相思资源网 Design By www.200059.com
效果字都是用图层样式来完成。过程:先简单做好纹理背景;然后输入想要的文字,并复制一层;再给顶部的文字增加颜色、纹理、质感等;底部的文字用来增加立体效果即可。
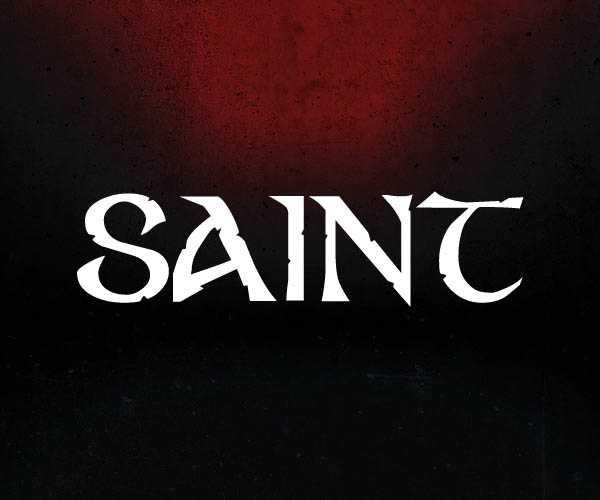
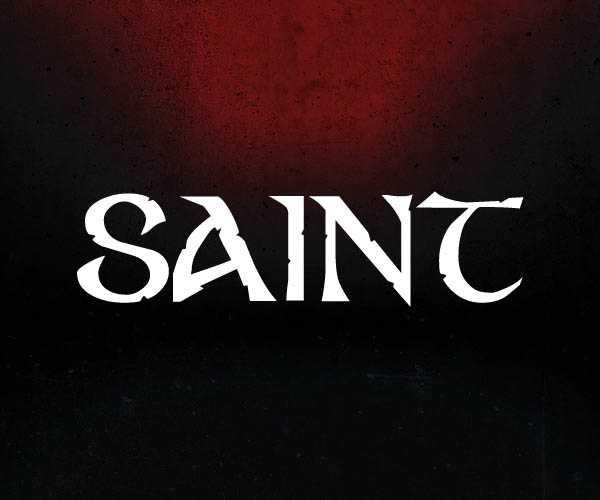
最终效果

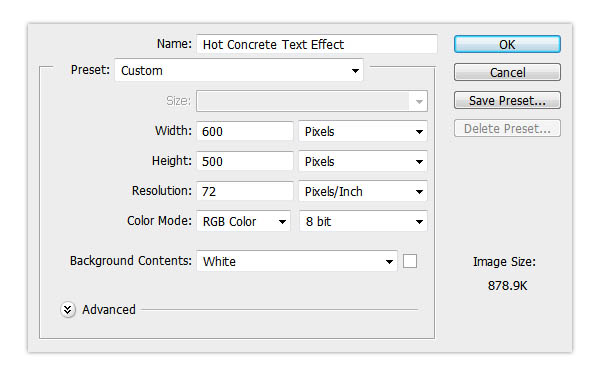
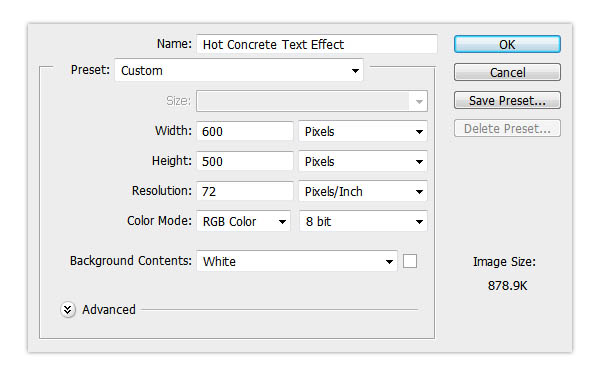
1、现在新建一个600*500px的图层。

