一般我们在进行UI设计时,会碰到很多百分比的数字,如何制作数字百分比的加载效果呢?今天我们就来看看ps制作加载效果动画的教程。
- 软件名称:
- Adobe Photoshop CC 2018 v19.0 简体中文正式版 32/64位
- 软件大小:
- 1.53GB
- 更新时间:
- 2019-10-24立即下载
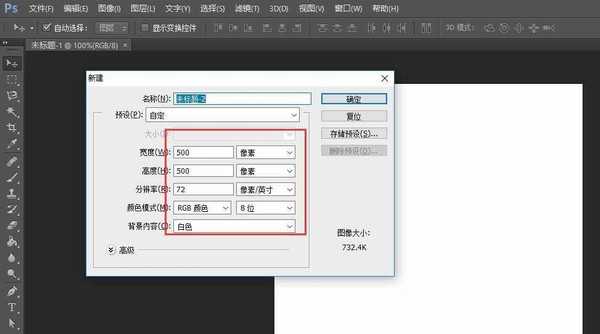
1、打开PS软件,创建一个宽和高均为500px的画布,色值为#ffffff。
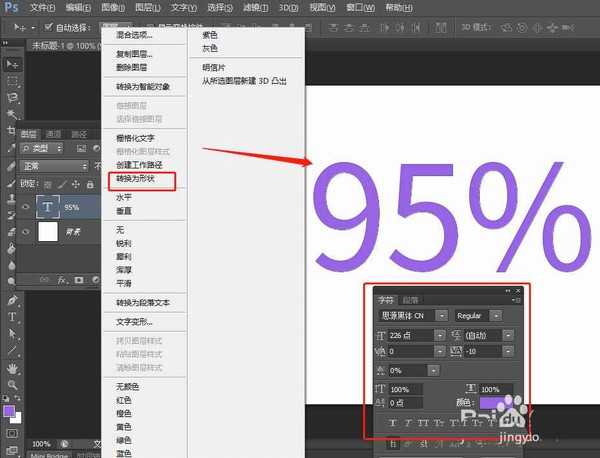
2、用文字工具(T)写上数字95%,颜色色值为#9764e8,并右键将其转化为形状。
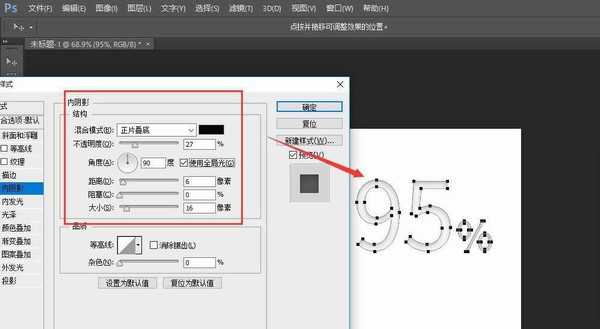
3、调整%的大小及其与数字的距离,将数字图层的颜色色值设置为#ffffff,让数字层与背景层颜色相同,同时双击该图层添加【图层样式-内阴影】:混合模式-正片叠底,不透明度-27%,角度-90°,距离-6px,阻塞-0,大小-16px。
