相思资源网 Design By www.200059.com
效果图制作思路有点类似日历,分为多层,都是由不同的纸张构成;纸张部分直接用图层样式或纸张素材做出来,局部用钢笔勾出碎边,并用蒙版控制好范围即可。
最终效果



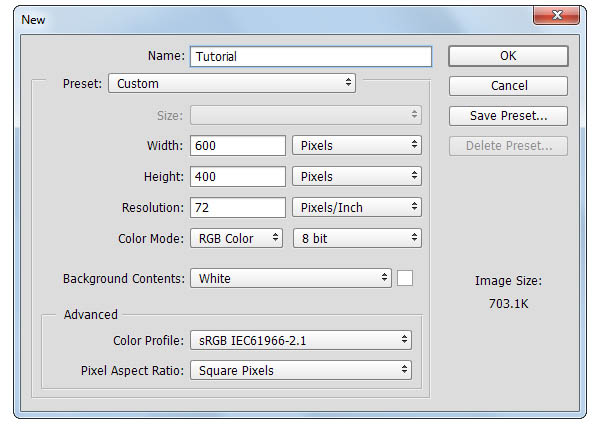
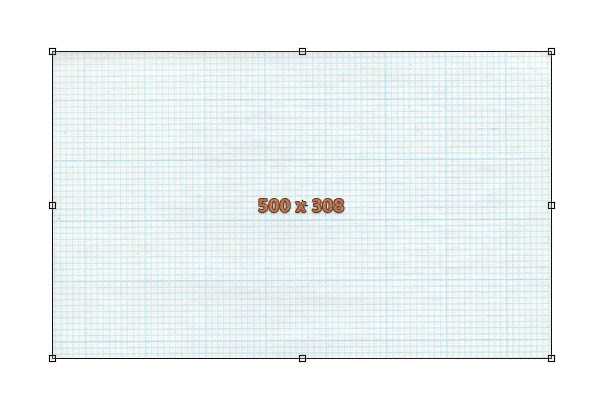
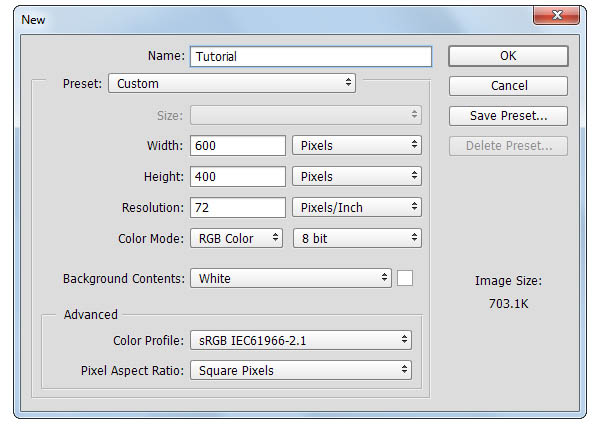
1、我们要新建600*400的图层,具体设置如图所示哦。

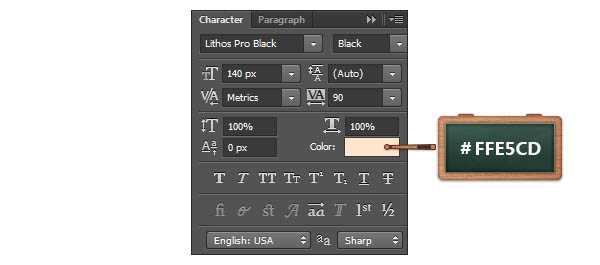
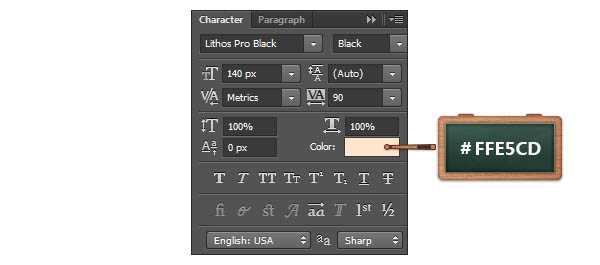
2、然后打上“Write”,设置文字的颜色为#FFE5CD,大小为140px。


