相思资源网 Design By www.200059.com
教程中效果把文字和描边分开来做。文字部分用多个图层叠加得到比较光滑的水晶效果;描边部分先给文字描边,并转为智能对象或普通图层,然后设置图层样式,效果自己满意为止。
最终效果

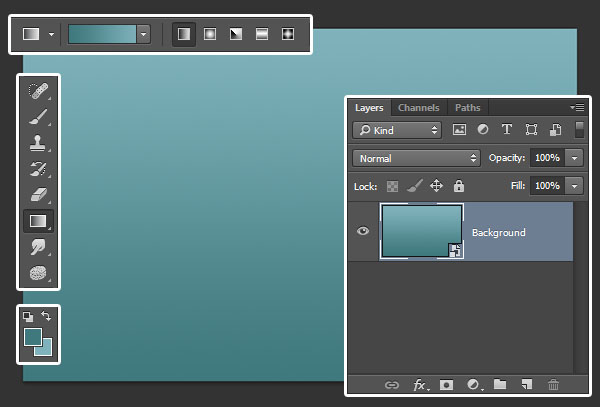
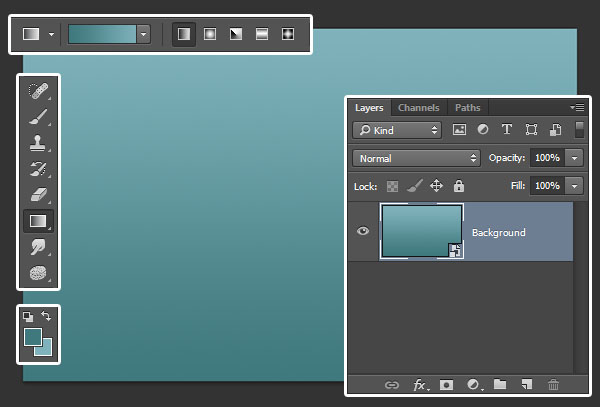
1、创建一个770 x 490px 新文档。设置前景色为 #3f797d,背景色为 #80b2bb。选择渐变工具,在选项栏里点击线性渐变图标。然后从文档的底部到其顶部进行拖动以创建渐变背景。然后转换为智能滤镜。

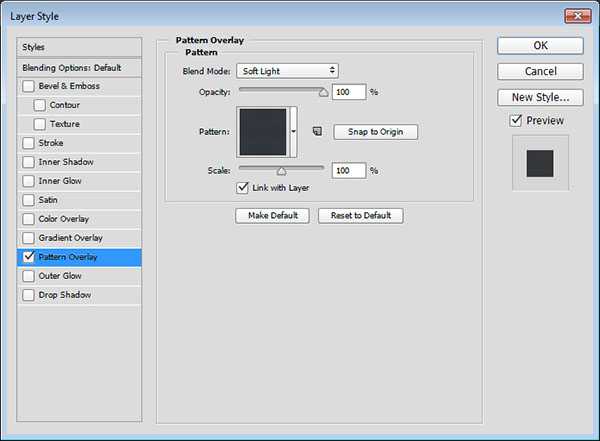
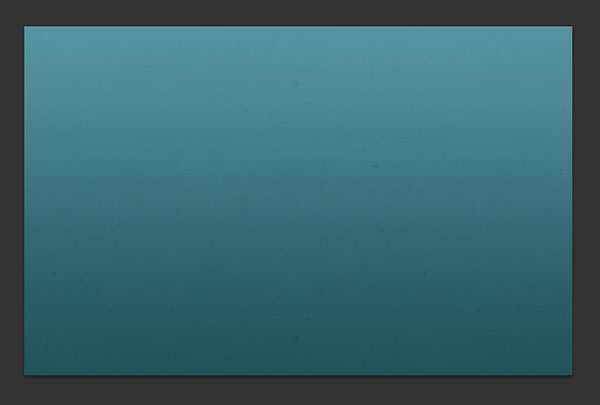
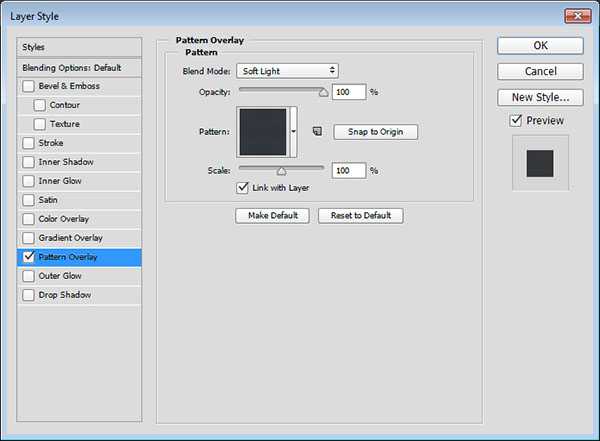
2、双击智能对象背景图层,应用图案叠加效果,进行以下设置: 混合模式:柔光;图案:Concrete wall。