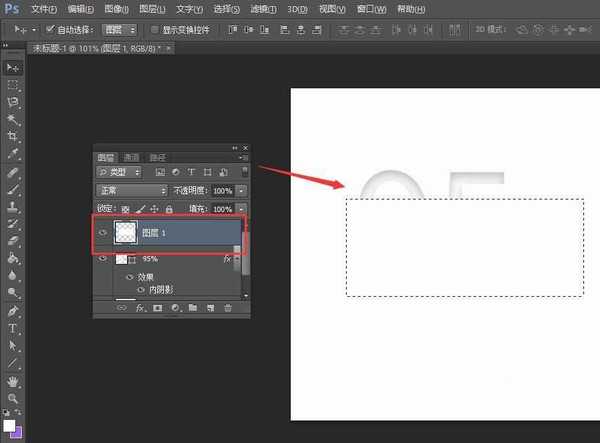
4、调整好图层样式后,用【矩形选框工具】在合适位置绘制一个矩形框,新建一个图层(快捷键是Ctrl+Shift+N),填充白色,色值#ffffff。
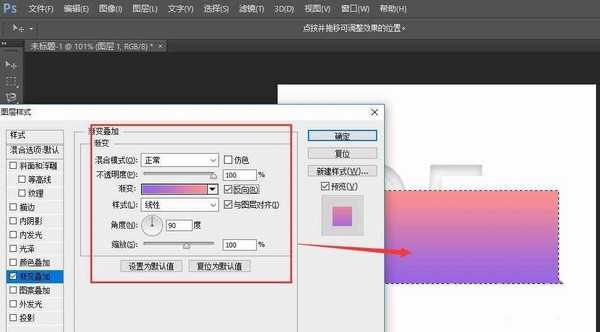
5、双击新建的白色图层,添加【图层样式-渐变叠加】:渐变色色值为#ff9090,#9764e8。
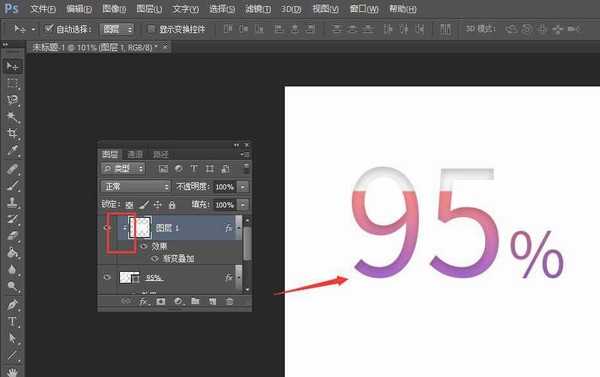
6、选中渐变色图层,右键-创建剪切蒙版,即可制作出数字百分比的加载效果!
今天的字体主要用到的是渐变效果,下面我们就再制作一个渐变条巩固一下。
1、打开ps,如图
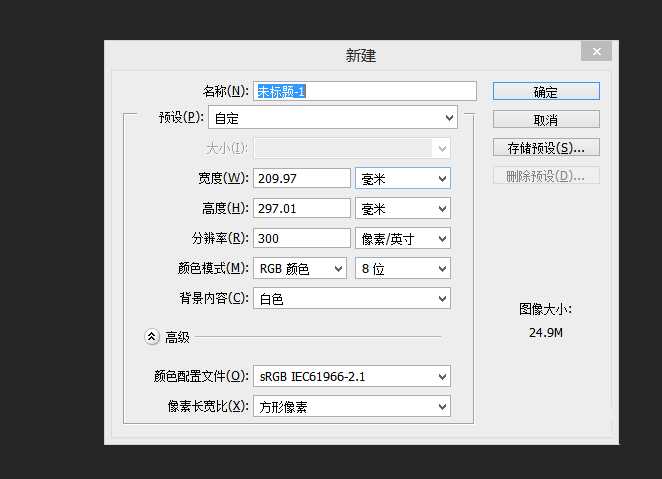
2、按住快捷键ctrl+n,新建画布,如图
