相思资源网 Design By www.200059.com
手工制作立体字是比较辛苦的,文字结构复杂的话,要制作的立体面就比较多。不过只要掌握了方法,制作也是比较顺手的。
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开文字素材,拖进来,解锁后适当调整好位置,文字的颜色都已经加好,如下图。


<图3>
3、把文字图层复制一层,移到原文字图层下面,锁定像素区域后填充黑色。按Ctrl + T 调整大小及位置,做出初步的透视效果,如下图。

<图4>
4、下面就是立体面的制作,在背景图层上面新建一个组,在组里新建一个图层,由左侧的文字开支制作。用钢笔勾出下图所示的选区,拉上图6所示的线性渐变,注意好渐变的方向。隐藏透视图层后的效果如图7。

<图5>

<图6>

<图7>
5、需要制作的面是非常多的,自己慢慢制作,渐变的方向要统一。第一个文字制作过程如图8,9。

<图8>

<图9>
6、新建组,同上的方法制作其它文字立体面,过程如图10 - 12。

<图10>

<图11>

<图12>
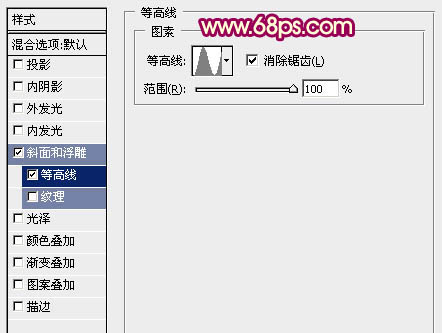
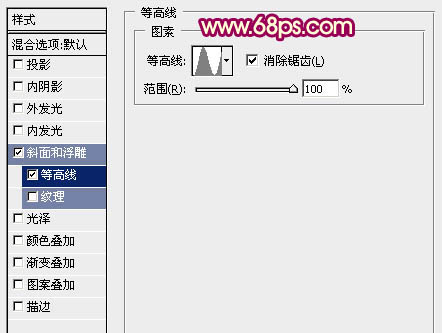
7、回到顶部的文字图层,双击图层面板的文字缩略图调出图层样式,设置斜面和浮雕及等高线,参数设置如图13,14,效果如图15。这一点浮雕效果还是不够的,后面还需要增加文字质感。

<图13>

<图14>

<图15>
上一页12 下一页 阅读全文
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开文字素材,拖进来,解锁后适当调整好位置,文字的颜色都已经加好,如下图。


<图3>
3、把文字图层复制一层,移到原文字图层下面,锁定像素区域后填充黑色。按Ctrl + T 调整大小及位置,做出初步的透视效果,如下图。

<图4>
4、下面就是立体面的制作,在背景图层上面新建一个组,在组里新建一个图层,由左侧的文字开支制作。用钢笔勾出下图所示的选区,拉上图6所示的线性渐变,注意好渐变的方向。隐藏透视图层后的效果如图7。

<图5>

<图6>

<图7>
5、需要制作的面是非常多的,自己慢慢制作,渐变的方向要统一。第一个文字制作过程如图8,9。

<图8>

<图9>
6、新建组,同上的方法制作其它文字立体面,过程如图10 - 12。

<图10>

<图11>

<图12>
7、回到顶部的文字图层,双击图层面板的文字缩略图调出图层样式,设置斜面和浮雕及等高线,参数设置如图13,14,效果如图15。这一点浮雕效果还是不够的,后面还需要增加文字质感。

<图13>

<图14>

<图15>
上一页12 下一页 阅读全文
标签:
金色,立体字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作华丽的金色喜结良缘立体字的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
