今天为大家分享photoshop通道制作眩酷效果文字方法,操作很简单的,制作出来的文字效果非常漂亮,难度不是很大,值得大家学习,好了,下面我们一起来看看怎么操作吧!
最终效果图:
步骤:
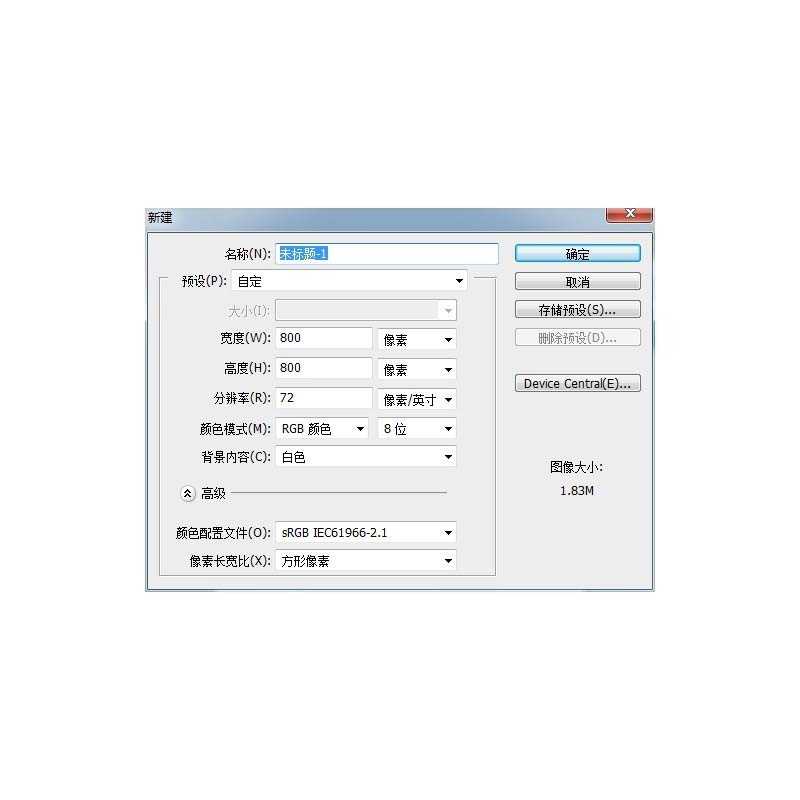
1、新建一个800x800画布,背景填充白色。
2、进入通道面板,新建Alpha通道,并在通道中输入文字(IOU)
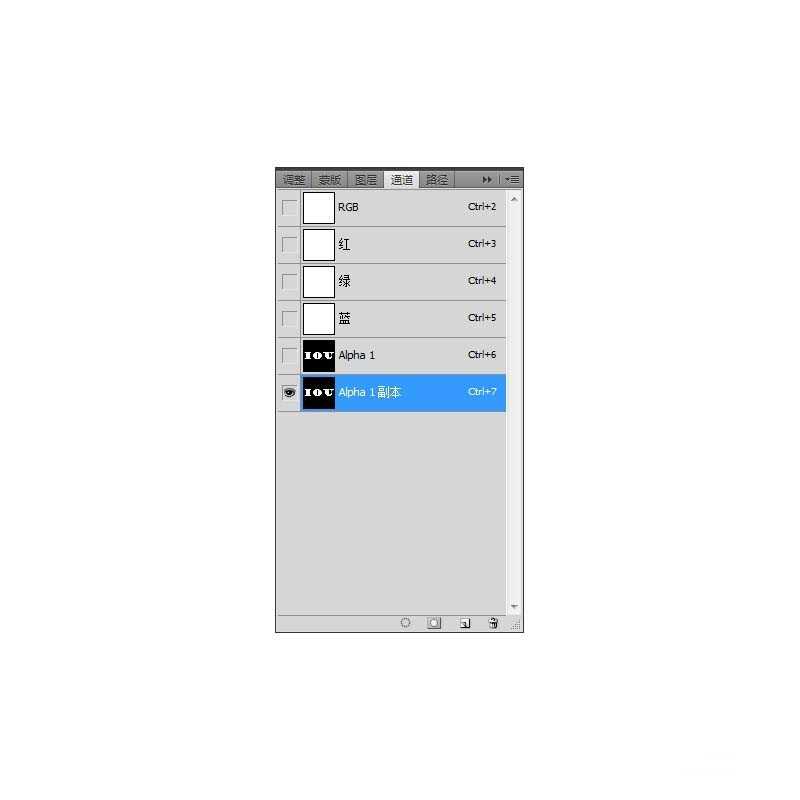
