相思资源网 Design By www.200059.com
文字中的钻石效果并没有使用钻石素材,而是用最为简单的心形图案配合图层样式做出的,后期手工调整高光及暗部等效果更为细腻自然。
最终效果

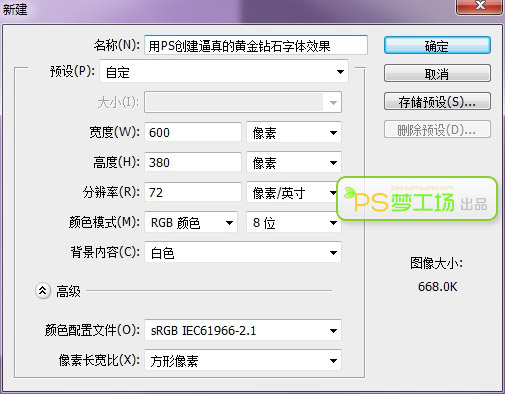
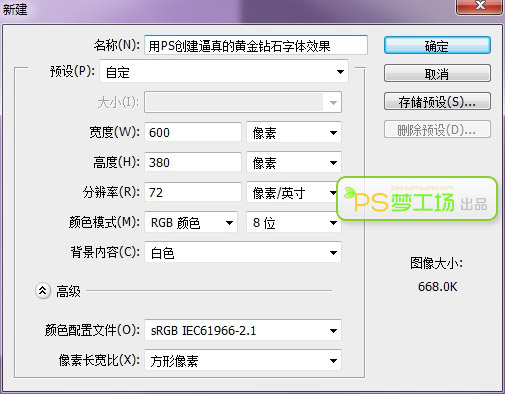
1、打开Photoshop,Ctrl+N新建一个空白文档。我这里选择的尺寸是600×380px,你可以根据自己的需要来定义尺寸。

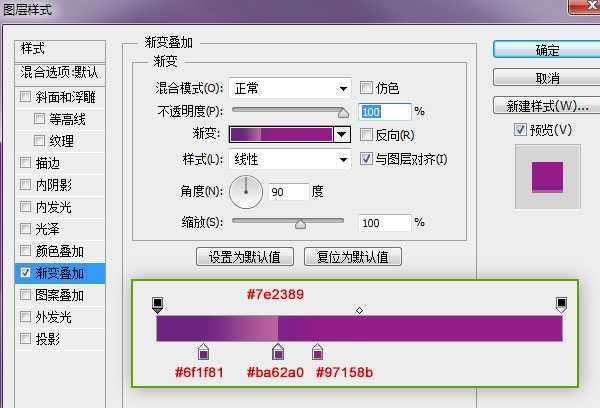
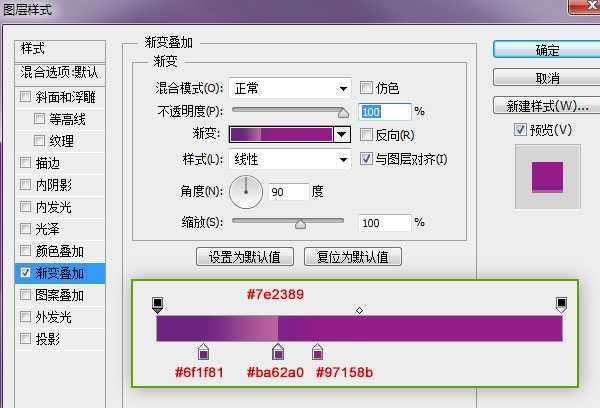
2、我们首先来创建个紫色背景。按住Alt键双击背景图层,使其转换成普通图层。双击背景图层,打开图层样式窗口,选择渐变叠加。渐变样式如下图所示。


