相思资源网 Design By www.200059.com
今天小编为大家分享photoshop打造镀金十足的立体文字特效方法,教程比较基础,制作出来的文字非常漂亮,推荐到,一起来看看吧!
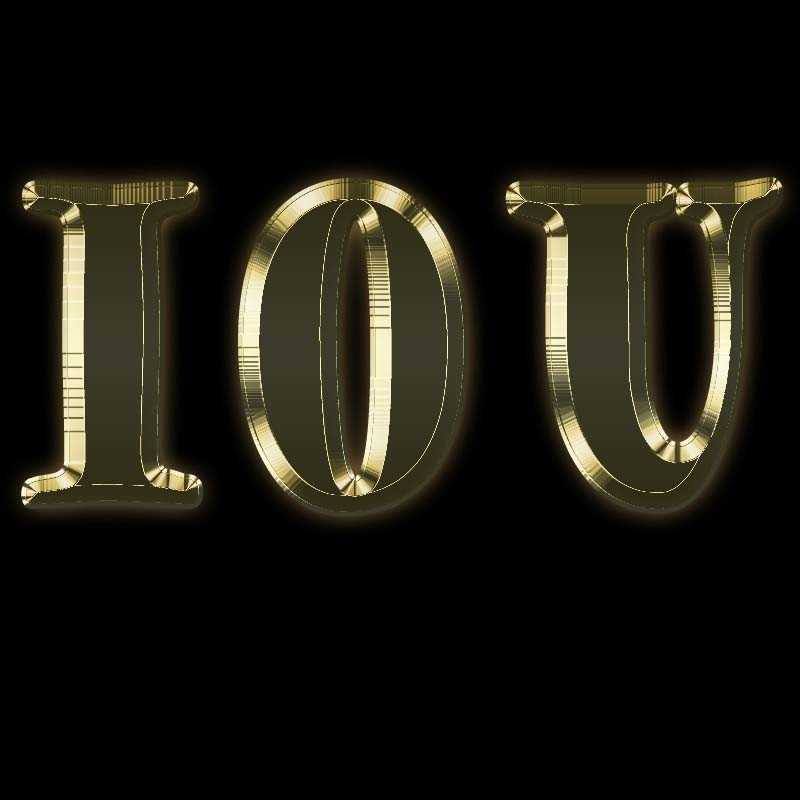
最终效果图:
步骤:
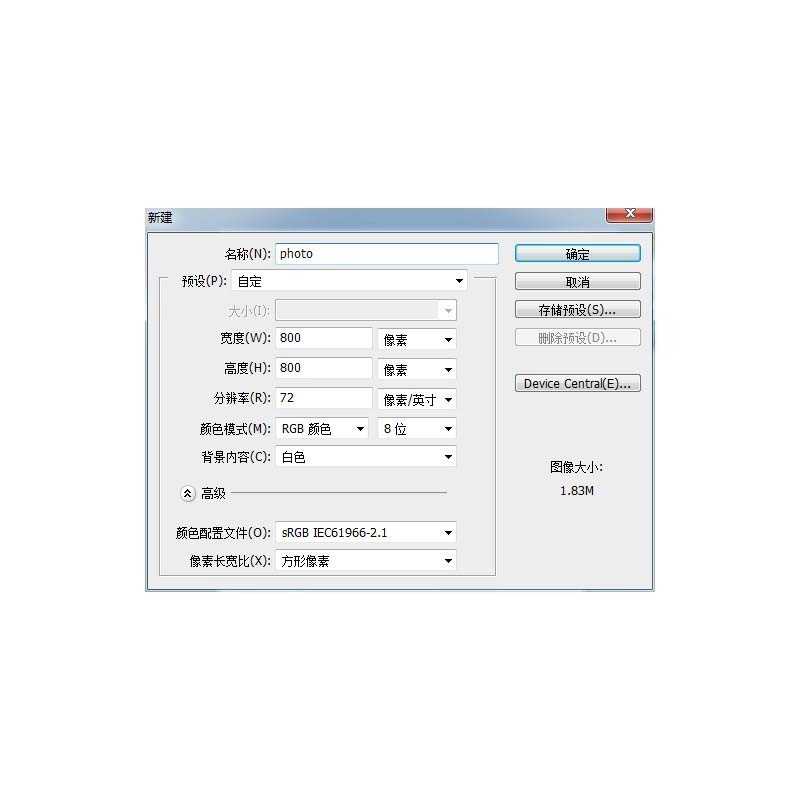
1、新建一个画布800x800,背景填充为白色
2、输入文字(IOU),字体Goudy Stout,加粗。然后按Ctrl+T,按住Shift调节大小
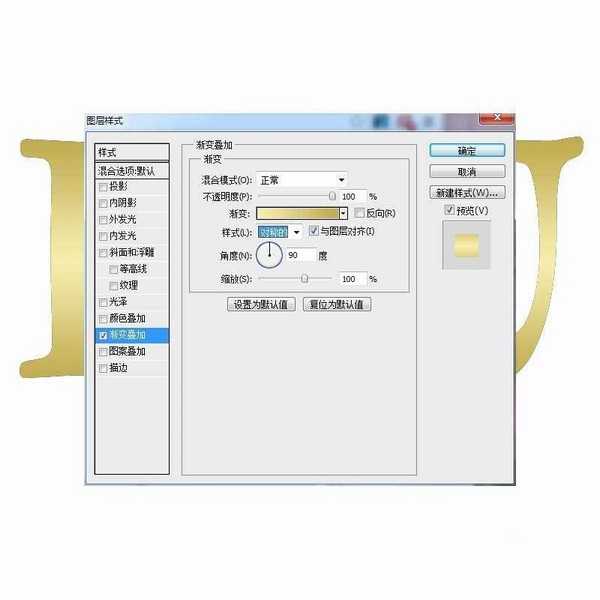
