相思资源网 Design By www.200059.com
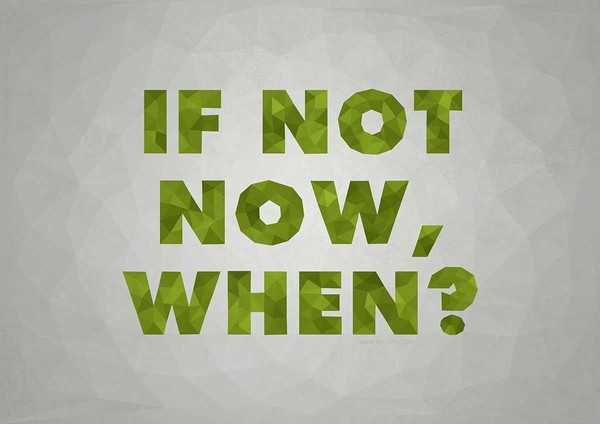
低多边形(Low-Poly)字体设计是目前最新、最火的一个设计趋势。低多边形字体设计主要是基于有少量多边形的3D网格,同时结合一些渲染技术和灯光效果,使这些网格看上去像纸工艺或折纸作品。
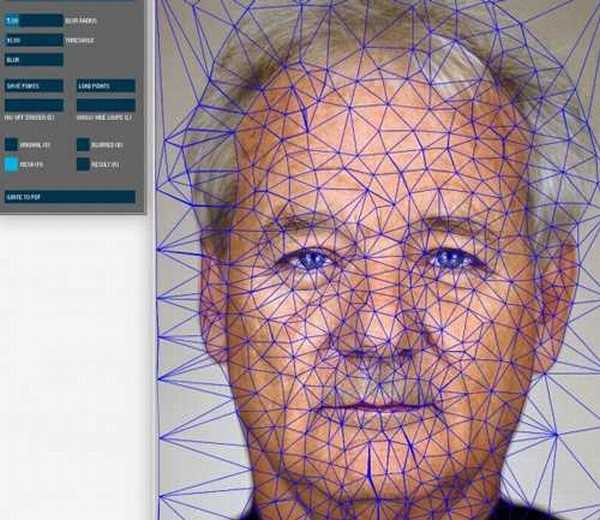
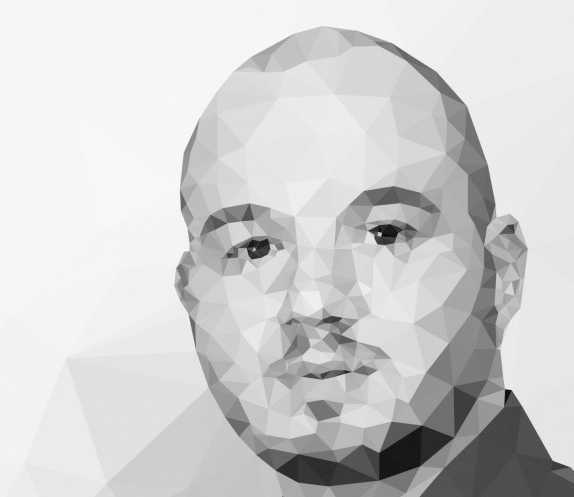
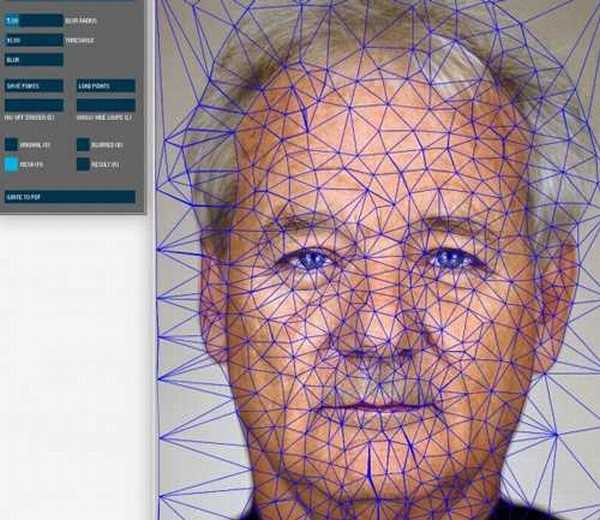
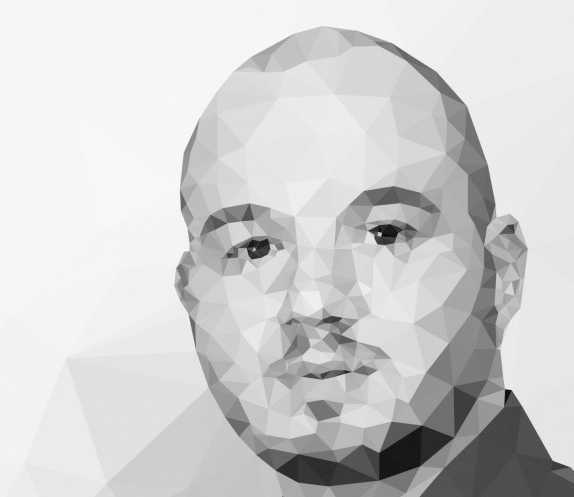
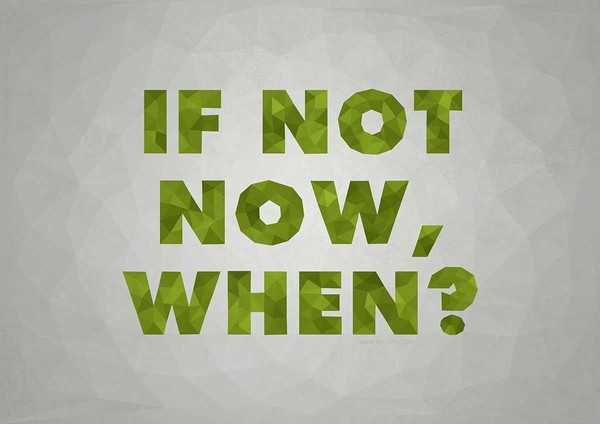
低多边形通常需要使用3D软件来实现,但这篇教程将教会大家如何使用基本的PS工具来实现它的2D简化版,同时为了使低多边形效果更加精美,我们会用到一个非常简单的App- Image Triangulator App(别急哟,下方会有下载地址)。以下为神器的部分功能和成果展现:)