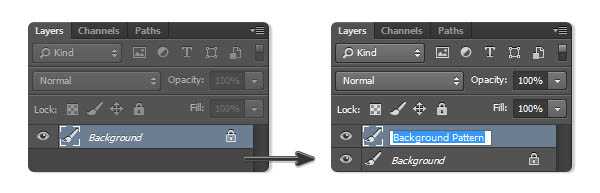
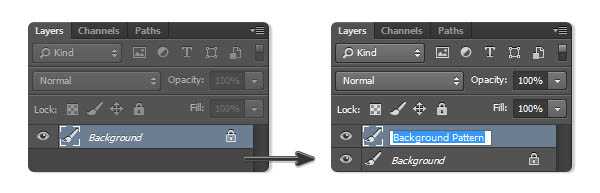
2、然后复制背景图层一次,并且重新命名为Background Pattern。

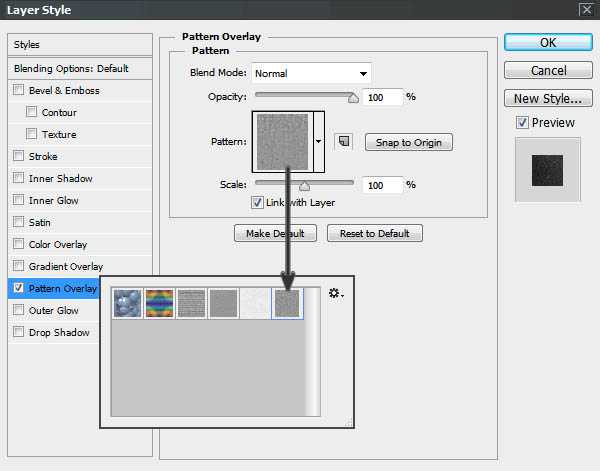
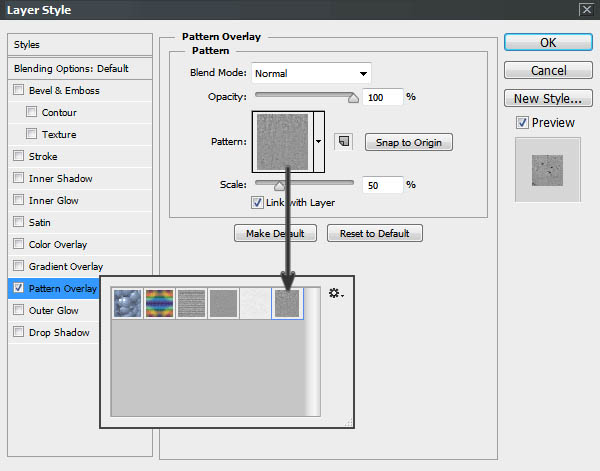
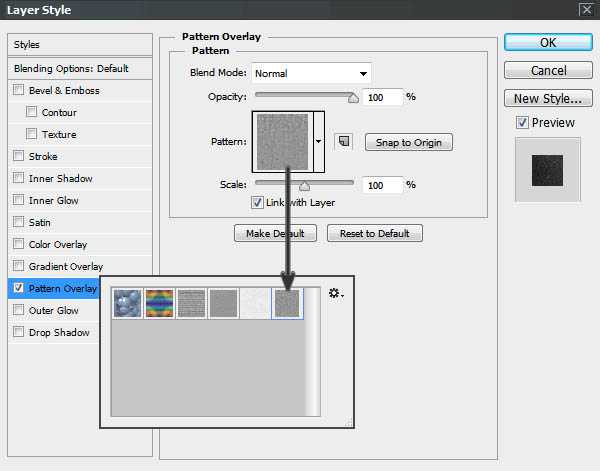
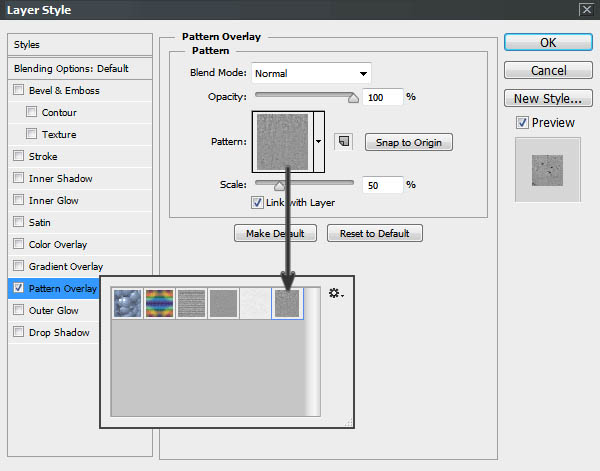
3、在这个图层里我们要添加图案(先保存下图所示的纹理素材,用PS打开,选择菜单:编辑 > 定义图案),打开图层样式然后选择图案叠加,选择如图所示的图案。