3、点击左侧渐变工具,如图
4、双击左上角渐变条样式,如图
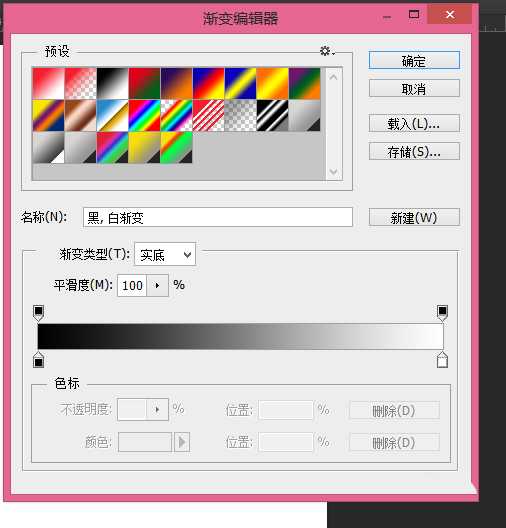
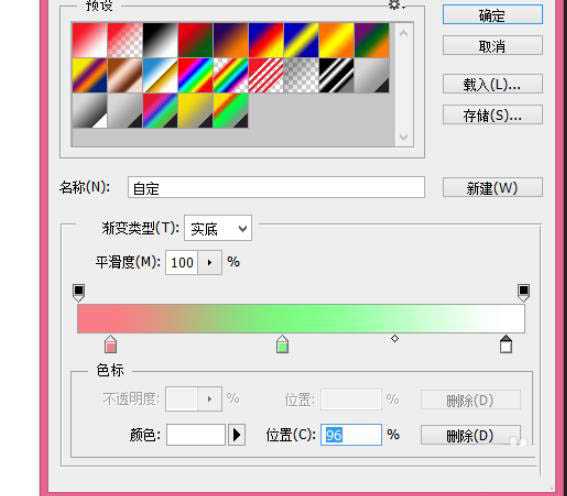
5、进入渐变编辑器,如图
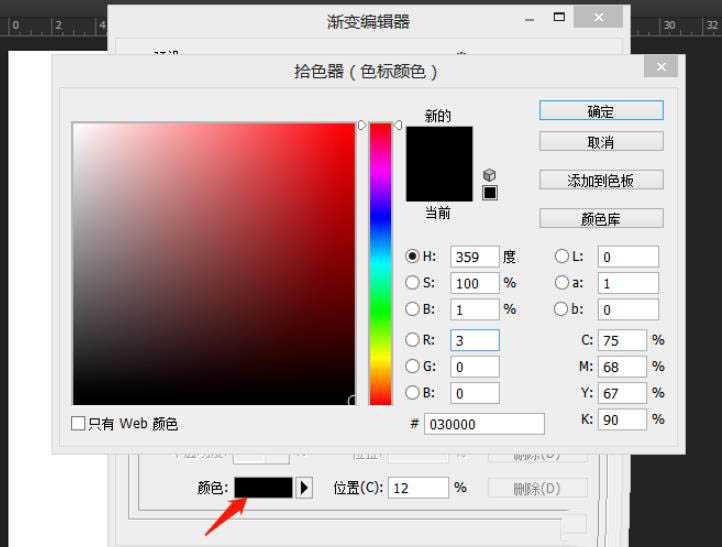
6、拖动或添加色标,选择颜色可重复选择,如图
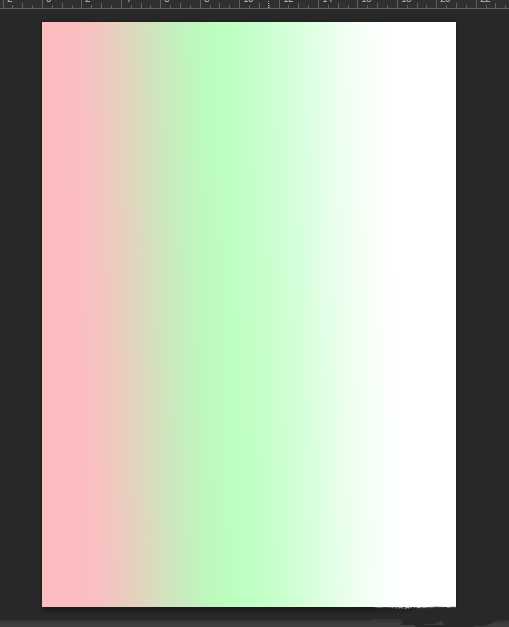
7、选择线性渐变,在画布中从左到右拖动,得到渐变效果,如图
以上就是PS设计百分比加载效果渐变数字字体的教程,希望大家喜欢,请继续关注。
相关推荐:
ps怎么制作一个创意字体人物效果?
ps cs5怎么设计黑白描边效果的文字字体?
PS怎么快速制作3D立体字体? PS3D字的制作方法
PS,数字,字体
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。