双向流光字,用PS其实很好制作出来的,没有很多细节的东西
下图是在效果图的基础上修改了一下(把图层1和图层2的改为白色)
方法/步骤
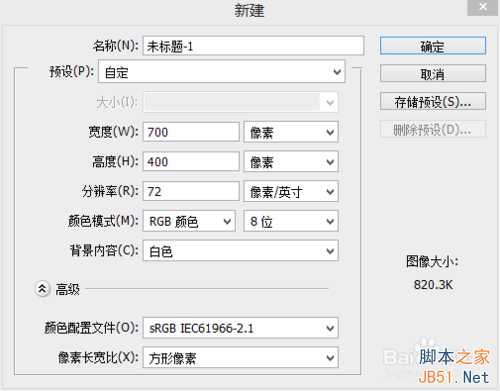
1、按快捷键“CTRL+N”新建一个画布 大小根据自己要制作的文字来设定 这里小编设定700x400像素
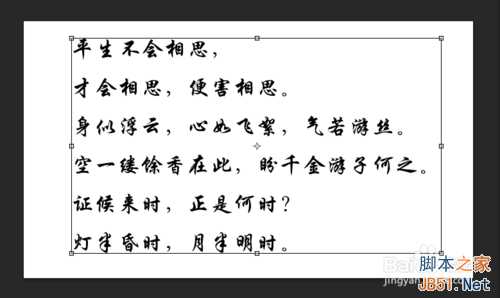
2、然后我们选择“文字工具” 打出你要制作的文字 颜色字体根据你的喜好来定 这里小编输入“平生不会相思,才会相思,便害相思。。。。。。“然后按快捷键”CTRL+T“调整字的大小 (不要在字体工具使用的情况下用此快捷键)
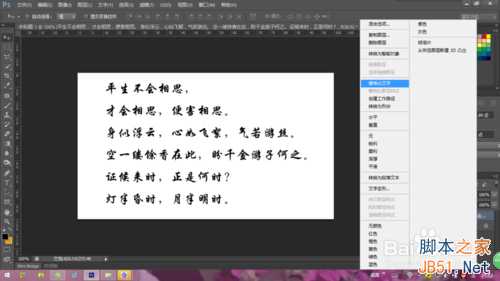
3、然后我们右击“文字图层” 选择“栅格化文字”(这里点击的时候注意不要点击此图层的前面 要点击后面一部分才会看到“栅格化文字”的选项)
4、然后我们新建一个图层 (在最右下角)
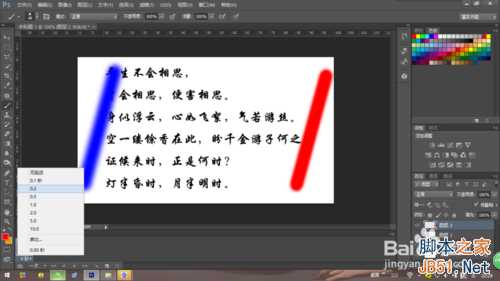
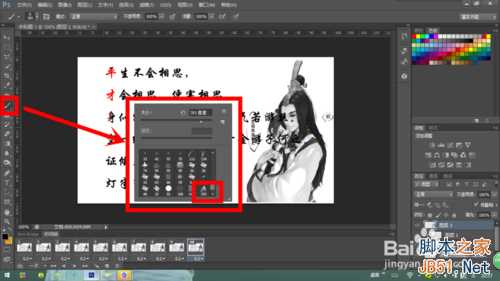
5、选择“画笔工具”选用一个颜色 这里小编选择蓝色 设置如下图(右击画布就会出现以下画面 然后选择)
6、然后我们按着shift键 托拉一下 如下图
7、然后我们选择“滤镜——模糊——高斯模糊” 高斯模糊的半径 我这里设置为6 最后确定
8、我们按快捷键”CTRL+T“把它的位置摆放如下 摆放后 我们双击左键确定
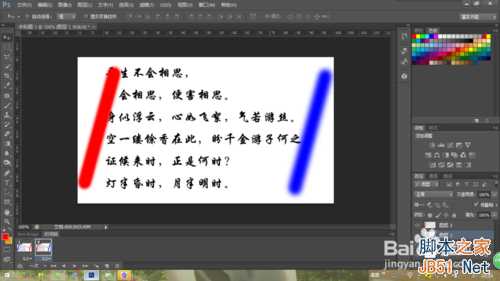
9、然后我们再建立一个新的图层 换个颜色(小编这里选择红色) 跟上面的方法一样托拉一个
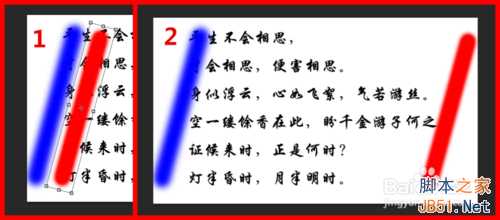
后面托拉的时候 我们可以比对蓝色的那个倾斜度(下图1) 然后再把他拖到文字的右边(下图2)
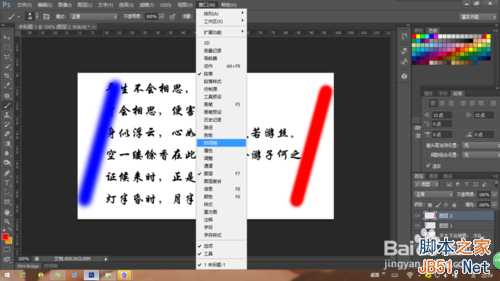
10、然后我们选择“窗口——时间轴”(这里注意 有些版本不是时间轴,而是“动画”)
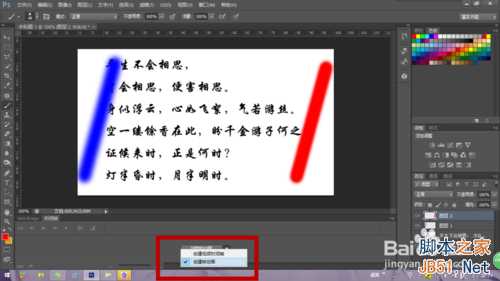
