今天,带来一个简单的文字特效,一个模拟玉石质感的文字效果,没有用到任何素材,我们以图层样式来达成我们所希望的效果,以智能对象图层来实现Mock-Up效果。
PSD文件下载请点击
效果图:
主要过程:
新建文档,我用的是1500X1000像素大小,大家随意。
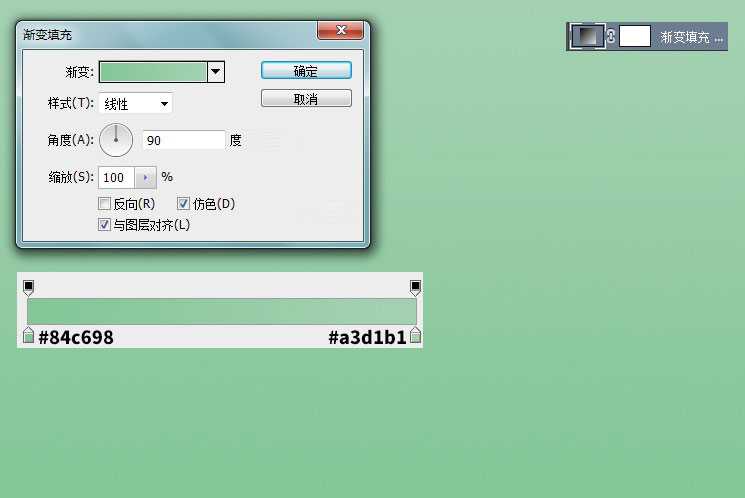
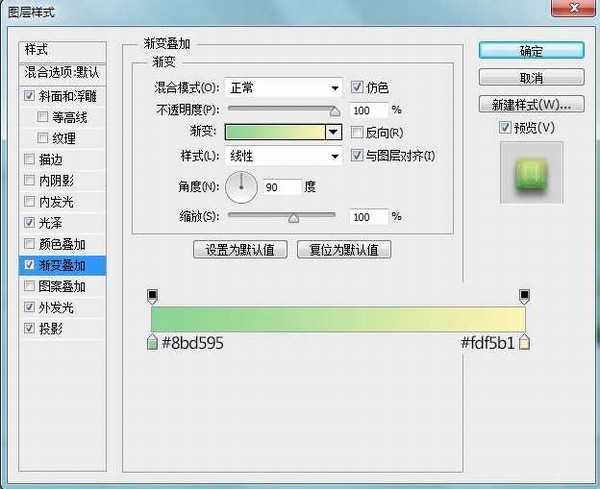
创建一个渐变填充,下图是我用的颜色,当然大家可以用自己喜欢的颜色。
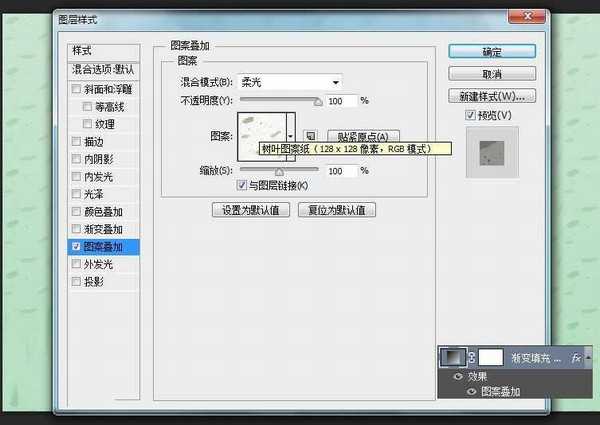
感觉光是一个渐变,有点单调,所以我加了一个图案叠加,这个图案是自带的。
