相思资源网 Design By www.200059.com
燃烧的文字
我觉得这节课学静态比较好,只是我的教程讲的是动态。没办法,我又想讲这个效果,那我们凑合做一个动态的燃烧文字吧。

不管怎样,我们都有必要学一下这个效果。
1.新建一个文件,大小根据自己需要设置。背景层改为黑色,并输入我们的文字:





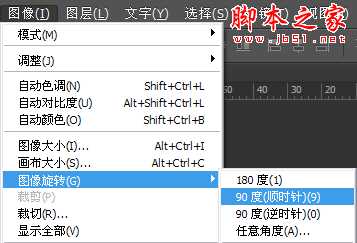
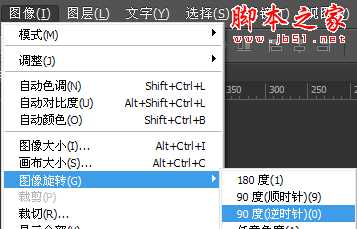
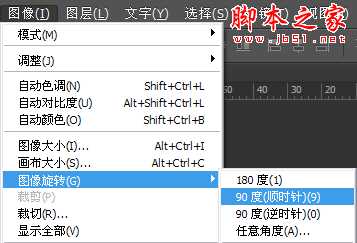
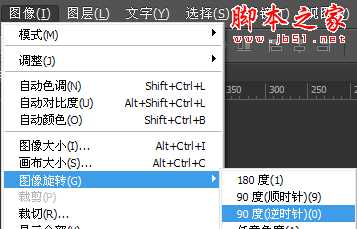
逆时针旋转画布,恢复我们的画布:












数量:-60
大小:中


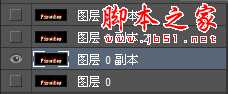
再次新建帧,显示并选中最顶端的图层,
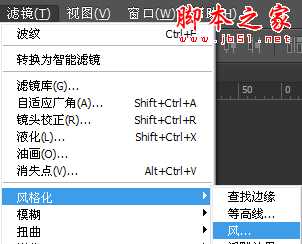
执行扭曲滤镜,数量为-80,然后确定。
播放一下你的动画吧!感觉不怎么样的话,你可以摸索着把他们的数量改大一些,我对这个还是比较陌生的,做起来有些繁琐。。好吧,完美的火焰文字只好由你来实现了!
我觉得这节课学静态比较好,只是我的教程讲的是动态。没办法,我又想讲这个效果,那我们凑合做一个动态的燃烧文字吧。

不管怎样,我们都有必要学一下这个效果。
1.新建一个文件,大小根据自己需要设置。背景层改为黑色,并输入我们的文字:





逆时针旋转画布,恢复我们的画布:












数量:-60
大小:中


再次新建帧,显示并选中最顶端的图层,
执行扭曲滤镜,数量为-80,然后确定。
播放一下你的动画吧!感觉不怎么样的话,你可以摸索着把他们的数量改大一些,我对这个还是比较陌生的,做起来有些繁琐。。好吧,完美的火焰文字只好由你来实现了!
标签:
燃烧,火焰,文字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop cs6制作燃烧火焰文字gif动画教程的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
