相思资源网 Design By www.200059.com
本教材是向的朋友介绍Photoshop制作可爱漂亮的立体3D贴纸艺术字方法,教程很不错,制作出来的艺术字非常的漂亮,难度不是很大,推荐到,一起来学习吧!
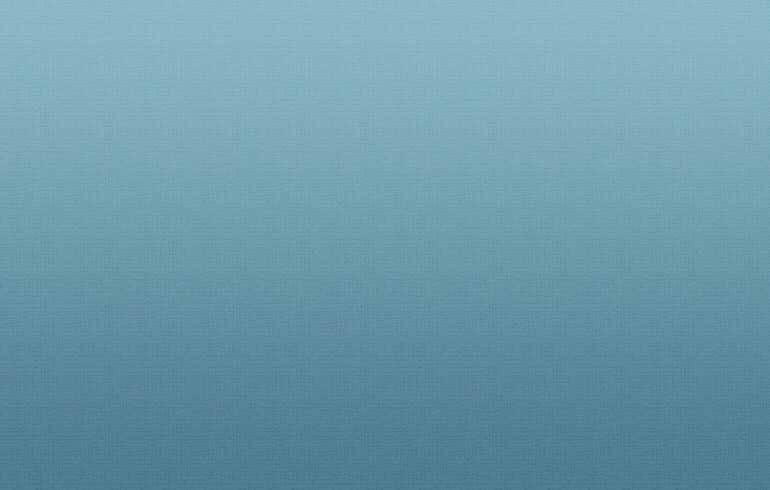
先看看效果图
第一步:新建背景层新建画布770*490px,填充线性渐变,前景色为#4a7b8c,背景色为#88b8c4右键单击图层,混合选项,叠加一个图层样式选择柔光,调整透明度,如图:
第二步:创建文本和智能对象图层首先使用Alba字体创建黑色文字(我用的是struggle,随意),字体的大小:120pt。命名图层为文字。复制一层,命名为底,描边16px,颜色#dcdcdc。移动到文字下方。
