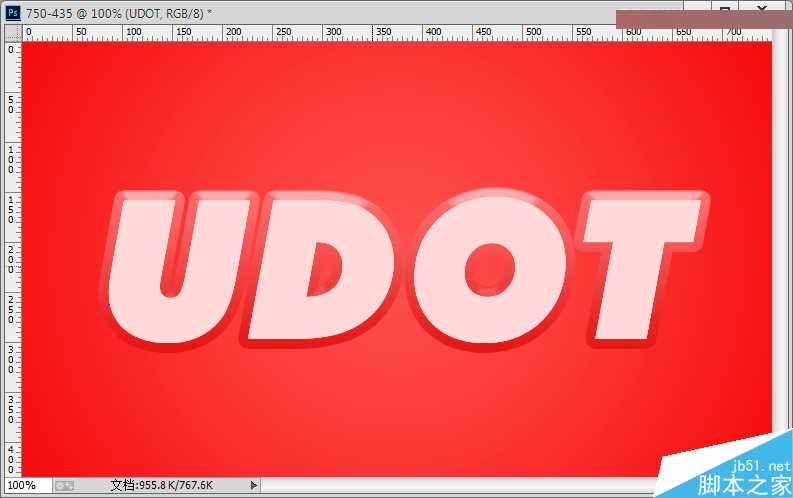
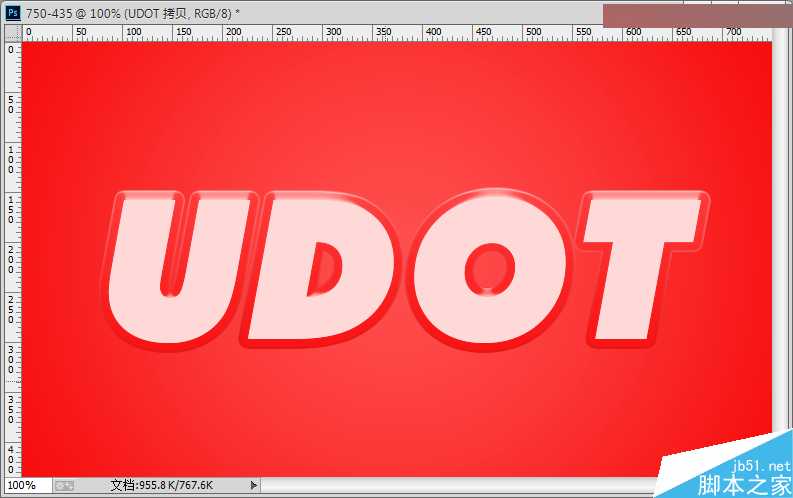
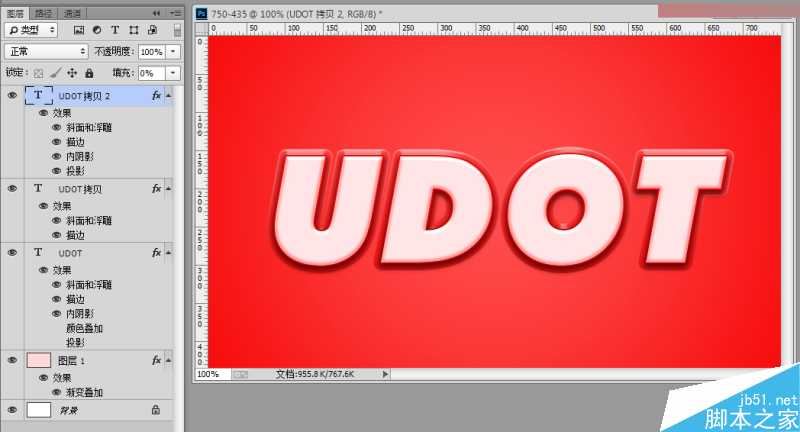
先看下效果图先
第一步先新建一个空白画板
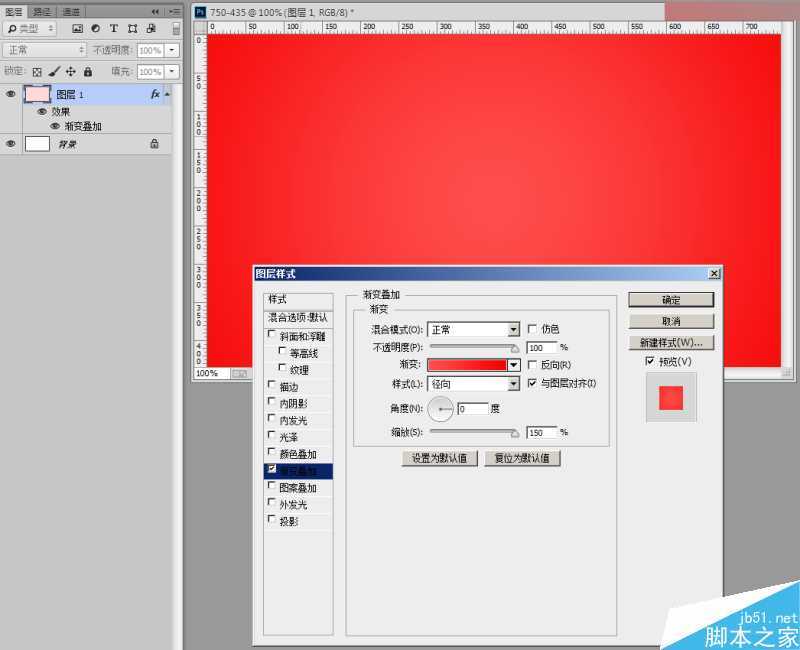
然后新建一个填充图层样式
渐变颜色从左到右是#ff4c4c #f50000
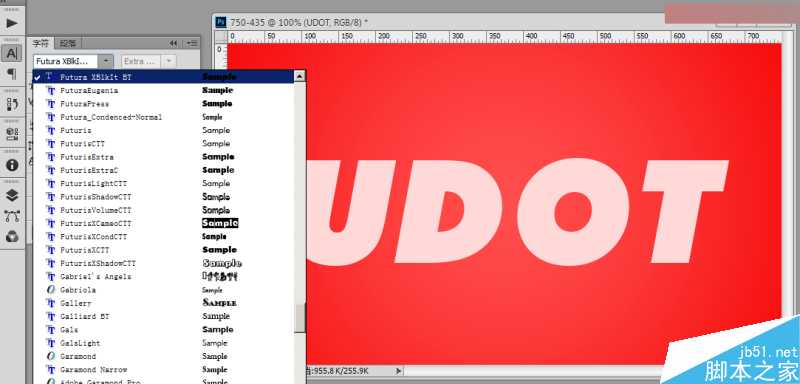