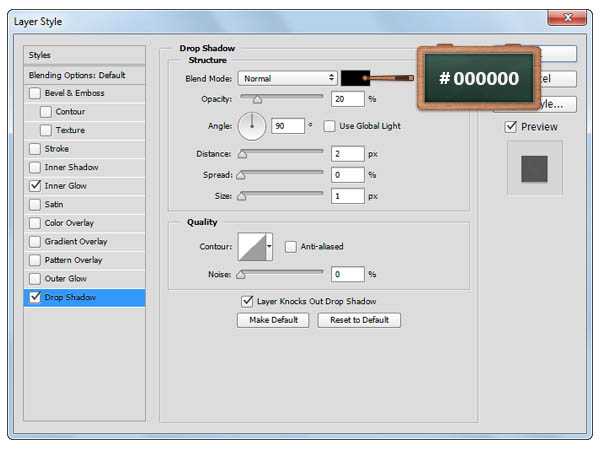
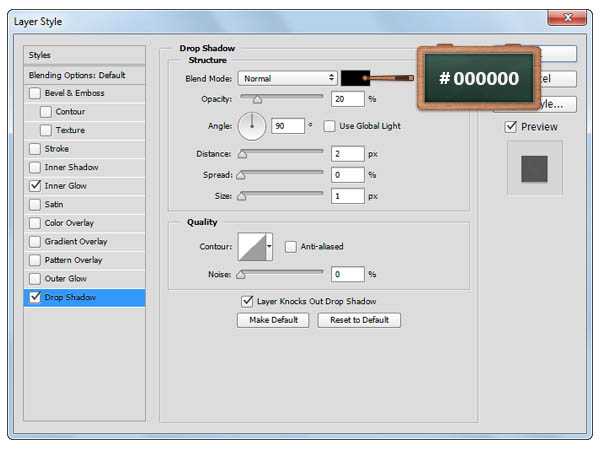
3、现在我们打开图层样式,参数设置如下图所示: 投影:正常,透明度20%,角度90°,距离2px,大小1px。

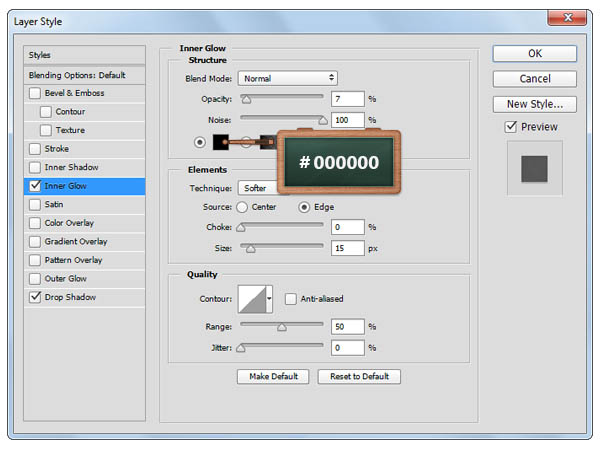
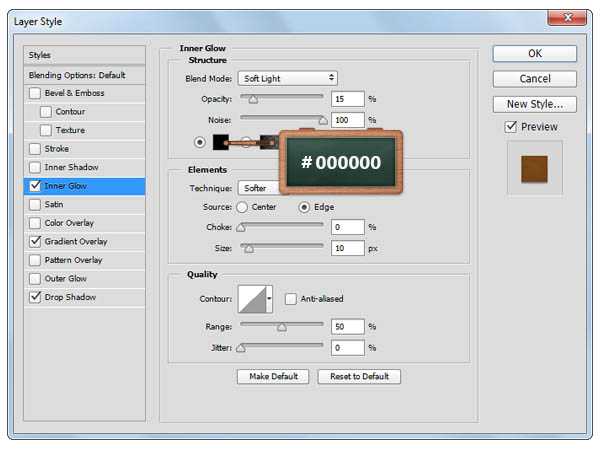
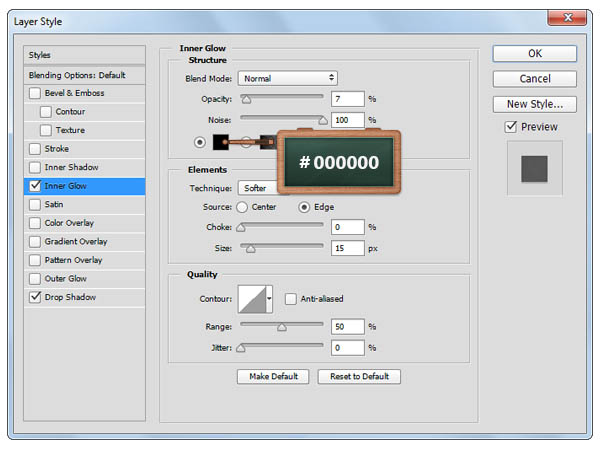
内发光,正常,透明度7%,颜色#000000,柔软,边缘,大小:15px。


