在Photoshop中文字是最常用的了,有时我们需要制作一些透视变形的文字效果,那么怎样制作透视文字哪。都有哪些方法制作透视文字效果呢?下面为大家分享一下,来看看吧。
步骤:
1、新建文字图层,输入文字
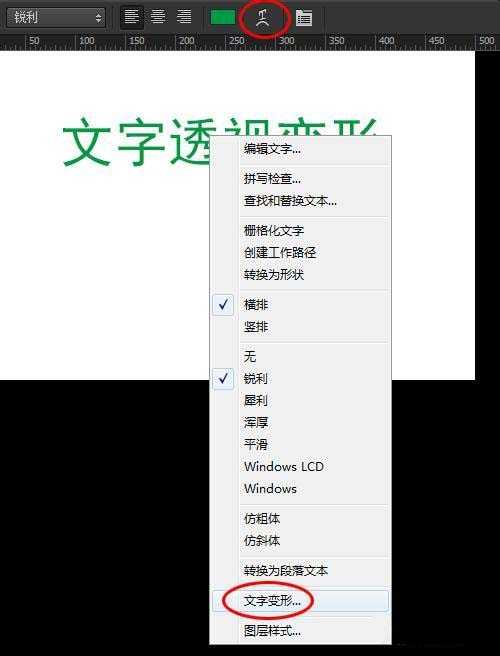
2、点击选项栏上的文字变形按钮或者右键单击选择文字变形
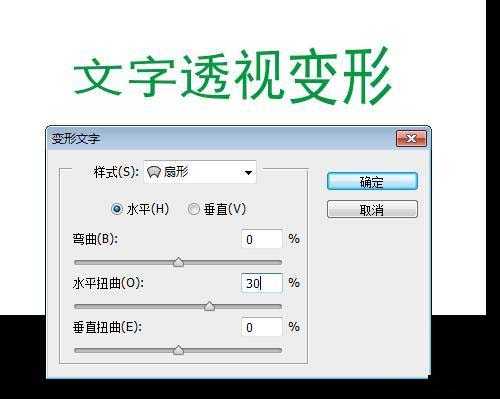
3、在打开的变形文字对话框中,设置水平扭曲,文字产生了左右水平的透视效果。
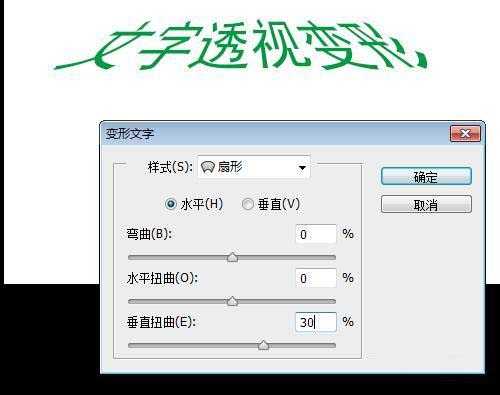
4、如果设置垂直扭曲,文字则产生垂直的上下垂直的透视效果。
自由变换制作透视文字效果
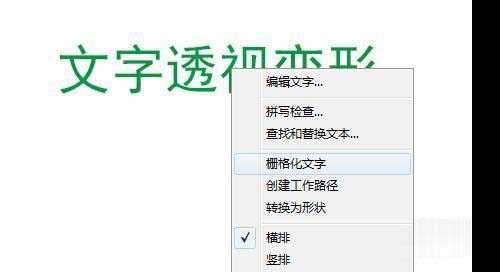
要使用自由变换的给文字透视效果先要把文字栅格化,右键单击选择栅格化文字。
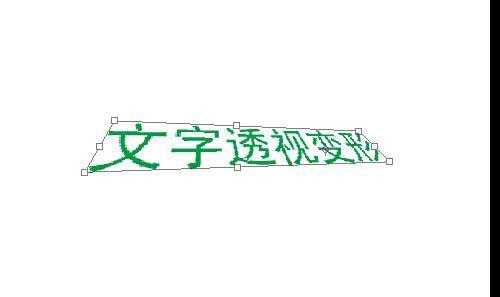
按Ctrl + T或者点击编辑菜单选择自由变换,出现控制柄后,按Ctrl + Alt + Shift键,然后拖动控制柄角点,产生透视效果。
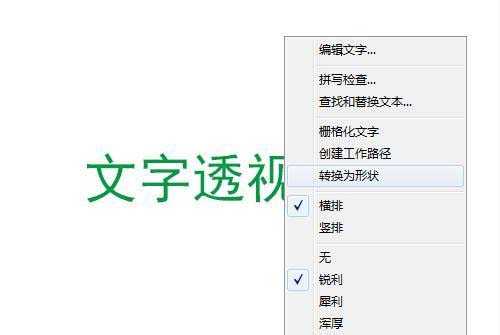
也可以先把文字转成形状,(没有删格化文字时)右键单击,选择转为形状。
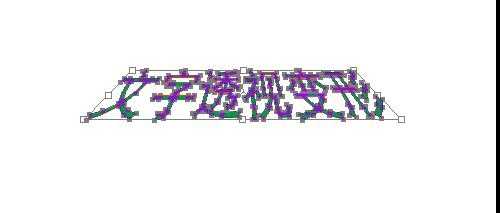
同样的按Ctrl + T使用自由变换,出现控制柄后,按Ctrl + Alt + Shift键,然后拖动控制柄角点,产生透视效果。
看自由变换产生的透视效果和文字变形效果稍有不同,可以根据不同需要选择使用。
以上就是Photoshop简单制作透视效果的立体文字方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
立体,文字,透视
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。