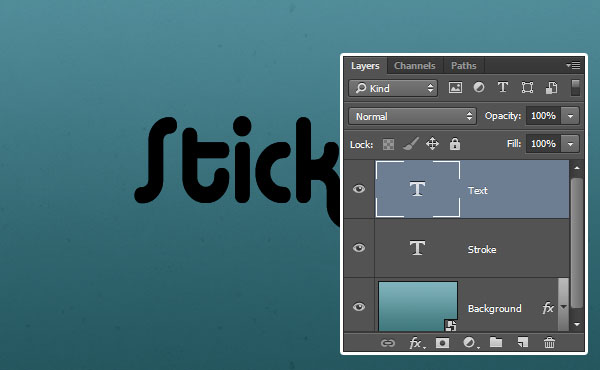
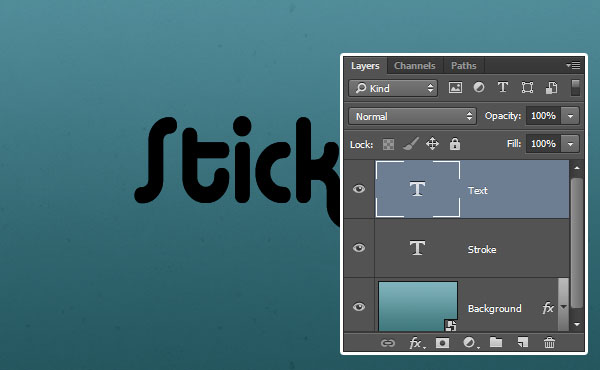
3、用Alba字体创建一个黑色,大小为120pt的文字。

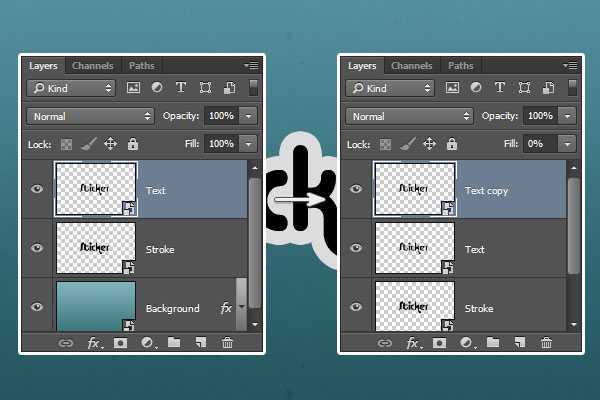
4、复制文字图层,重命名为Stroke(描边),重命名复制文本为Text(文字)。