所需时长:45-90min
第一步
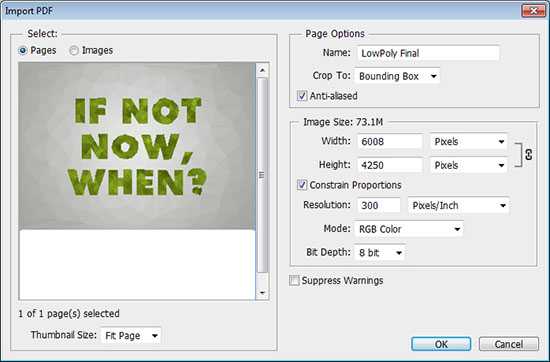
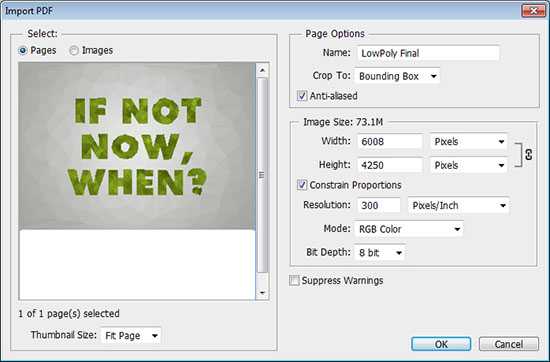
新建一个文件,并根据个人需要设置文件尺寸,本教程使用的尺寸是A3以便于日后打印。无需设置同样的尺寸,请根据作品的用途及要创建的文字的长度来确定相应的文件尺寸。
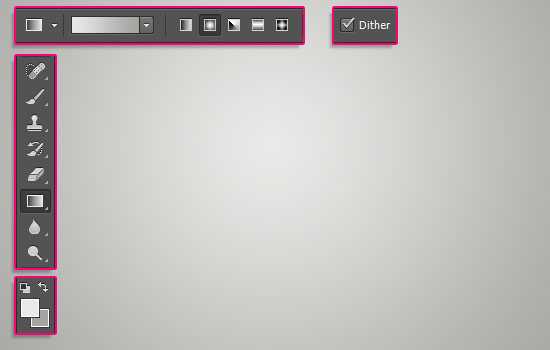
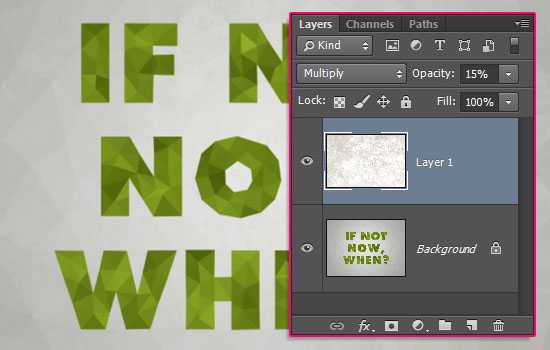
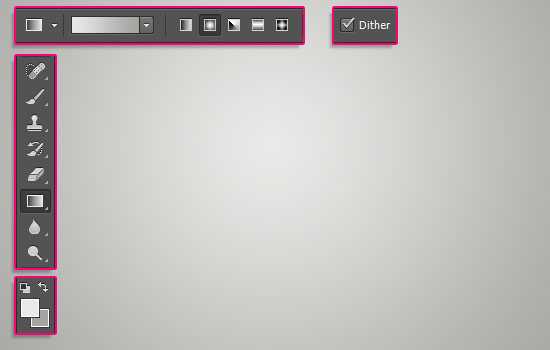
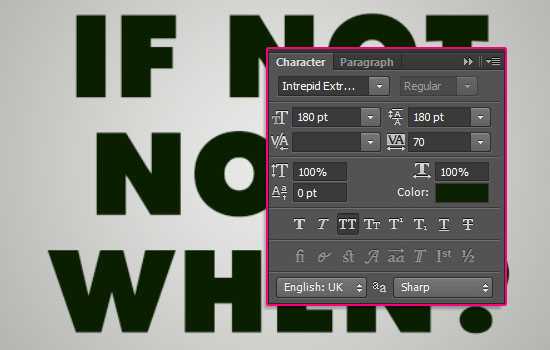
设置前景色为#e7e9ea,背景色为#a4a5a1。点击渐变工具,选择前景色到背景色渐变填充,并点击径向渐变图标。
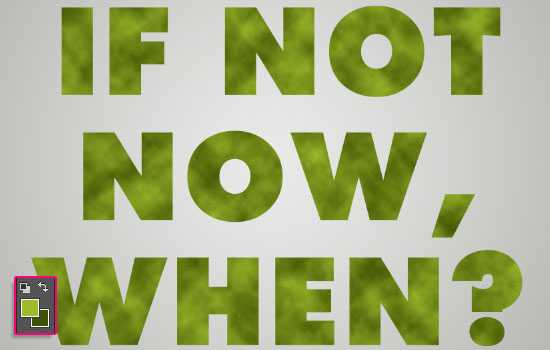
然后,点击文件并将其从中心位置拖拽到一角以创建背景渐变。