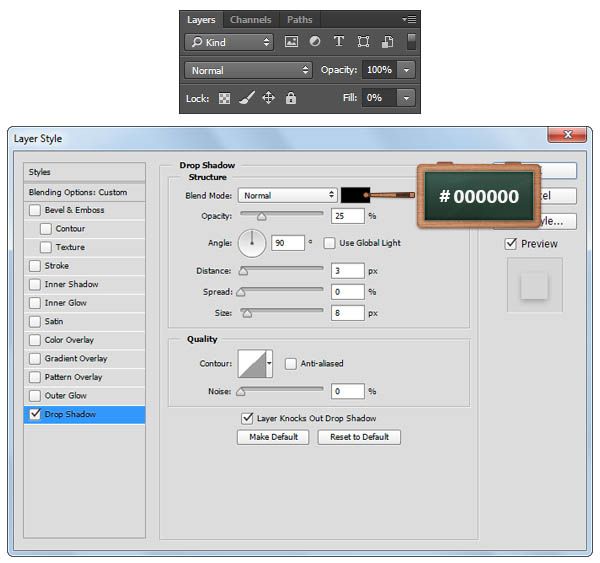
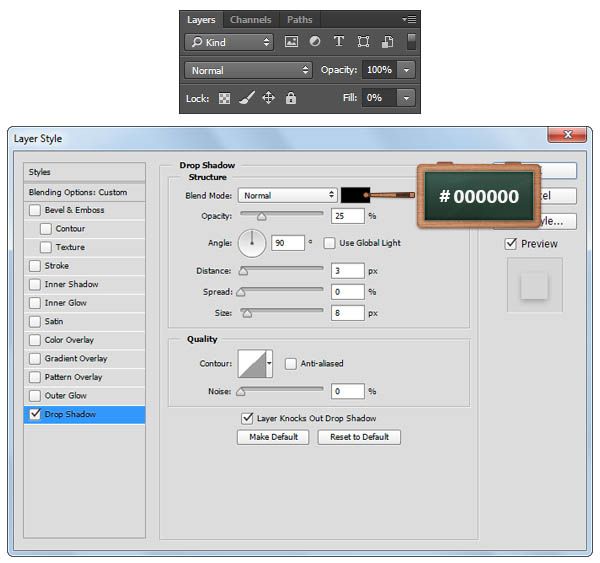
4、然后捏,我们用“Ctrl+J”来复制一层文本,并把填充改变成0%~再打开图层样式设置参数~ 投影,正常,透明度25%,角度90°,距离3px,大小8px。