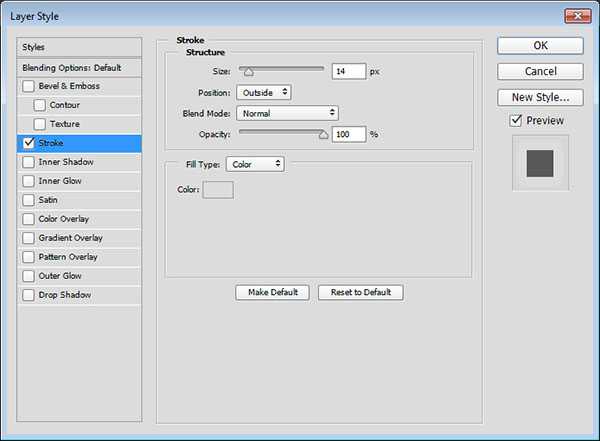
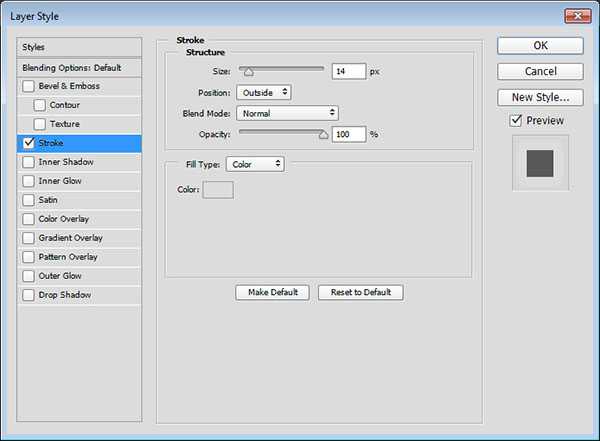
5、双击Stroke(描边)图层应用描边效果,进行以下设置: 大小:14;颜色:#dcdcdc。

6、我们创建了外部描边,确保描边与字母之间没有间隙。如果有,再次双击图层,增大描边样式大小的值到没有一丝间隙。

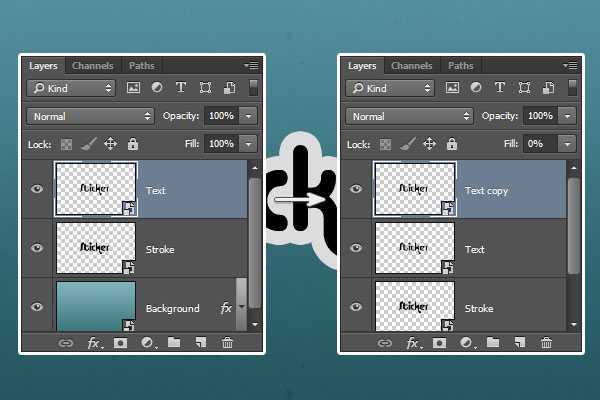
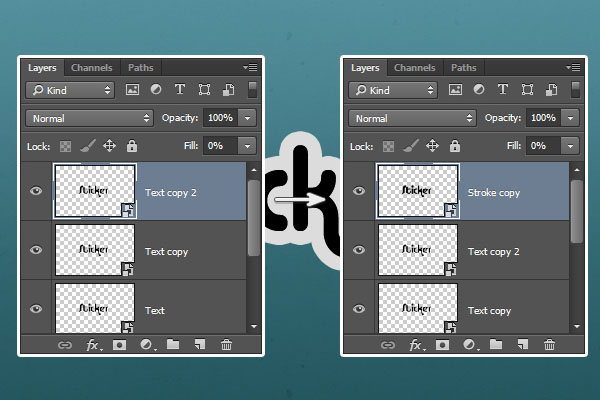
7、右击你的两个图层(Stroke图层和Text图层),转换为智能滤镜。复制Text图层,并将复制图层的填充值更改为0。

