相思资源网 Design By www.200059.com
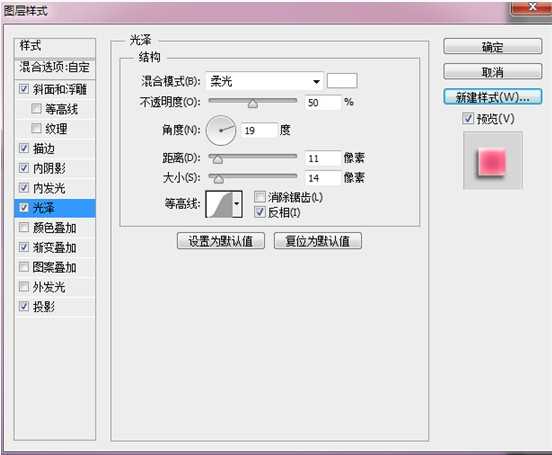
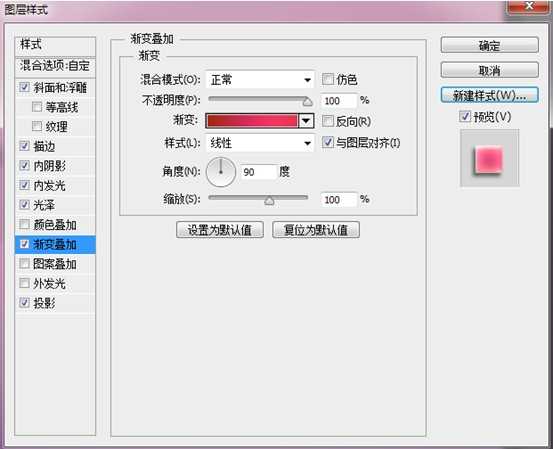
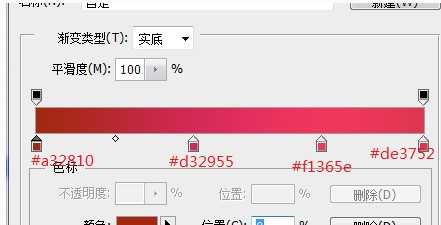
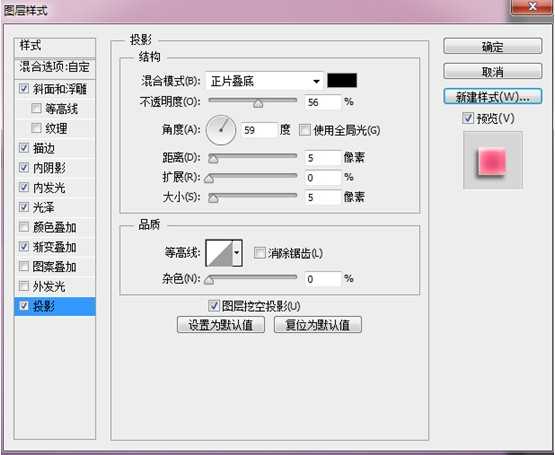
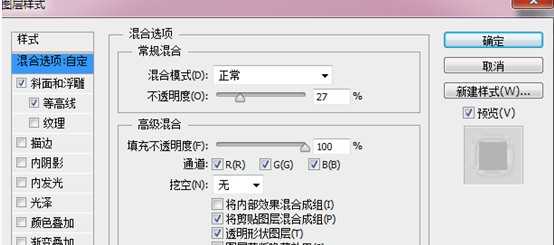
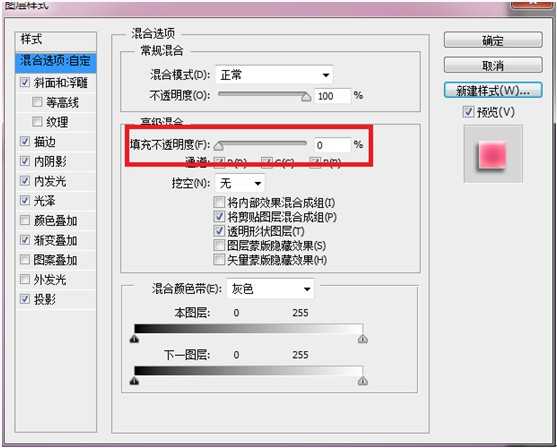
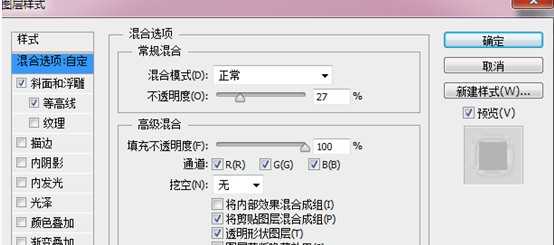
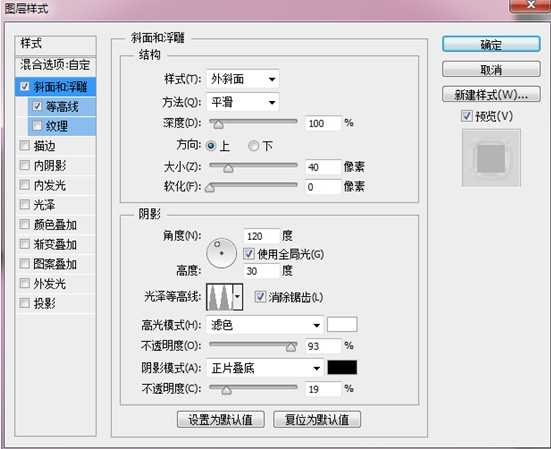
效果图非常的精致,这种效果的制作主要是通过叠加多个图层样式实现,最终实现精致的效果
难度系数:★★★☆☆

