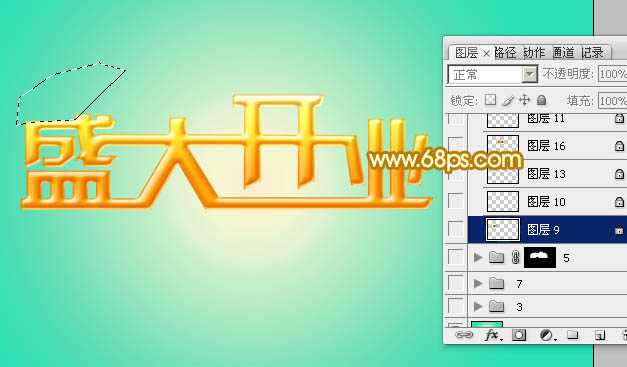
8、在组里新建一个图层,用钢笔工具勾出第一个面的轮廓,转为选区后选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变,控制好渐变角度。

<图14>

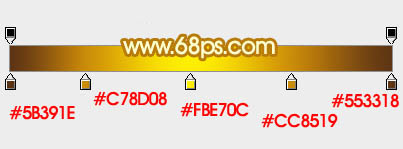
<图15>

<图16>
9、新建图层,同上的方法制作文字顶部的各个面,过程如图17 - 20。面比较多,制作的时候要有耐心。

<图17>
上一页12 下一页 阅读全文

1、先来制作主体部分的立体字,需要完成的效果如下图。

<图1>
2、新建一个1024 * 650像素,分辨率为72像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、打开文字素材,如下图,拖进来,把文字及图形分开,分别放到不同的图层。

<图4 点小图查看大图>
4、选择文字图层,锁定像素区域后选择渐变工具,颜色设置如图5,由下至上拉出图6所示的线性渐变。

<图5>

<图6>
5、双击图层面板文字缩略图蓝色区域调出图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

<图7>

<图8>

<图9>
6、按Ctrl + J 把文字图层复制一层,然后稍微修改一下斜面和浮雕的参数,确定后把填充改为:0%,不透明度改为:50%,效果如图12。

<图10>

<图11>

<图12>
7、在背景图层上面新建一个组,选择钢笔工具勾出立体面的轮廓,转为选区后给组添加图层蒙版,如下图。

<图13>
8、在组里新建一个图层,用钢笔工具勾出第一个面的轮廓,转为选区后选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变,控制好渐变角度。

<图14>

<图15>

<图16>
9、新建图层,同上的方法制作文字顶部的各个面,过程如图17 - 20。面比较多,制作的时候要有耐心。

<图17>
上一页12 下一页 阅读全文
标签:
华丽,金色,立体字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作华丽的盛大开业金色立体字的详细步骤的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
