相思资源网 Design By www.200059.com
最终效果

<图1>
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、先来制作文字部分。
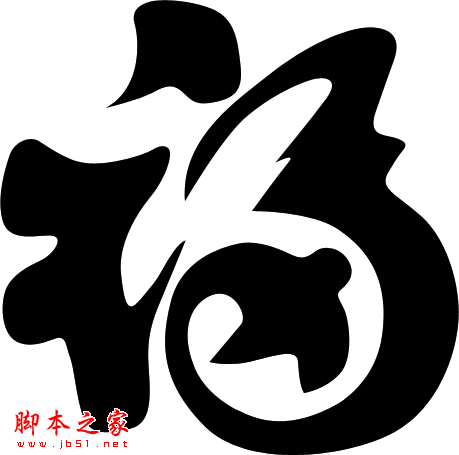
打开文字素材,拖进来,解锁后移到合适位置,然后再锁定像素区域,用渐变拉上黄色至橙黄色径向渐变,效果如图5。

<图4>

<图5>
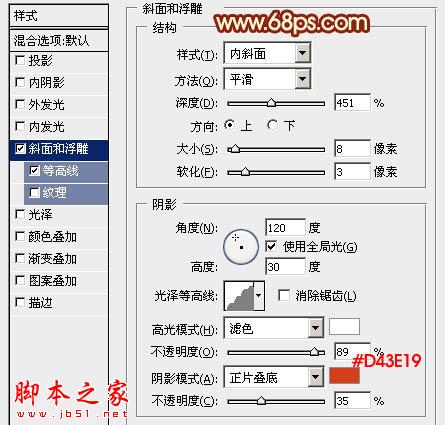
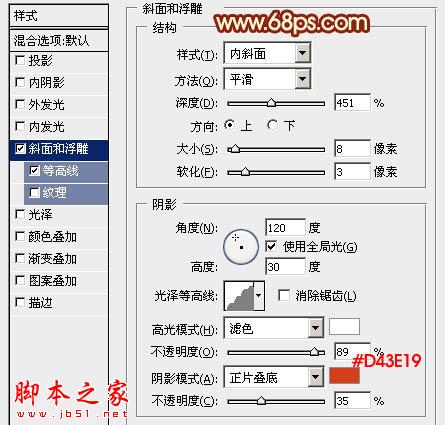
3、双击文字图层调出图层样式,设置斜面和浮雕及等高线两项,参数设置如图6,7,效果如图8。

<图6>

<图7>

<图8>
4、按Ctrl + J 把文字图层复制一层,然后双击图层调整图层样式,修改一下斜面和浮雕部分的参数如图9,等高线不用变。确定后把填充度改为:0%,效果如图10。

<图9>

<图10>
5、再按Ctrl + J 把当前图层复制一层,不透明度改为:30%,效果如下图。

<图11>
6、调出当前图层文字选区,新建一个图层填充橙红色,然后把选区往上移动一点距离,羽化4个像素后按Delete删除,效果如下图。

<图12>
7、现在来制作立体面部分。
新建一个组,新建一个图层,用钢笔勾出下图所示的选区,填充橙红色

<图13>
8、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出左侧高光部分,羽化2个像素后填充橙黄色。

<图14>
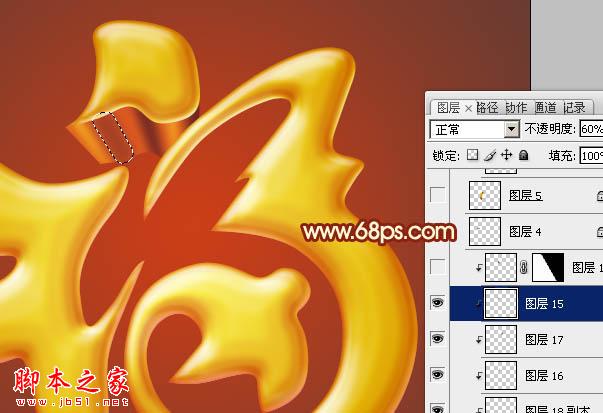
9、新建一个图层,用钢笔勾出右侧高光部分,羽化2个像素后填充橙黄色。

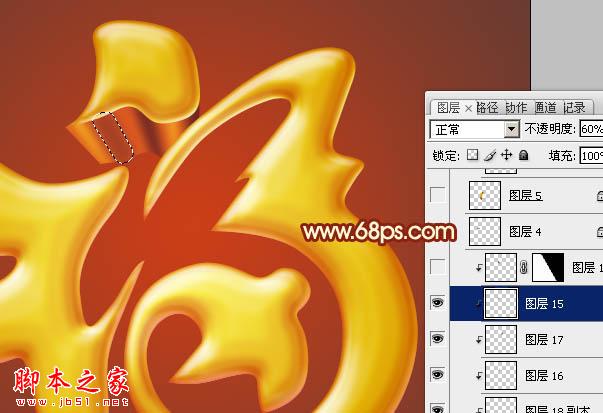
<图15>
10、新建一个图层,用钢笔勾出中间部分的暗部选区,羽化4个像素后填充暗红色。