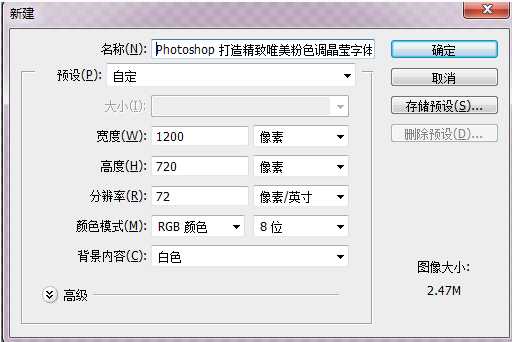
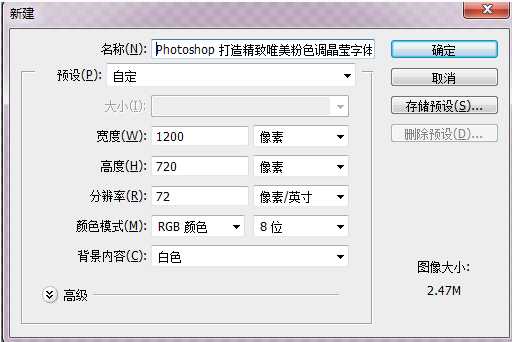
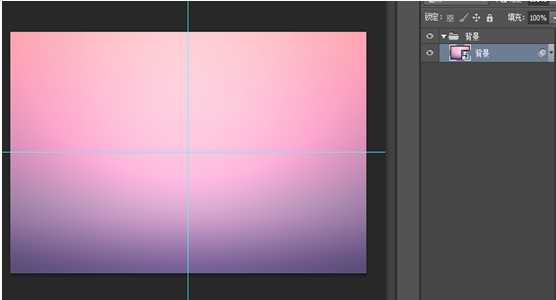
创建一个尺寸为 1200 x 720px 的画布 颜色模式RGB模式



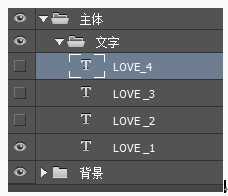
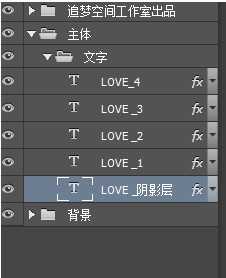
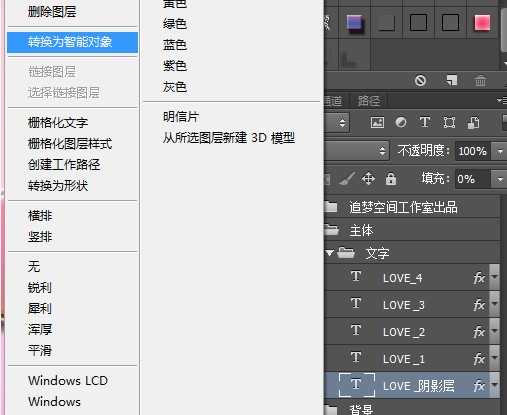
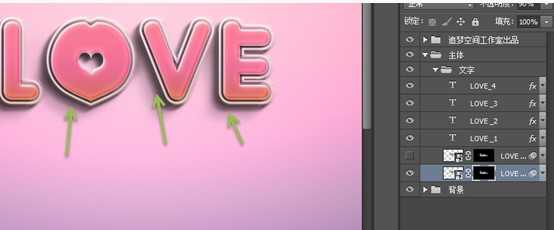
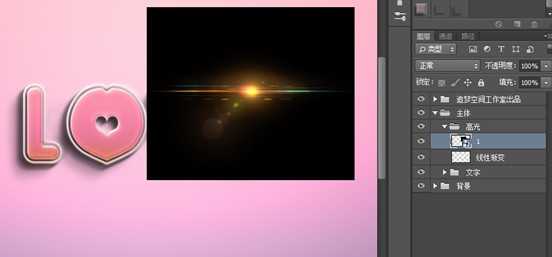
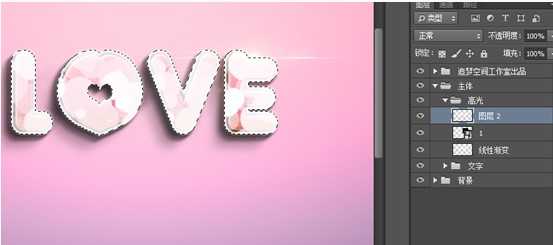
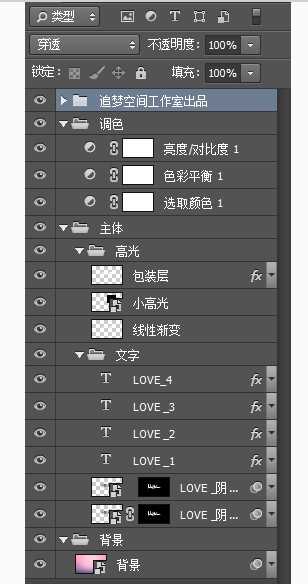