新建字体我这里的字体是Futura XBlkIt BT 的字体
其实随便什么字体都可以不影响效果,只要不是太细的!
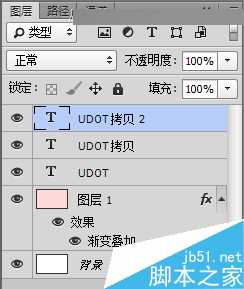
接下来复制这个字体层 两层,因为这个效果是三层叠加在一起的
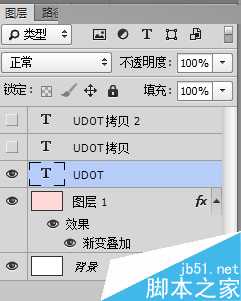
然后接下来从第一个图层UDOT开始调整图层样式 隐藏后面复制的两个图层
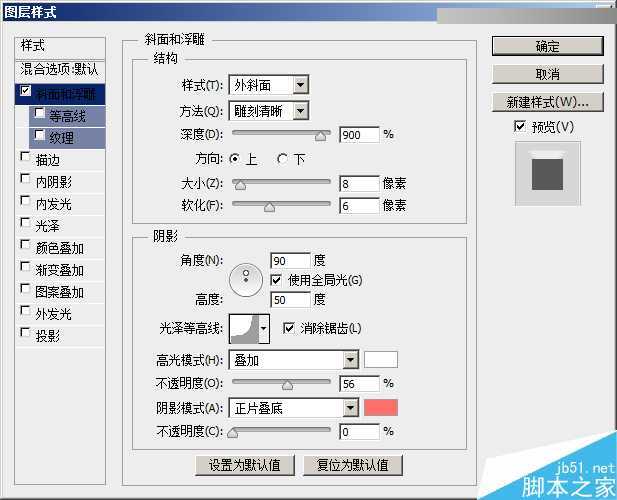
