相思资源网 Design By www.200059.com
制作霓虹字动画之前需要自己先来制作想要的霓虹字,最好把每个文字或字母单独放在一个图层。然后再根据自己的创意设定动画展示效果。
最终效果

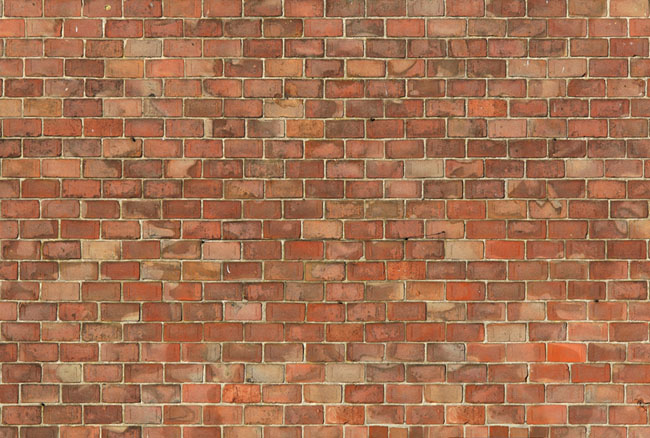
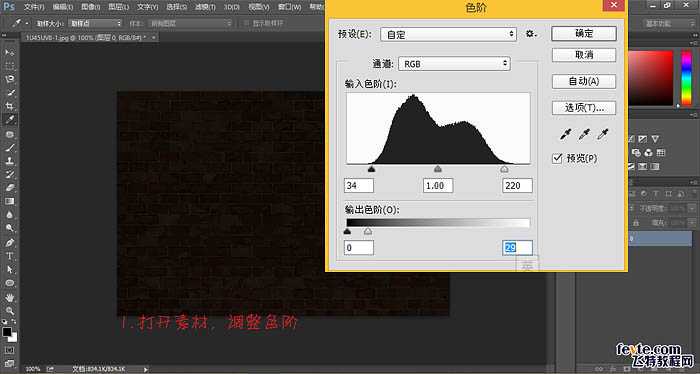
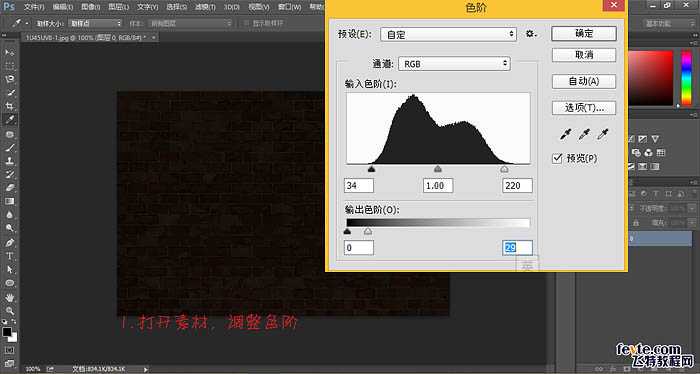
1、打开素材,调整色阶。


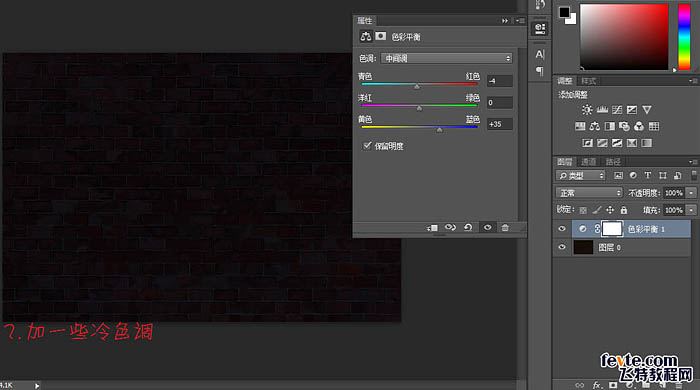
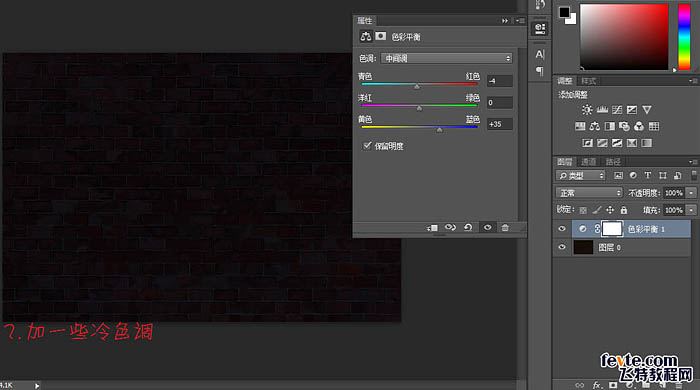
2、加一些冷色调。

