相思资源网 Design By www.200059.com
效果字由多个图层构成;底部的图层用图层样式做出一些类似火焰光效果;中间的图层用图层样式做出火花纹理;顶部的图层用图层样式增强高光及暗部即可。下面一起跟小编来看看教程吧!
最终效果
1、新建一个1000 * 650像素,分辨率为72的画布,背景填充黑色。选择文字工具,输入想要的文字,字体大小设置大一点,颜色用橙红色,如下图。
<图1>
2、双击图层面板文字缩略图,调出图层样式,然后设置:
投影:
<图2>
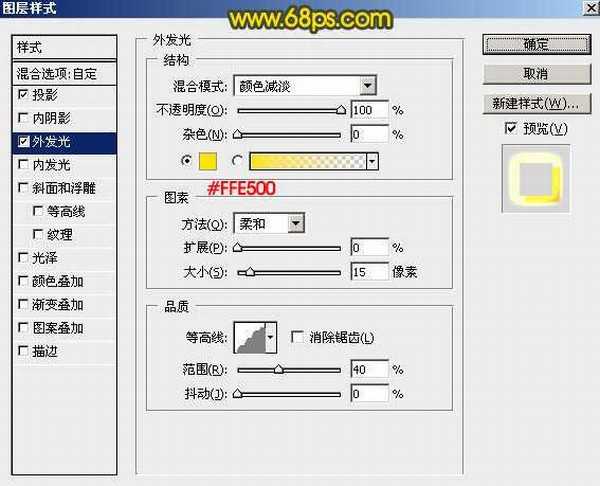
外发光:
<图3>
3、确定后把填充改为:0%,效果如下图。
<图4>
4、按Ctrl + J 把当前文字图层复制一层,然后在文字副本图层缩略图区域右键选择“清除图层样式”,效果如图6。
<图5>
<图6>
5、给当前文字副本图层设置图层样式。
投影:混合模式“强光”,颜色为白色,其它设置如下图。
<图7>
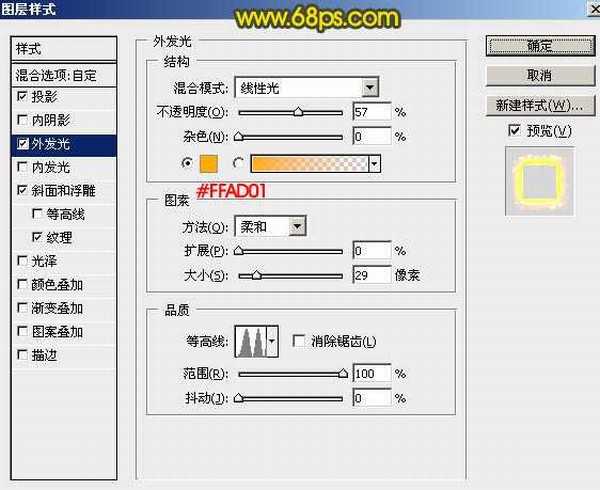
外发光:混合模式“线性光”,颜色为橙黄色:#ffad01,其它设置如下图。
<图8>
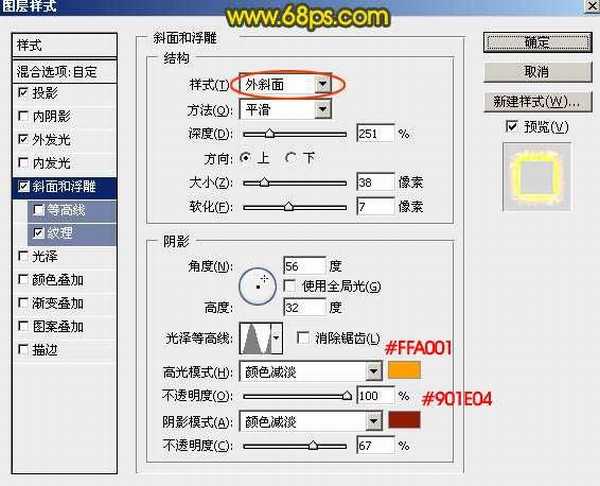
斜面和浮雕:样式“外斜面”,其它设置如下图。
<图9>