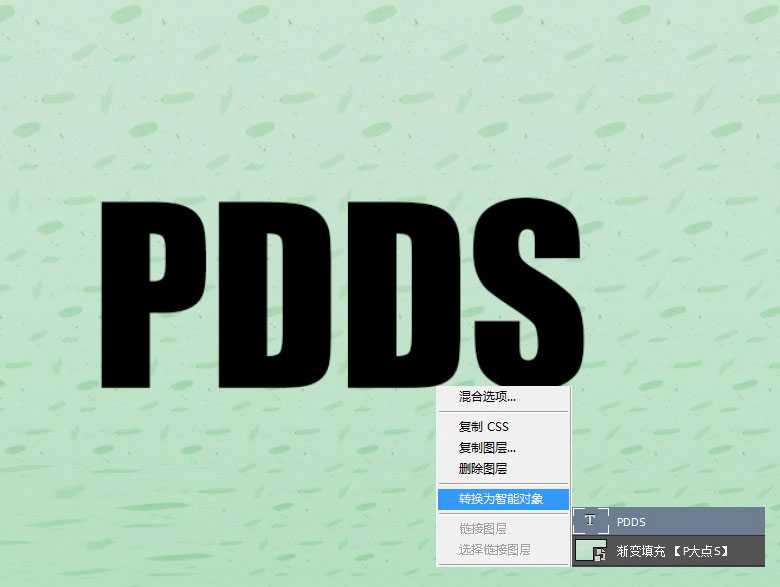
打上文字,这里我用的是P大点S的缩写,PDDS,字体用的是Impact!Impact字体是由Stephenson Blake设计的,由德国URW++字体公司推出的无衬线字体。
因为我想得到一个类似Mock-Up的效果,所以右键将文字转换为智能对象。
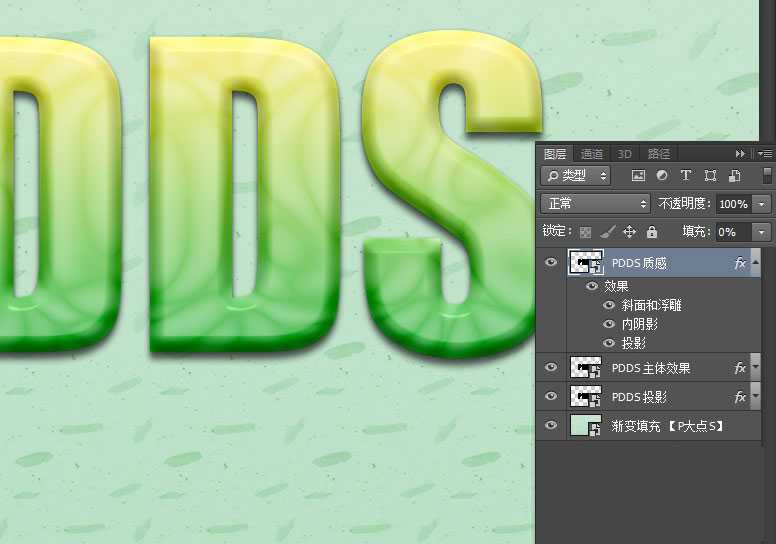
复制两层这个智能对象,我将三个智能对象的名字分别命名为投影、主体效果、质感,接下来我们的操作,就将通过赋予这三个图层图层样式来实现我们的效果了。
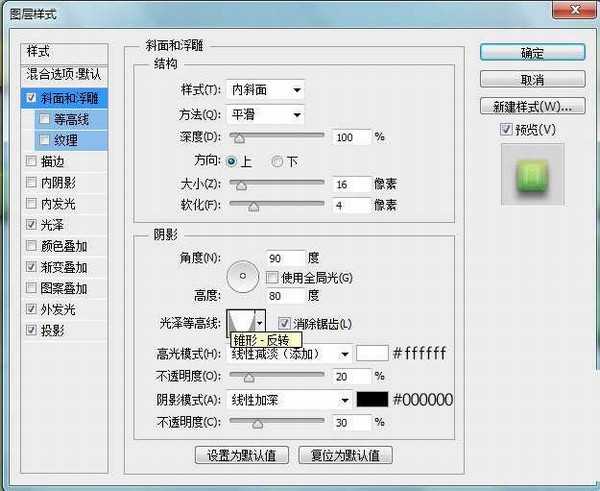