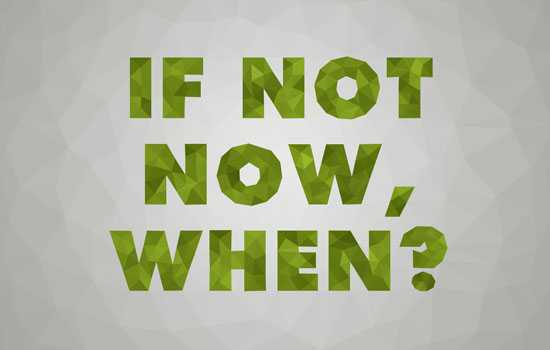
尽量使用简单的文字,因为后面使用的Image Triangulator App会比较耗费时间。




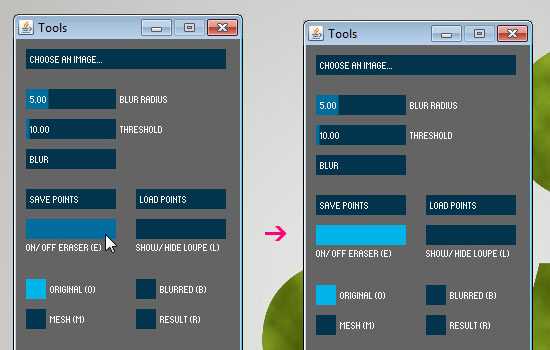
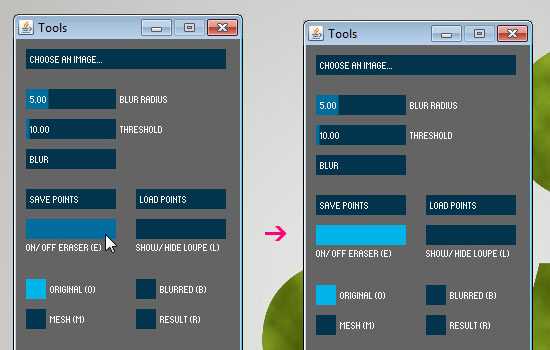
将Image Triangulator App解压缩后,打开TriangulateImage5.bat文件。(微盘打包下载的版本是WIN 7 32位,如果是OS X 系统或64位的童鞋,可到官网下载。)



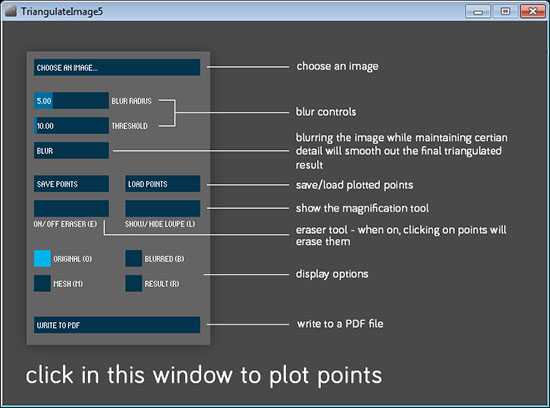
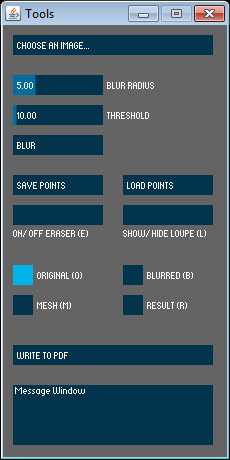