3、复制一个Alpha 1通道如图所示。
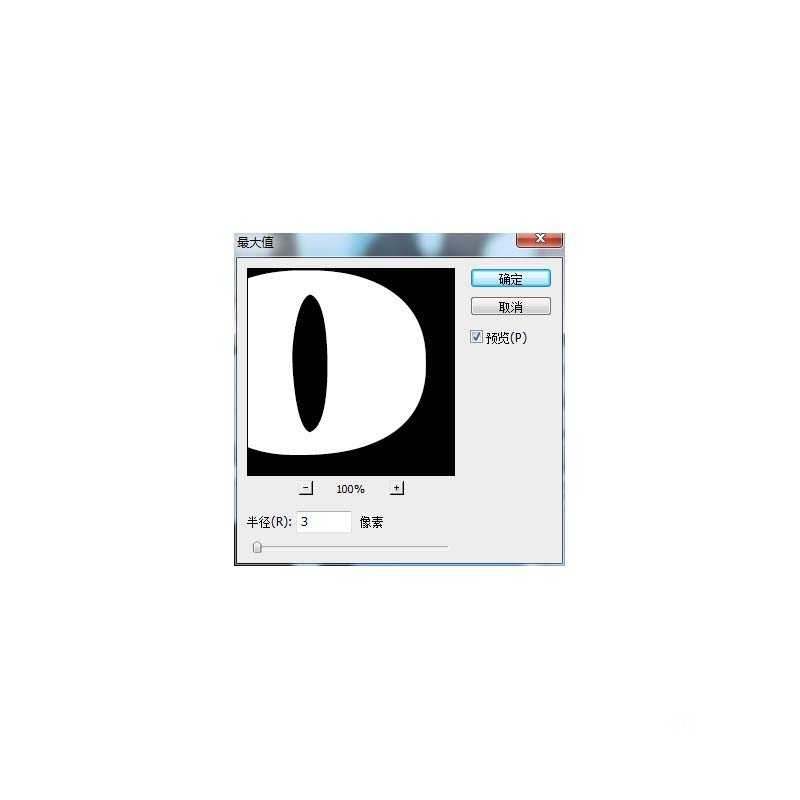
4、对Alpha 1副本通道执行“最大值”滤镜,半径设置为3像素
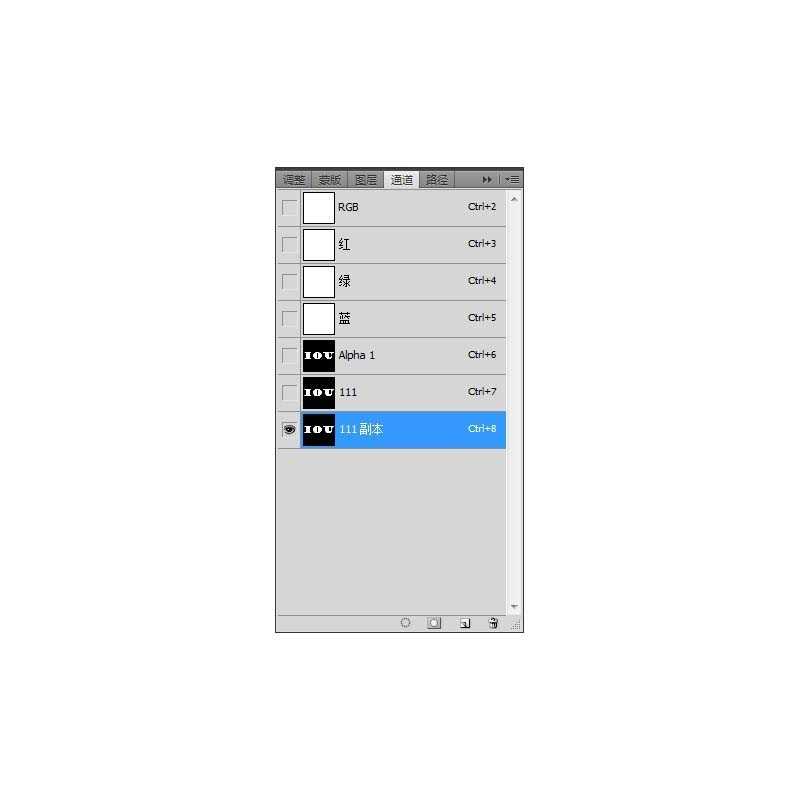
5、将执行了“最大值”的通道命名为“111”来加以区分,复制一个加粗的通道
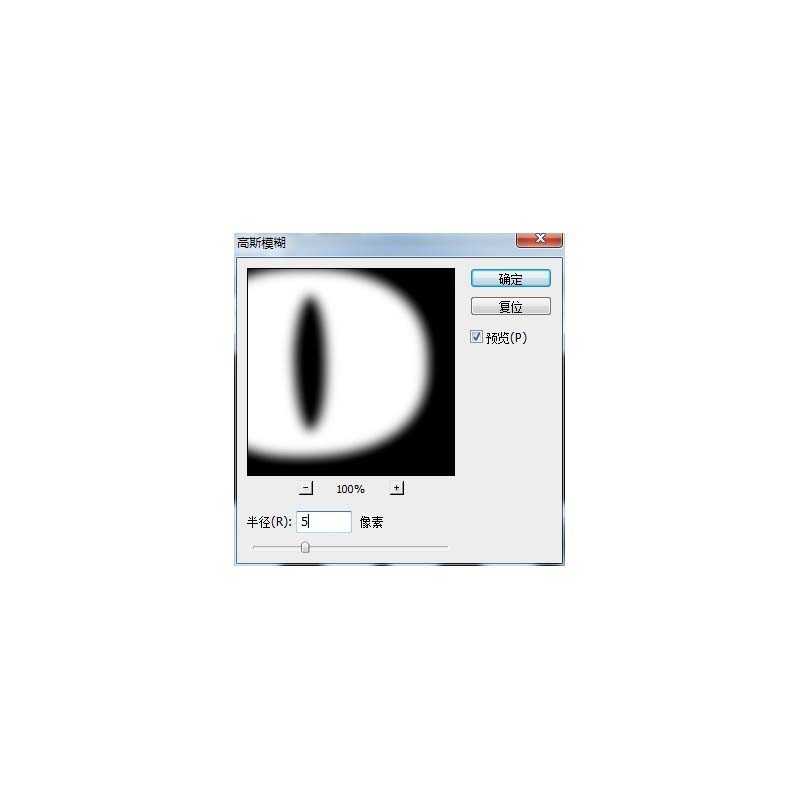