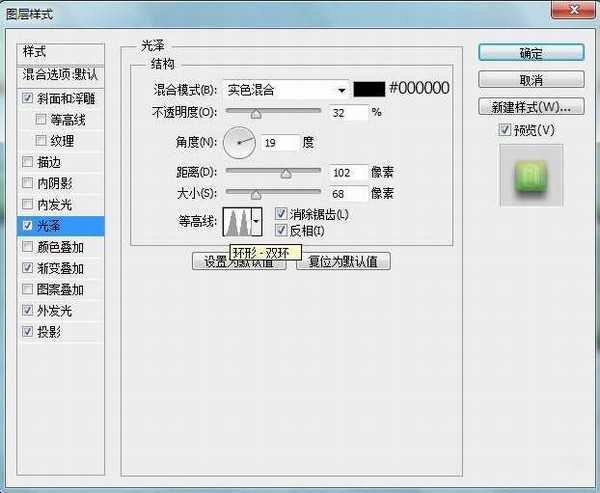
首先,我们先来设置下主体效果。
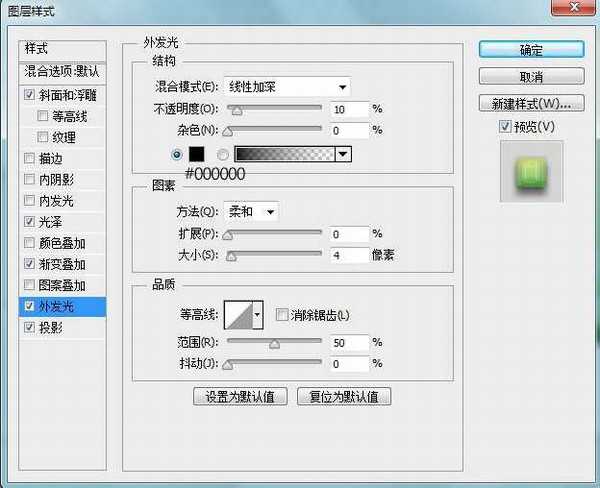
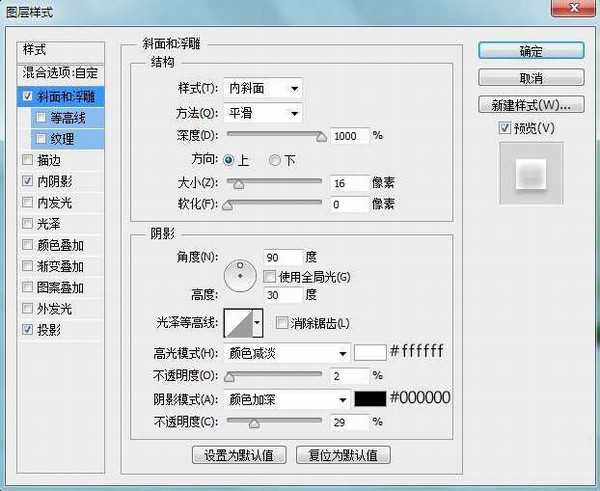
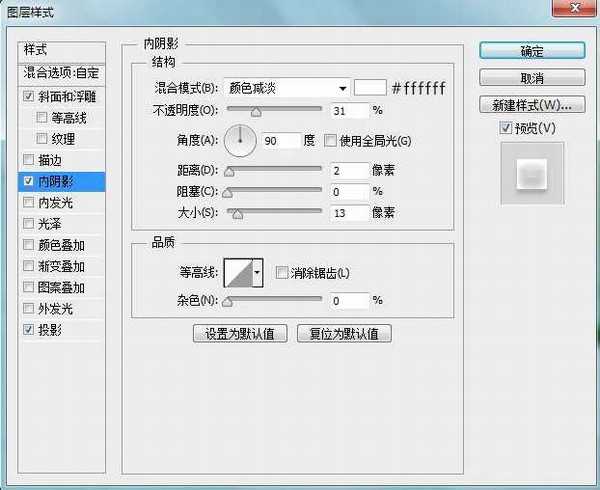
接下来,我们来设置质感效果,将质感图层填充修改为0,添加图层样式。
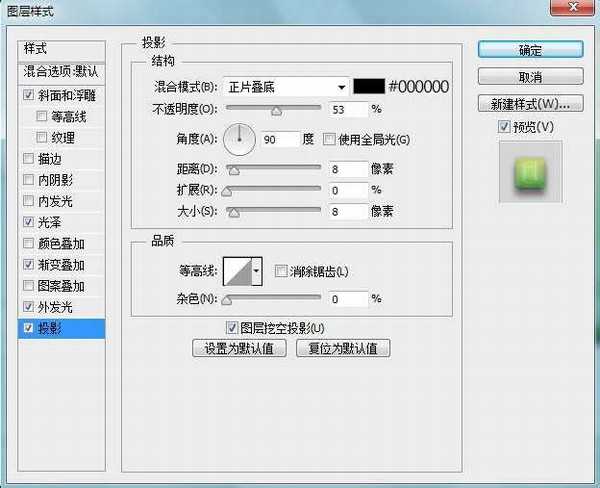
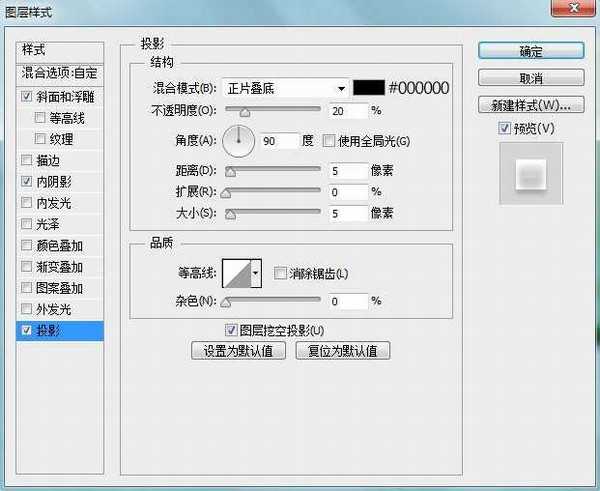
