相思资源网 Design By www.200059.com
教程重点是表面文字的制作,基本上用图层样式来完成,不过制作的时候要加入一些中国传统的花纹或水墨图案,并转为金色浮雕效果即可。
最终效果

1、新建一个1000 * 750像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、在图3上面按鼠标右键,把图片保存到本机,然后用PS打开,图片为PNG格式,直接拖到新建的画布里面。新建一个组,把文字拖到组里面,并放好位置。

<图3>
3、我们先来制作表面文字,需要完成的效果如下图。制作之前,点这里下载图案文件,解压后导入到PS中,后面设置图层样式的时候会用到。

<图4>
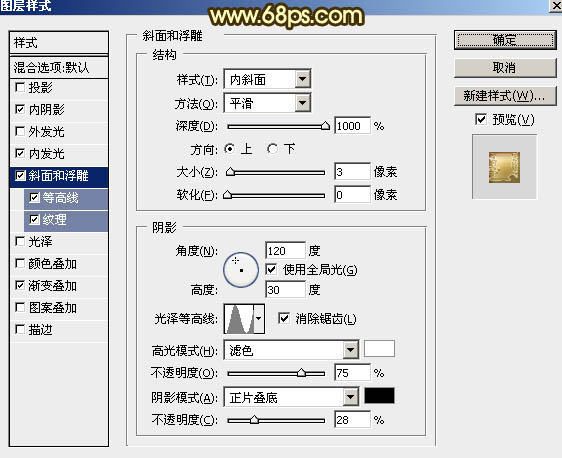
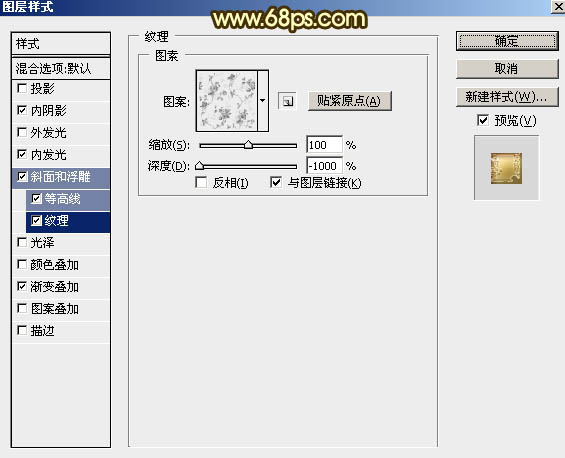
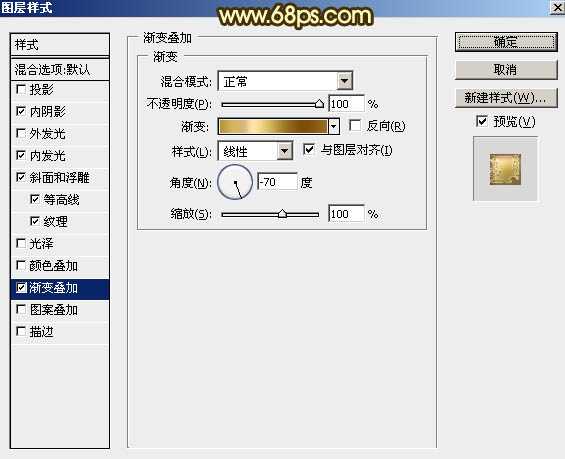
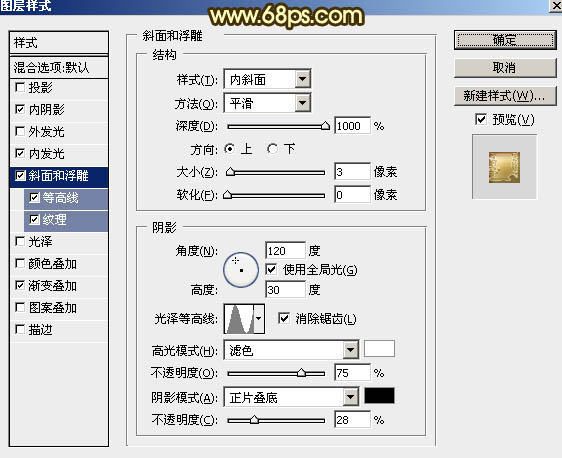
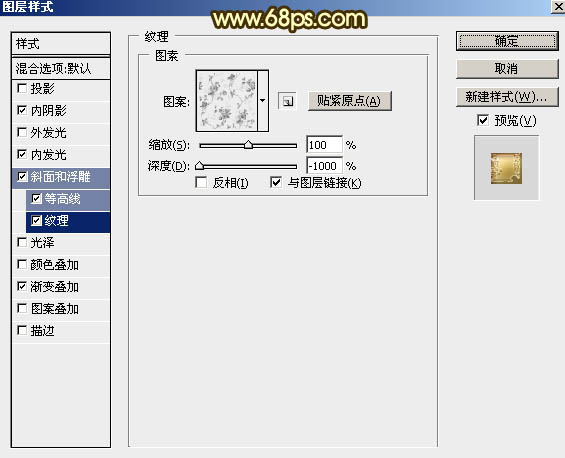
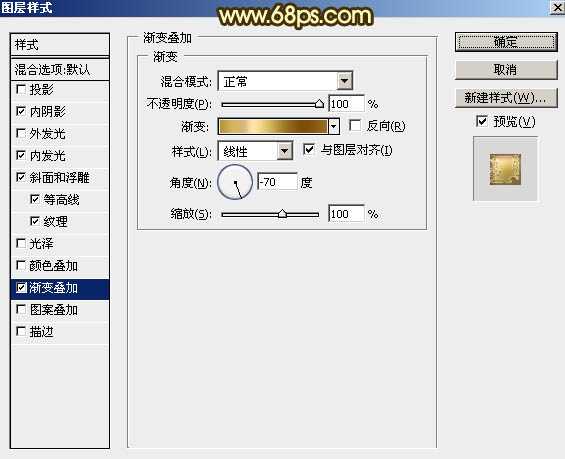
4、双击图层面板文字图层缩略图载入图层样式,分别设置:内阴影、内发光、斜面和浮雕、等高线、纹理、渐变叠加。其中纹理部分的图案就是上一步载入的图案。参数及效果如下图。