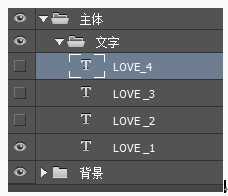
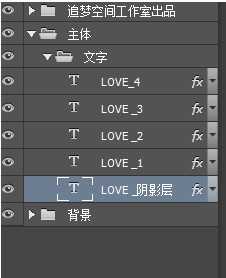
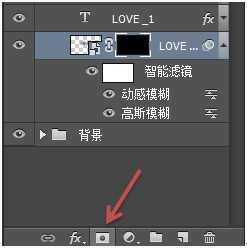
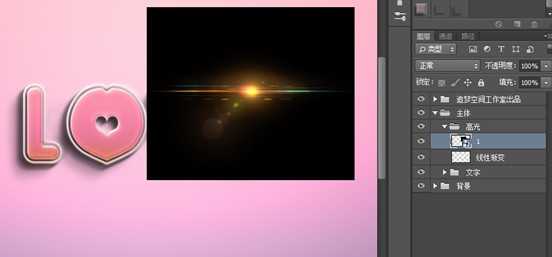
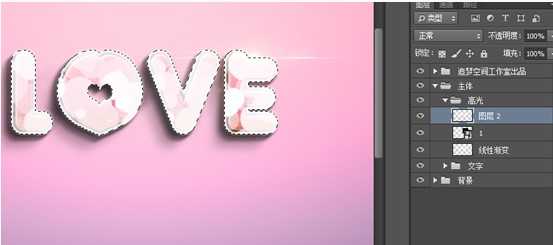
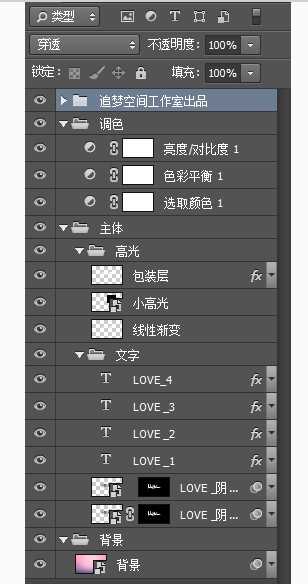
按图所示建立新组,并打上所要制作的文字,本教程以“LOVE”为例
































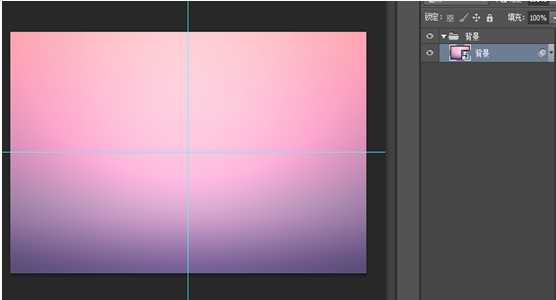
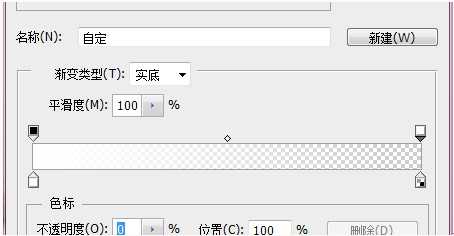
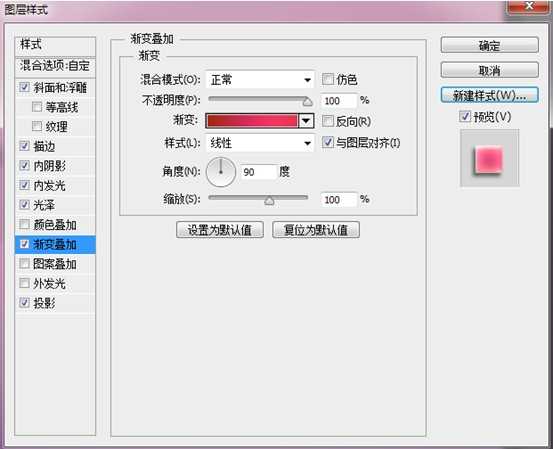