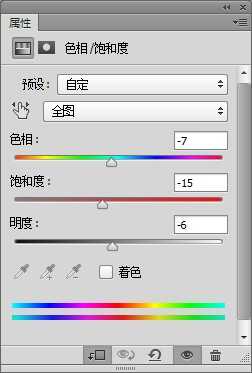
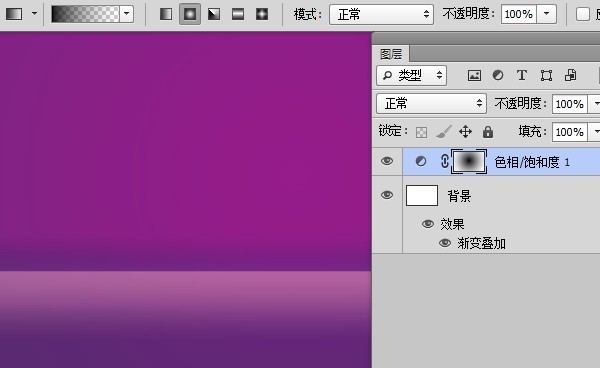
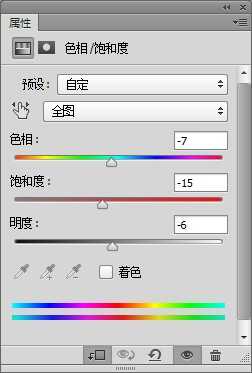
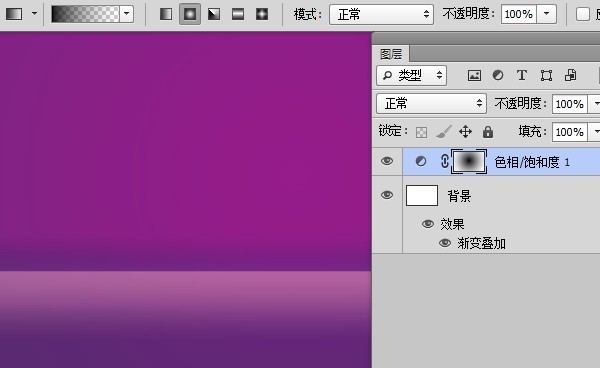
3、添加色相/饱和度调整层,参数设置如下图。选中蒙版缩略图。然后选择渐变工具,渐变样式选择径向渐变,颜色为由黑色到透明,在蒙版上由内到外拉出渐变。


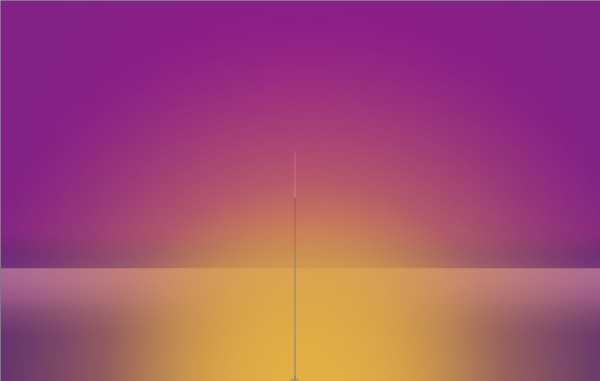
4、新建一层,选择渐变工具,颜色为#e3b042到透明,渐变样式为径向渐变,由底部向上拉出渐变。

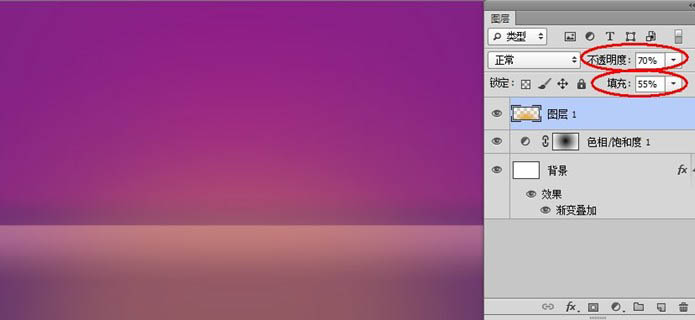
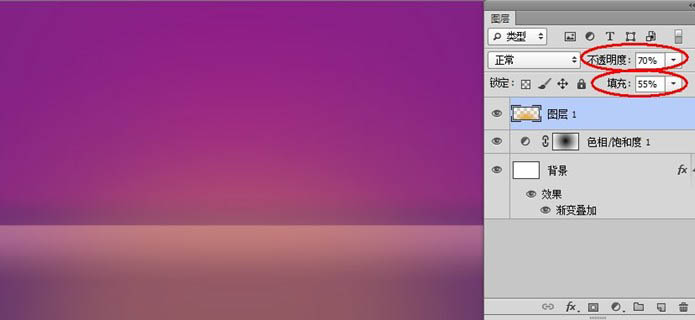
5、将此渐变图层的不透明度设置为70%,填充度设置为55%(这里的参数可以根据自己的喜好来设置)。

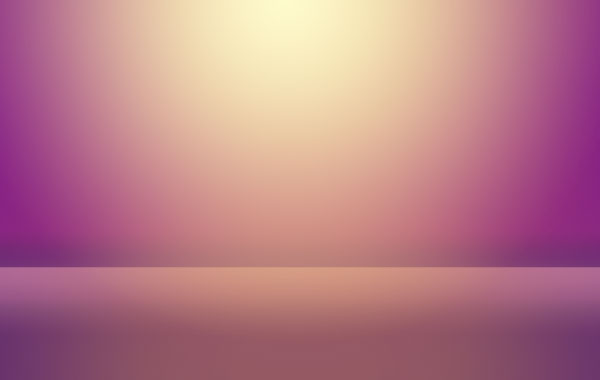
6、新建一层,利用同样方法在背景上方添加由#fdd135到透明的渐变,并将不透明度设置为70%。