<图5>

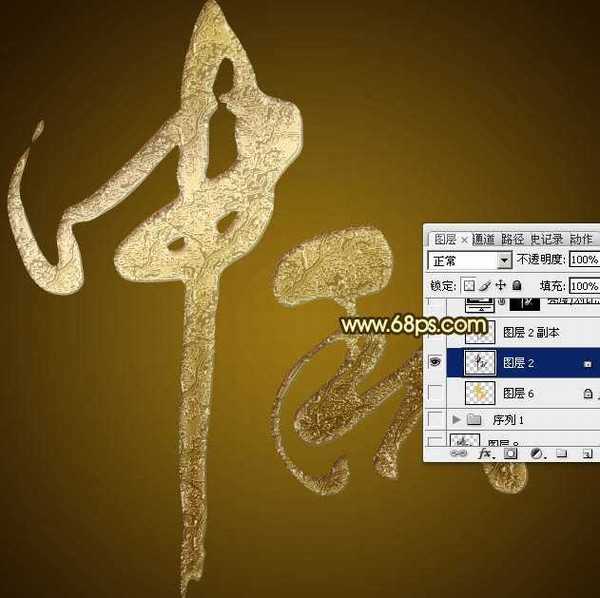
<图6>

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>
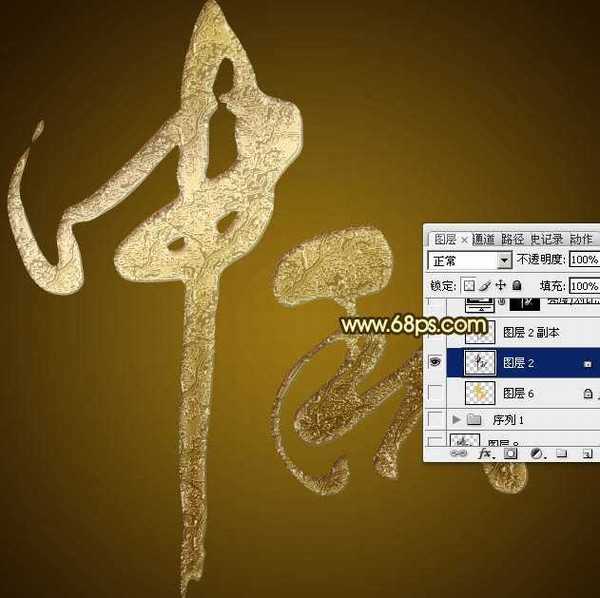
5、按住Ctrl + 鼠标左键点击图层面板文字缩略图载入文字选区,如下图。