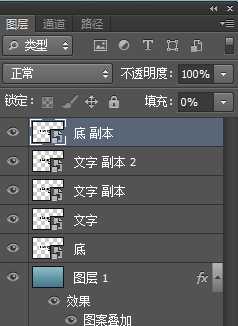
将文字图层和底图层转换为智能对象,并复制2次文字图层,1次底图层,填充分别为0%。
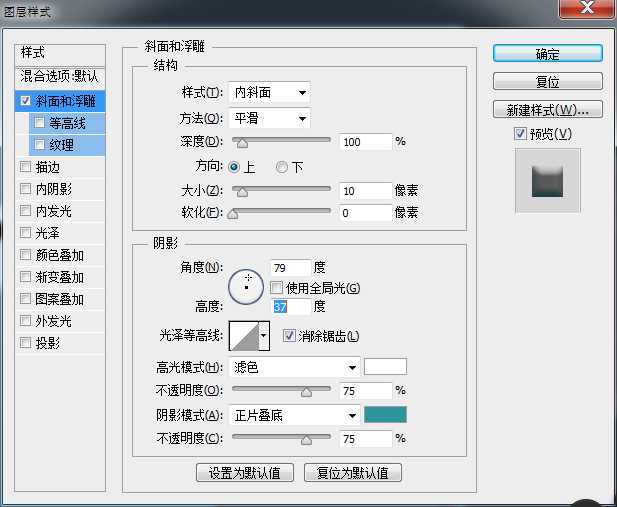
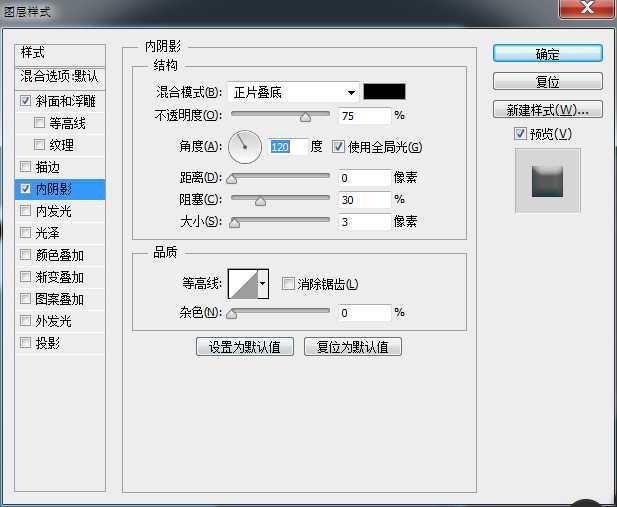
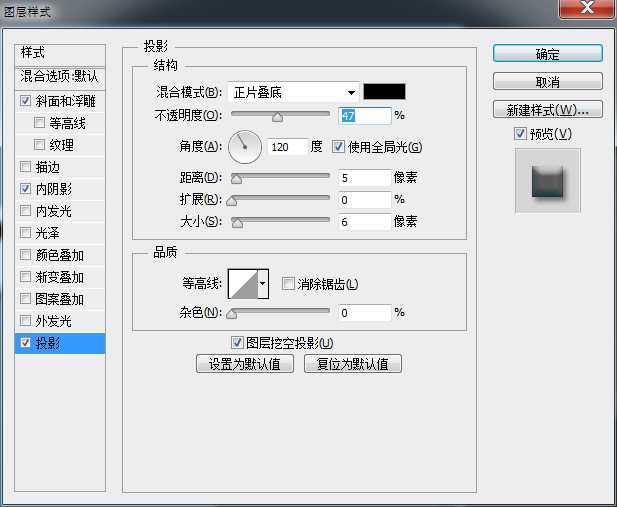
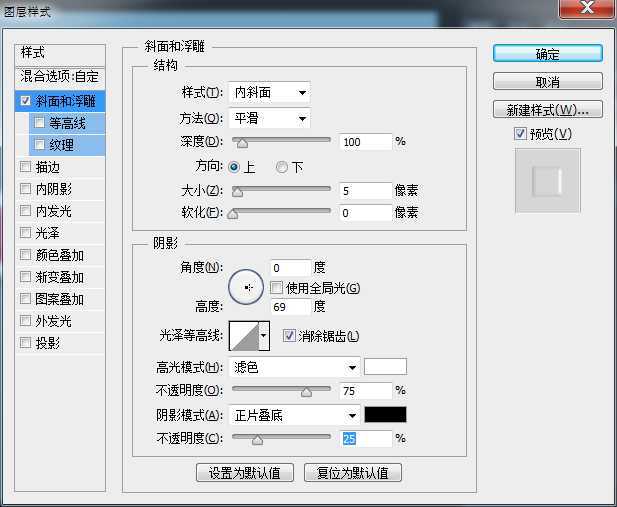
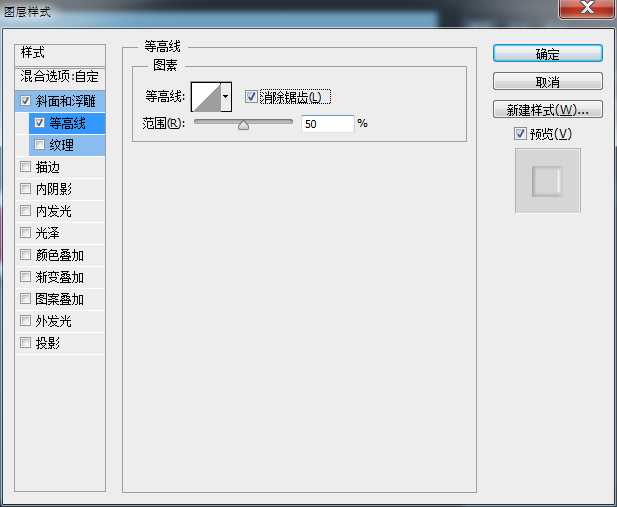
