相思资源网 Design By www.200059.com

导言:
这次我向各位展示如何自己绘制眼球贴图。你需要有一点耐心和一个手写板。这是写实级贴图,但你也可以根据具体的构思或项目对之进行简化。这篇教程对让2D工作者更好理解PS或许也有帮助。制作这张贴图我用了1000×1000的分辨率,工时大约在3小时。
第一步
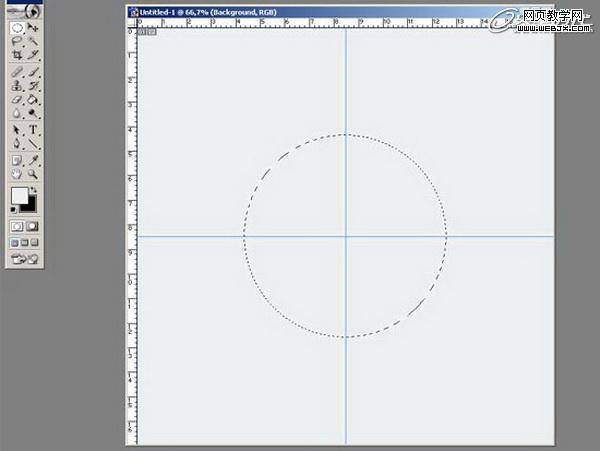
新建一个正方形画布(1000×1000),为背景上一点淡灰色(非常接近白色)。新建层,在中心画一个圆形蒙版,大致比例应该与下图差不多。(图01)

图01
第二步
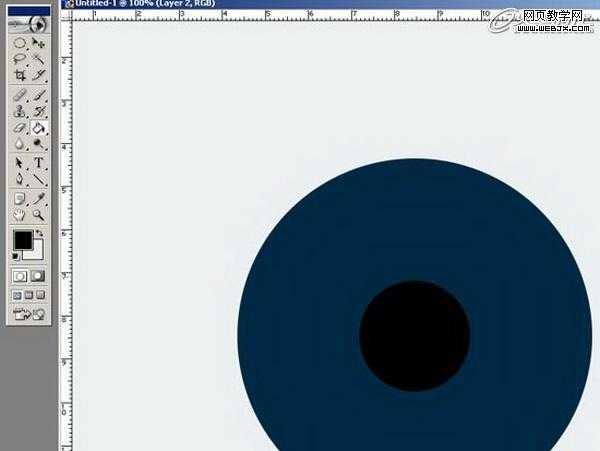
确定眼球的主色(绿,棕,蓝),填充到刚才创建的圆形蒙版中。之后新建层,用同样的方法绘制瞳孔,并染为黑色。(图02)

图02
第三步
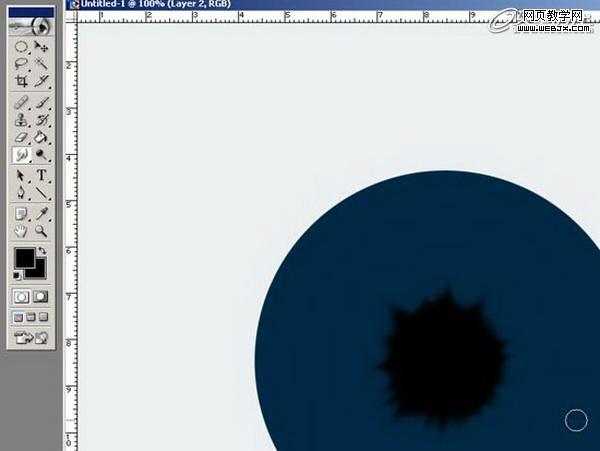
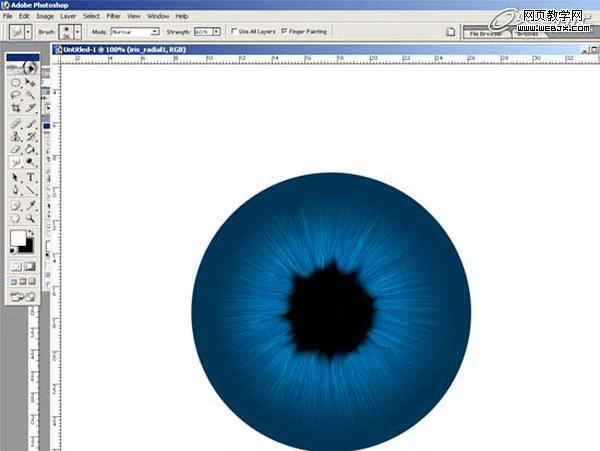
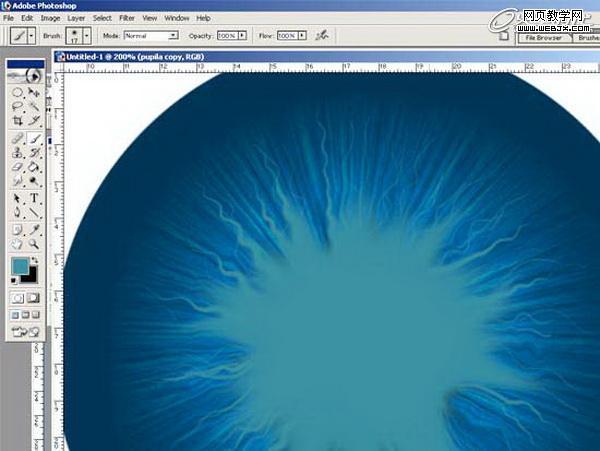
用涂抹工具(手指图标)制造一些“墨渍”,就像下图那样,由中心发散向外。(图03)

图03
第四步
向下图那样,新建层,新建圆形选区,填充白色。(图04)