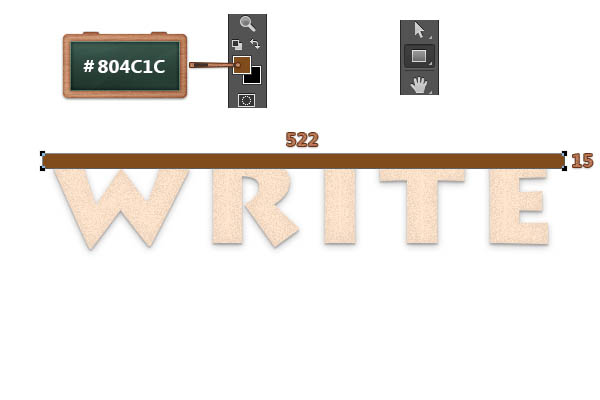
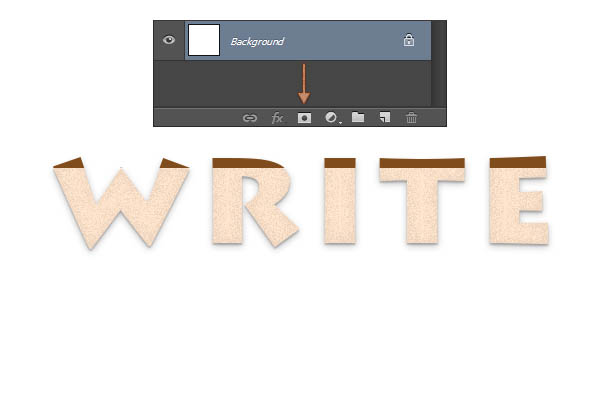
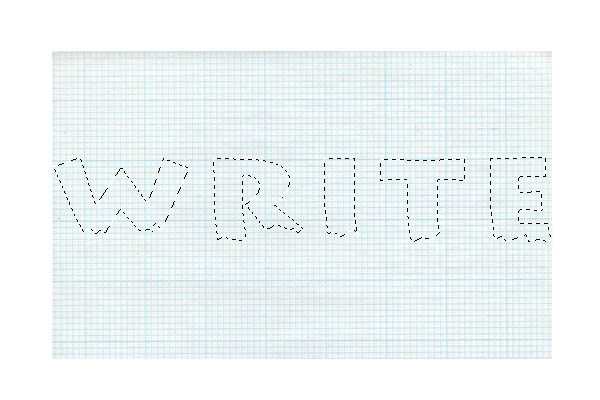
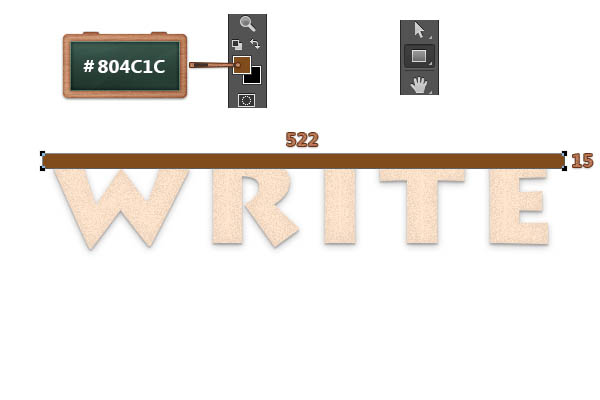
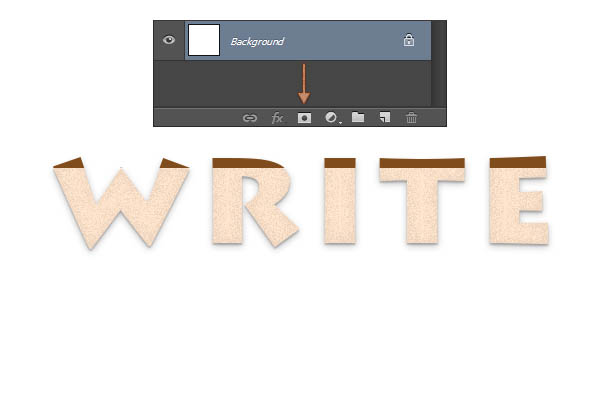
5、这一步我们要将前景色改变成#804C1C哦,使用矩形工具,创建一个522*15px大小的长条矩形,如图所示。然后选出文字选区,再在长条矩形图层添加蒙版,效果就如图3所示那样啦。