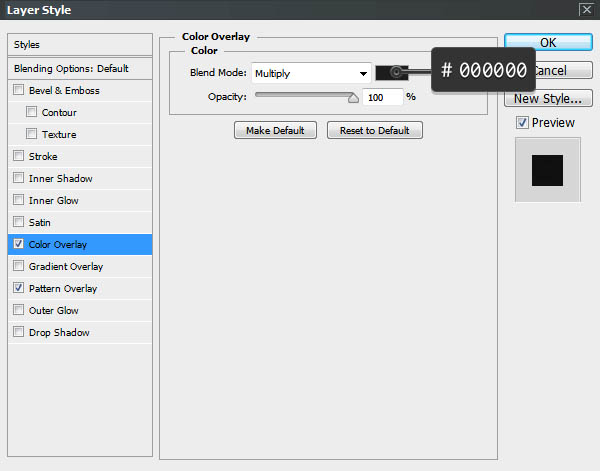
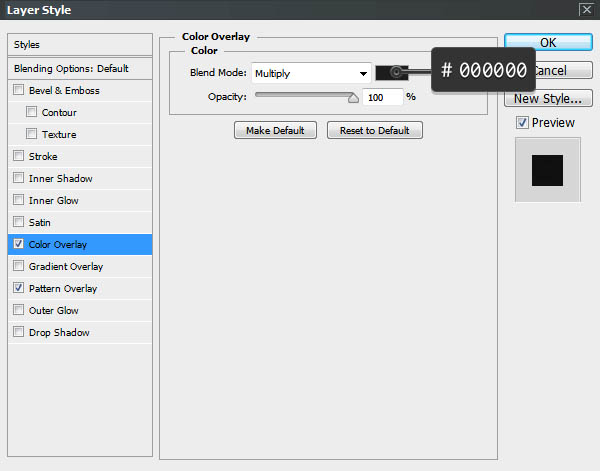
之后我们选择颜色叠加,正片叠底,颜色为#000000,透明度100%。


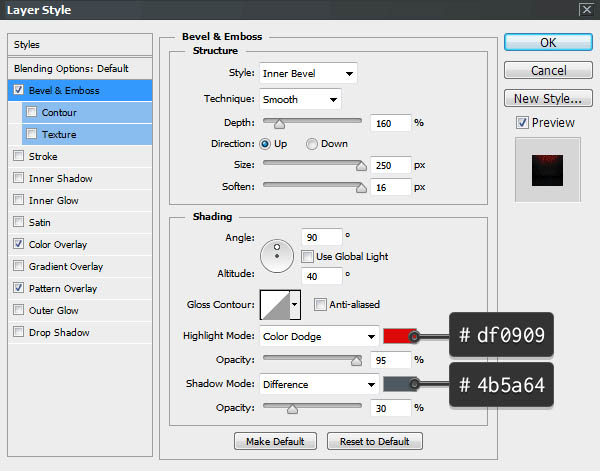
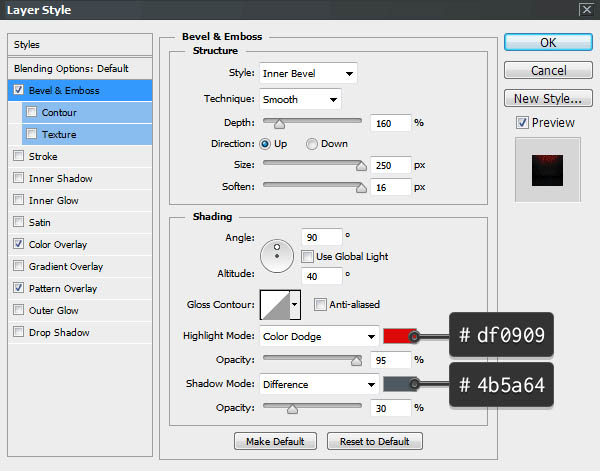
现在我们给背景图添加红色的高光,打开图层样式 ,然后在斜面浮雕里选择样式为内斜面,平滑,深度160%,方向:上,大小250px,柔软:16px,角度90°,高度40°,颜色减淡#df0909,透明度95%,差值#4b5a64,透明度30% 。