该通道执行高斯模糊,参数如图所示
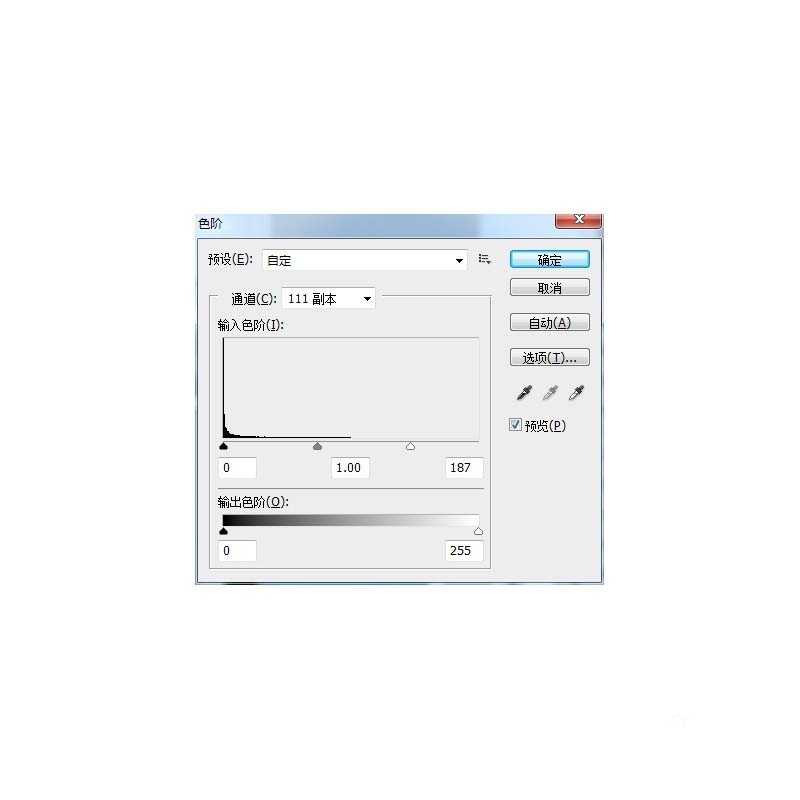
6、选中“111 副本”通道进行操作,按下Ctrl+Shift+I反选,然后再按下Ctrl+L打开色阶调整框进行色阶调整,将右侧的白色滑块向左移动一些
7、再次复制一个Alpha 1通道
8、将新复制出来的Alpha 1副本通道执行“最小值”滤镜,半径1像素