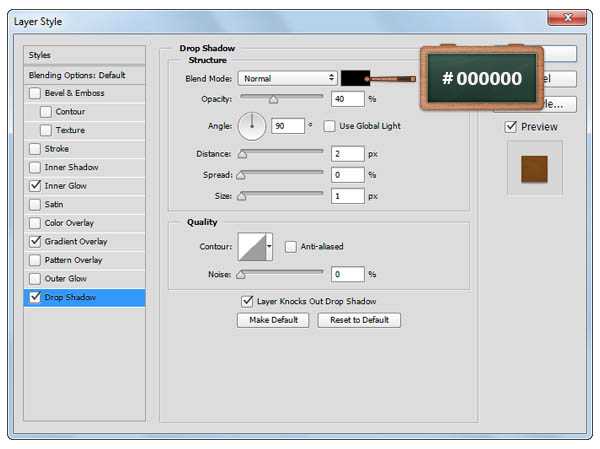
6、打开图层样式,参数设置如下。
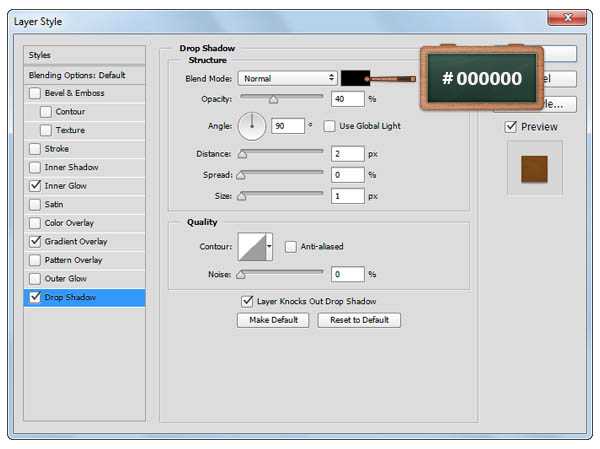
投影,正常,透明度40%,角度90°,距离2px,大小1px。

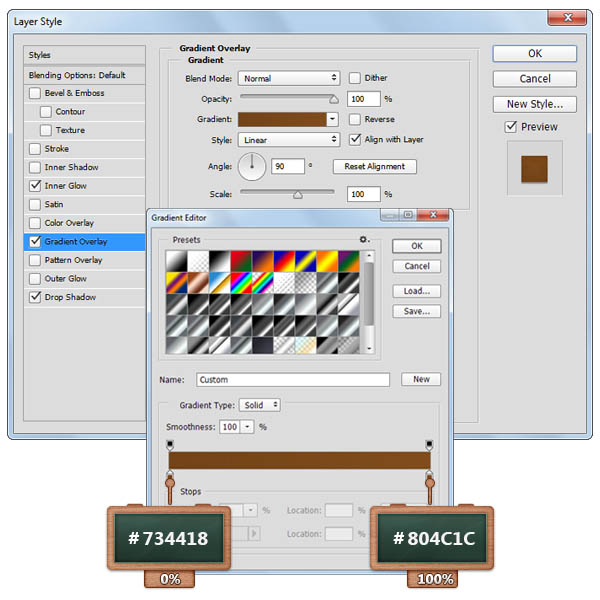
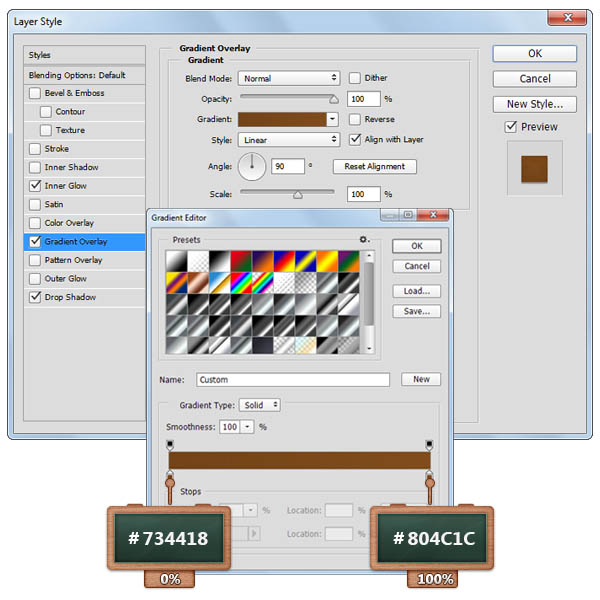
渐变叠加,透明度100%,线性,角度90°,全局光,颜色#734418,#804c1c。