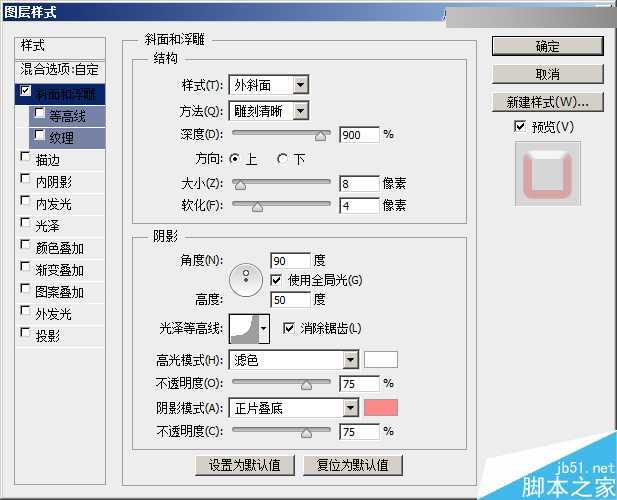
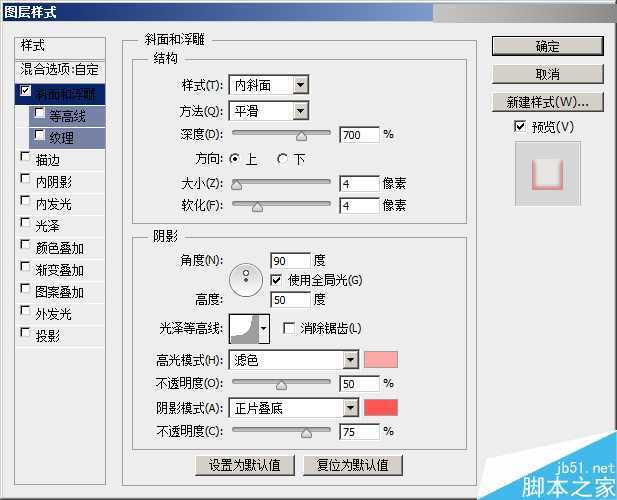
斜面和浮雕效果忠的阴影模式 颜色是#ff6d6d
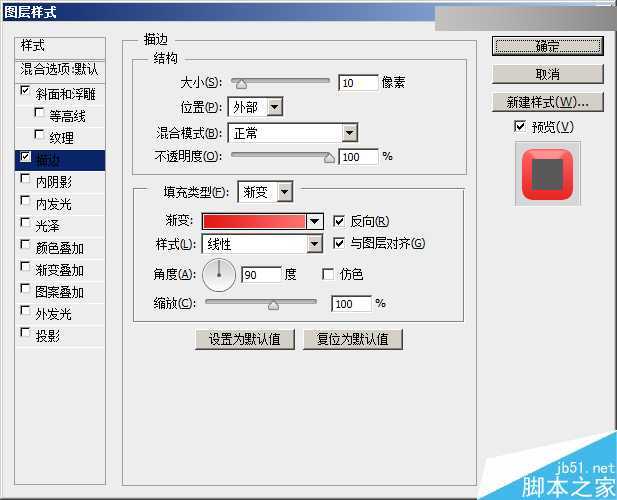
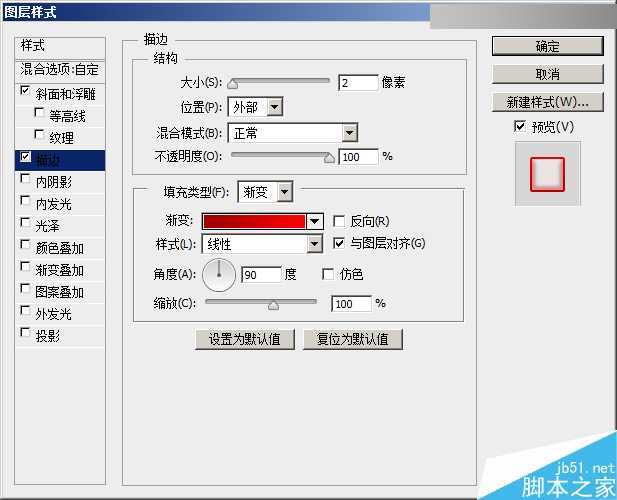
描边 填充类型选择渐变 颜色从做到右是#fe6f6f #e51717 我这里调整的是反向
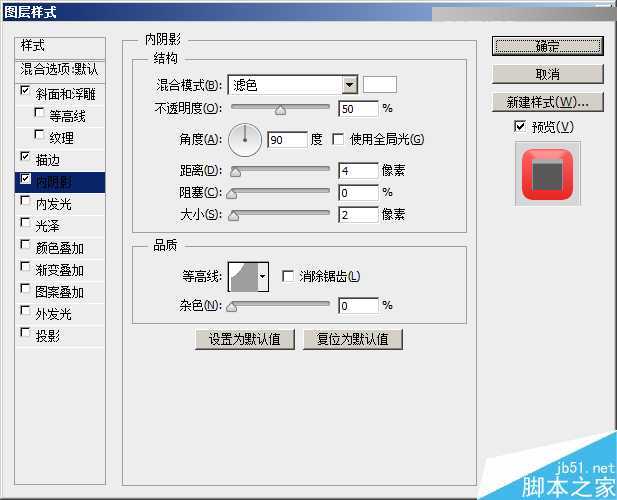