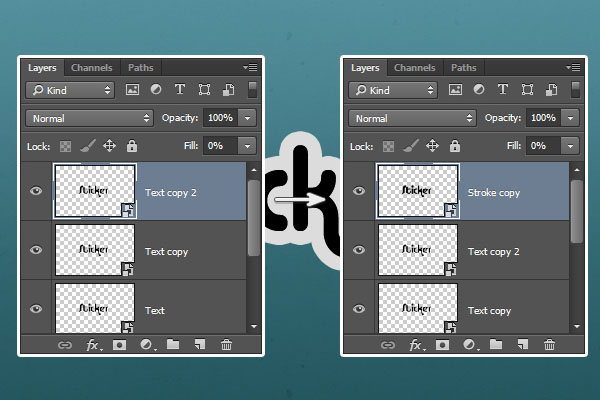
8、复制Text图层的复制图层和Stroke图层。将Stroke图层的复制图层的填充值更改为0,并放置在所有图层的最上面。

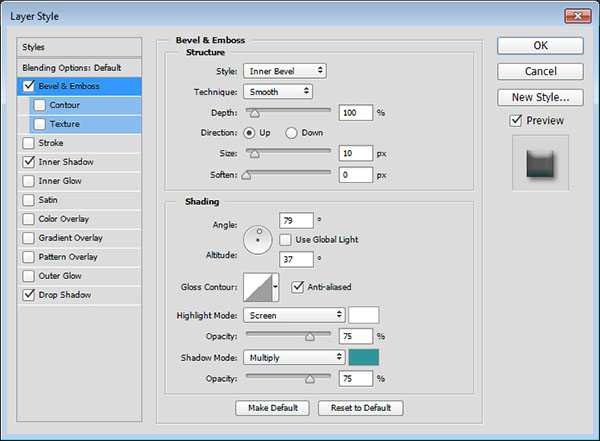
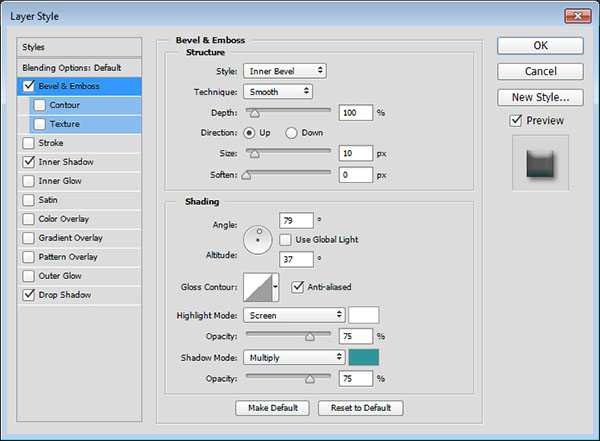
9、双击Stroke图层应用下面的图层样式: 添加斜面和浮雕样式,进行下面的设置:
大小:10;取消使用全局光;点选消除锯齿;阴影模式颜色:#2f959d。

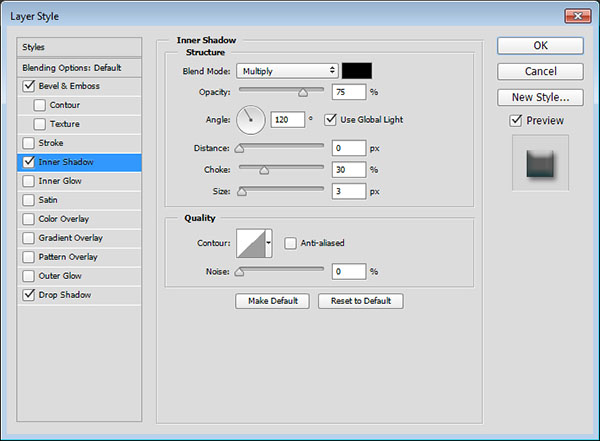
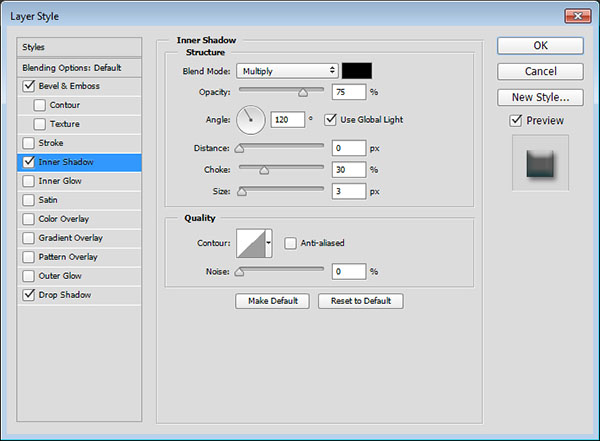
添加内阴影样式,进行下面的设置: 距离:0;阻塞:30;大小:3。