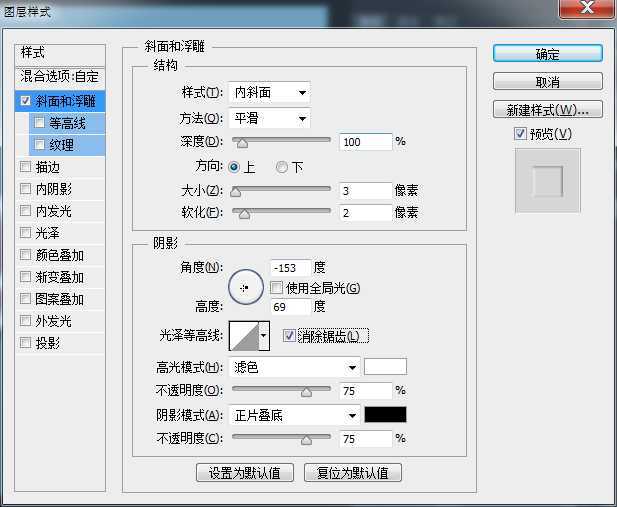
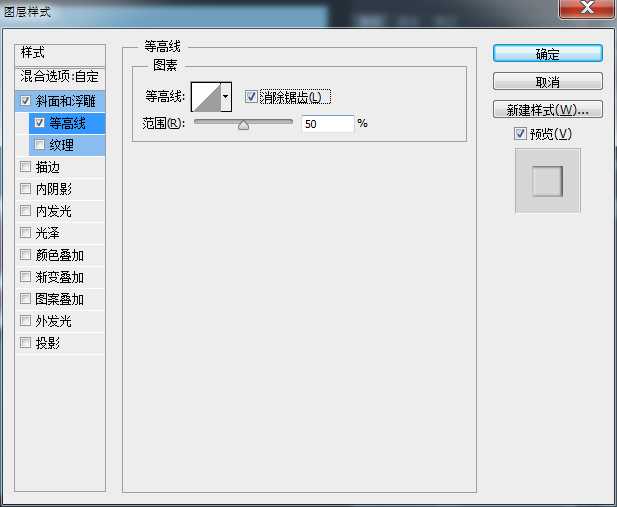
第三步:设置底图层和文字图层的混合选项底图层的混合选项:
效果如图所示:
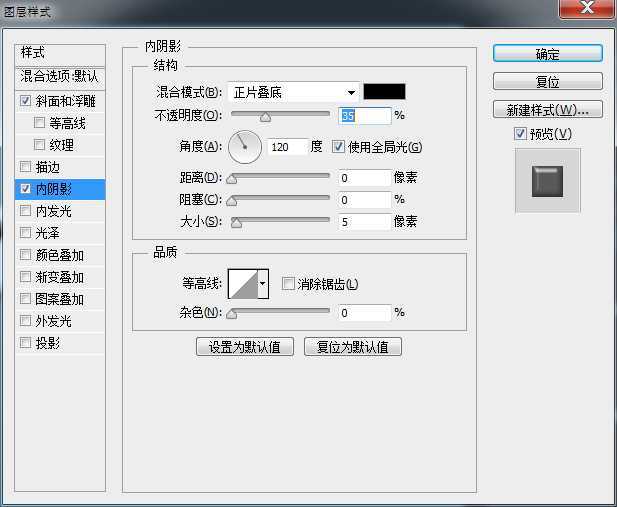
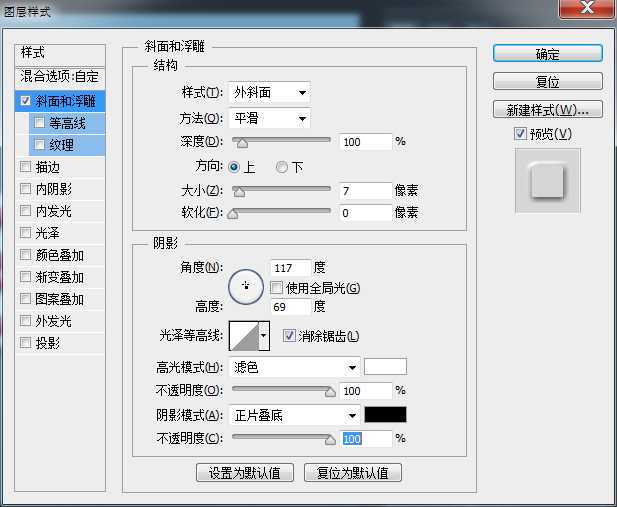
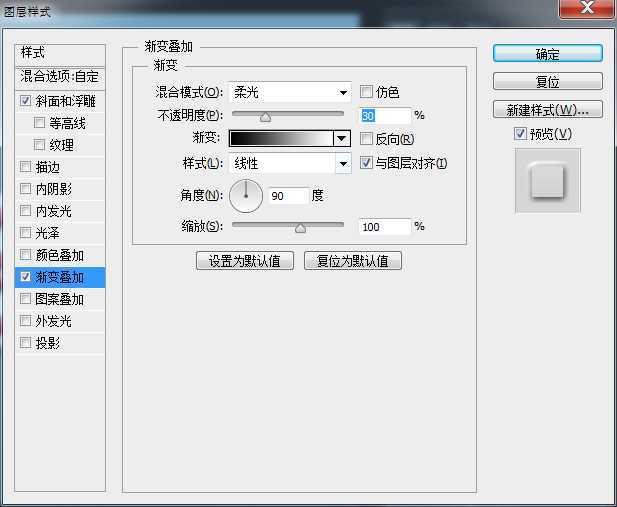
然后设置文字图层的混合选项:
效果如图所示
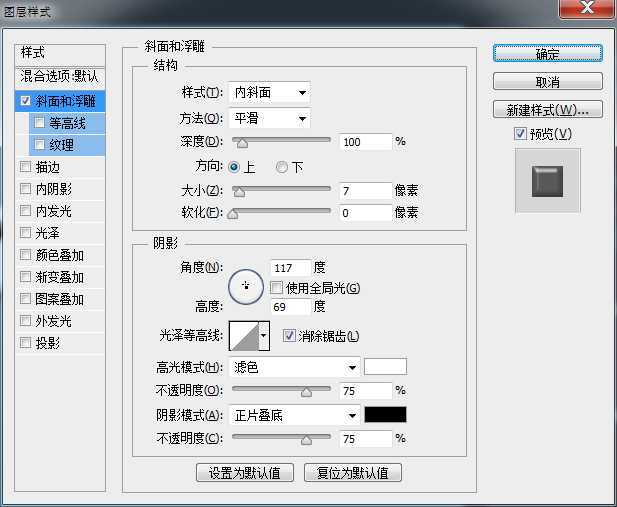