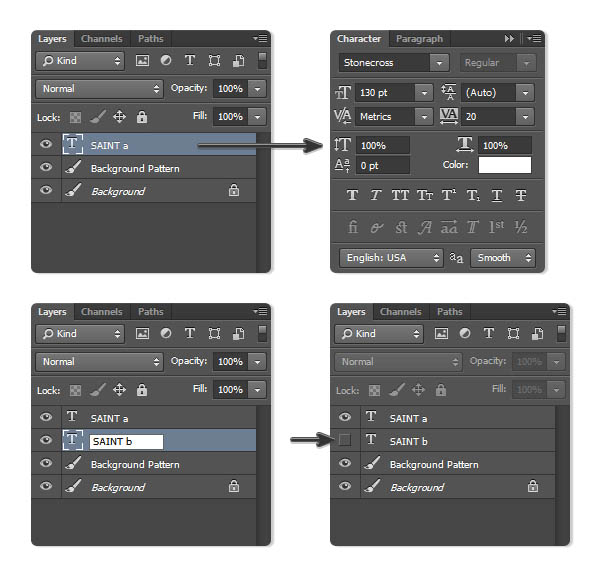
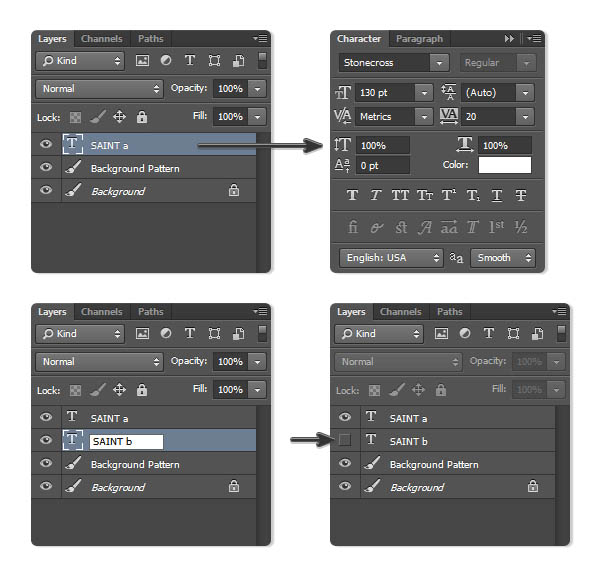
4、打上文字“SAINT”,大小为130pt,字间距为20pt,字体设置为尖锐。现在我们来复制一层文本并重命名为‘SAINT b’,然后隐藏该图层~哟哟哟~隐藏它是为了做下面的特效哦。

