相思资源网 Design By www.200059.com
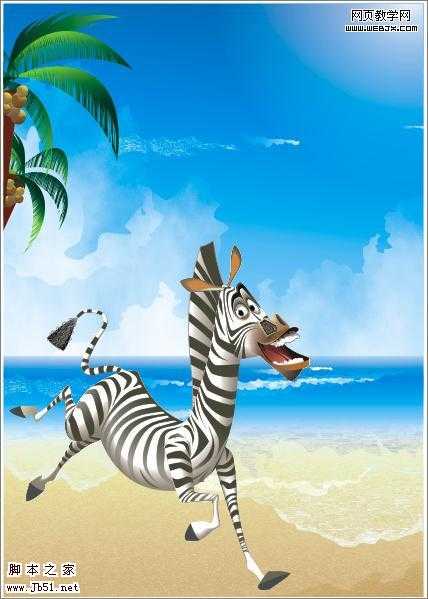
本实例主要以贝塞尔工具勾勒斑马的形体,然后运用交互式调合工具来打造立体感,最后结合交互式透明工具来添加背景景物的质感。我们先来看看最终效果图:

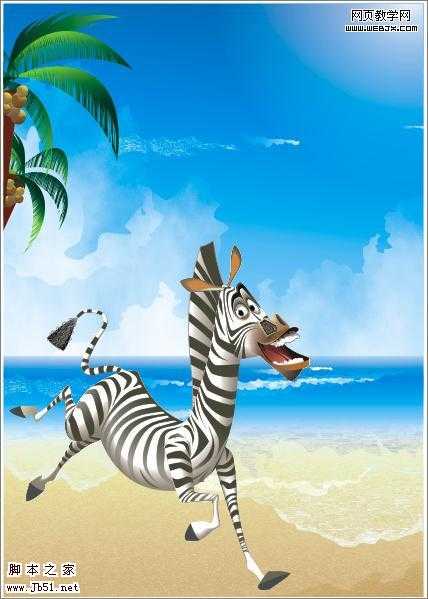
最终效果
技术要领:
1.贝赛尔工具
在本实例中,很多地方使用到【贝塞尔工具】绘制曲线。现简单分析一下曲线的绘制方法。
首先要了解,一段曲线一般由几段线组成,线段交接处的点称之为节点。这些节点延伸出来的隐藏的切线直接决定到曲线的形状。切线的角度、长度不同,曲线的形状也不同。节点分为三类:
(1)平滑节点
平滑节点:有两个相联的控制手柄,改变一个手柄的角度另一个也会变化,改变一个手柄的长度不影响另一个,是使用最多的一种节点状态。
平滑节点的使用方法是:点击工具箱中的【贝塞尔工具】,将光标移至绘图页面中,单击左键确定起始点,再将鼠标拖向下一节点的方向,此时在起始点处会出现控制点,此时按下鼠标并保持不放,并观察出现的曲线是否和理想中的曲线一致,如果与理想中的曲线弧度不相一致,可以移动鼠标使其适合所需要的弧度。觉得调整满意后松开鼠标,如果新指定的节点位置不符合设想,可以按住Alt键不放,移动到合适的位置,然后再将鼠标拖向再下一节点的方向。

图1

图2
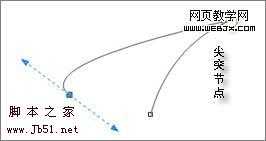
(2)尖突节点
尖突节点:也有两个控制手柄,但是之间没有任何联系,它们分别控制曲线两边的不同的两条曲线,拖动一端的控制柄另一端不受任何影响。如果曲线很复杂,需要多个曲线段才能组成,且出现很多尖锐形状的曲线,可使用此类节点。
单击先确定起始点,再将鼠标拖向下一节点的方向,此时在起始点处会出现控制点,在当前节点上双击,即可将此节点转化为尖突节点。