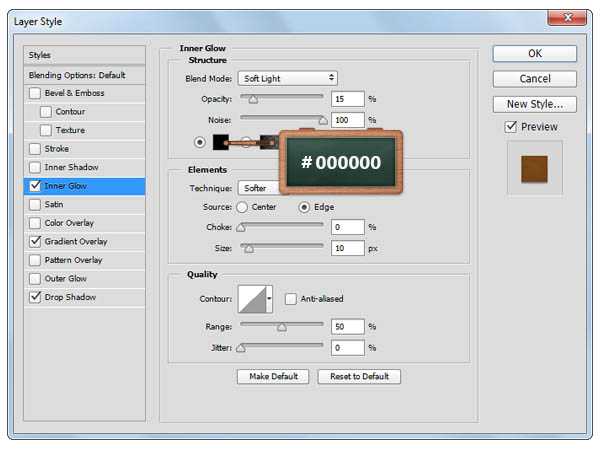
内发光,柔光,透明度15%,颜色#000000,柔和,边缘,大小10px。


7、接下来呢再来复制一层你的文字,然后清除图层样式,右键转换为形状,改变颜色为绿色#389149。

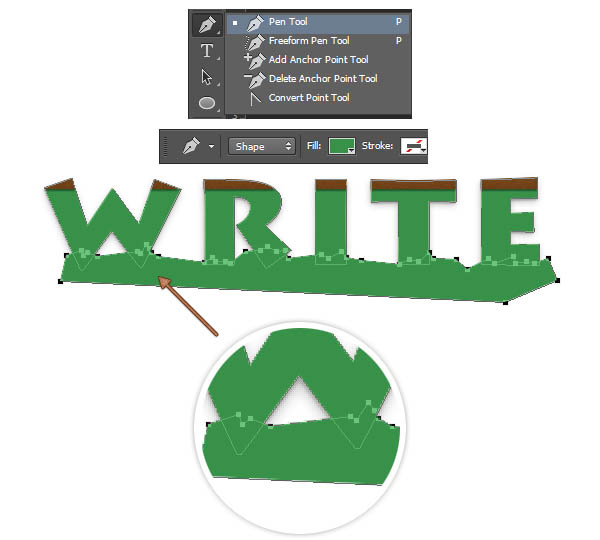
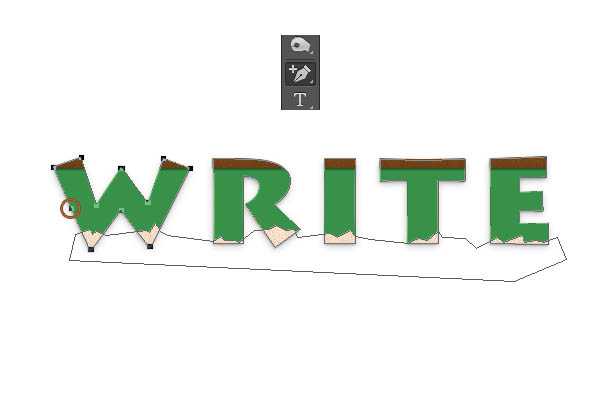
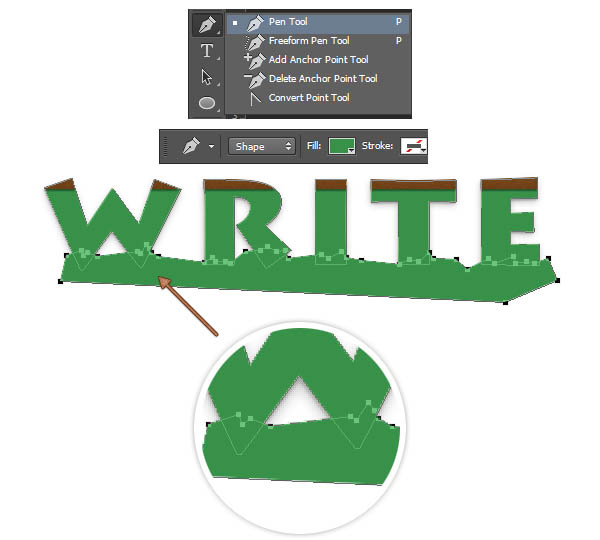
8、这一步一定要确保绿色字图层是被选中的哦!然后我们就来使用钢笔工具来添加锚点啦!具体在哪里添加,如下一系列图所示哟。