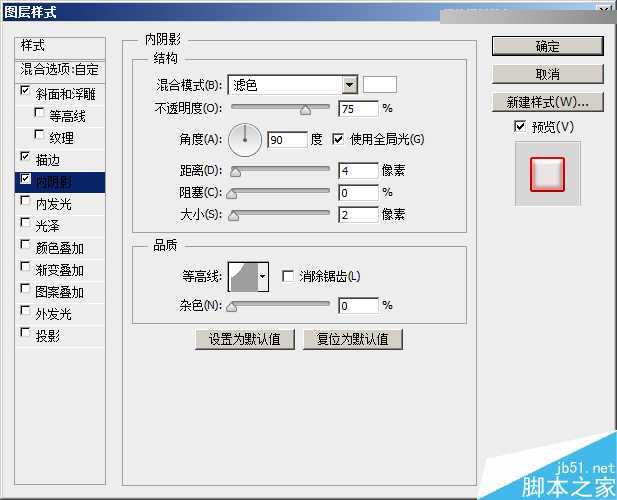
内阴影这样我们的字体内部才会产生点空间感,增加了文字的层次感
第一层字体的效果如下
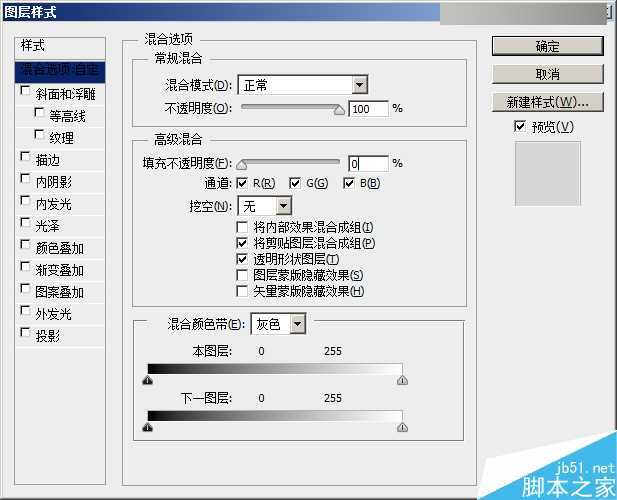
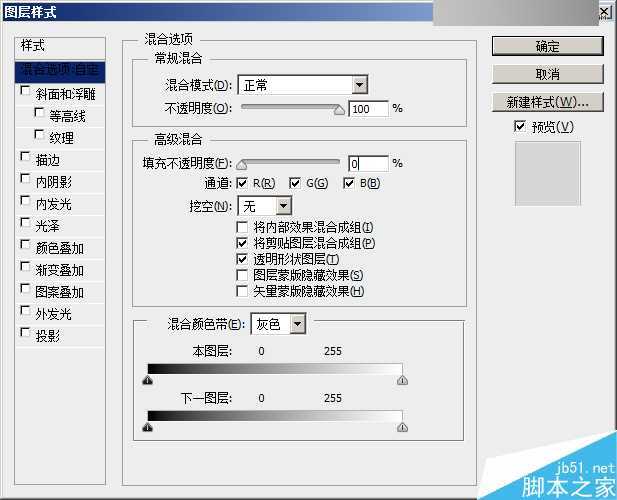
下面我们接着调整第二层,在做第二层的同时,主要是调整边边,所以这个时候我们要把图层的样式中的高级混合的 填充不透明度改成0% 这样就可以保证边边样式的效果的同时又能看见下面一层的效果了!