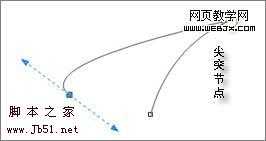
图3

图4
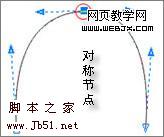
(3)对称节点
对称节点:一般用于对称线段的中间位置,节点的控制柄在一条直线上,拖动一端的控制柄另一端无论在方向还是长短都与其保持一致。

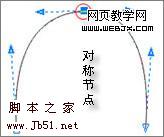
图5
2、自定义画笔
有时候,我们可以通过自定义一些笔刷,再加以灵活动用,可达到意想不到的效果。
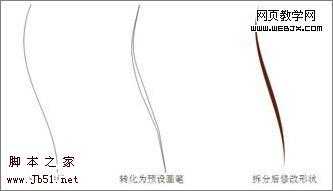
(1)准备图形
先准备好需要定义的形状,就以下面简单整理一个形状为例。

图6
(2)定义画笔
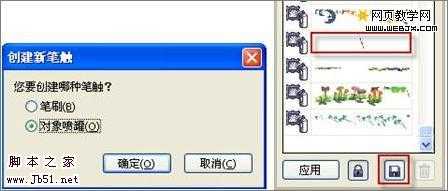
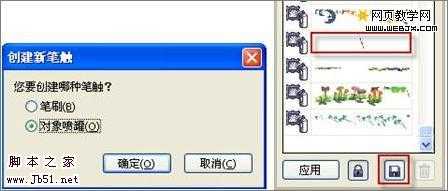
选择准备定义画笔的图形,单击【效果】/【艺术笔】,打开相应泊坞窗。然后单击泊坞窗下方的【保存】按钮,在随后弹出的创建新笔触对话框中选择定义类型,然后在随后打开的保存对话框中为定义的画笔取个名单击保存即可。

图7
(3)画笔运用
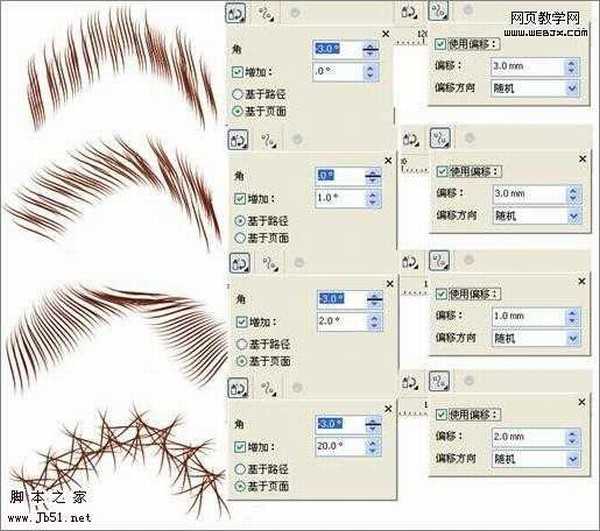
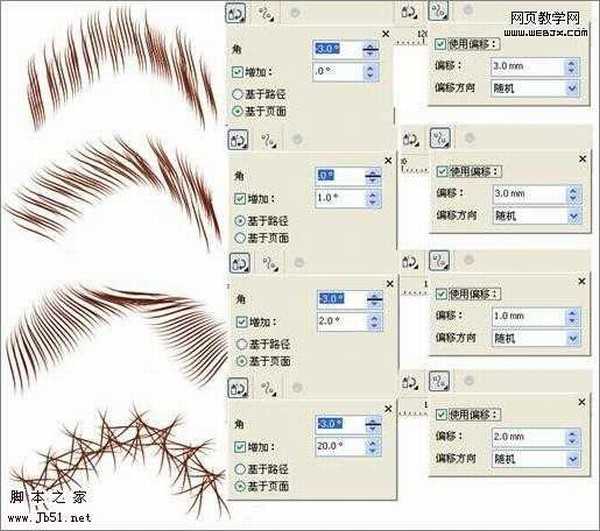
单击工具箱中的【艺术笔】/【喷灌】,在属性栏中选择刚定义的笔触,任意绘制一段曲线,调整一下参数,可得到不同形状的效果。