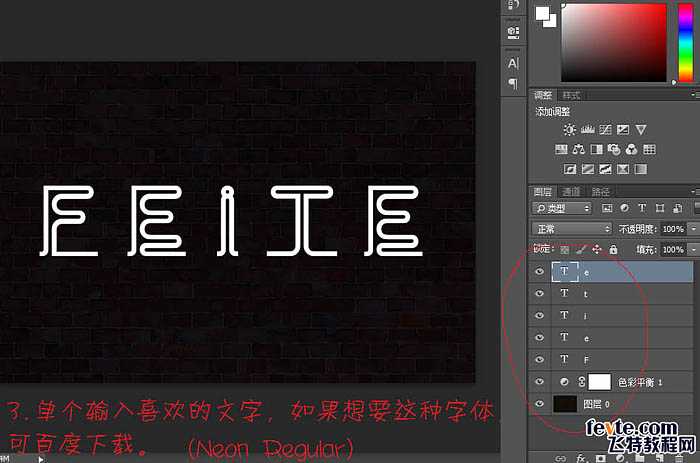
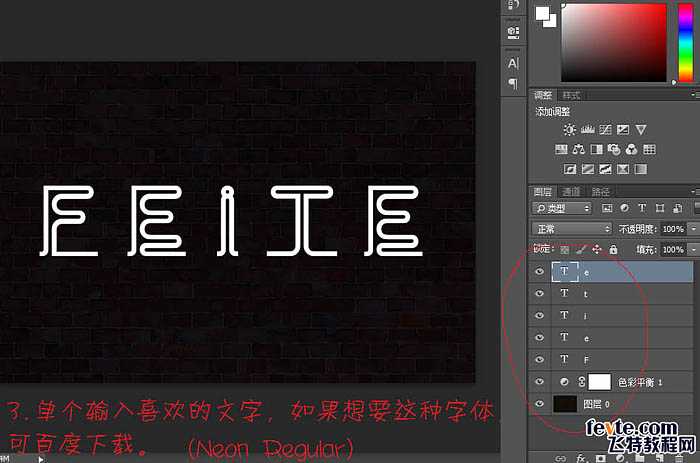
3、单个输入喜欢的文字,字体为“Neon Regular”。

4、执行:滤镜 > 模糊 > 高斯模糊,达到此效果即可,然后Ctrl + F 添加到其它字。

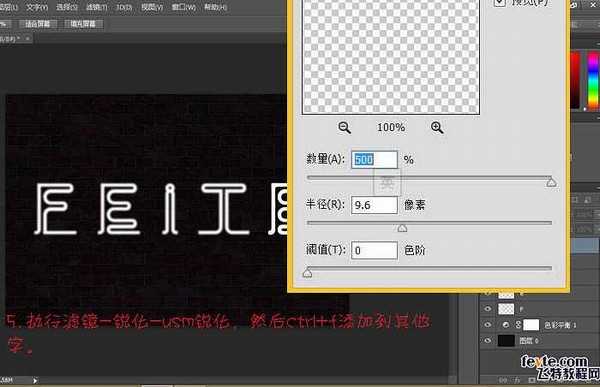
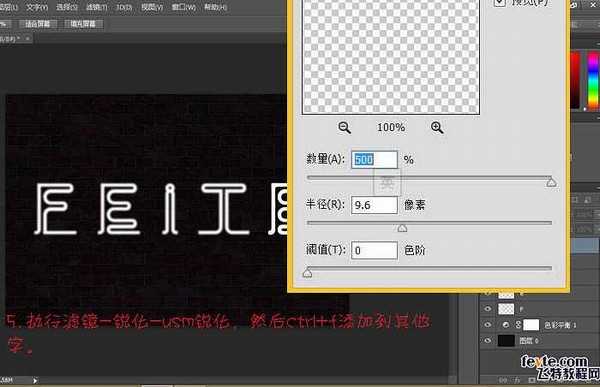
5、执行:滤镜 > 锐化 > USM锐化,然后Ctrl + F 添加到其它字。

