相思资源网 Design By www.200059.com
最终效果

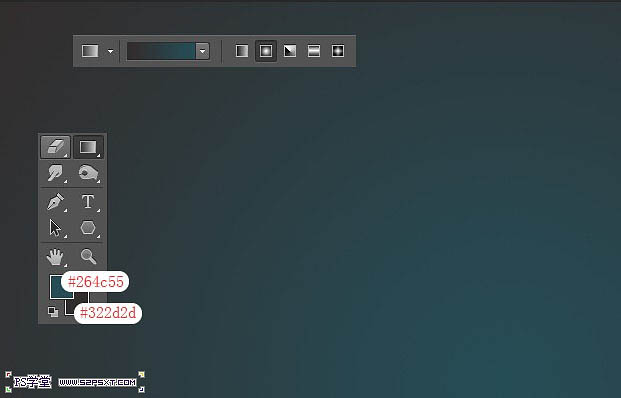
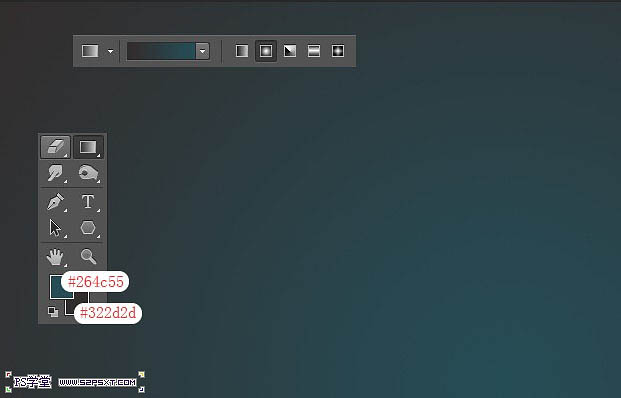
1、新建1024*768px大小的文档,设置前景色为#264c55,背景色为#322d2d,拉径向渐变。

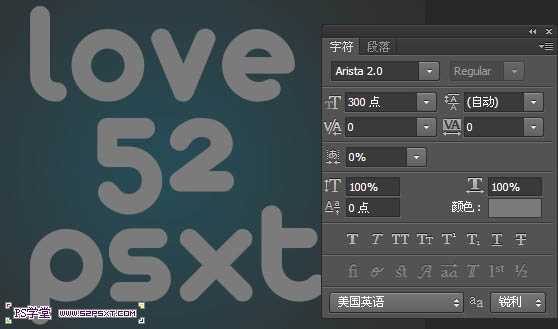
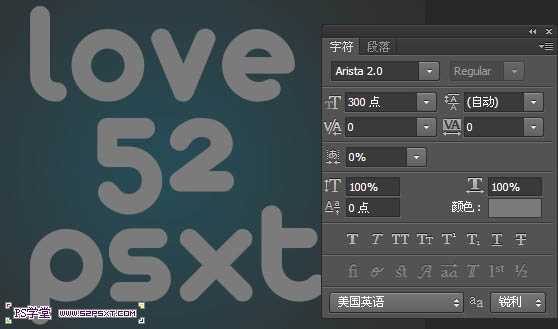
2、打上文字,排版好位置,这里字体我选择的是Arista 2.0,颜色#7b7b7b,大小300px。

