相思资源网 Design By www.200059.com
平时大家都看到过水波流动的效果,这种效果怎么运用到生活中呢,哈哈,下面我带大家一起来看看水波流动体的效果吧,一起学习一下吧,很简单的哦!
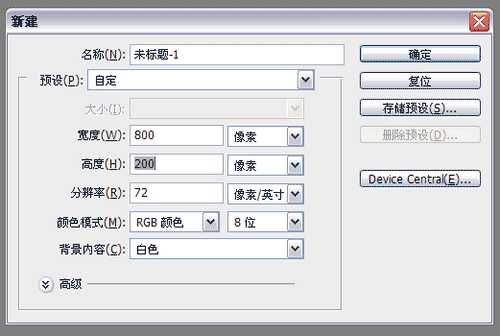
1、新建一个文件,宽度设置得稍微大一点,高度200即可。
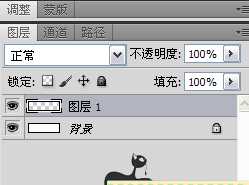
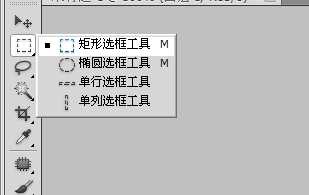
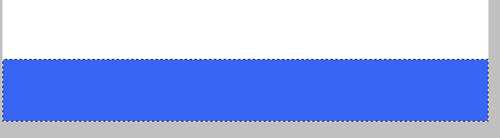
2、然后新建一层,用矩形选框工具在二分之一处画出一个框,填充蓝色。
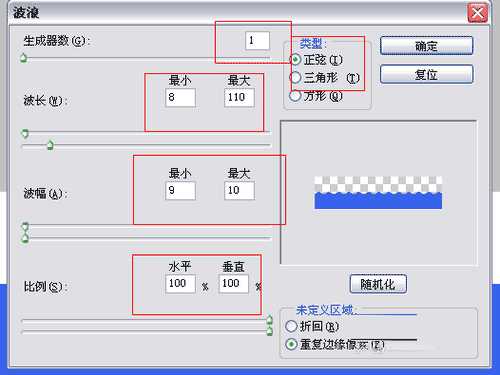
3、滤镜——扭曲——波浪,参数设置如下。
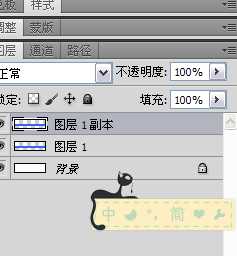
4、按住ctrl+t,把水波体缩小到一半,然后复制一层,将两个水波连接在一起,合并这两个图层。
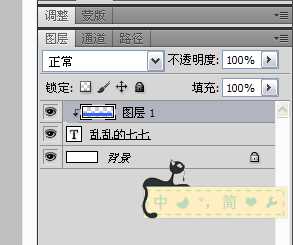
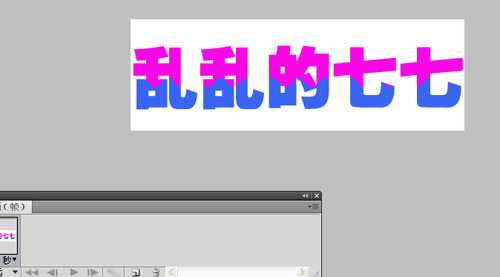
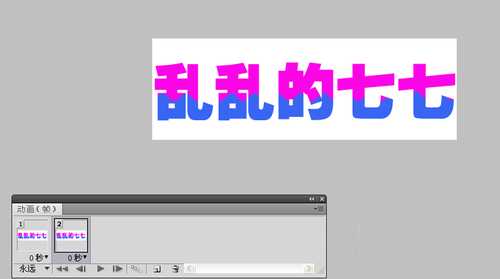
5、新建一个文档,宽度450,高度150,输入文字,然后把刚才做的水波拉进去。
6、把水波体所在的层改为创建剪贴蒙版。效果如下。
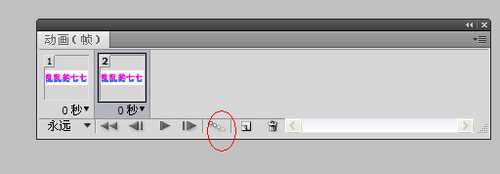
7、打开动画面板,添加一帧,把水波从左边拉到右边。
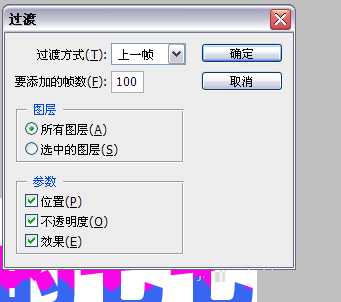
8、点击过渡帧效果,过渡100帧。参数设置如下。
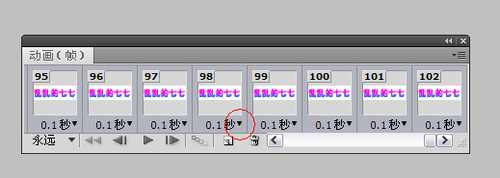
9、点击下面的小三角形可以调整速度。
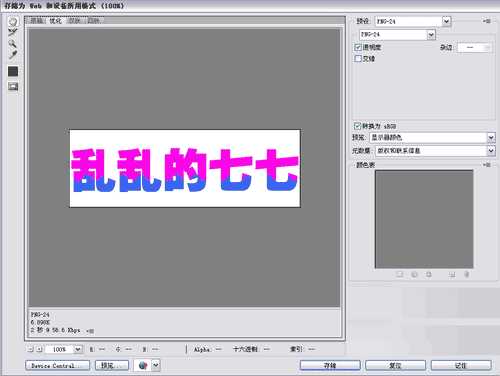
10、alt+ctrl+shif+s保存为web模式。
11、这就是最后的效果图片了。很酷吧,哈哈,快跟乱乱学习一下吧!
标签:
水波,动态,字体
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop打造水波流动的动态字体的评论...