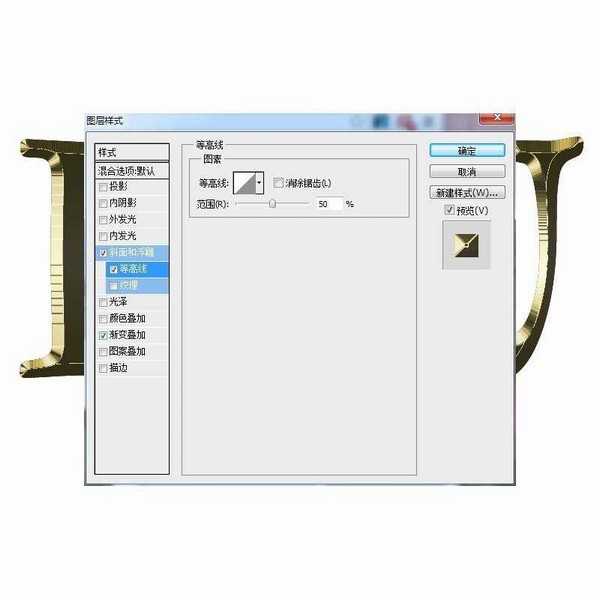
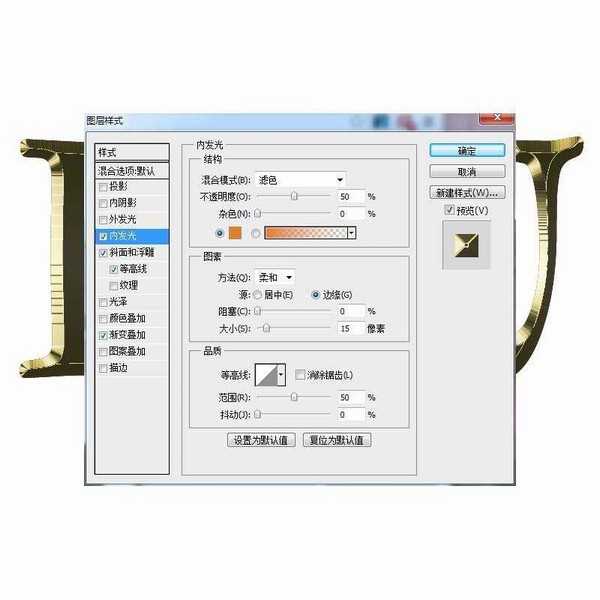
3、复制文字层,参数设置如图所示
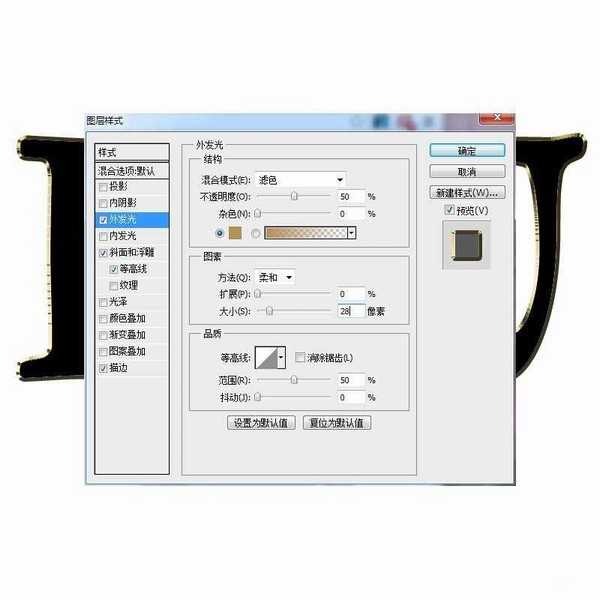
4、添加的图层样式,参数设置如图所示
5、添加的图层样式,参数设置如图所示
6、添加的图层样式,参数设置如图所示
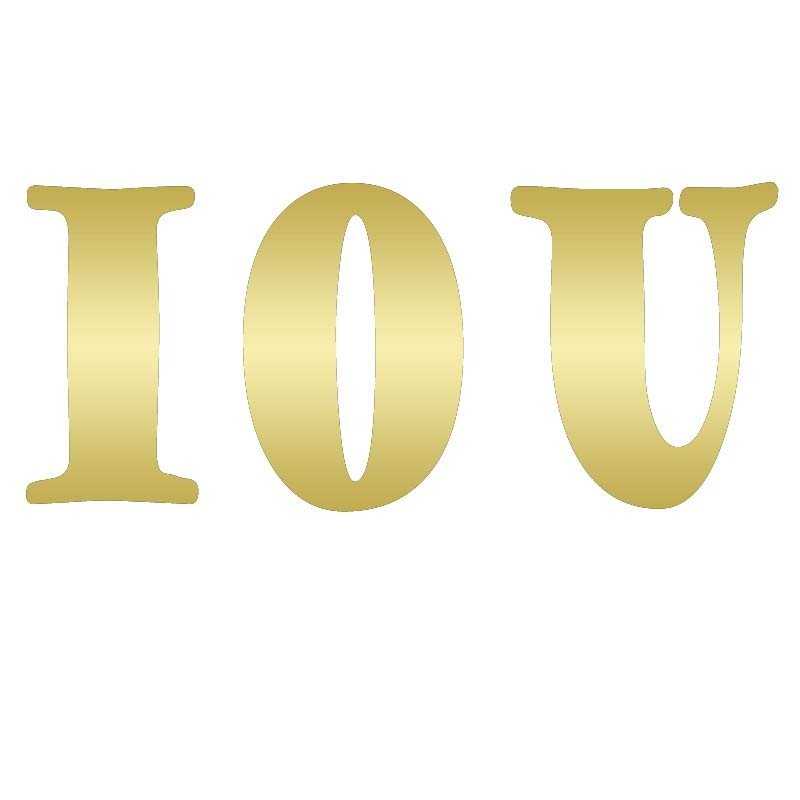
7、得到比较满意的效果如图所示
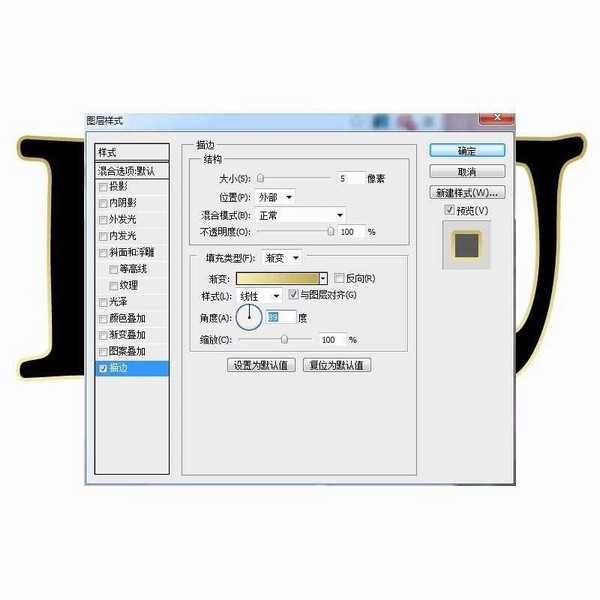