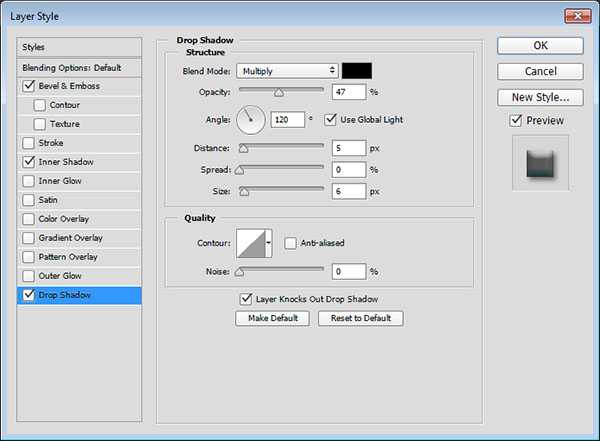
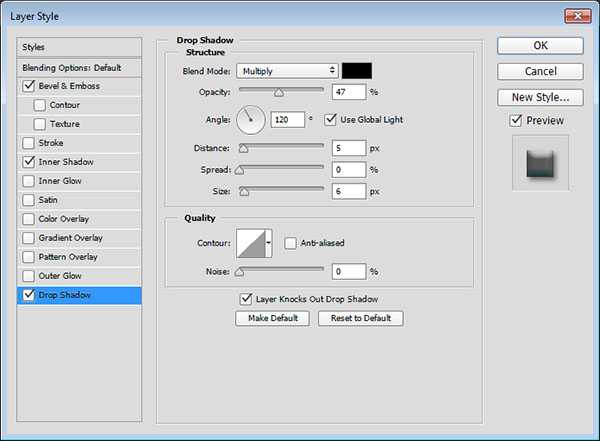
添加投影样式,进行下面的设置: 不透明度:47%;距离:5;大小:6。


上一页12 下一页 阅读全文
最终效果

1、创建一个770 x 490px 新文档。设置前景色为 #3f797d,背景色为 #80b2bb。选择渐变工具,在选项栏里点击线性渐变图标。然后从文档的底部到其顶部进行拖动以创建渐变背景。然后转换为智能滤镜。

2、双击智能对象背景图层,应用图案叠加效果,进行以下设置: 混合模式:柔光;图案:Concrete wall。


3、用Alba字体创建一个黑色,大小为120pt的文字。

4、复制文字图层,重命名为Stroke(描边),重命名复制文本为Text(文字)。

5、双击Stroke(描边)图层应用描边效果,进行以下设置: 大小:14;颜色:#dcdcdc。

6、我们创建了外部描边,确保描边与字母之间没有间隙。如果有,再次双击图层,增大描边样式大小的值到没有一丝间隙。

7、右击你的两个图层(Stroke图层和Text图层),转换为智能滤镜。复制Text图层,并将复制图层的填充值更改为0。

8、复制Text图层的复制图层和Stroke图层。将Stroke图层的复制图层的填充值更改为0,并放置在所有图层的最上面。

9、双击Stroke图层应用下面的图层样式: 添加斜面和浮雕样式,进行下面的设置:
大小:10;取消使用全局光;点选消除锯齿;阴影模式颜色:#2f959d。

添加内阴影样式,进行下面的设置: 距离:0;阻塞:30;大小:3。

添加投影样式,进行下面的设置: 不透明度:47%;距离:5;大小:6。


上一页12 下一页 阅读全文
标签:
描边,水晶字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作圆润剔透的描边水晶字的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