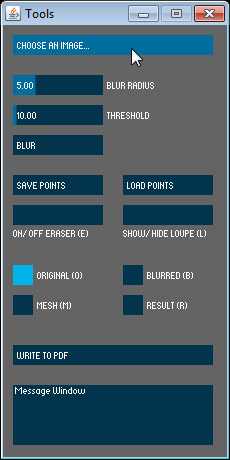
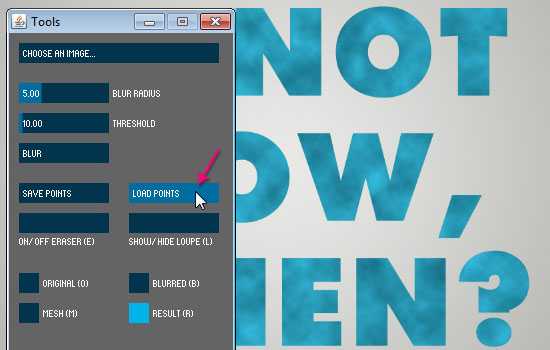
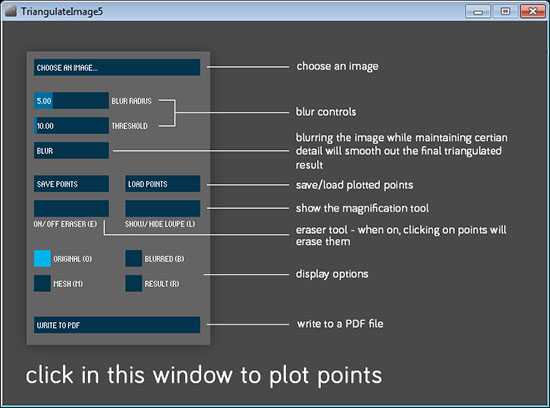
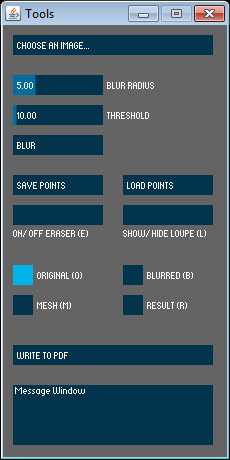
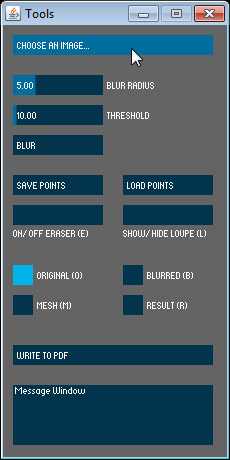
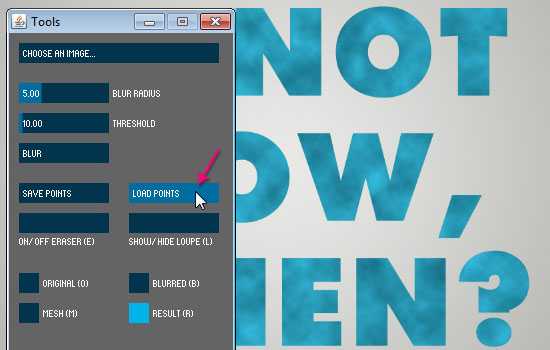
点击上面的选择图像按钮(CHOOSE AN IMAGE),打开之前存储的图像。
 1/2 1 2 下一页 尾页赞
1/2 1 2 下一页 尾页赞