5、现在我们使用移动工具,选择两个文本和背景图层然后垂直居中对齐。

6、选择第一个文字图层,然后打开图层样式,选择图案叠加,选择我们设置好的图案,将范围设置为50%。


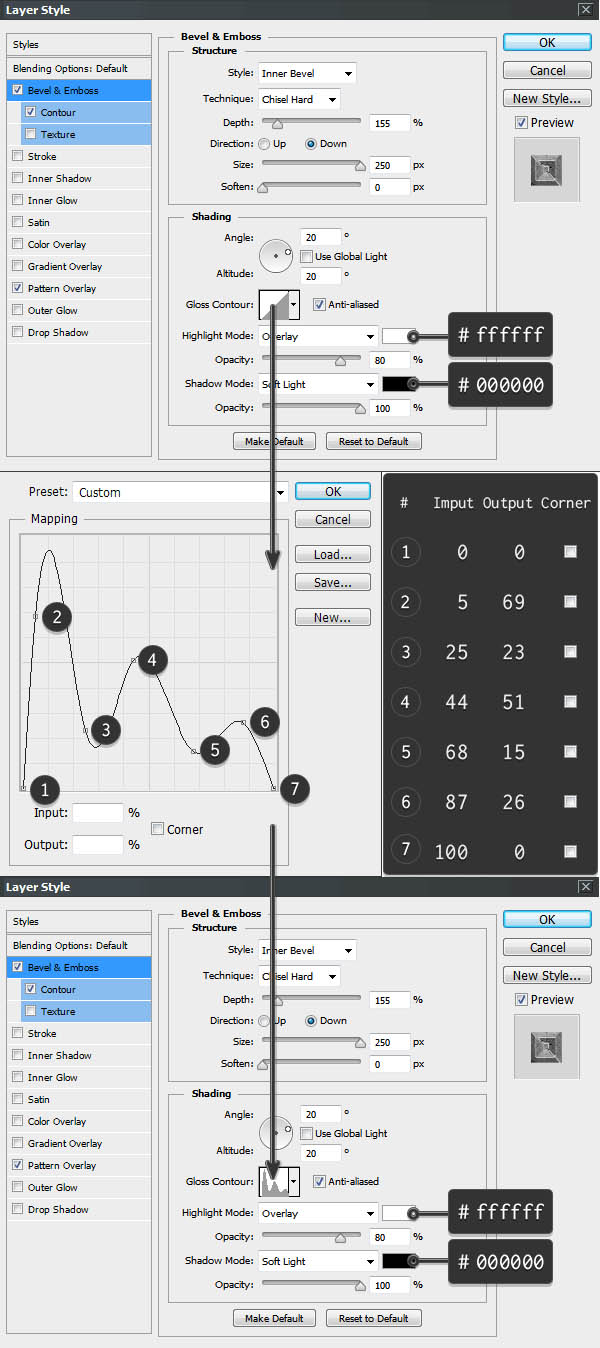
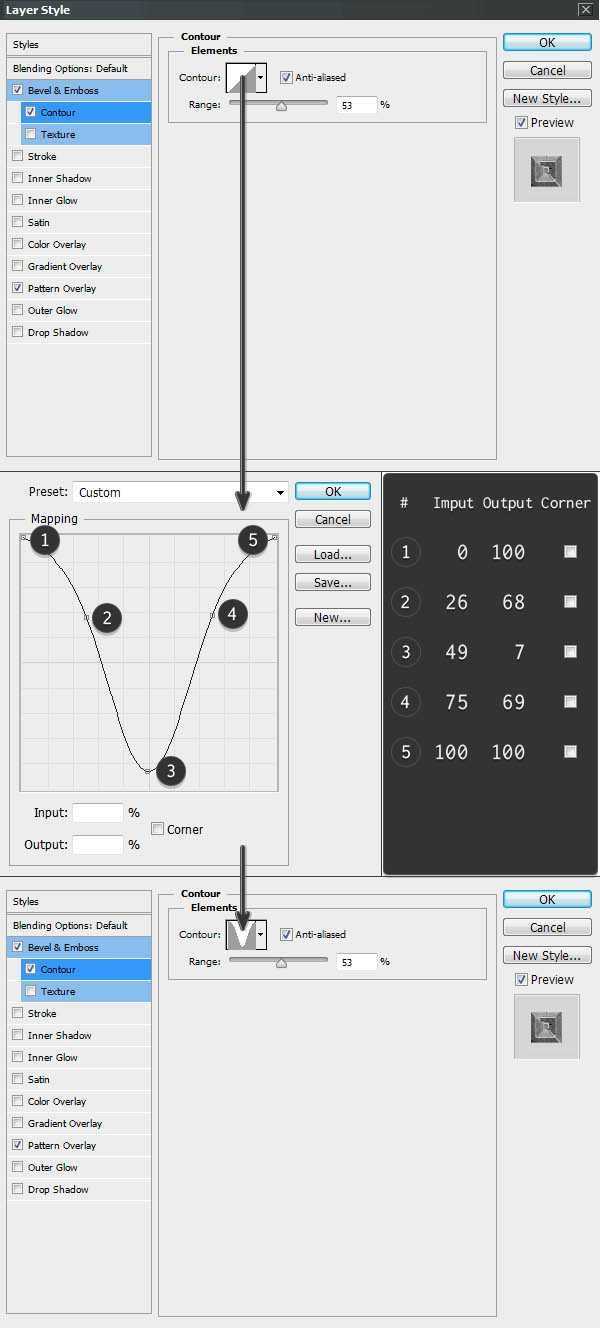
