像这种线条数字是很常见的,做法也很简单,但是对于初学PS的小伙伴来说还是有难度的,下面我们就来俺看ps设计线条数字的技巧。
- 软件名称:
- Adobe Photoshop 2020 v21.2.4.323 ACR13.1/12.4 中文版+安装教程
- 软件大小:
- 1.93GB
- 更新时间:
- 2020-12-08立即下载
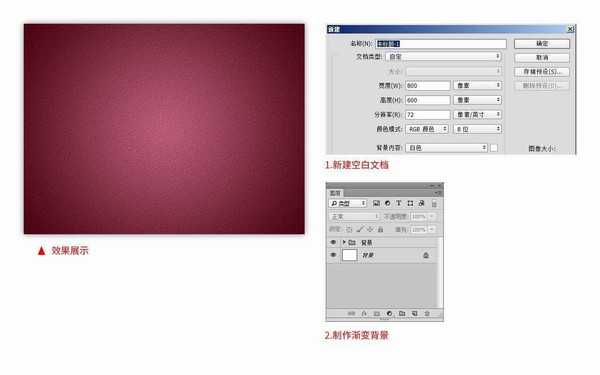
1、新建800x600,72像素的空白文档,并绘制渐变色背景;
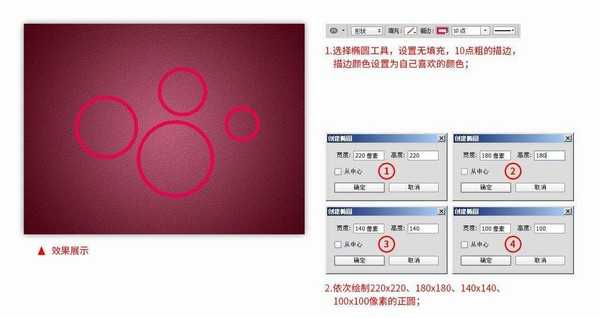
2、选择椭圆工具,设置无填充,10点粗的描边,描边颜色设置为自己喜欢的颜色,依次绘制220x220、180x180、140x140、100x100像素的正圆;
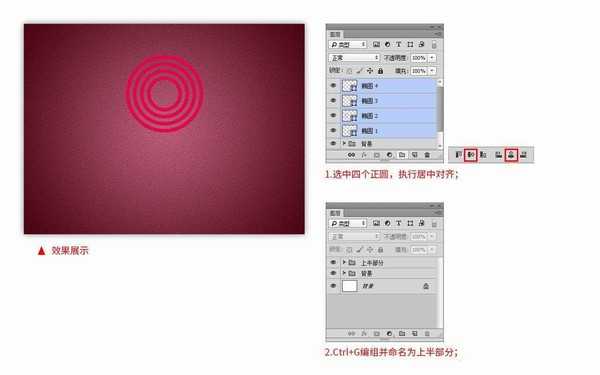
3、同时选中四个正圆执行水平居中对齐和垂直居中对齐,移动到合适的位置,Ctrl+G编组并命名为上半部分;
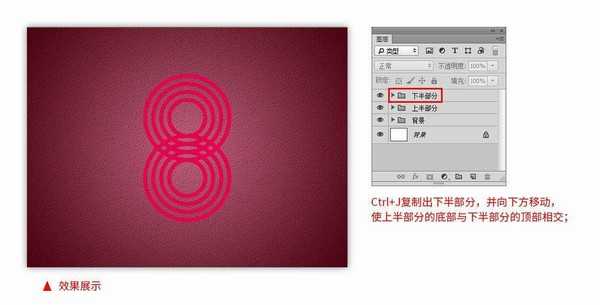
4、Ctrl+J复制‘上半部分’组,重命名为下半部分,并向下移动,使上半部分的底部与下半部分的顶部相交;
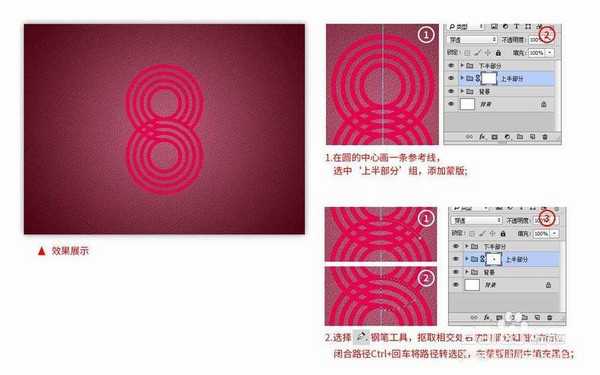
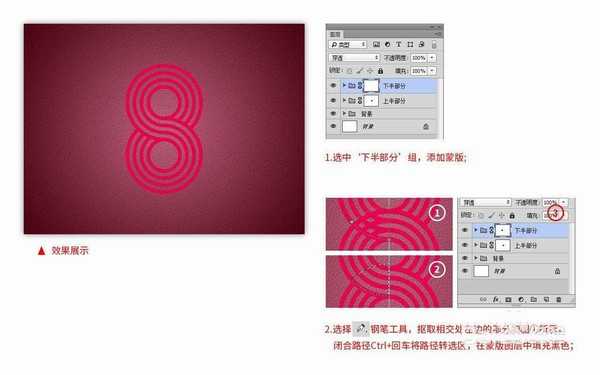
5、在圆的中心画一条参考线,选中‘上半部分’组,添加蒙版,选择钢笔工具,抠取上半部分与下半部分相交处右边的部分(如下图所示),闭合路径Ctrl+回车将路径转换选区,在蒙版图层中填充黑色;
6、选中‘上半部分’组,添加蒙版,选择钢笔工具,抠取上半部分与下半部分相交处左边的部分(如下图所示),闭合路径Ctrl+回车将路径转换选区,在蒙版图层中填充黑色;
7、独显‘上半部分’‘下半部分’组,Ctrl+Alt+Shift+E盖印图层,命名为8,打开隐藏的背景图层,调整‘8’的图层顺序,让它在背景组上方面,双击打开‘8’的图层样式,添加投影样式,设置角度为120度,距离17像素,扩展17像素,大小32像素,点击确定;
8、点击载入‘图层8’的选区,设置前景色比文字稍深的颜色,新建空白图层,选择渐变工具,填充一个左上方为前景色右下方为透明的渐变,并把图层样式改成线性减淡;到这里效果就完成啦。
以上就是ps立体数字字体的设计方法,希望大家喜欢,请继续关注。
相关推荐:
PS怎么设计绚烂的英文填充的数字?
PS怎么设计百分比加载效果渐变数字字体?
ps2018怎么制作梦幻炫彩的数字字体效果?
ps,创意字体设计
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com