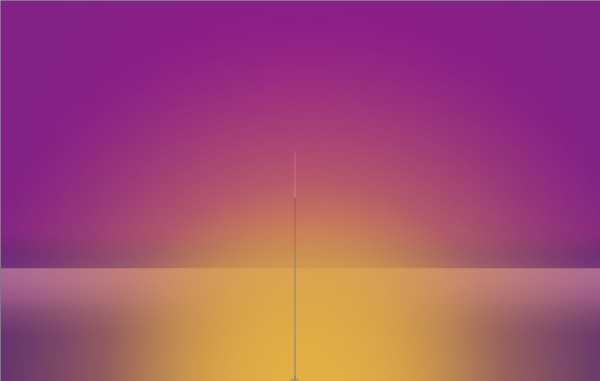
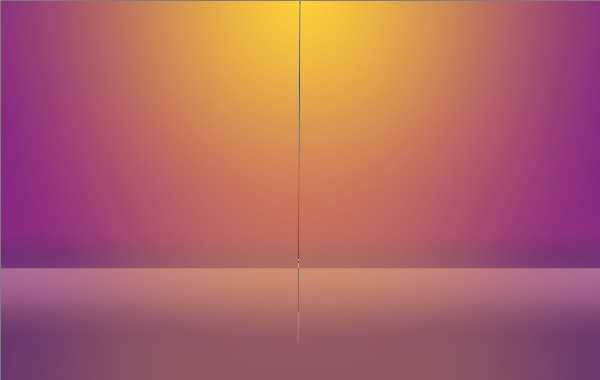
7、我们继续为背景添加光源。新建一层,添加由 #fefbcd到透明的渐变,这次可以将渐变拉的长一些以覆盖大部分区域。

8、继续添加光源。新建一层,添加由#fdfbf2到透明的渐变,这次的渐变尺寸要小一些,已营造出光源近处的场景。

9、下载并安装COPASETI字体,输入你喜欢的文字。我使用的文字颜色为#d4ad74,大小为200点。

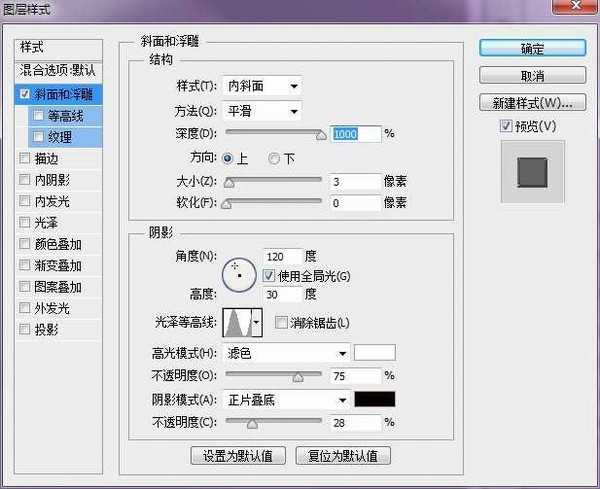
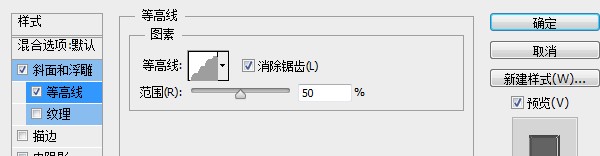
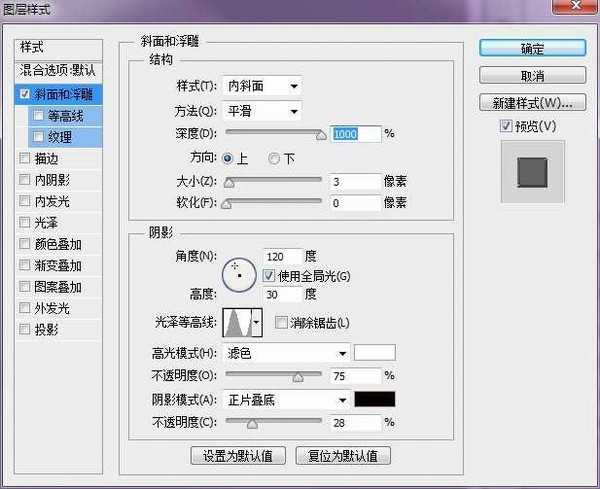
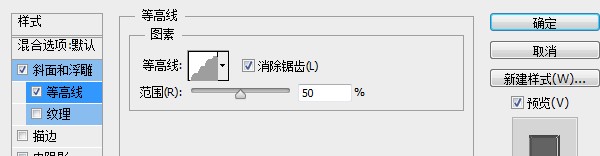
10、双击文字图层,为文字添加图层样式。首先添加斜面和浮雕样式,参数设置如下,这里注意光泽等高线的设置。