9、按下Ctrl+L调整色阶,将中间的灰色滑块向左移动少许
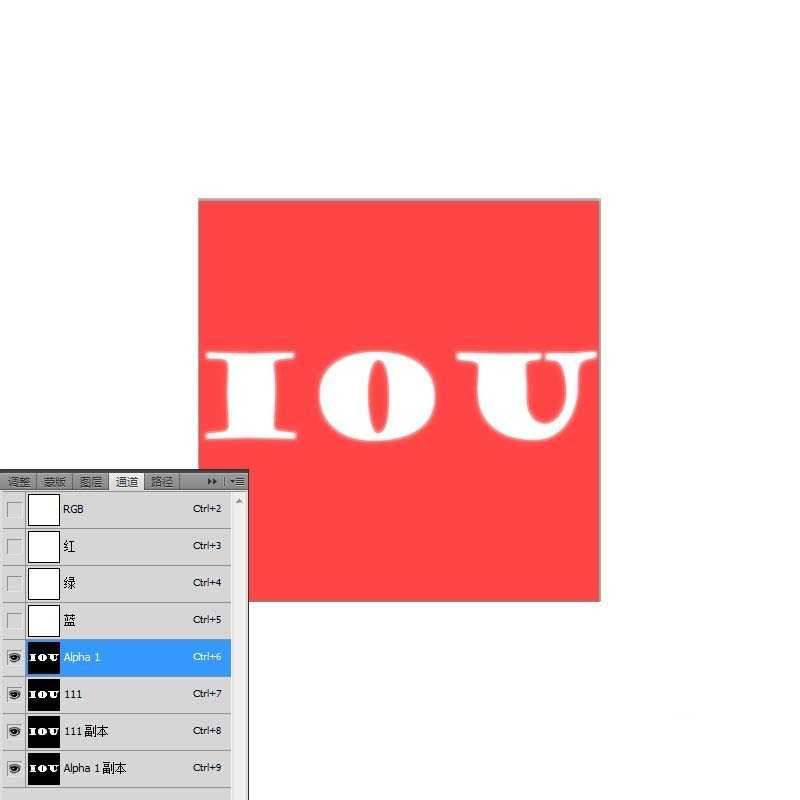
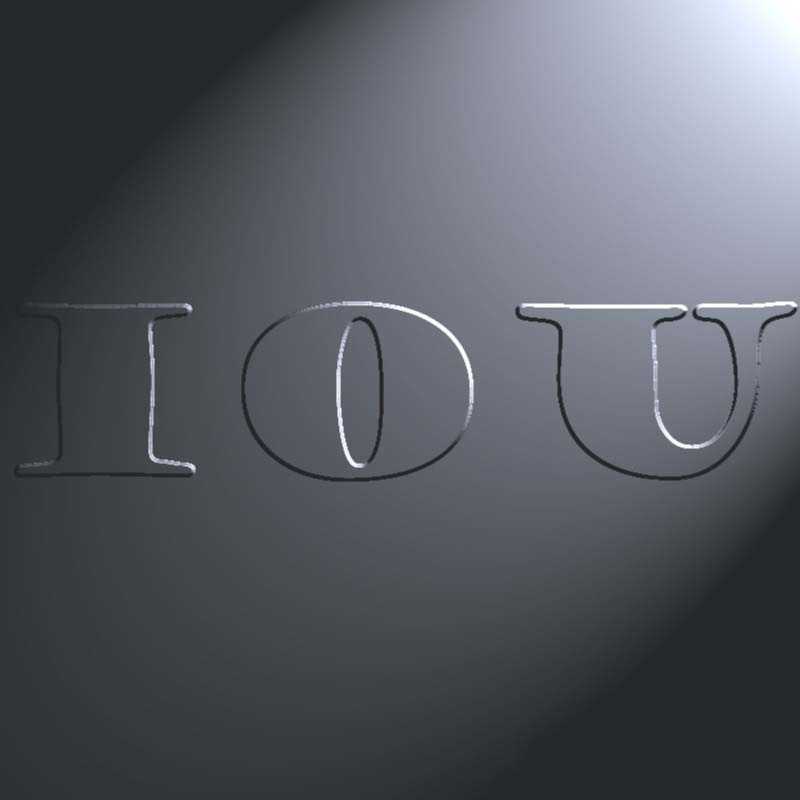
10、将所有的Alpha通道都设置为可见通道,可以看到我们做出的效果
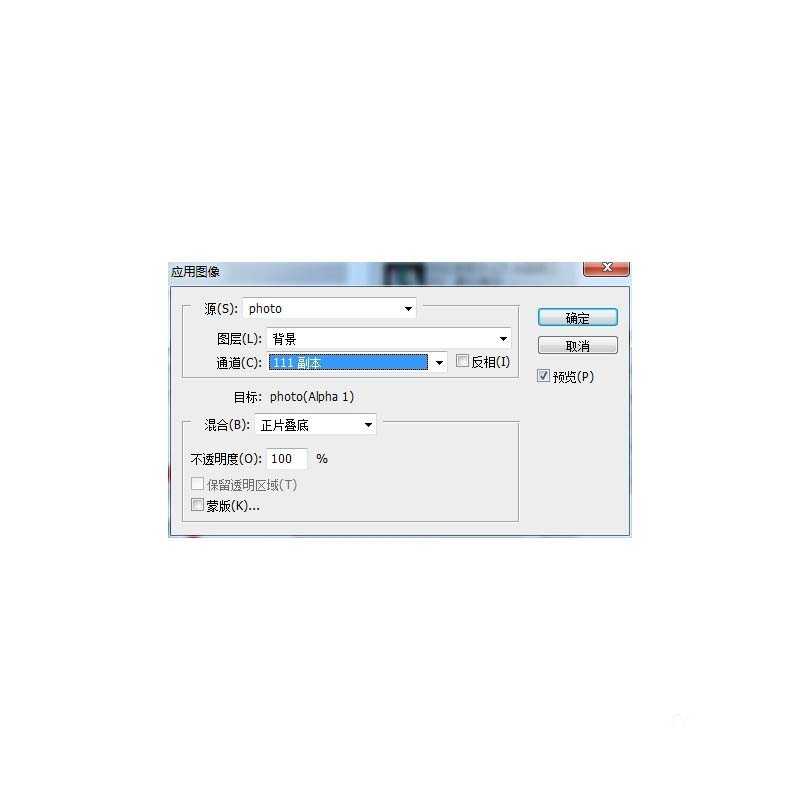
11、回到图层面板选中背景图层,然后执行图像/应用图像命令,在弹出的应用图像对话框中将通道项设置为“111 