相思资源网 Design By www.200059.com
我们看到的文字就好像是从厚纸中剪出来的,制作的时候有两部分需要处理。首先是剪出来的效果,可以直接用图形选区复制底色,然后渲染高光、暗部,投影等做出立体效果;然后在挖空的位置增加一些阴影,高光做出镂空效果。
最终效果


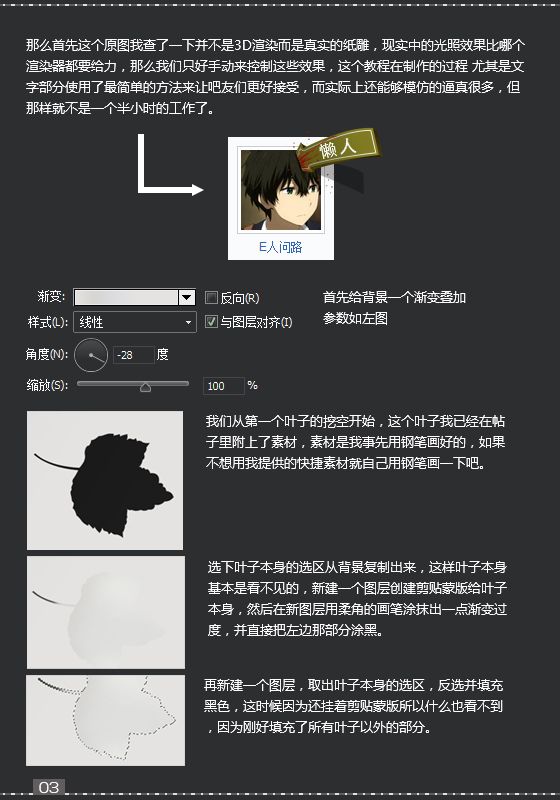
1、新建大小自定的画布,首先给背景一个简不简单,如下图。
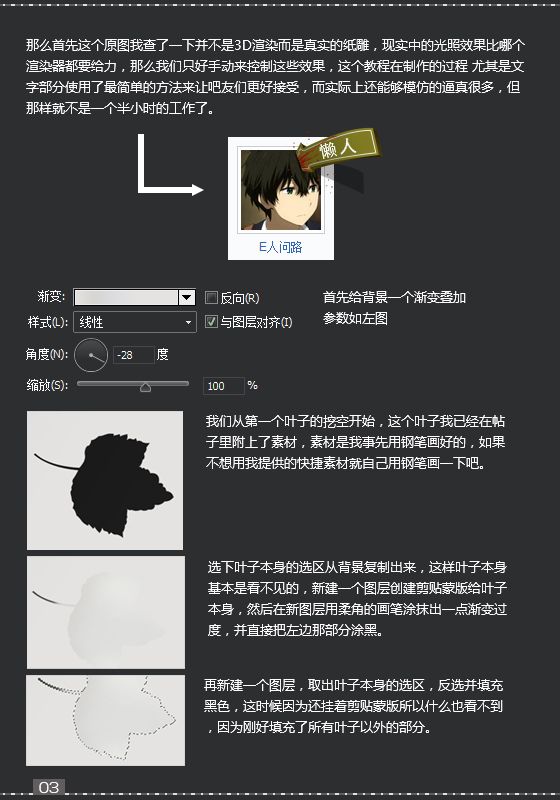
我们从第一个叶子的挖空开始,这个叶子我已提供素材,如果不想用素材就自己用钢笔画一下。
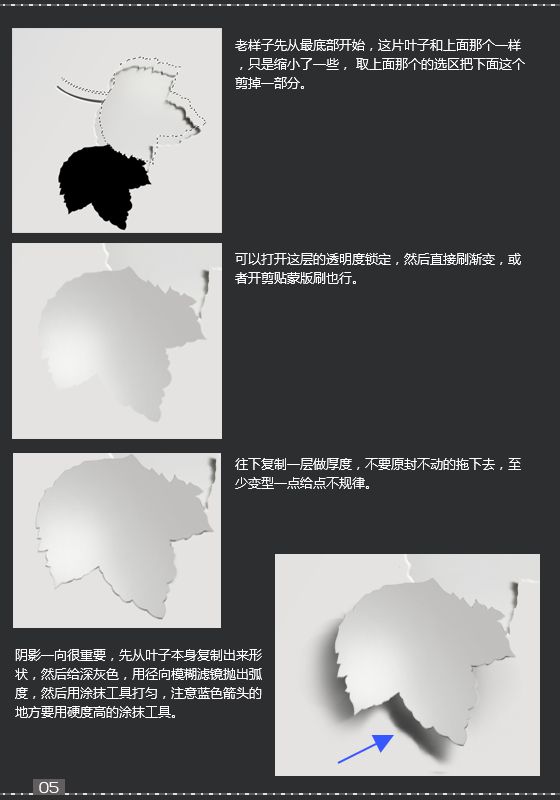
2、选下叶子本身的选区从背景复制出来,这样叶子基本是看不见的,新建一个图层,创建剪切蒙版,然后在新图层用柔角的画笔涂出一点渐变过渡,并直接把左边那部分涂黑。
3、再新建一个图层,取出叶子本身的选区,反选并填充黑色,这时候因为还挂着剪切蒙版所以什么也看不到