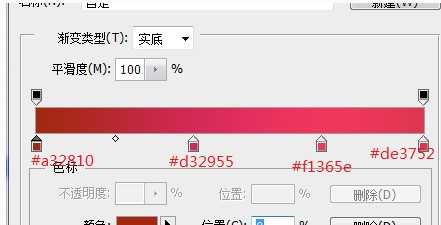
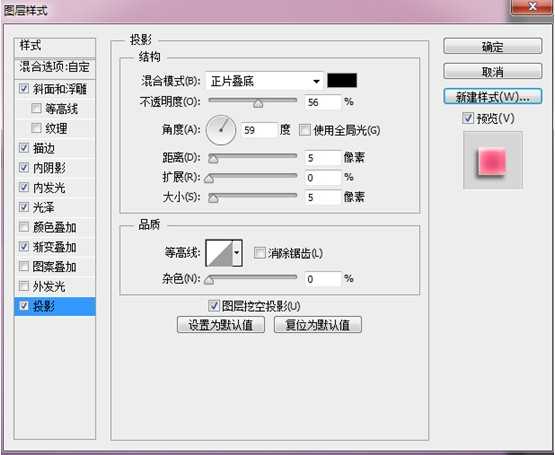
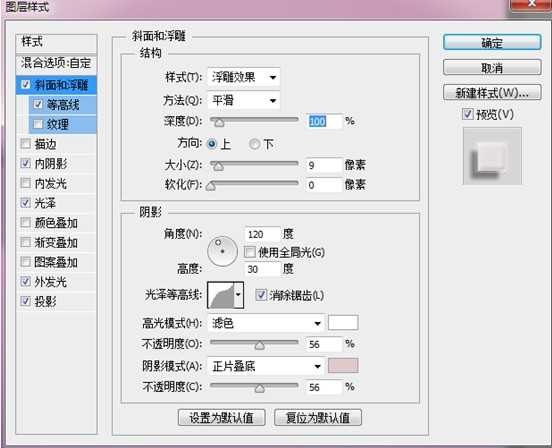
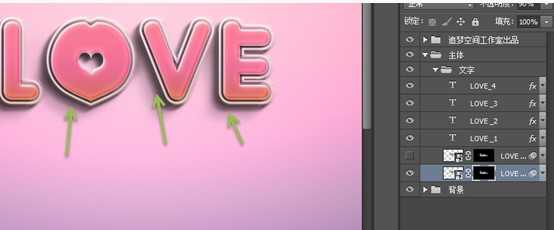
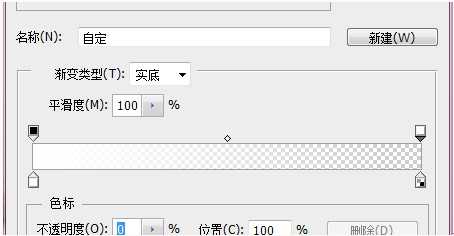
Ctrl+点击文字图层出现蚂蚁线 选择渐变工具






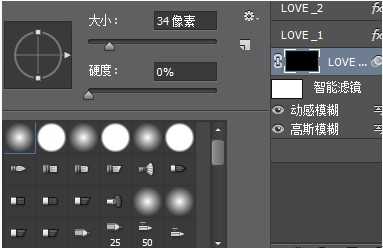
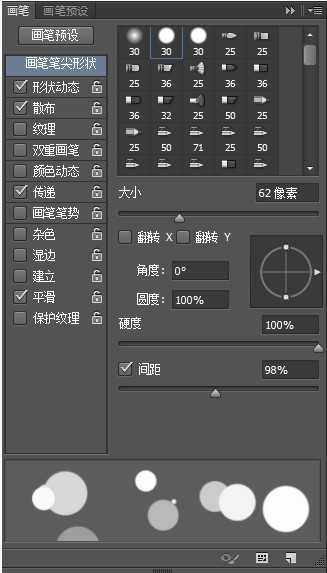
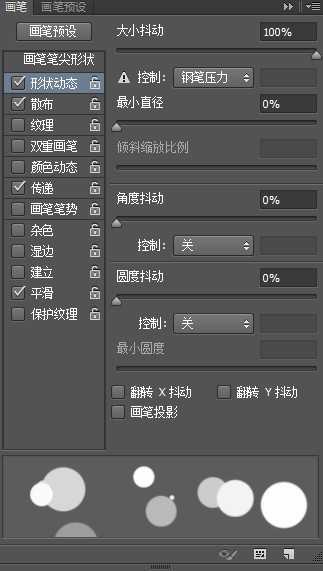
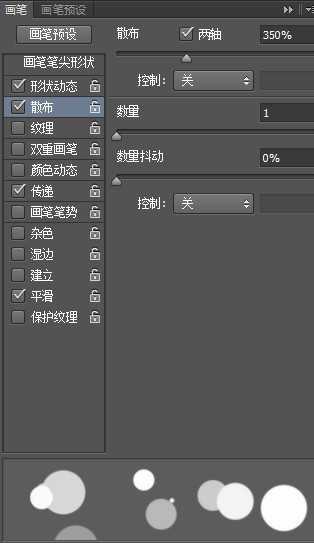
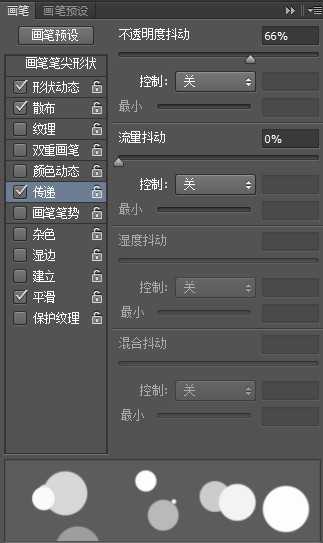