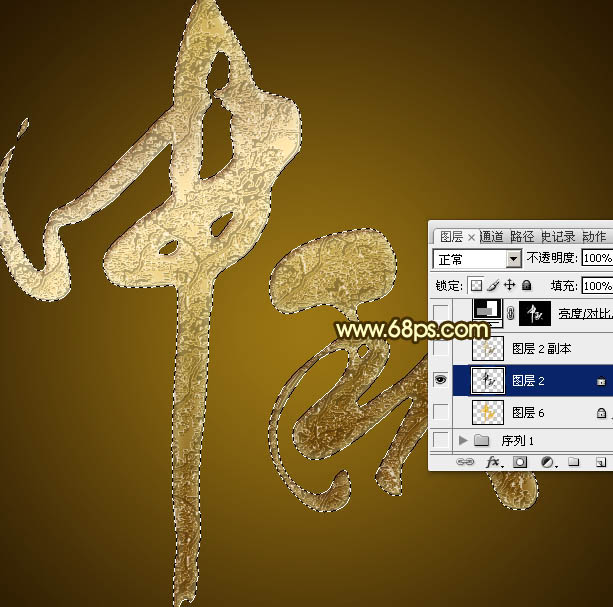
<图13>
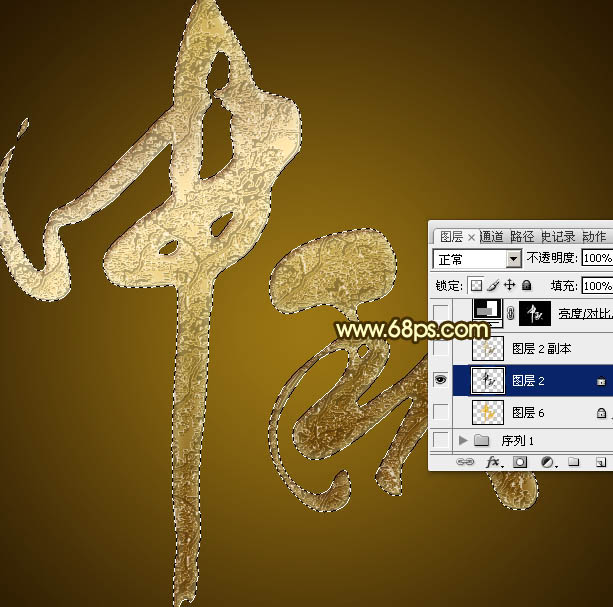
6、选择菜单:选择 > 修改 > 扩展,数值为5,如下图。

<图14>
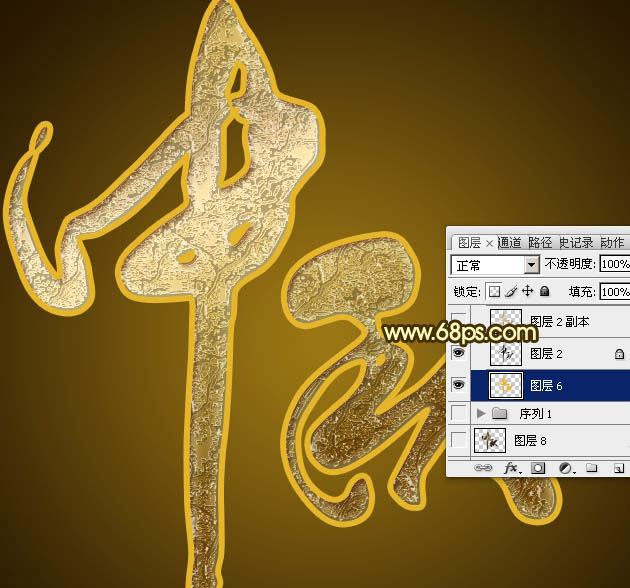
7、按住Ctrl + 鼠标左键点击图层面板下面的新建图层按钮,在当前图层下面新建一个图层,然后填充橙黄色:#E5B62B,取消选区后效果如下图。