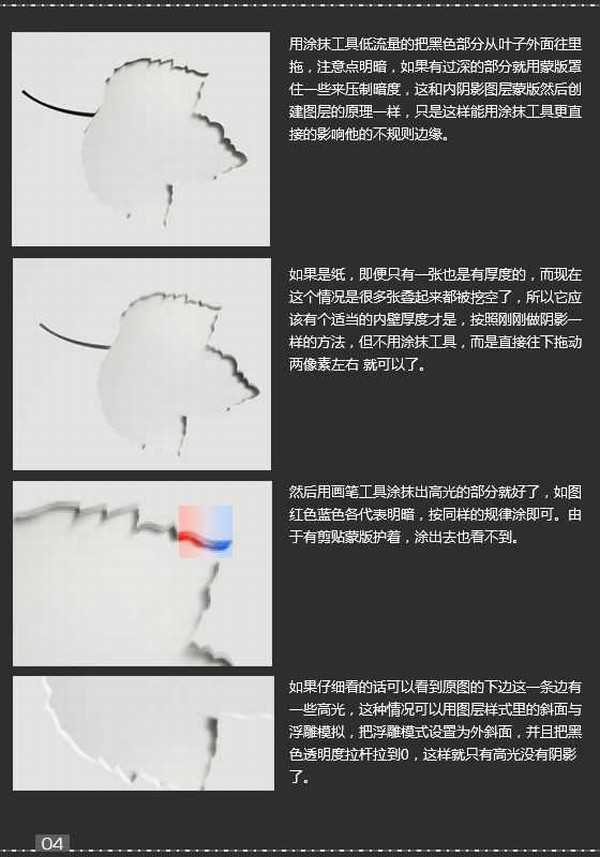
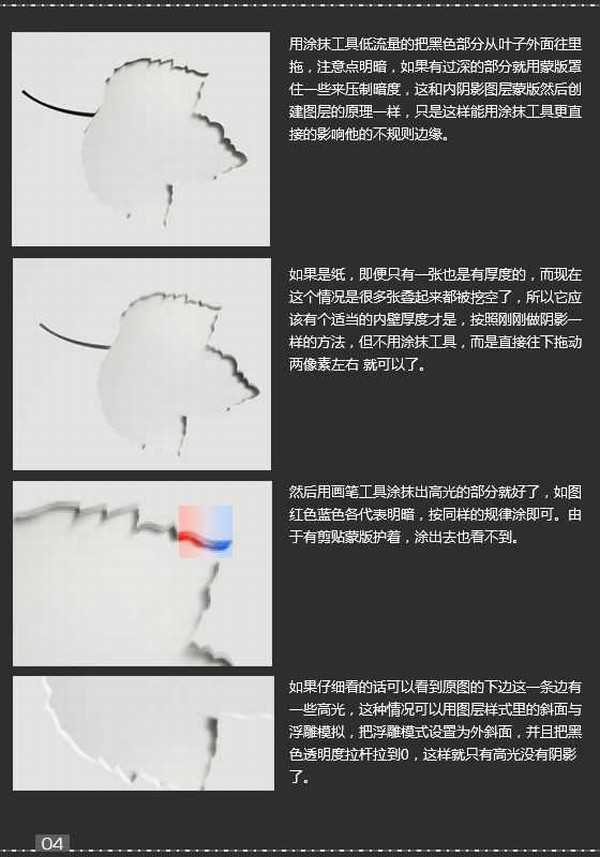
4、用涂抹工具低流量的吧黑色部分从叶子外面往里拖,注意点明暗,如果有过深的部分就用蒙版罩住一些来压制暗度,这和内阴影图层蒙版创建图层的原理一样,只是这样能用涂抹工具更直接的影响他的不规则边缘。