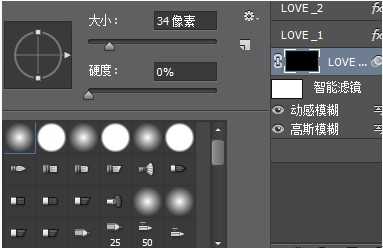
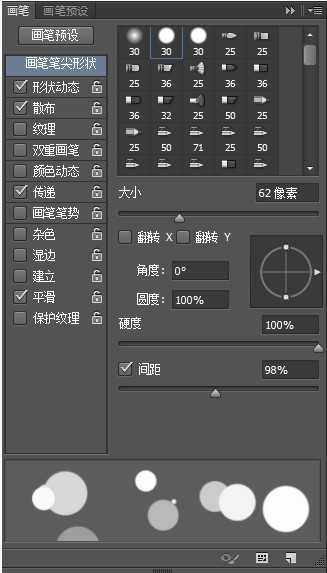
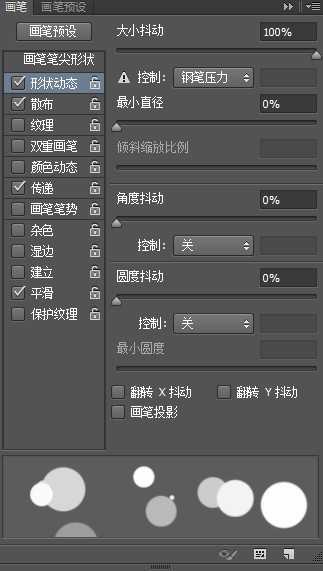
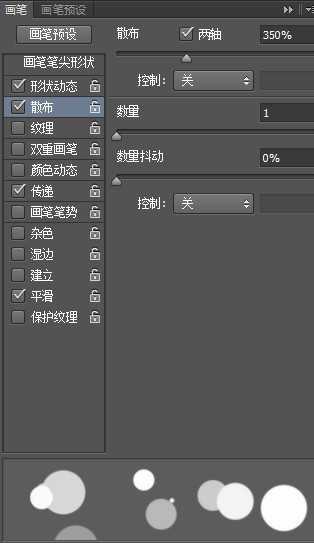
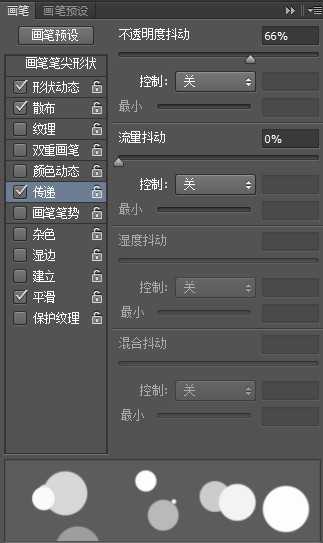
按F5设置画笔 如图所示









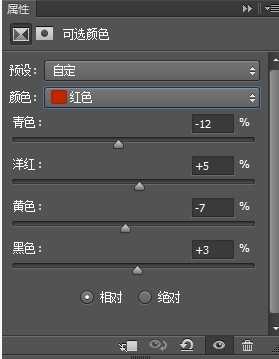
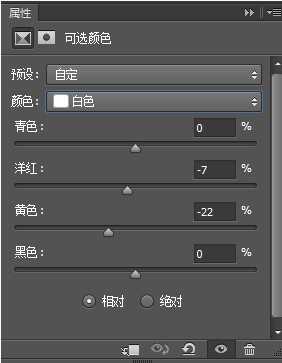
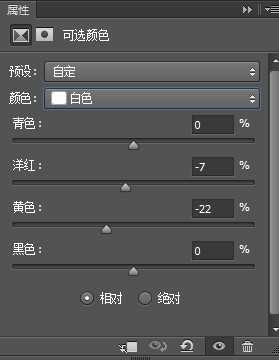
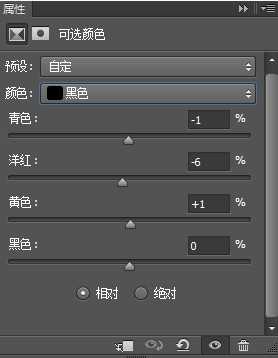
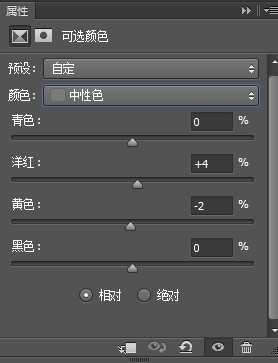