图04
第五步
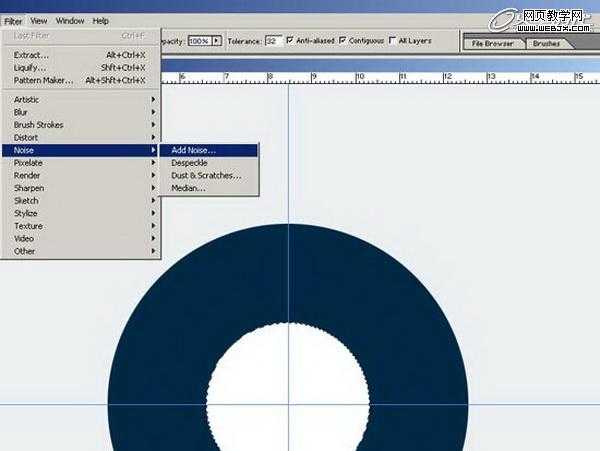
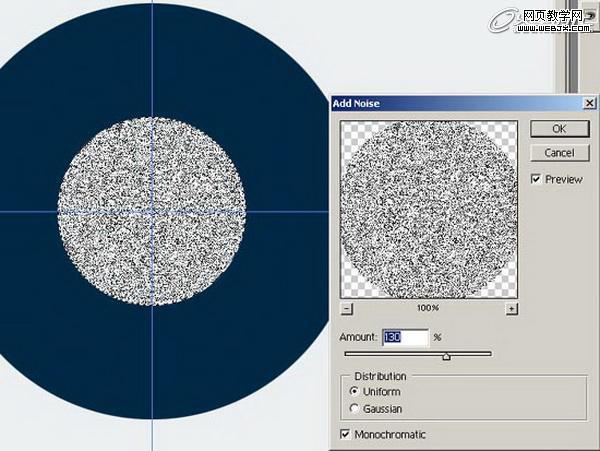
按下图为白色层应用噪点滤镜(滤镜-> 噪点->添加噪点)。(图05)

图05
第六步
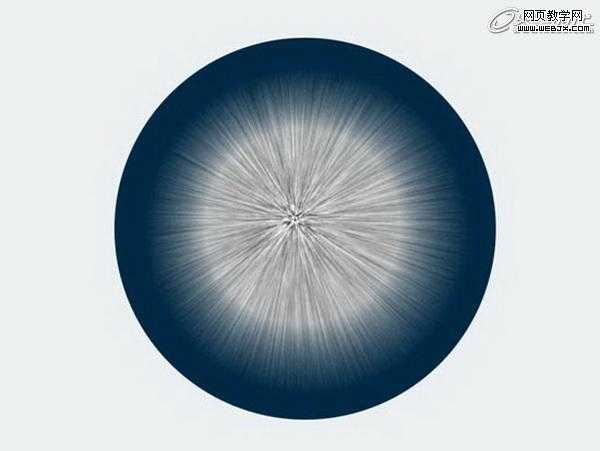
为刚才的层应用缩放模糊。滤镜选项选择“缩放”和“最好”,“数量”则设置一个很高的值(100左右)。(图06)

图06
第七步
为图层添加混合选项,比如Overlay,Pin Light,Screen,或者其他你喜欢的。之后,为这层应用液化滤镜。这样就会为贴图添加一些不规则性。(图07)

图07
第八步
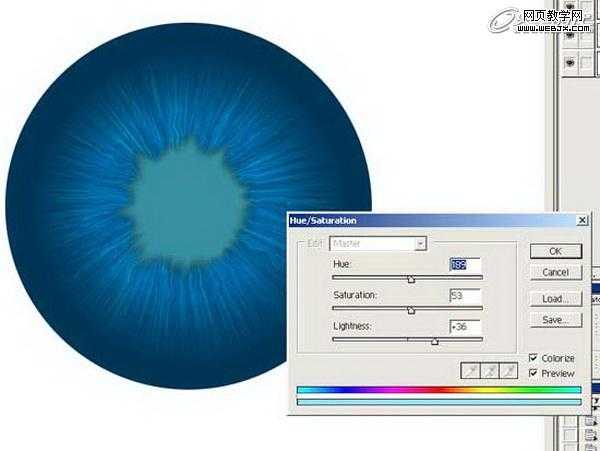
为瞳孔层制作副本,用“图像-> 调整->色彩/饱和度”工具(快捷键Ctrl+U)调整副本层的颜色,设置如下图。(图08)

图08
第九步
在这层上,用细一点的笔刷制造更多的不规则感。(图09)

图09
第十步
复制这层,设置混合选项(比如Overlay),试着得到下图的样子。(图10)

图10
第十一步
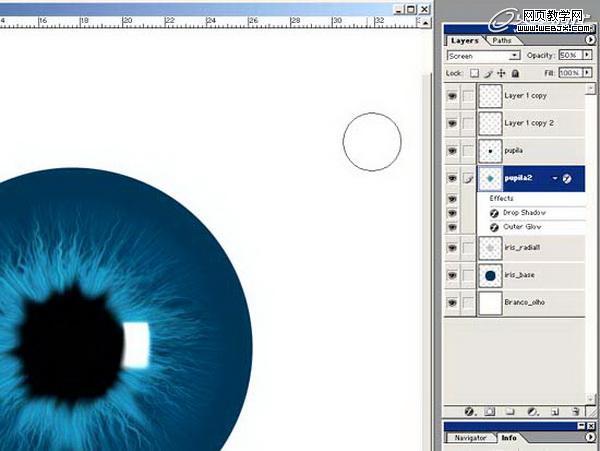
你也可以新建层,模拟一些窗口形状的反射。(图11)

图11
上一页12 下一页 阅读全文
标签:
眼球,鼠绘
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop将绘制出逼真的眼球效果的鼠绘实例教程的评论...
