本教程主要使用Photoshop制作复古风格的3D艺术字教程,今天的字体效果非常有旧时代上海贵族的气质,教程难度不大,新手也可以轻松搞定,素材及源文件已打包微盘,随时可以练手,学习的朋友们可以先下载教程的素材,有什么不懂的地方可以下载源文件研究。
教程地址和源文件:复古风格的3D立体字PS教程素材
创建渐变背景
第一步:
新建一个800*600px文档,并将Background图层创建一个副本,将其命名为Background_copy。
步骤二:
双击Background_copy图层,勾选渐变叠加,并设定以下数值
勾选仿色复选框
样式:径向
缩放:150%
创建渐变,左边颜色为#c8c5b8,右边颜色为#aaa593
最后得到一个渐变背景:
给背景添加杂色
步骤一:
将Background_copy图层创建一个副本,然后栅格化该图层,并命名为Background_copy_2。
如果你使用的Photoshop为CS6或者更早的版本,你需要点击图层编组(图层)图层编组),然后合并该组(图层)合并组)来代替。
设定前景色为#c8c5b8,背景色为#aaa593
步骤二:
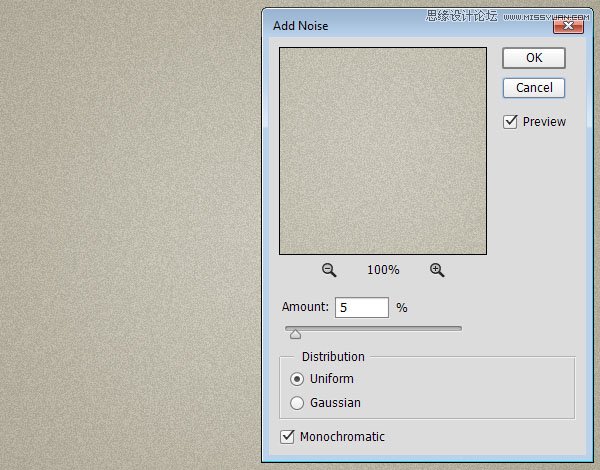
点击滤镜〉杂色〉添加杂色,调节数量为5,分布模式为平均分布,勾选单色复选框。
步骤三:
将Background_copy_2图层的混合模式改为变暗,这将为增强杂色在背景中的效果。
步骤四:
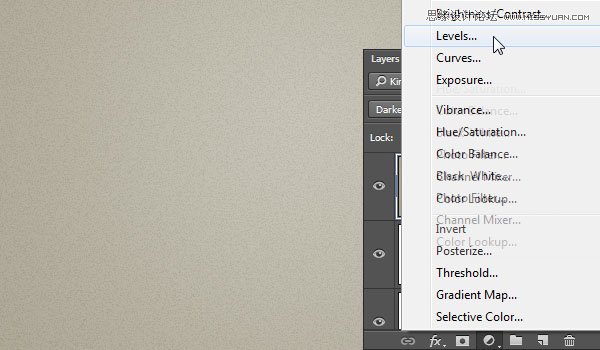
点击图层面板底部的创建新的填充或调整图层按钮,并选择色阶。
步骤五:
调整阴影值为72、伽玛值为1.05、高光为236,这将调节背景图层的着色。
创建文字
步骤一:
使用Freshman Normal字体创建一个全大写的文字,大小设定为125pt,颜色为#43a0a8,并设置字间距为视觉
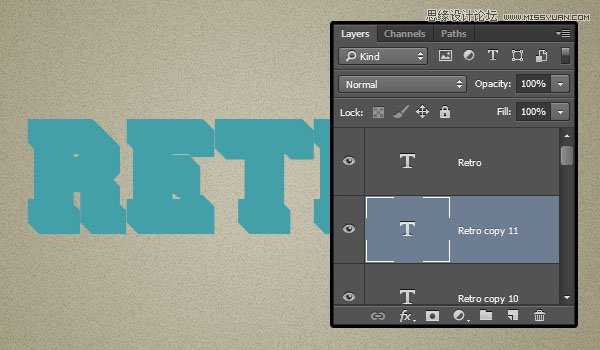
步骤二:
将文字图层创建一个副本,并移动到原图层下面。
步骤三:
选中文字副本图层,进入自由变换模式,编辑〉自由变换(MAC:Command-T,Windows:Ctrl+T),点击右箭头键一次,然后点击向下箭头键一次,将其向右和向下分别移动一个像素,然后确定。
步骤四:
点击键盘Option+Command+Shift+T(Windows:Alt+Ctrl+Shift+T)组合键10次。
创建3D形状和阴影的智能滤镜
步骤一:
选择所有复制的文字图层,将它们的颜色设置为#c7b299
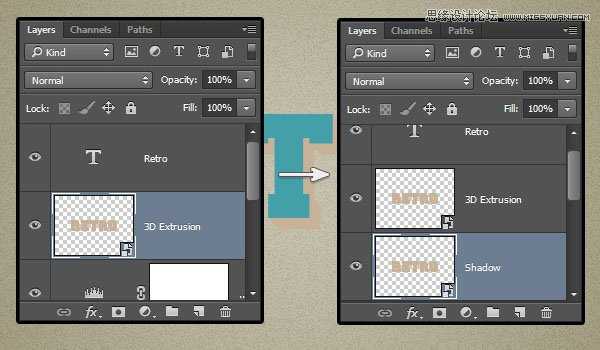
步骤二:
选中刚复制的所有图层,将其转换为智能滤镜(滤镜)转换为智能滤镜),更名为3D_Extrusion。创建该图层的副本,拖动到下方,更名为Shadow。
上一页12 下一页 阅读全文
复古,3D,艺术字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