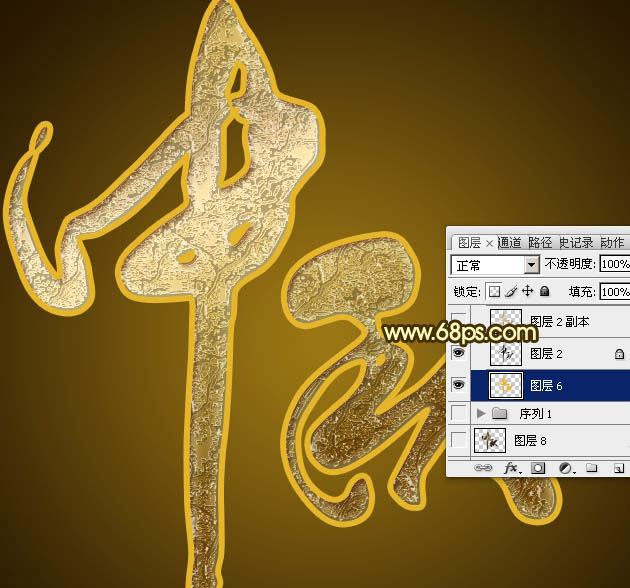
<图15>
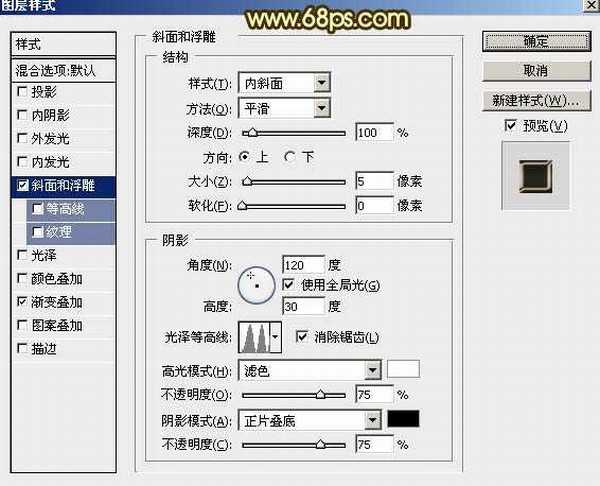
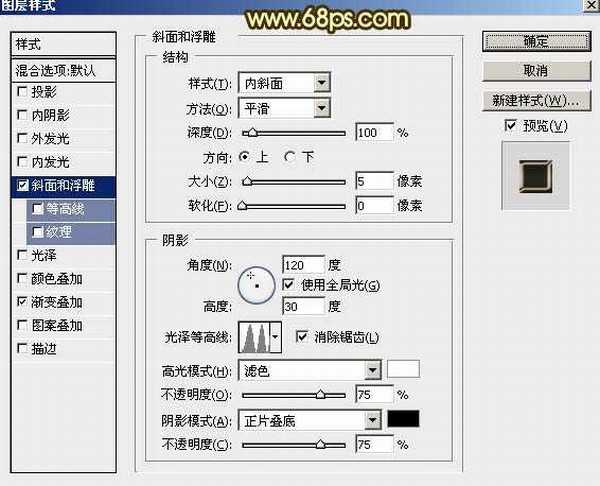
8、给当前图层添加图层样式,设置斜面和浮雕,渐变叠加,参数及效果如下图。这一步给文字加上金色质感边框。

<图16>

<图17> 上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 750像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、在图3上面按鼠标右键,把图片保存到本机,然后用PS打开,图片为PNG格式,直接拖到新建的画布里面。新建一个组,把文字拖到组里面,并放好位置。

<图3>
3、我们先来制作表面文字,需要完成的效果如下图。制作之前,点这里下载图案文件,解压后导入到PS中,后面设置图层样式的时候会用到。

<图4>
4、双击图层面板文字图层缩略图载入图层样式,分别设置:内阴影、内发光、斜面和浮雕、等高线、纹理、渐变叠加。其中纹理部分的图案就是上一步载入的图案。参数及效果如下图。

<图5>

<图6>

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>
5、按住Ctrl + 鼠标左键点击图层面板文字缩略图载入文字选区,如下图。

<图13>
6、选择菜单:选择 > 修改 > 扩展,数值为5,如下图。

<图14>
7、按住Ctrl + 鼠标左键点击图层面板下面的新建图层按钮,在当前图层下面新建一个图层,然后填充橙黄色:#E5B62B,取消选区后效果如下图。

<图15>
8、给当前图层添加图层样式,设置斜面和浮雕,渐变叠加,参数及效果如下图。这一步给文字加上金色质感边框。

<图16>

<图17> 上一页12 下一页 阅读全文
标签:
大气,古金色,纹理,中秋,立体字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作大气的古金色纹理中秋立体字的评论...