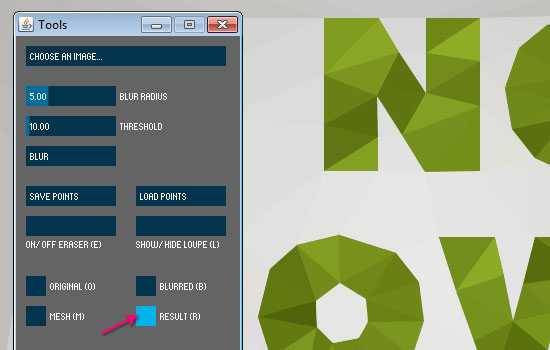
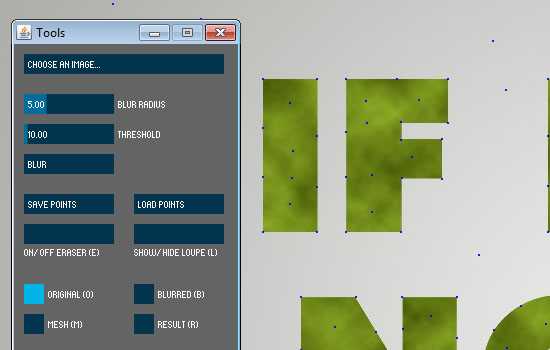
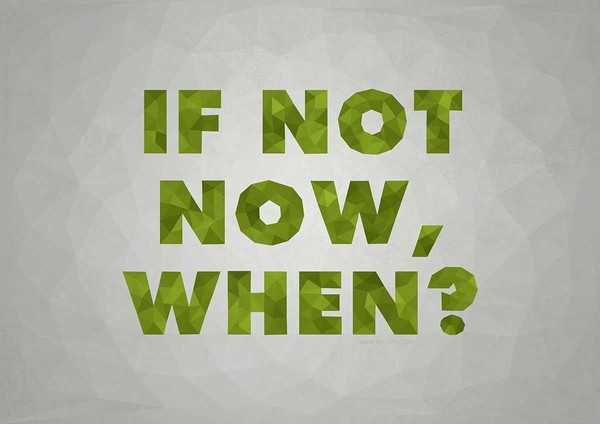
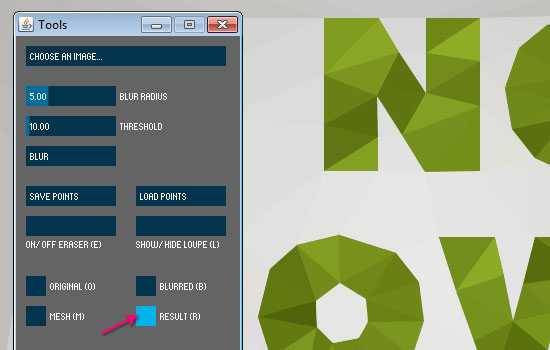
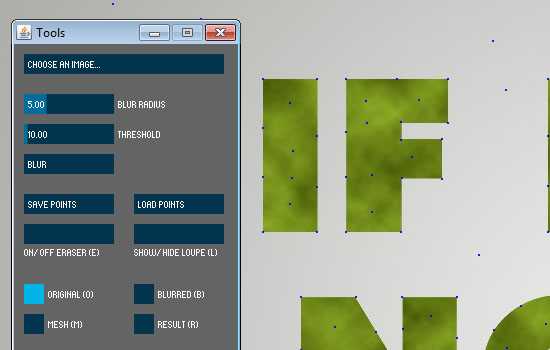
当添加完成所有的点之后,点击RESULT(R)显示效果选项。该选项将会展示基于添加的点所创建的基本多边形效果图。