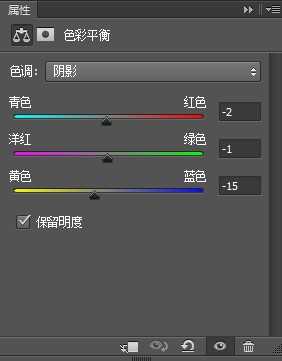
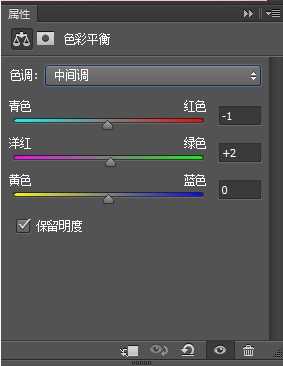
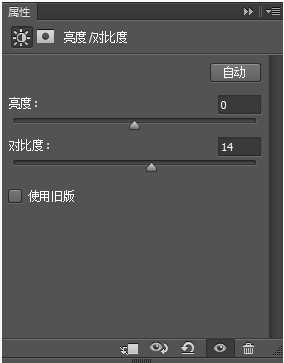
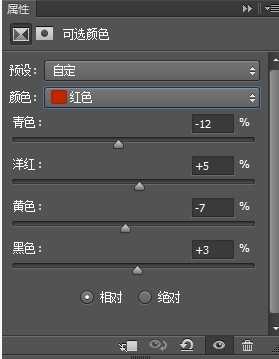
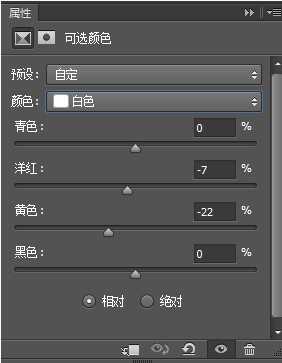
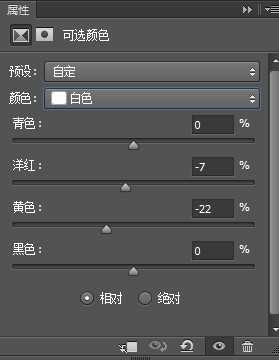
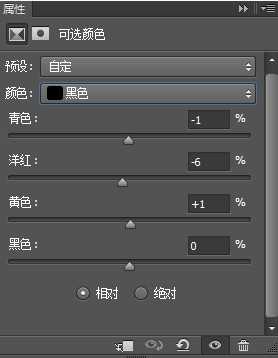
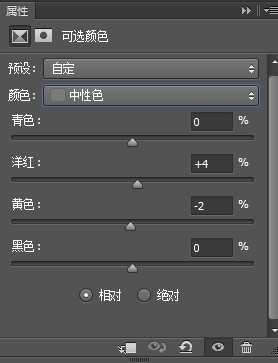
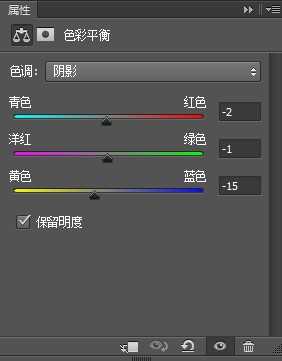
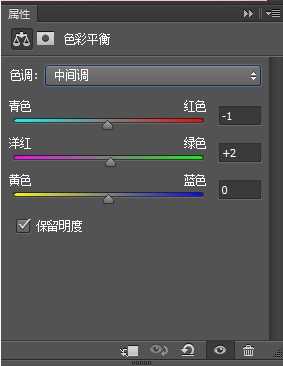
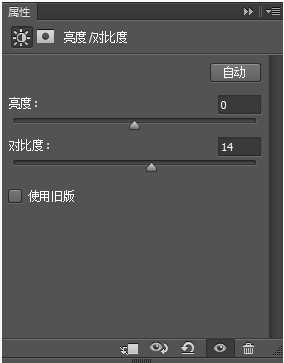
这一步没有太多的要求,只是对整张图片的完善,调色方法有很多,数值也是不固定的,所以这一步大家自由发挥即可,下面这是我做的









难度系数:★★★☆☆

创建一个尺寸为 1200 x 720px 的画布 颜色模式RGB模式



按图所示建立新组,并打上所要制作的文字,本教程以“LOVE”为例
































Ctrl+点击文字图层出现蚂蚁线 选择渐变工具






按F5设置画笔 如图所示









这一步没有太多的要求,只是对整张图片的完善,调色方法有很多,数值也是不固定的,所以这一步大家自由发挥即可,下面这是我做的









标签:
粉色,立体字,LOVE
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作粉色立体字LOVE详细教程的评论...