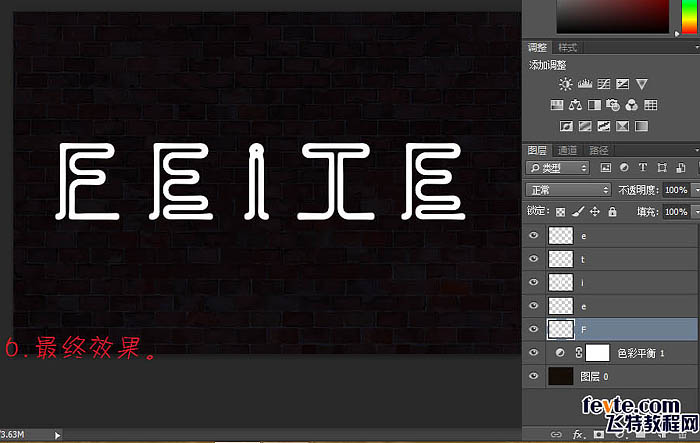
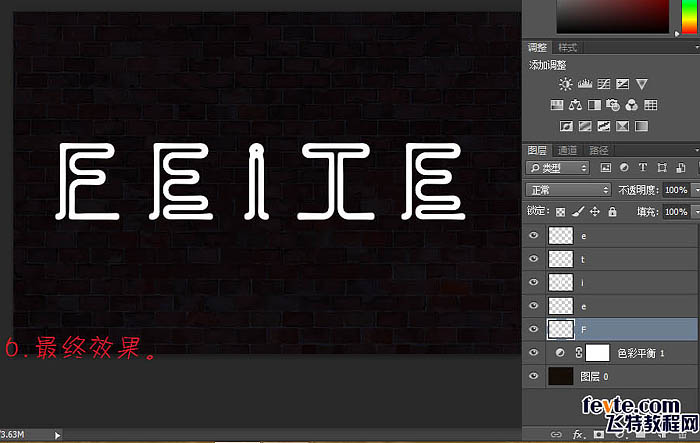
6、现在的效果。

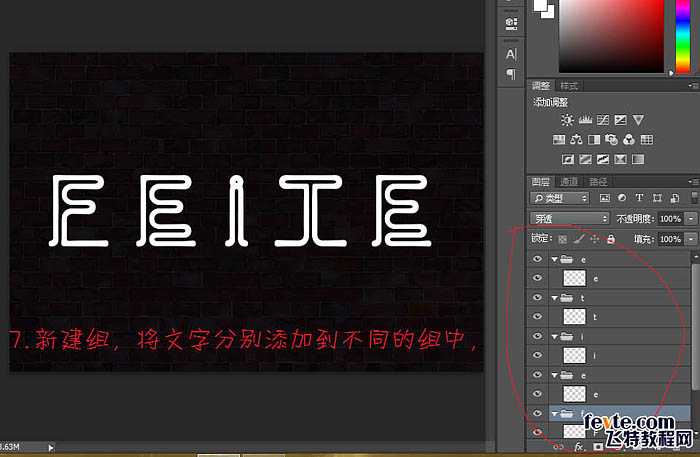
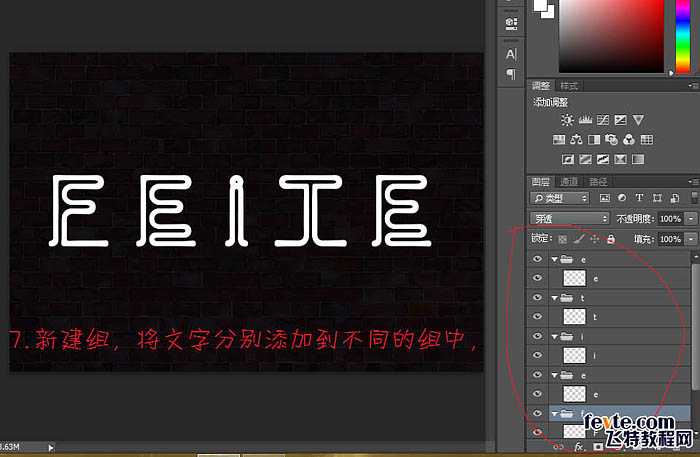
7、新建组,将文字分别添加到不同的组中。