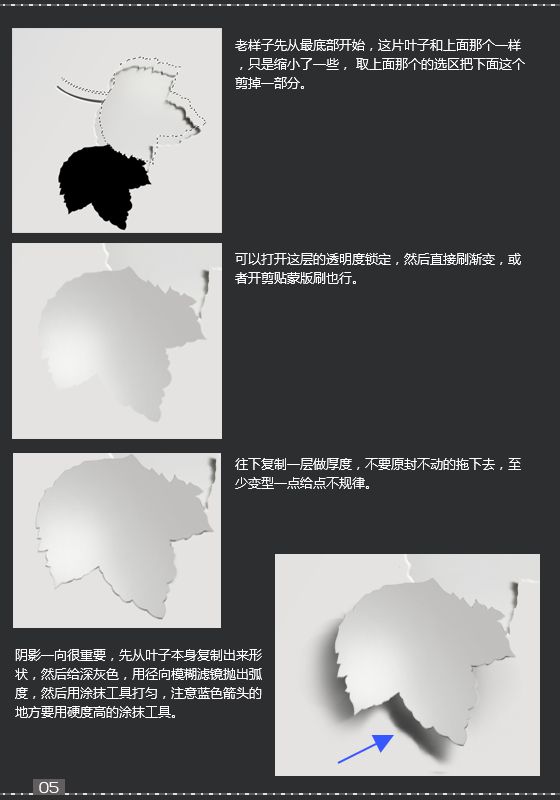
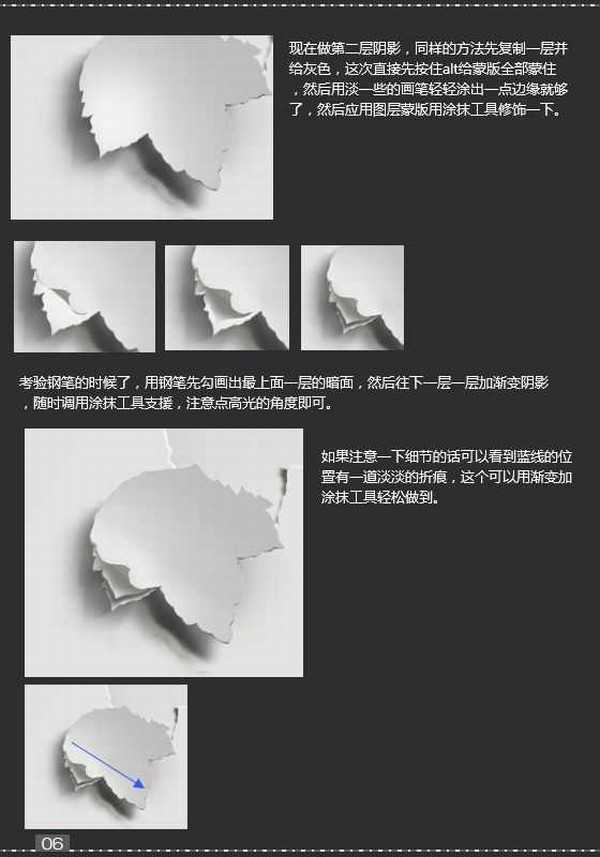
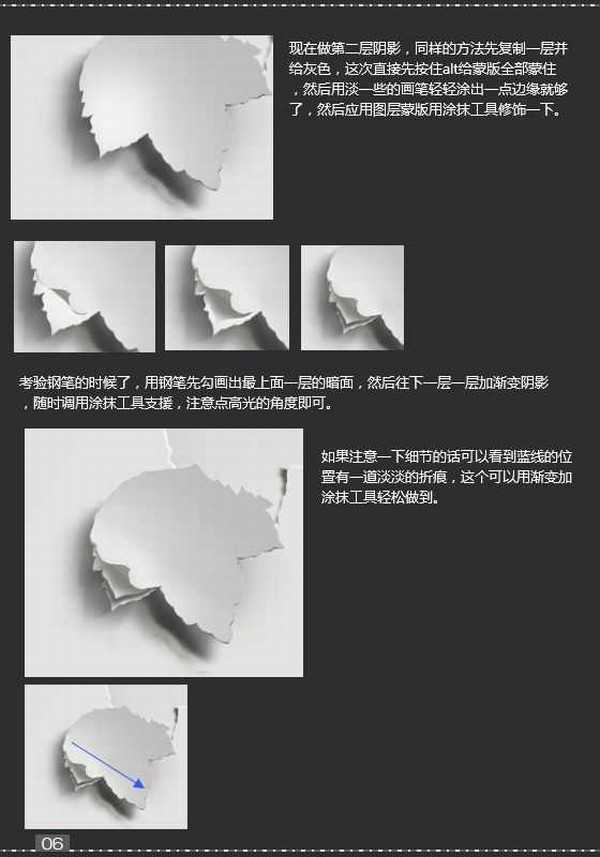
5、现在做第二层阴影,同样的方法先复制一层并给灰色,这次直接先按住Alt键给蒙版全部蒙住,然后用淡一些的画笔轻轻涂出一点边缘就够了,然后应用图层蒙版用涂抹工具修饰一下。