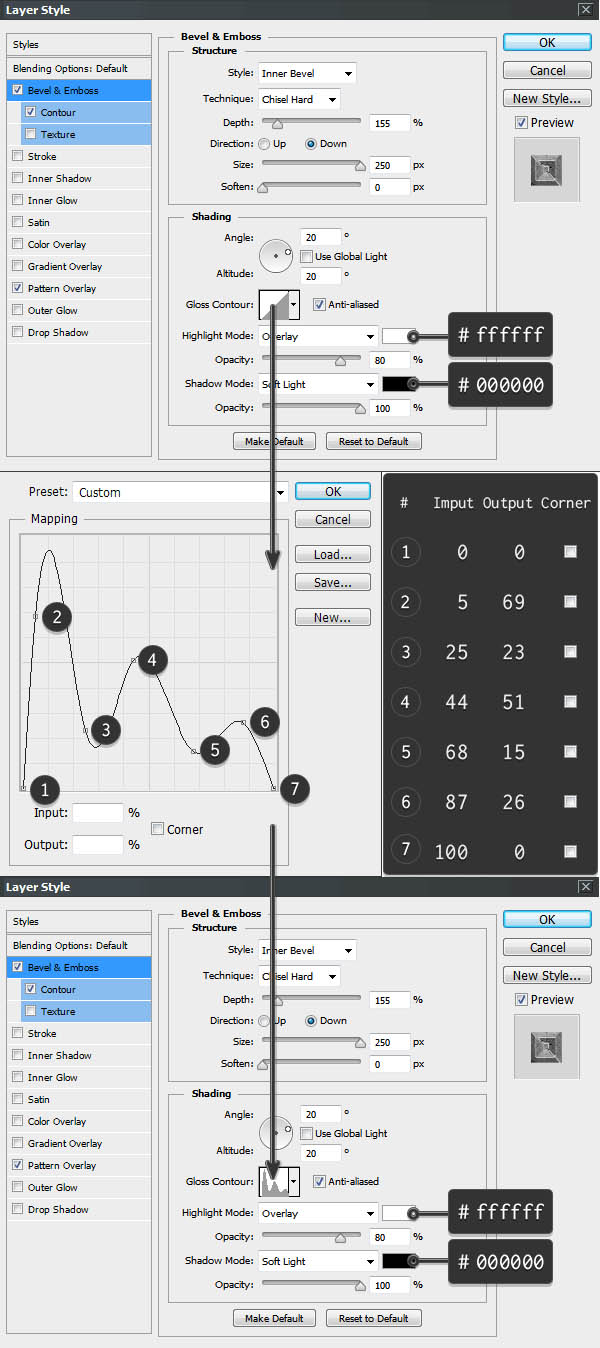
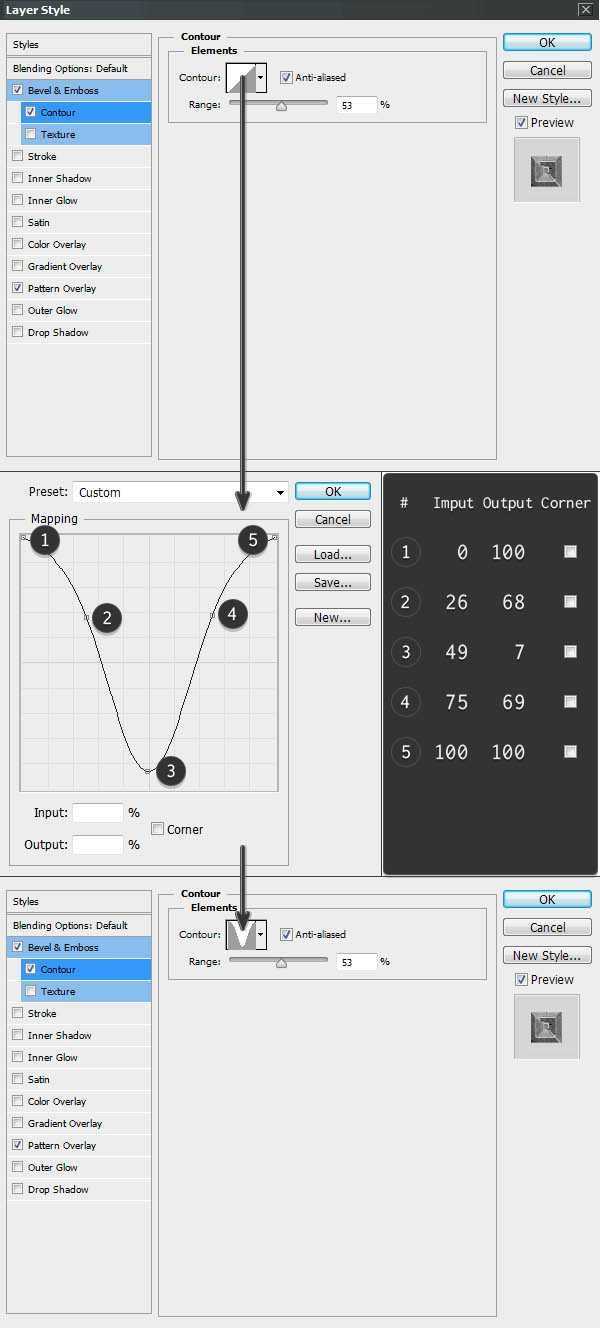
之后我们再来选择斜面浮雕哦~参数设置如下:内斜面,雕刻清晰,深度155%,下,大小250px,角度20°,高度20°,叠加,#ffffff,透明度80%,柔光,透明度100%~ 曲线设置如图2所示哦!等高线的曲线设置如图5哦~范围:53%。