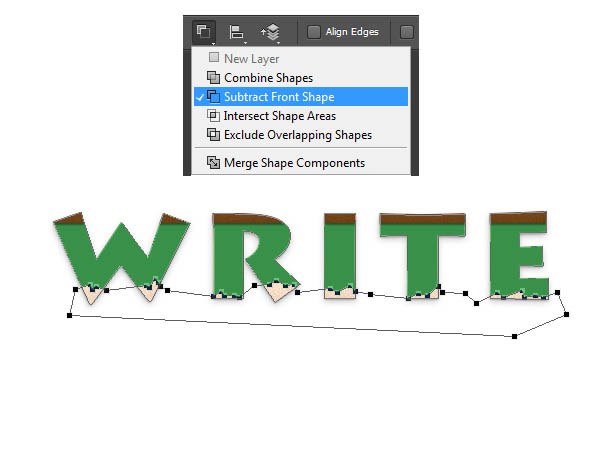
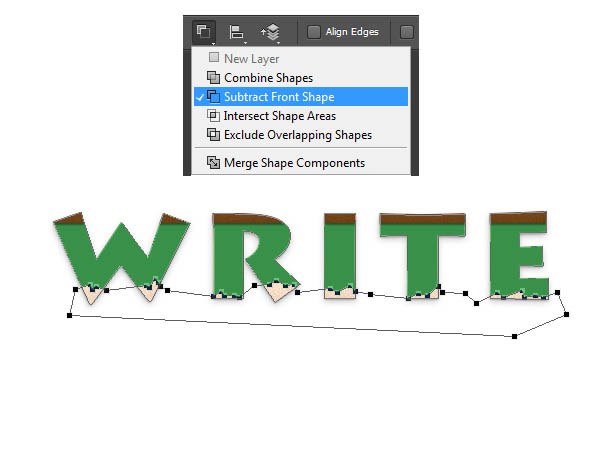
9、现在我们来运用路径选择工具,在绿色字上选择我们刚用钢笔工具画好的形状,然后选择减去顶层图层~制作出底边撕碎纸张的效果哦。


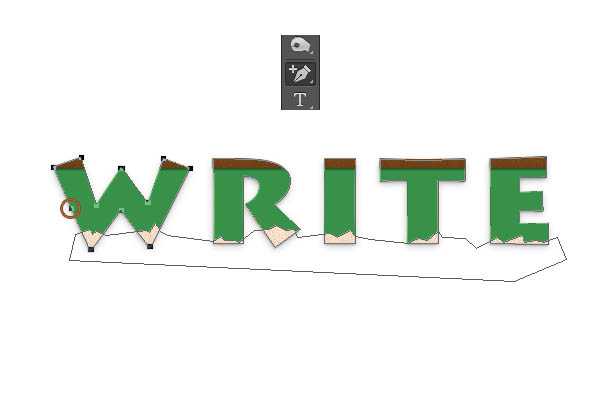
10、选择添加锚点公开,确保你的绿色字图层是被选中的~然后我们在绿色文字上添加锚点,如图1所示。现在我们再来用直接选择工具选择如图3所示的锚点,向右移动2-3次。



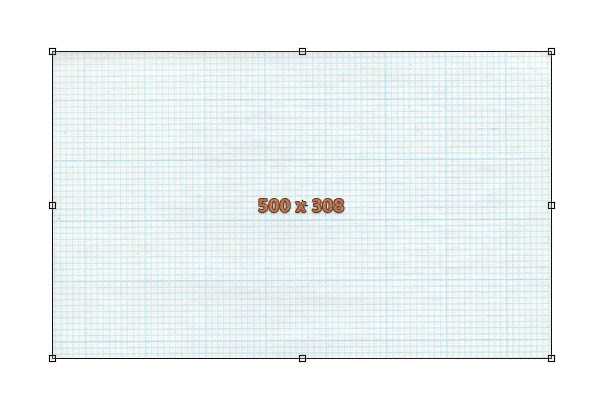
11、导入纸张素材,然后改变其大小为500*308px,选中我们的绿色文字,然后添加一个蒙版,回到图层,我们将绿色字体的填充改变成0%,将纸张图层放置在棕色形状的下方就可以了。