6、这两片就不用说了,用的和前面一样的方法。只要留心细节和渐变的颜色就好,不确定就取色。





最终效果:

最终效果


1、新建大小自定的画布,首先给背景一个简不简单,如下图。
我们从第一个叶子的挖空开始,这个叶子我已提供素材,如果不想用素材就自己用钢笔画一下。
2、选下叶子本身的选区从背景复制出来,这样叶子基本是看不见的,新建一个图层,创建剪切蒙版,然后在新图层用柔角的画笔涂出一点渐变过渡,并直接把左边那部分涂黑。
3、再新建一个图层,取出叶子本身的选区,反选并填充黑色,这时候因为还挂着剪切蒙版所以什么也看不到


4、用涂抹工具低流量的吧黑色部分从叶子外面往里拖,注意点明暗,如果有过深的部分就用蒙版罩住一些来压制暗度,这和内阴影图层蒙版创建图层的原理一样,只是这样能用涂抹工具更直接的影响他的不规则边缘。


5、现在做第二层阴影,同样的方法先复制一层并给灰色,这次直接先按住Alt键给蒙版全部蒙住,然后用淡一些的画笔轻轻涂出一点边缘就够了,然后应用图层蒙版用涂抹工具修饰一下。

6、这两片就不用说了,用的和前面一样的方法。只要留心细节和渐变的颜色就好,不确定就取色。





最终效果:

标签:
剪切,立体字,灰色
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作简洁时尚的灰色剪切立体字的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