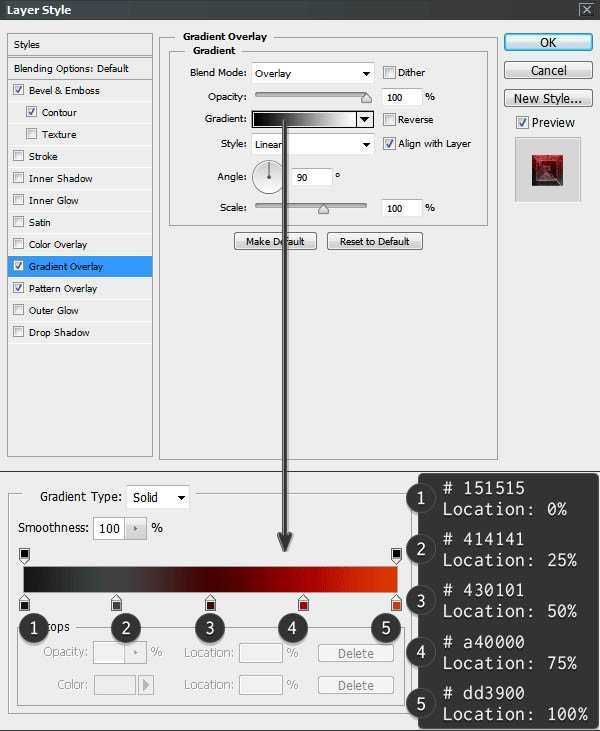
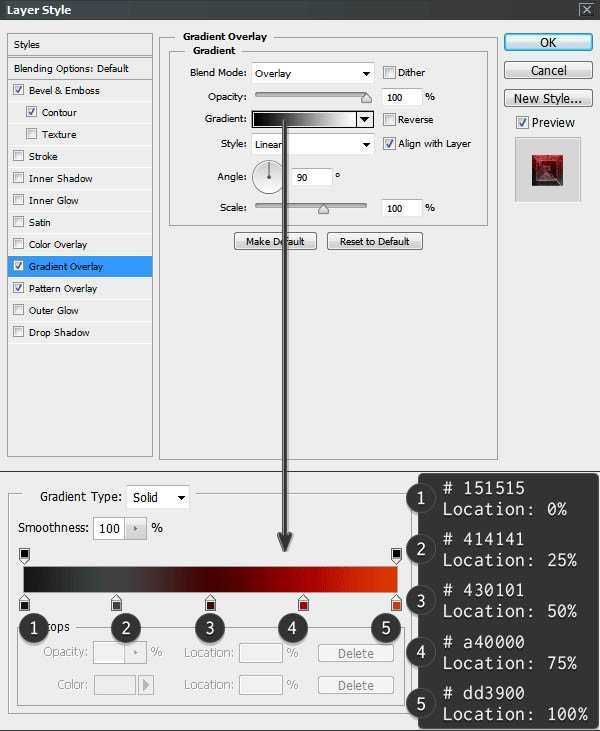
为了给文字增添一些高光效果!我们来设置渐变叠加,参数设置如图所示。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
最终效果