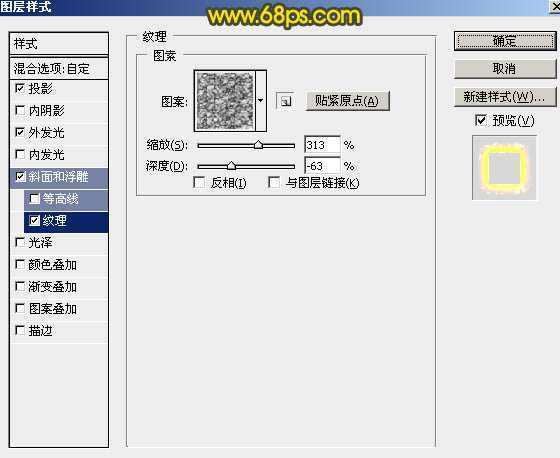
纹理:
<图10>
6、确定后把填充改为:0%,效果如下图。
<图11>
7、按Ctrl + J 把当前文字图层复制一层,得到文字副本2图层,然后清除图层样式,如下图。
<图12>
<图13>
8、给当前图层设置图层样式:
内阴影:混合模式“亮光”,颜色为白色,其它设置如下图。
<图14>
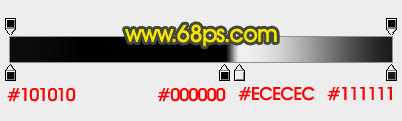
内发光:混合模式“叠加”,选择渐变,渐变色设置如图16。
<图15>
<图16>
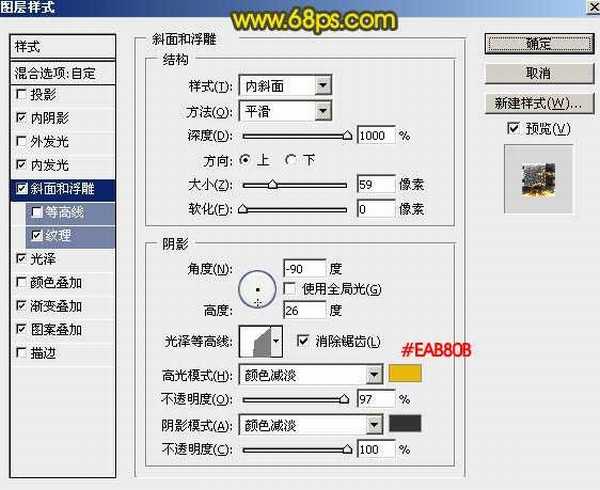
斜面和浮雕:
<图17>
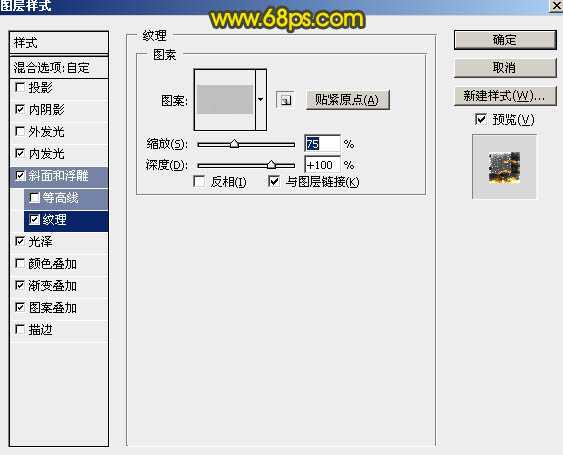
纹理:纹理素材如图19。
<图18>
<图19>
光泽:混合模式“颜色减淡”,颜色为白色,其它如下图。
<图20>
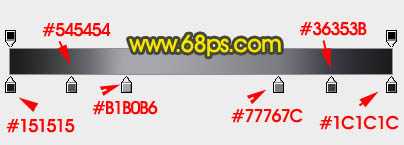
渐变叠加:混合模式“正片叠底”,然后设置渐变色如图22,其它设置如图21。
<图21>
<图22>
上一页12 下一页 阅读全文
标签:
碎火花,发光字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作非常酷的碎火花发光字实例教程的评论...