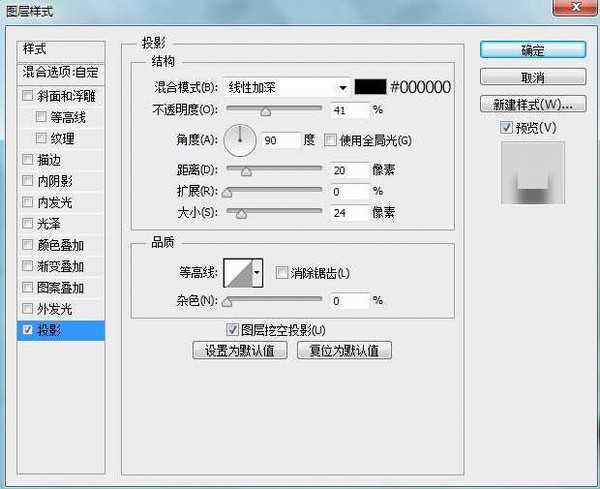
最后,我们再让阴影真实一点,将投影图层的填充修改为0,并设置投影图层的图层样式。
到这里就大功告成了,有没有很简单,由于我们将文字做成智能对象,当我们要修改文字时,只需要随便更改一个智能对象,就会全部变过来了,是不是很方便。
教程结束,以上就是PS图层制作玉石质感文字Mock-Up效果教程的全部内容,希望大家喜欢!
相关教程推荐:
Photoshop 质感绿色玉石字
Photoshop利用图层样式快速制作一个剔透的玉石挂坠图标
Photoshop设计制作出非常华丽的金边红色玉石字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。