副本”通道,混合模式为正片叠底
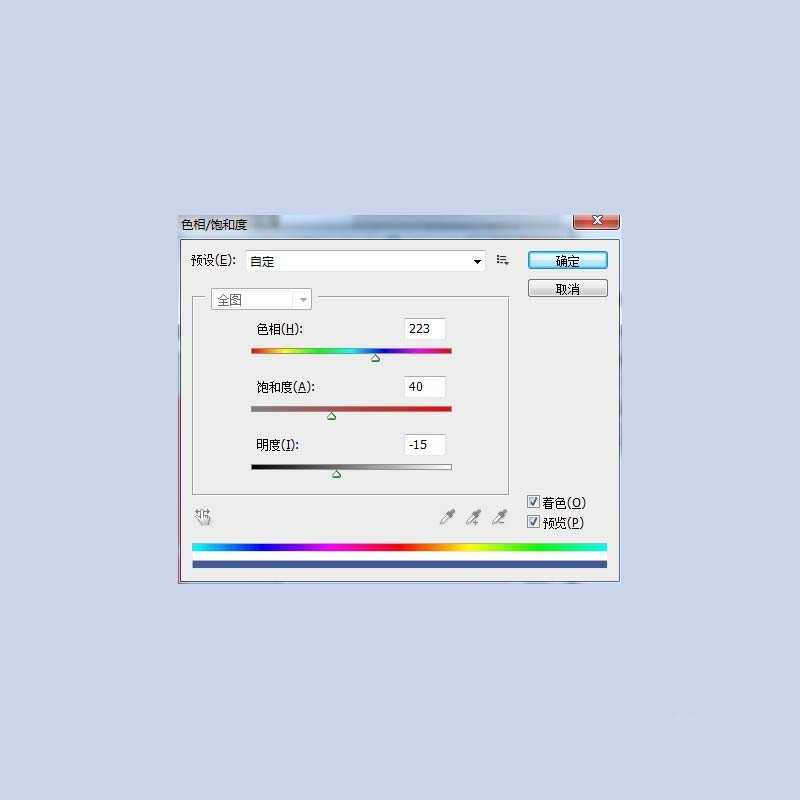
12、按下Ctrl+U打开色相/饱和度调整界面,将“着色”复选框前的对勾打上,然后调整色相,为文字着色
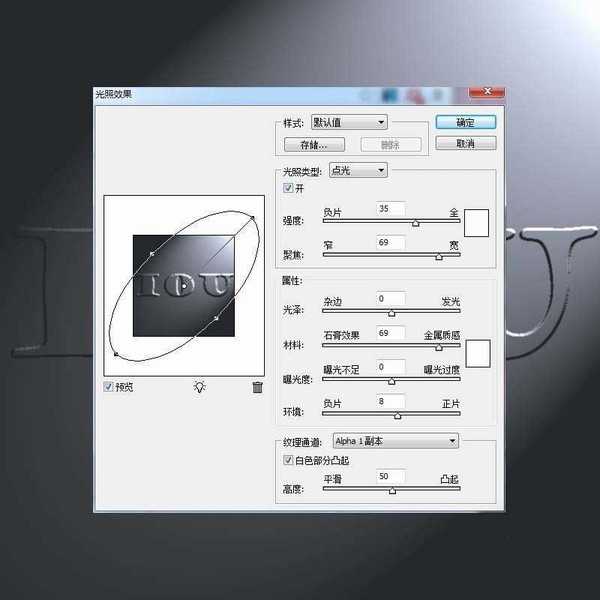
13、接着执行滤镜/渲染/光照效果,打开光照效果对话框,其中将纹理通道这一项调整为“Alpha 1 副本”。
