相思资源网 Design By www.200059.com
具体效果:

1.新建1024 * 768px大小的文档,我们拉个径向渐变,颜色从#a06600 到#342b28.

2.打开背景素材,我们拉入画布中,将模式改为柔光,填充50%。

3.打上字体“52psxt”,字体颜色cbb99d,字体大小450px左右。这里字体我选择的是Brock(素材提供)

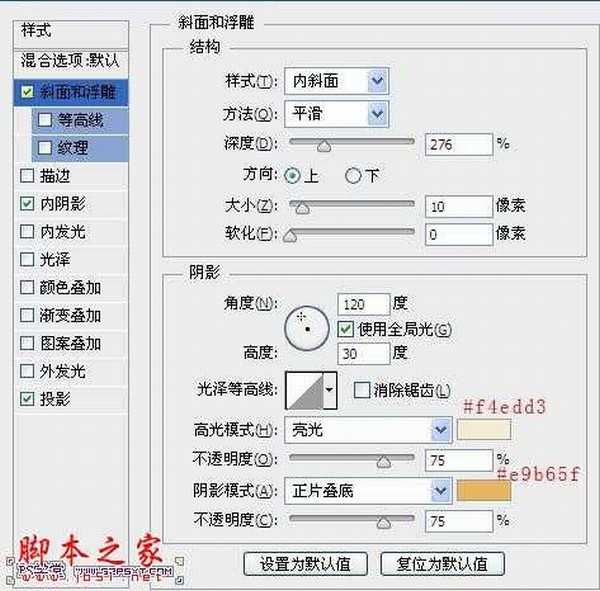
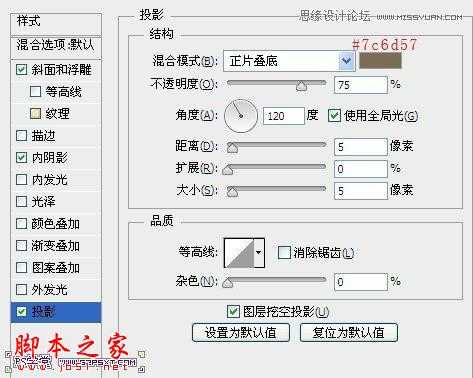
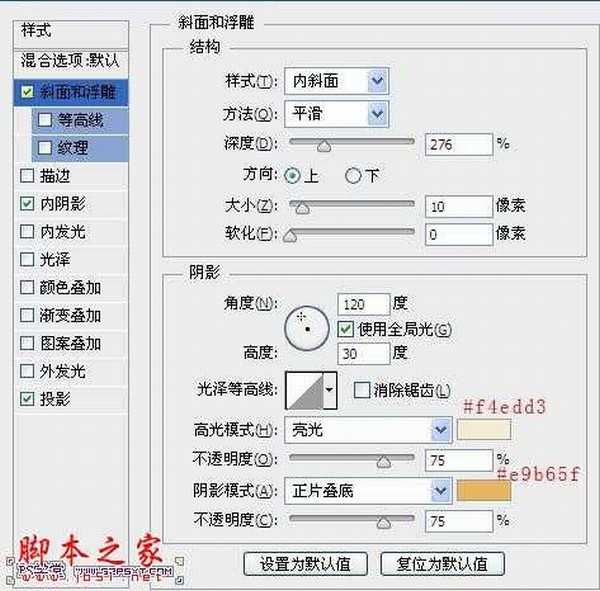
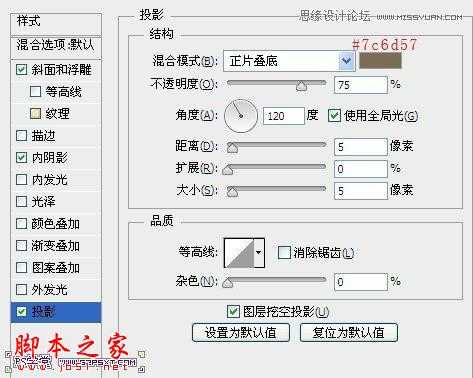
4.给字体图层设置图层样式如下:



得到效果如下:

5.新建图层“纹理”,按住ctrl键点击字体图层,得到字体选区。设置前景色为#cbb99d 背景色为#724c21

6.确保你选择的是纹理图层,我们填充选区前景色。

7.执行滤镜--渲染--纤维,设置如下:

ctrl+D取消选择,大致效果如下:

8.继续执行滤镜--纹理--龟裂缝

最后我们将纹理图层的模式改为“点光”,好看的石头字体效果出来了。

最终效果图


1.新建1024 * 768px大小的文档,我们拉个径向渐变,颜色从#a06600 到#342b28.

2.打开背景素材,我们拉入画布中,将模式改为柔光,填充50%。

3.打上字体“52psxt”,字体颜色cbb99d,字体大小450px左右。这里字体我选择的是Brock(素材提供)

4.给字体图层设置图层样式如下:



得到效果如下:

5.新建图层“纹理”,按住ctrl键点击字体图层,得到字体选区。设置前景色为#cbb99d 背景色为#724c21

6.确保你选择的是纹理图层,我们填充选区前景色。

7.执行滤镜--渲染--纤维,设置如下:

ctrl+D取消选择,大致效果如下:

8.继续执行滤镜--纹理--龟裂缝

最后我们将纹理图层的模式改为“点光”,好看的石头字体效果出来了。

最终效果图

标签:
金属,石纹,背景
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作金属石纹背景立体字教程的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