(如下图)
我们继续调整斜面和浮雕 阴影模式的颜色是 #ff8787
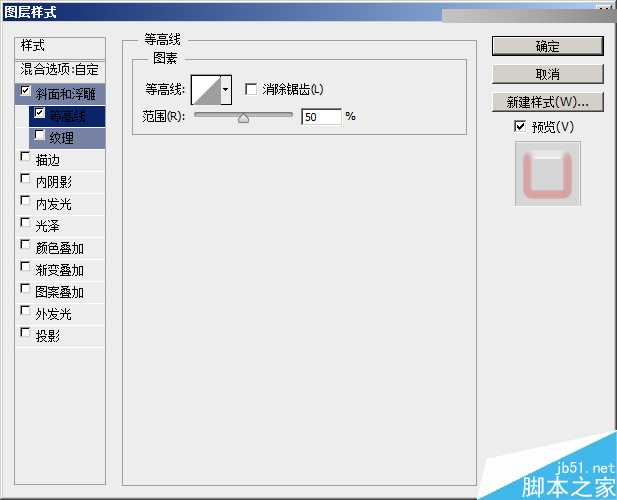
等高线 范围为50%,能凸显高光,产生更强的光泽感
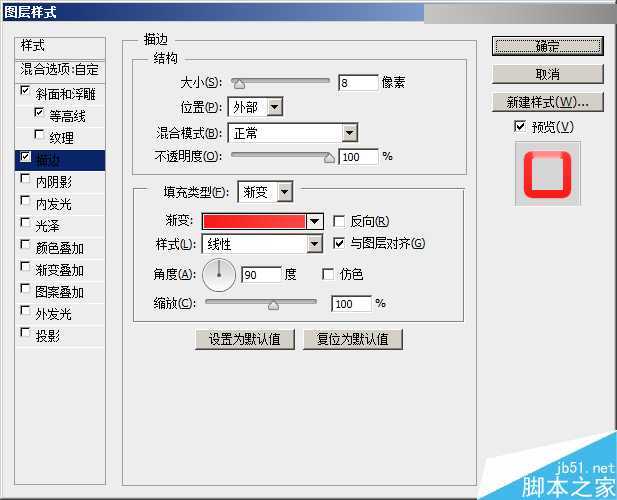
描边的填充类型还是选择渐变,颜色从左到右是#f91b1b fe4646
那么这样我们第二层的样式也就做好了
接下来我们调整第三层 也就是最后一层 我们同样是把填充不透名都的参数调整成0%
斜面和浮雕中的高光模式颜色是#ffa6a6 阴影模式是#ff5454
描边的填充类型是渐变 颜色从左到右是#9e0000 #ff0000
内阴影具体看下图的参数 滤色模式的颜色是纯白
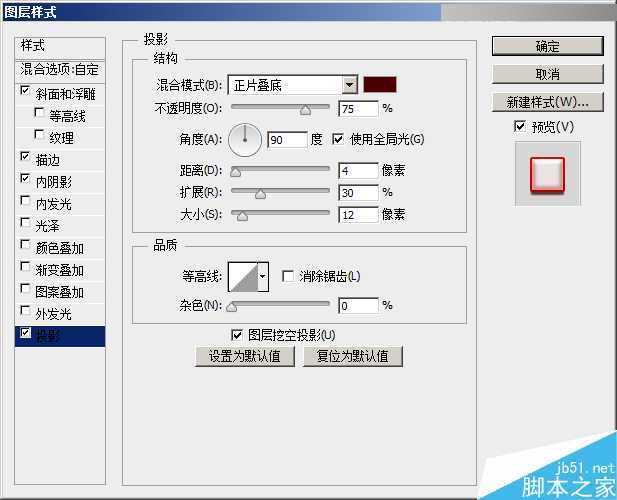
投影这样才能喝背景有厚重感提高字体的质感 混合模式的颜色是#3b0000
三层叠加在一起 这样我们的字体就算是大功告成了!~
教程结束,以上就是本教程主要使用Photoshop巧用图层样式制作糖果风格的立体艺术字方法,操作很简单的,大家学会了吗?希望能对大家有所帮助!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。