第四步:设置底图层副本和文字图层副本1、2的混合选项,设置文字图层 副本1的混合选项
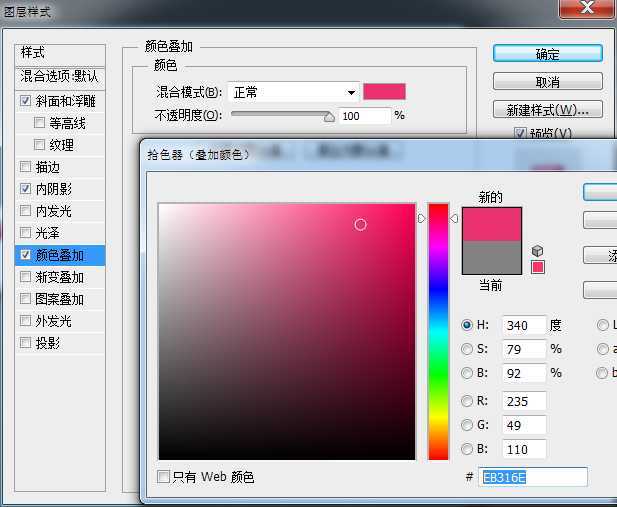
设置文字图层 副本2的混合选项
最后设置底图层 副本1的混合选项
好啦,最后的成品就是它了。
以上就是Photoshop制作可爱漂亮的立体3D贴纸艺术字方法介绍,希望能对大家有所帮助!
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作可爱漂亮的立体3D贴纸艺术字教程的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。