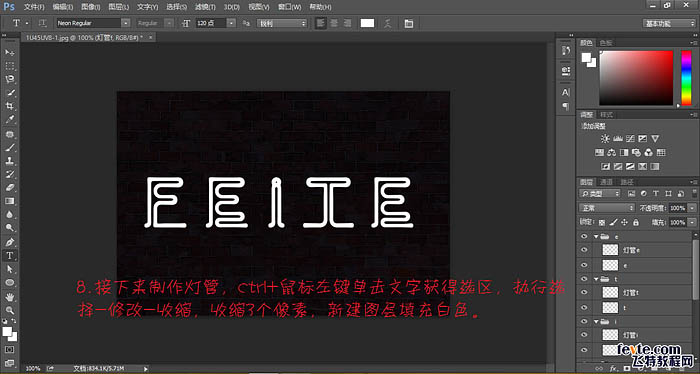
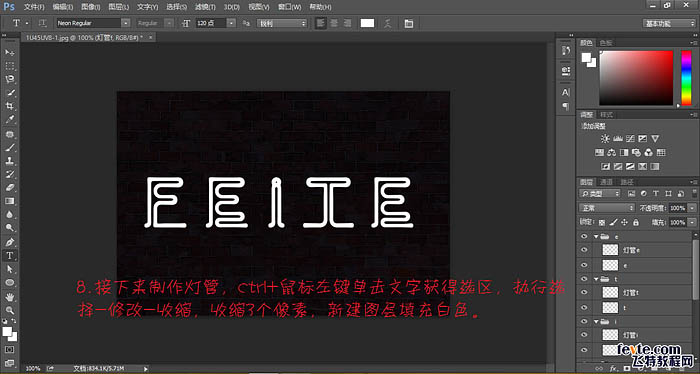
8、接下来制作灯管,Ctrl + 鼠标左键点击文字得到选区,执行:选择 > 修改 > 收缩,数值为3,新建图层填充白色。

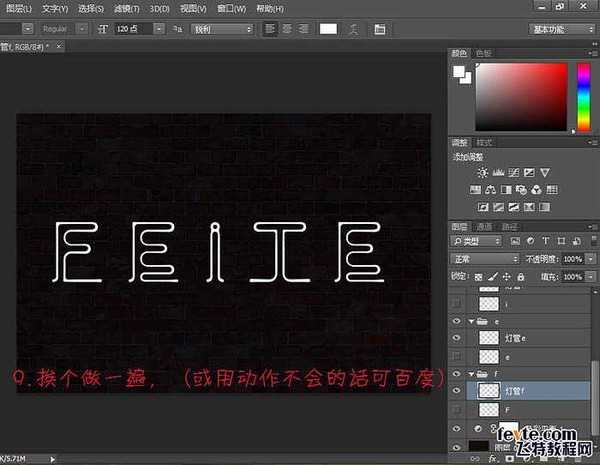
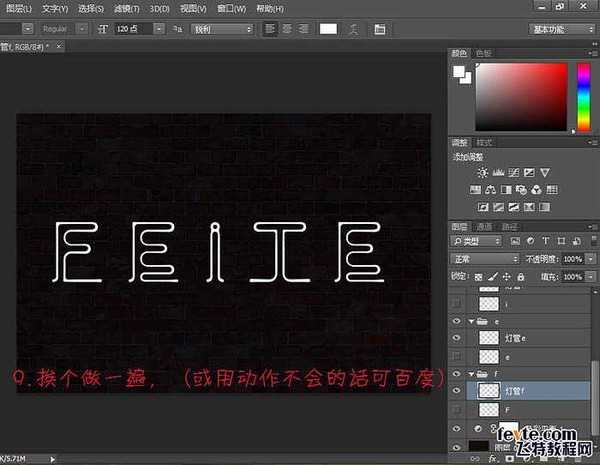
9、挨个做一遍。