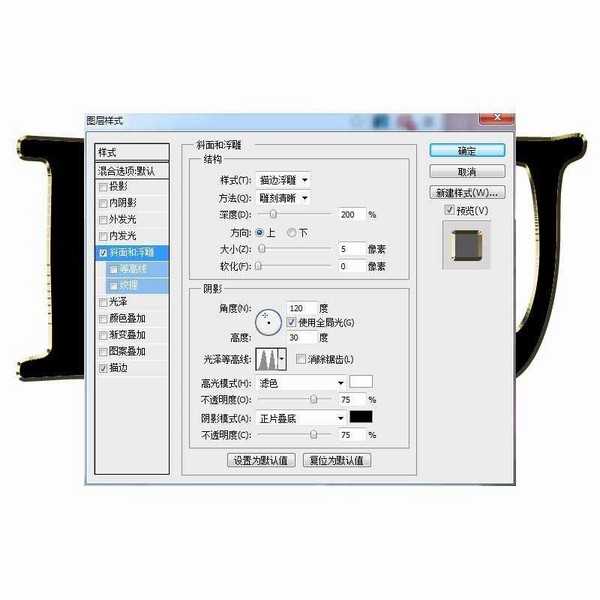
8、在回到原始文字层,然后设置如下样式
9、添加的图层样式,参数设置如图所示
10、添加的图层样式,参数设置如图所示
11、更换背景颜色为黑色,视觉效果更佳,请您欣赏。
教程结束,以上就是photoshop打造镀金十足的立体文字特效方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
标签:
立体,文字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop打造镀金十足的立体文字特效的评论...