相思资源网 Design By www.200059.com
教程虽然简单,不过创意非常不错。作者用简单的遮罩来制作动画,新建一个图层填充颜色或素材图片,输入文字并调出文字选区,在遮罩层按删除键即可得到文字遮罩,然后在底层设置动画即可。
最终效果

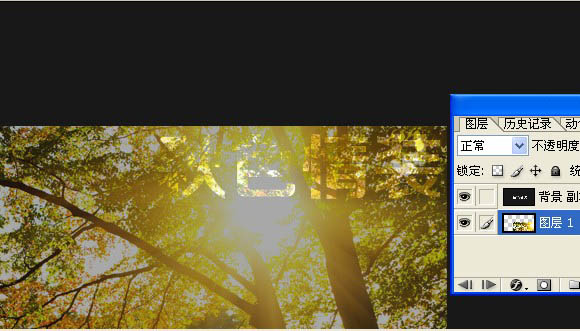
1、创建一个新的文件,大小自定义,百度找一个秋天素材,打开拖入新建的文件,Ctrl+t缩小到适合大小。

2、Shift+Ctrl+N新建一个图层,Shift+F5填充一个颜色,色值为#181818。

3、选择T键入文本,我用的是方正正黑体字体,网上很多你可以去下载一个,在画布上输入文字,文字要一个层,如下图所示。

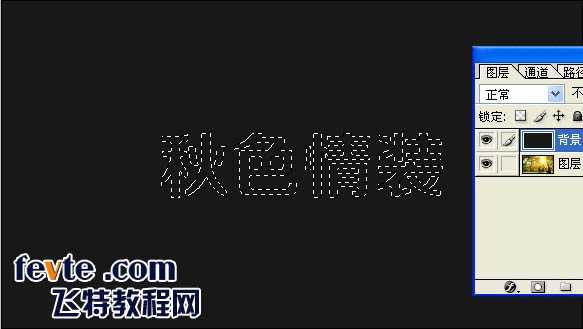
4、选择字体图层Ctrl+左键,然后删除字体图层。

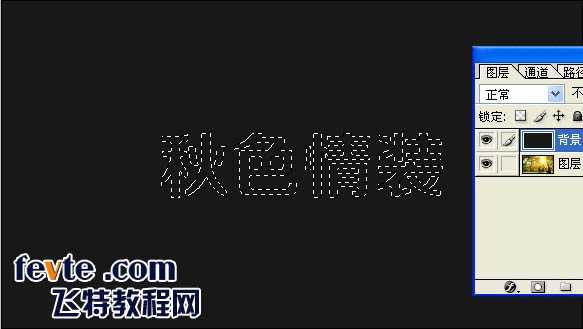
5、按"删除键"删除边框里面的部分,Ctrl+D取消边框,得到。

6、高版本ps在图层里面勾选动画,8.0的ps请转到ImgageReady里面工作。入下图。

7、在动画里面设置时间为0.1秒,复制一层。

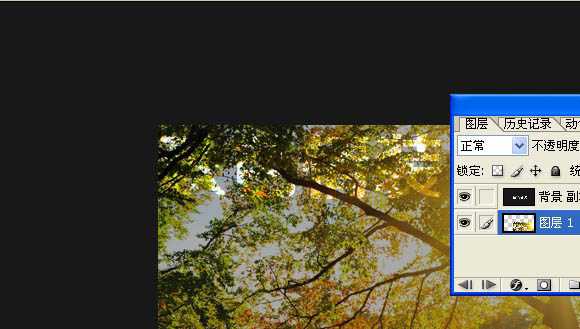
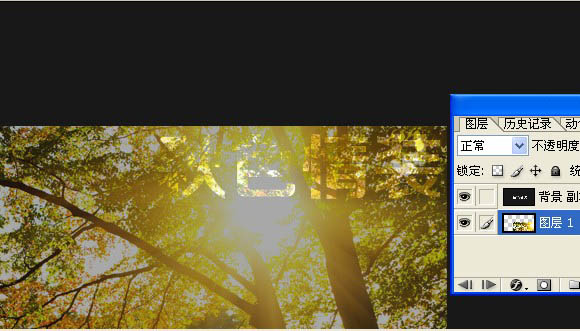
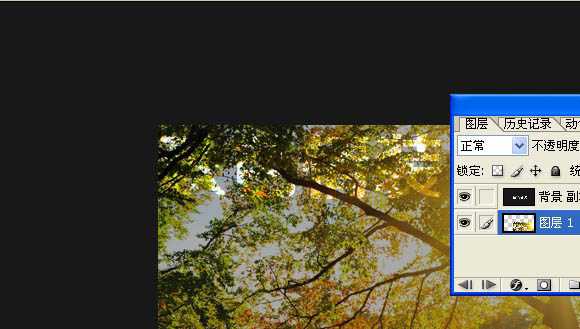
8、这部比较重要,选中素材图层,动画图层1把素材移动左上角,动画图层2把素材移动右上角。
动画图层1移动。

动画图层2移动。

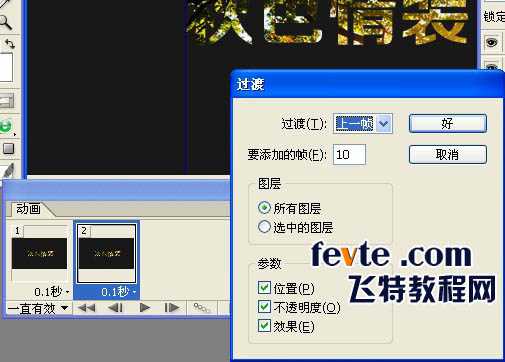
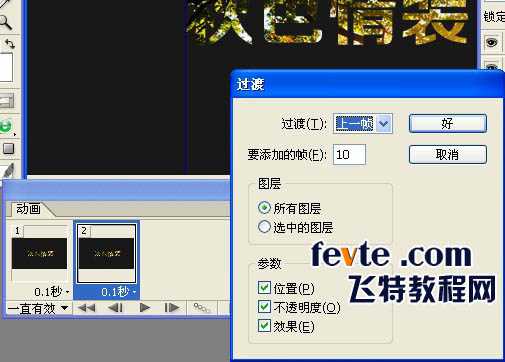
9、做过渡。参数如图。

点击"好",完成。

最终效果

1、创建一个新的文件,大小自定义,百度找一个秋天素材,打开拖入新建的文件,Ctrl+t缩小到适合大小。

2、Shift+Ctrl+N新建一个图层,Shift+F5填充一个颜色,色值为#181818。

3、选择T键入文本,我用的是方正正黑体字体,网上很多你可以去下载一个,在画布上输入文字,文字要一个层,如下图所示。

4、选择字体图层Ctrl+左键,然后删除字体图层。

5、按"删除键"删除边框里面的部分,Ctrl+D取消边框,得到。

6、高版本ps在图层里面勾选动画,8.0的ps请转到ImgageReady里面工作。入下图。

7、在动画里面设置时间为0.1秒,复制一层。

8、这部比较重要,选中素材图层,动画图层1把素材移动左上角,动画图层2把素材移动右上角。
动画图层1移动。

动画图层2移动。

9、做过渡。参数如图。

点击"好",完成。

标签:
秋季,闪动,文字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作创意的秋季闪动文字gif动画的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