1、现在新建一个600*500px的图层。

2、然后复制背景图层一次,并且重新命名为Background Pattern。

3、在这个图层里我们要添加图案(先保存下图所示的纹理素材,用PS打开,选择菜单:编辑 > 定义图案),打开图层样式然后选择图案叠加,选择如图所示的图案。


之后我们选择颜色叠加,正片叠底,颜色为#000000,透明度100%。


现在我们给背景图添加红色的高光,打开图层样式 ,然后在斜面浮雕里选择样式为内斜面,平滑,深度160%,方向:上,大小250px,柔软:16px,角度90°,高度40°,颜色减淡#df0909,透明度95%,差值#4b5a64,透明度30% 。


4、打上文字“SAINT”,大小为130pt,字间距为20pt,字体设置为尖锐。现在我们来复制一层文本并重命名为‘SAINT b’,然后隐藏该图层~哟哟哟~隐藏它是为了做下面的特效哦。

5、现在我们使用移动工具,选择两个文本和背景图层然后垂直居中对齐。

6、选择第一个文字图层,然后打开图层样式,选择图案叠加,选择我们设置好的图案,将范围设置为50%。


之后我们再来选择斜面浮雕哦~参数设置如下:内斜面,雕刻清晰,深度155%,下,大小250px,角度20°,高度20°,叠加,#ffffff,透明度80%,柔光,透明度100%~ 曲线设置如图2所示哦!等高线的曲线设置如图5哦~范围:53%。



为了给文字增添一些高光效果!我们来设置渐变叠加,参数设置如图所示。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
标签:
炽热,纹理字,图层样式
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop利用图层样式快速制作炽热的纹理字的评论...