<图16>
11、新建一个图层,用钢笔勾出右侧边缘的暗部选区,羽化5个像素后填充暗红色。

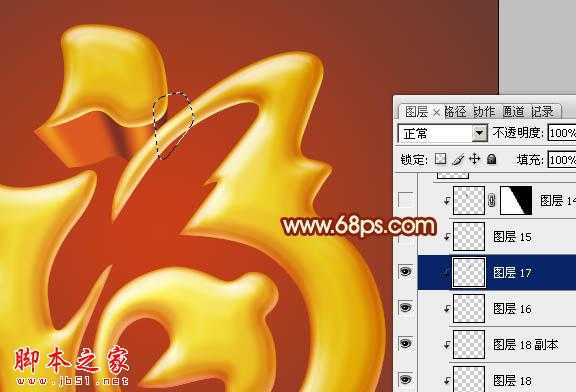
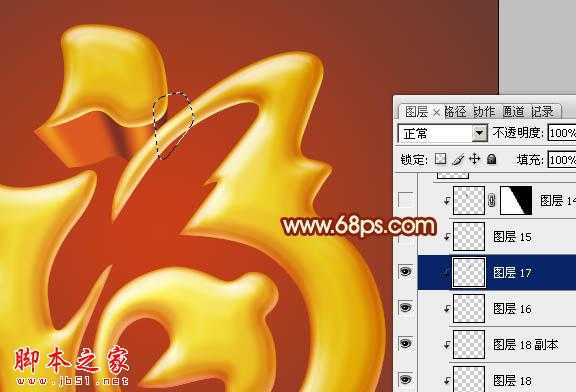
<图17>
12、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化5个像素后填充暗红色,不透明度改为:60%,效果如下图。

<图18>
13、新建一个图层,再加强一下中间部分的暗部,效果如下图。

<图19>
14、在组的最上面新建一个图层,同样的方法制作其它的立体面,过程如图20 - 24。

<图20>

<图21>

<图22>

<图23>

<图24>
15、再加上投影,文字部分基本完成。

<图25>
16、在立体面的组上创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图26>

<图27>
最后适当把全图锐化一下,完成最终效果。

<图28>

<图1>
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、先来制作文字部分。
打开文字素材,拖进来,解锁后移到合适位置,然后再锁定像素区域,用渐变拉上黄色至橙黄色径向渐变,效果如图5。

<图4>

<图5>
3、双击文字图层调出图层样式,设置斜面和浮雕及等高线两项,参数设置如图6,7,效果如图8。

<图6>

<图7>

<图8>
4、按Ctrl + J 把文字图层复制一层,然后双击图层调整图层样式,修改一下斜面和浮雕部分的参数如图9,等高线不用变。确定后把填充度改为:0%,效果如图10。

<图9>

<图10>
5、再按Ctrl + J 把当前图层复制一层,不透明度改为:30%,效果如下图。

<图11>
6、调出当前图层文字选区,新建一个图层填充橙红色,然后把选区往上移动一点距离,羽化4个像素后按Delete删除,效果如下图。

<图12>
7、现在来制作立体面部分。
新建一个组,新建一个图层,用钢笔勾出下图所示的选区,填充橙红色

<图13>
8、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出左侧高光部分,羽化2个像素后填充橙黄色。

<图14>
9、新建一个图层,用钢笔勾出右侧高光部分,羽化2个像素后填充橙黄色。

<图15>
10、新建一个图层,用钢笔勾出中间部分的暗部选区,羽化4个像素后填充暗红色。

<图16>
11、新建一个图层,用钢笔勾出右侧边缘的暗部选区,羽化5个像素后填充暗红色。

<图17>
12、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化5个像素后填充暗红色,不透明度改为:60%,效果如下图。

<图18>
13、新建一个图层,再加强一下中间部分的暗部,效果如下图。

<图19>
14、在组的最上面新建一个图层,同样的方法制作其它的立体面,过程如图20 - 24。

<图20>

<图21>

<图22>

<图23>

<图24>
15、再加上投影,文字部分基本完成。

<图25>
16、在立体面的组上创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图26>

<图27>
最后适当把全图锐化一下,完成最终效果。

<图28>
标签:
金色,3D,福字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计打造出非常华丽的金色3D福字的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