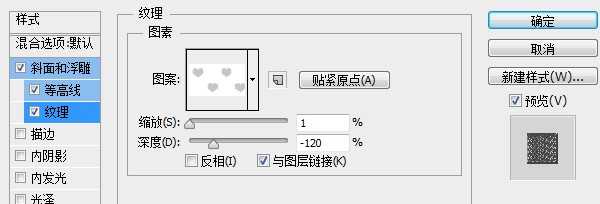
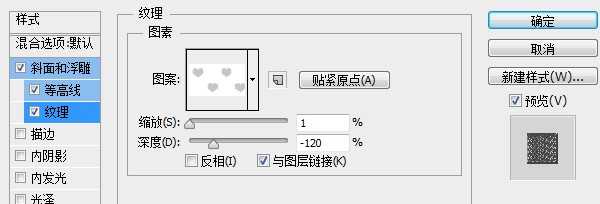
下载并安装心形图案,此处将用到心形图案的填充。参数设置如下。



上一页12 下一页 阅读全文
最终效果

1、打开Photoshop,Ctrl+N新建一个空白文档。我这里选择的尺寸是600×380px,你可以根据自己的需要来定义尺寸。

2、我们首先来创建个紫色背景。按住Alt键双击背景图层,使其转换成普通图层。双击背景图层,打开图层样式窗口,选择渐变叠加。渐变样式如下图所示。


3、添加色相/饱和度调整层,参数设置如下图。选中蒙版缩略图。然后选择渐变工具,渐变样式选择径向渐变,颜色为由黑色到透明,在蒙版上由内到外拉出渐变。


4、新建一层,选择渐变工具,颜色为#e3b042到透明,渐变样式为径向渐变,由底部向上拉出渐变。

5、将此渐变图层的不透明度设置为70%,填充度设置为55%(这里的参数可以根据自己的喜好来设置)。

6、新建一层,利用同样方法在背景上方添加由#fdd135到透明的渐变,并将不透明度设置为70%。

7、我们继续为背景添加光源。新建一层,添加由 #fefbcd到透明的渐变,这次可以将渐变拉的长一些以覆盖大部分区域。

8、继续添加光源。新建一层,添加由#fdfbf2到透明的渐变,这次的渐变尺寸要小一些,已营造出光源近处的场景。

9、下载并安装COPASETI字体,输入你喜欢的文字。我使用的文字颜色为#d4ad74,大小为200点。

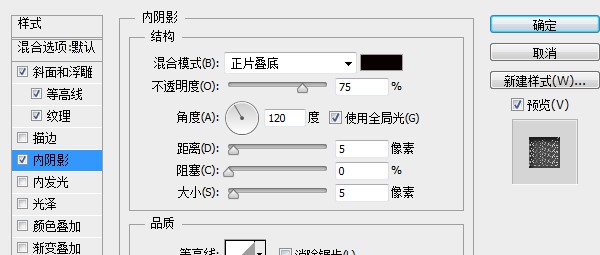
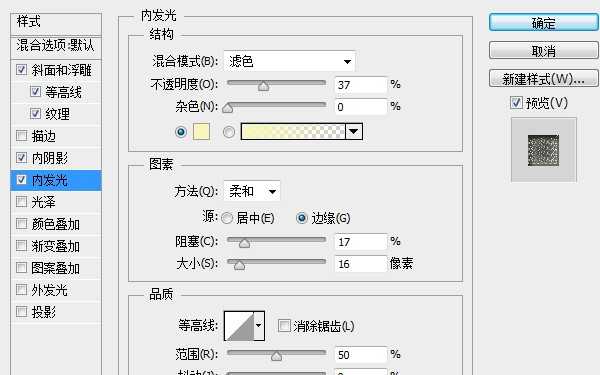
10、双击文字图层,为文字添加图层样式。首先添加斜面和浮雕样式,参数设置如下,这里注意光泽等高线的设置。


下载并安装心形图案,此处将用到心形图案的填充。参数设置如下。



上一页12 下一页 阅读全文
标签:
钻石,黄金字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作镶钻石的黄金字的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