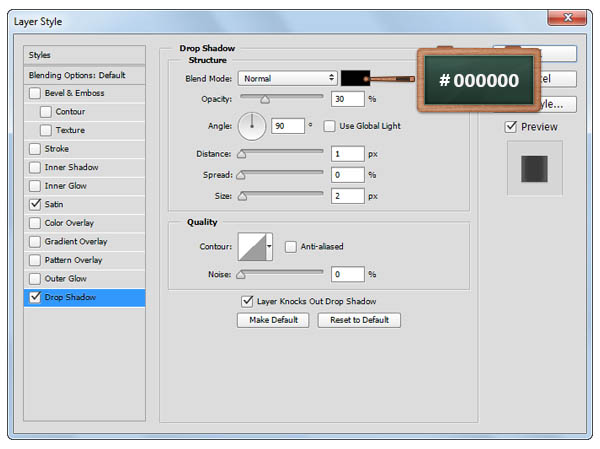
12、现在我们就来打开图层样式,参数如下图所示。
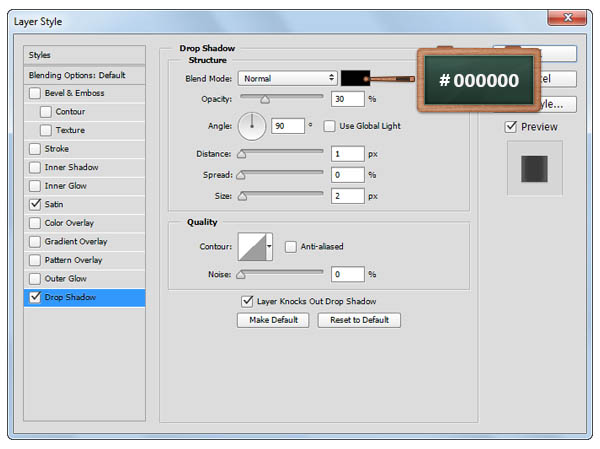
投影,正常,颜色#000000,透明度30%,角度90°,距离1px,大小2px。

光泽,柔光,颜色#000000,透明度55%,角度0°,距离11px,大小14px,反相。 上一页12 下一页 阅读全文
最终效果



1、我们要新建600*400的图层,具体设置如图所示哦。

2、然后打上“Write”,设置文字的颜色为#FFE5CD,大小为140px。


3、现在我们打开图层样式,参数设置如下图所示: 投影:正常,透明度20%,角度90°,距离2px,大小1px。

内发光,正常,透明度7%,颜色#000000,柔软,边缘,大小:15px。


4、然后捏,我们用“Ctrl+J”来复制一层文本,并把填充改变成0%~再打开图层样式设置参数~ 投影,正常,透明度25%,角度90°,距离3px,大小8px。


5、这一步我们要将前景色改变成#804C1C哦,使用矩形工具,创建一个522*15px大小的长条矩形,如图所示。然后选出文字选区,再在长条矩形图层添加蒙版,效果就如图3所示那样啦。



6、打开图层样式,参数设置如下。
投影,正常,透明度40%,角度90°,距离2px,大小1px。

渐变叠加,透明度100%,线性,角度90°,全局光,颜色#734418,#804c1c。

内发光,柔光,透明度15%,颜色#000000,柔和,边缘,大小10px。


7、接下来呢再来复制一层你的文字,然后清除图层样式,右键转换为形状,改变颜色为绿色#389149。

8、这一步一定要确保绿色字图层是被选中的哦!然后我们就来使用钢笔工具来添加锚点啦!具体在哪里添加,如下一系列图所示哟。





9、现在我们来运用路径选择工具,在绿色字上选择我们刚用钢笔工具画好的形状,然后选择减去顶层图层~制作出底边撕碎纸张的效果哦。


10、选择添加锚点公开,确保你的绿色字图层是被选中的~然后我们在绿色文字上添加锚点,如图1所示。现在我们再来用直接选择工具选择如图3所示的锚点,向右移动2-3次。



11、导入纸张素材,然后改变其大小为500*308px,选中我们的绿色文字,然后添加一个蒙版,回到图层,我们将绿色字体的填充改变成0%,将纸张图层放置在棕色形状的下方就可以了。




12、现在我们就来打开图层样式,参数如下图所示。
投影,正常,颜色#000000,透明度30%,角度90°,距离1px,大小2px。

光泽,柔光,颜色#000000,透明度55%,角度0°,距离11px,大小14px,反相。 上一页12 下一页 阅读全文
标签:
多层次,纸张字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作碎边的多层次方格子纸张字的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