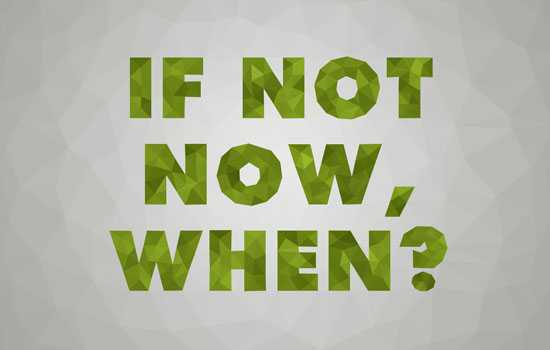
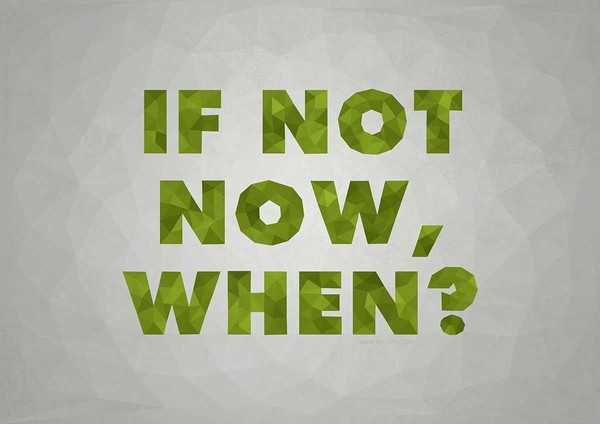
所有设计都达到你满意的效果之后,单击WRITE TO PDF按钮,保存作品。




需要注意的是,坐标文件仅适用于相同的文字,因此,使用原有的坐标文件只能修改颜色样式,无法修改字体、字号、文字位置等其他任何属性。



希望你能喜欢本教程,希望教程中所用的技巧会对你有所帮助。

低多边形通常需要使用3D软件来实现,但这篇教程将教会大家如何使用基本的PS工具来实现它的2D简化版,同时为了使低多边形效果更加精美,我们会用到一个非常简单的App- Image Triangulator App(别急哟,下方会有下载地址)。以下为神器的部分功能和成果展现:)






所需时长:45-90min
第一步
新建一个文件,并根据个人需要设置文件尺寸,本教程使用的尺寸是A3以便于日后打印。无需设置同样的尺寸,请根据作品的用途及要创建的文字的长度来确定相应的文件尺寸。
设置前景色为#e7e9ea,背景色为#a4a5a1。点击渐变工具,选择前景色到背景色渐变填充,并点击径向渐变图标。
然后,点击文件并将其从中心位置拖拽到一角以创建背景渐变。

尽量使用简单的文字,因为后面使用的Image Triangulator App会比较耗费时间。




将Image Triangulator App解压缩后,打开TriangulateImage5.bat文件。(微盘打包下载的版本是WIN 7 32位,如果是OS X 系统或64位的童鞋,可到官网下载。)



点击上面的选择图像按钮(CHOOSE AN IMAGE),打开之前存储的图像。
 1/2 1 2 下一页 尾页赞
1/2 1 2 下一页 尾页赞





当添加完成所有的点之后,点击RESULT(R)显示效果选项。该选项将会展示基于添加的点所创建的基本多边形效果图。






所有设计都达到你满意的效果之后,单击WRITE TO PDF按钮,保存作品。




需要注意的是,坐标文件仅适用于相同的文字,因此,使用原有的坐标文件只能修改颜色样式,无法修改字体、字号、文字位置等其他任何属性。



希望你能喜欢本教程,希望教程中所用的技巧会对你有所帮助。

标签:
多边形,文字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无PS教你创建高大上的低多边形字体的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