11、然后我们点击下图的下三角形 选择“创建帧动画”
12、我们点击“创建帧动画” 这时候会出现如下图
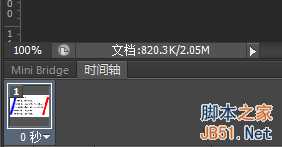
13、然后我们调一下帧的时间 小编这里选择0.2s
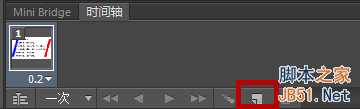
14、我们复制一下 点击下图所示的地方
15、然后我们在复制的这桢上面 我们用“移动工具”移动成下图的样式
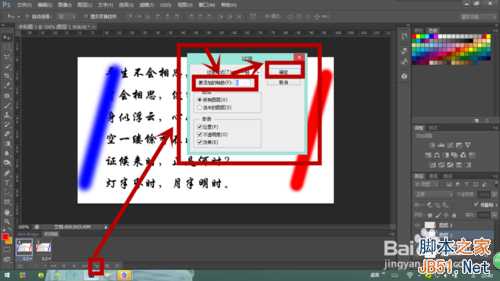
16、选择“第一帧” 点击下面的“过渡动画帧” 会出现一个窗口 然后我们改变要添加的帧数 这里小编添加为8 (帧数越多 动的 就越慢) 然后确定
17、我们对图层一和图层二创建剪贴蒙版 分别选择图层按快捷键“CTRL+ALT+G” 图层会变成下图样式
18、当然 你觉得太空洞了的话 我们可以新建一个图层 在上面用画笔工具弄出一些样式
这里小编用得是原来小编自己弄画笔预设
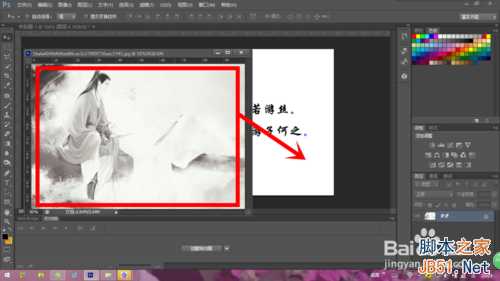
19、为了美观 我们还可以改变背景的 我们按快捷键“CTRL+O”打开一张背景图
然后使用“移动工具”把它拖进去
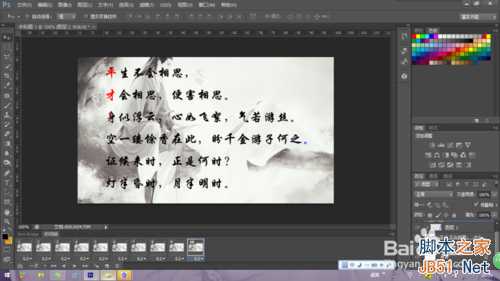
20、然后我们选择拖进来的这个图层 按CTRL+T 调整大小 在调整的时候最好按着shift键
调整后我们会看到这样的画面
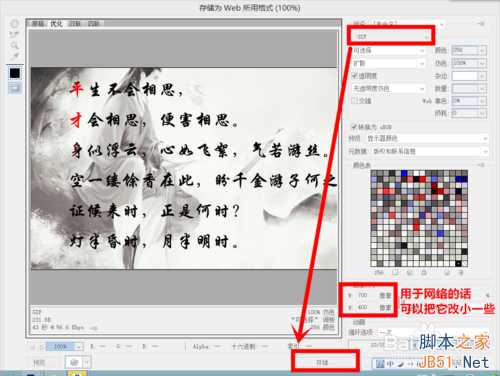
21、最后我们来保存这个动画选择“文件——存储为web所用格式“(快捷键“ctrl+alt+shift+s”)
设置如下图
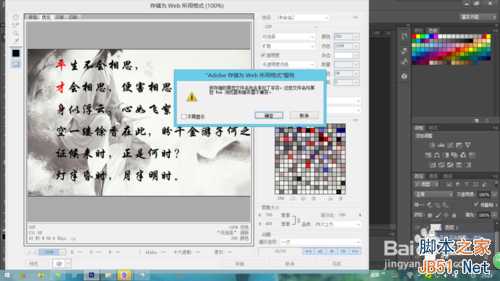
注意:
在存储的时候 如果出现“adobe存储为web所用格式警告” 我们可以把存储名改为英文的
如果在网页中上传动图不会动的话 那么我们得把它的图像大小改小一些 因为网站对GIF动图有大小的限制
注意事项:GIF动图的大小自己要注意下
以上就是PS制作出漂亮的双向流光字动画效果教程,希望能对大家有所帮助!
PS,双向,流光字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。