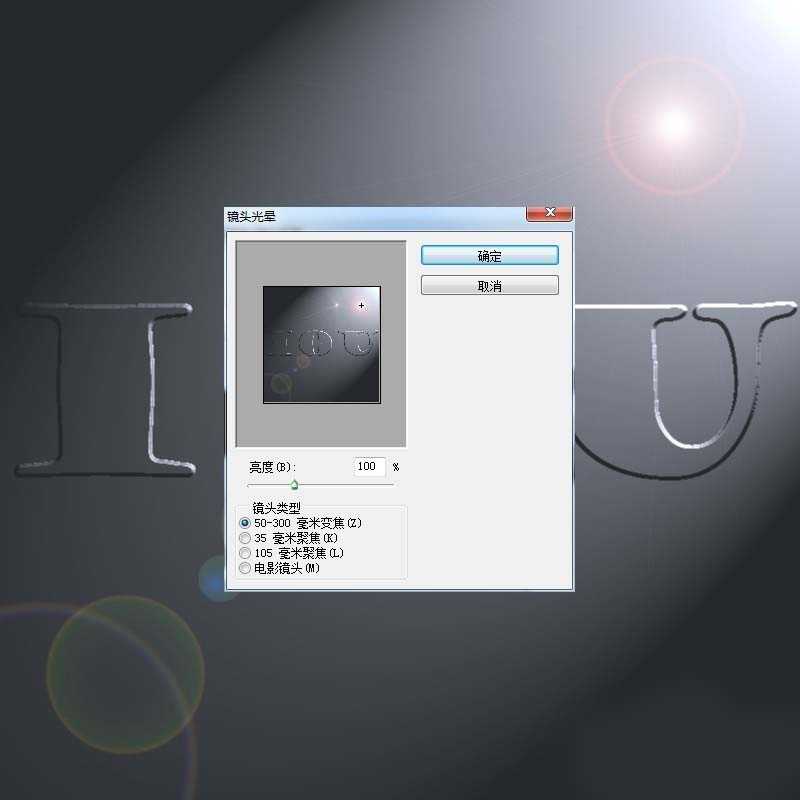
14、执行滤镜/渲染/镜头光晕,参数如图所示,得到最终效果,请您欣赏。
教程介绍,以上就是photoshop通道制作眩酷效果的立体文字方法,教程很基础,喜欢的朋友可以参考本文,希望能对大家有所帮助!
通道,立体,文字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。