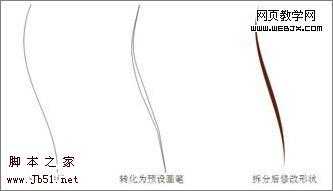
图8
3、临时缩放工具
在使用【贝塞尔工具】绘制过程中,可以配合使用F2键(临时调用一次放大镜)、F3(将视图缩小还原至上一次的比例)、F4(显示全部对象)和F10(形状工具)来使用,这样对提高我们绘图效率很有帮助。

图9 上一页12 3 4 5 6 7 下一页 阅读全文

最终效果
技术要领:
1.贝赛尔工具
在本实例中,很多地方使用到【贝塞尔工具】绘制曲线。现简单分析一下曲线的绘制方法。
首先要了解,一段曲线一般由几段线组成,线段交接处的点称之为节点。这些节点延伸出来的隐藏的切线直接决定到曲线的形状。切线的角度、长度不同,曲线的形状也不同。节点分为三类:
(1)平滑节点
平滑节点:有两个相联的控制手柄,改变一个手柄的角度另一个也会变化,改变一个手柄的长度不影响另一个,是使用最多的一种节点状态。
平滑节点的使用方法是:点击工具箱中的【贝塞尔工具】,将光标移至绘图页面中,单击左键确定起始点,再将鼠标拖向下一节点的方向,此时在起始点处会出现控制点,此时按下鼠标并保持不放,并观察出现的曲线是否和理想中的曲线一致,如果与理想中的曲线弧度不相一致,可以移动鼠标使其适合所需要的弧度。觉得调整满意后松开鼠标,如果新指定的节点位置不符合设想,可以按住Alt键不放,移动到合适的位置,然后再将鼠标拖向再下一节点的方向。

图1

图2
(2)尖突节点
尖突节点:也有两个控制手柄,但是之间没有任何联系,它们分别控制曲线两边的不同的两条曲线,拖动一端的控制柄另一端不受任何影响。如果曲线很复杂,需要多个曲线段才能组成,且出现很多尖锐形状的曲线,可使用此类节点。
单击先确定起始点,再将鼠标拖向下一节点的方向,此时在起始点处会出现控制点,在当前节点上双击,即可将此节点转化为尖突节点。

图3

图4
(3)对称节点
对称节点:一般用于对称线段的中间位置,节点的控制柄在一条直线上,拖动一端的控制柄另一端无论在方向还是长短都与其保持一致。

图5
2、自定义画笔
有时候,我们可以通过自定义一些笔刷,再加以灵活动用,可达到意想不到的效果。
(1)准备图形
先准备好需要定义的形状,就以下面简单整理一个形状为例。

图6
(2)定义画笔
选择准备定义画笔的图形,单击【效果】/【艺术笔】,打开相应泊坞窗。然后单击泊坞窗下方的【保存】按钮,在随后弹出的创建新笔触对话框中选择定义类型,然后在随后打开的保存对话框中为定义的画笔取个名单击保存即可。

图7
(3)画笔运用
单击工具箱中的【艺术笔】/【喷灌】,在属性栏中选择刚定义的笔触,任意绘制一段曲线,调整一下参数,可得到不同形状的效果。

图8
3、临时缩放工具
在使用【贝塞尔工具】绘制过程中,可以配合使用F2键(临时调用一次放大镜)、F3(将视图缩小还原至上一次的比例)、F4(显示全部对象)和F10(形状工具)来使用,这样对提高我们绘图效率很有帮助。

图9 上一页12 3 4 5 6 7 下一页 阅读全文
标签:
CoreDraw,三维,卡通斑马
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无CoreDraw 制作三维卡通斑马的评论...