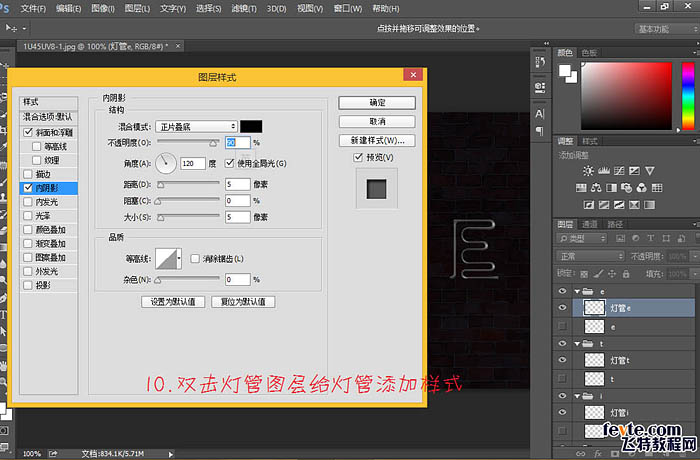
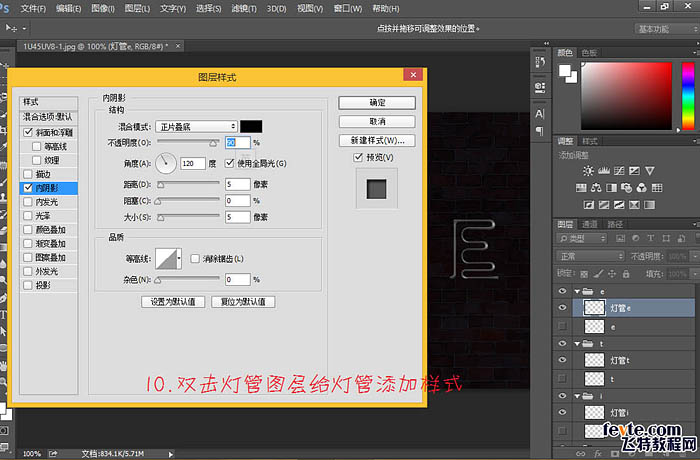
10、双击灯管图层给灯管添加样式。

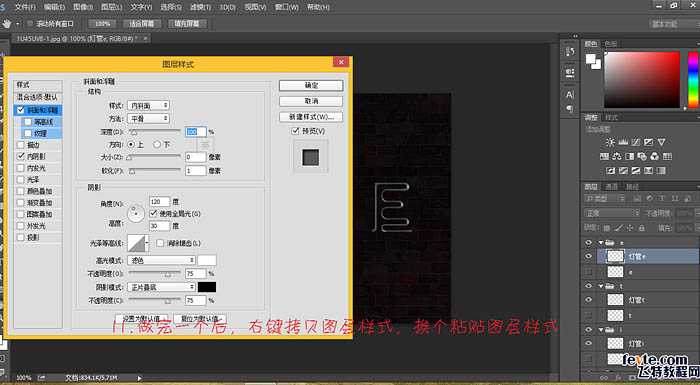
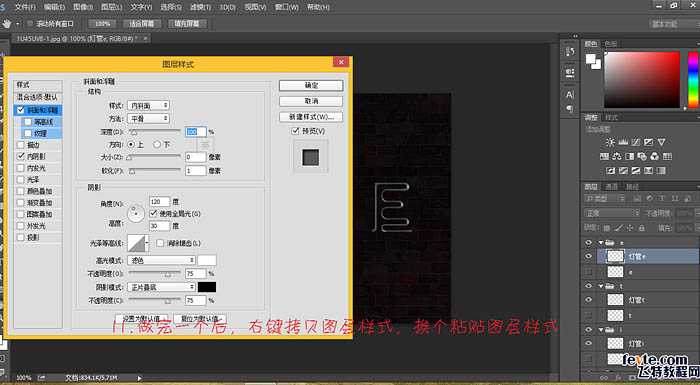
11、做完一个后,右键拷贝图层样式,挨个粘贴图层样式。

上一页12 下一页 阅读全文
最终效果

1、打开素材,调整色阶。


2、加一些冷色调。

3、单个输入喜欢的文字,字体为“Neon Regular”。

4、执行:滤镜 > 模糊 > 高斯模糊,达到此效果即可,然后Ctrl + F 添加到其它字。

5、执行:滤镜 > 锐化 > USM锐化,然后Ctrl + F 添加到其它字。

6、现在的效果。

7、新建组,将文字分别添加到不同的组中。

8、接下来制作灯管,Ctrl + 鼠标左键点击文字得到选区,执行:选择 > 修改 > 收缩,数值为3,新建图层填充白色。

9、挨个做一遍。

10、双击灯管图层给灯管添加样式。

11、做完一个后,右键拷贝图层样式,挨个粘贴图层样式。

上一页12 下一页 阅读全文
标签:
蓝色,霓虹字,动画
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作闪动的蓝色霓虹动画展示字的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