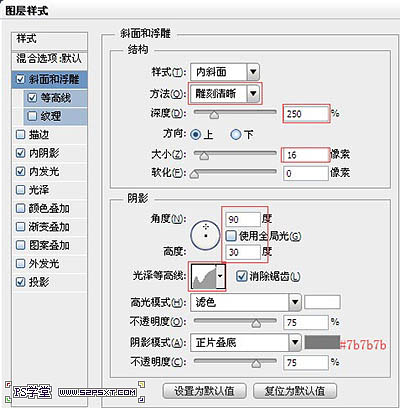
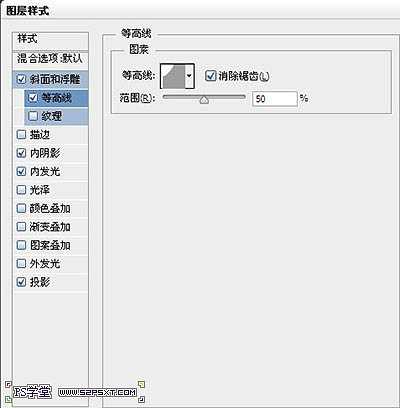
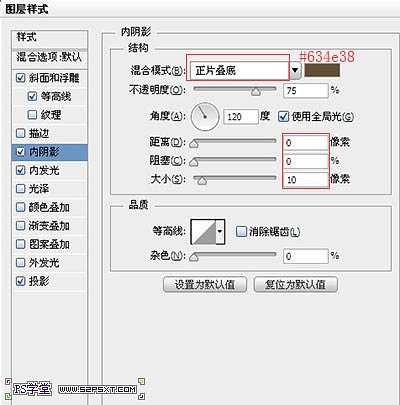
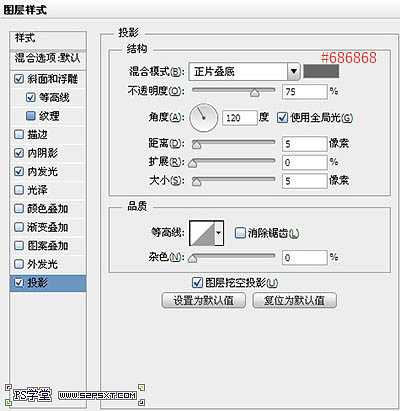
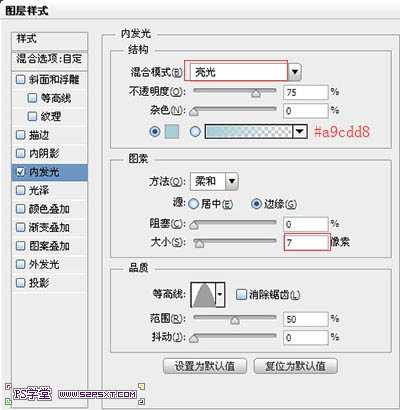
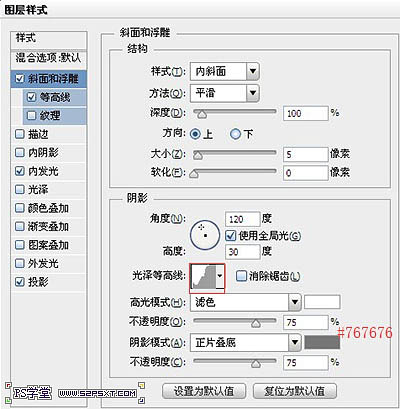
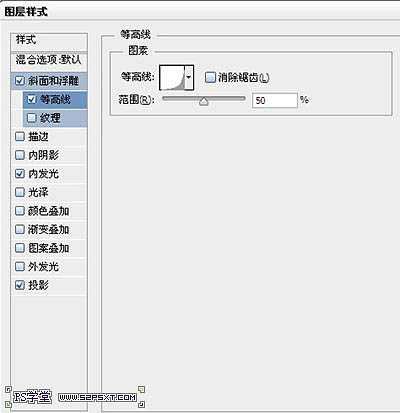
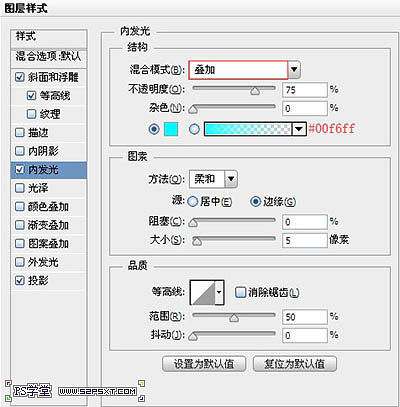
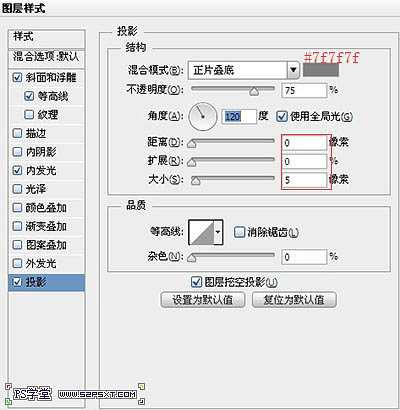
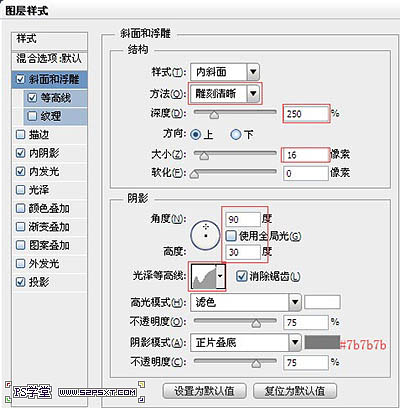
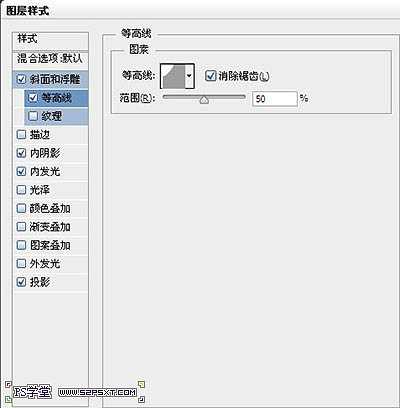
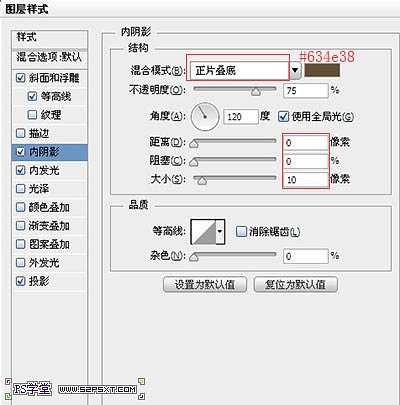
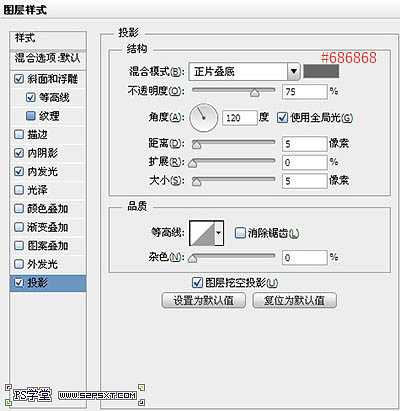
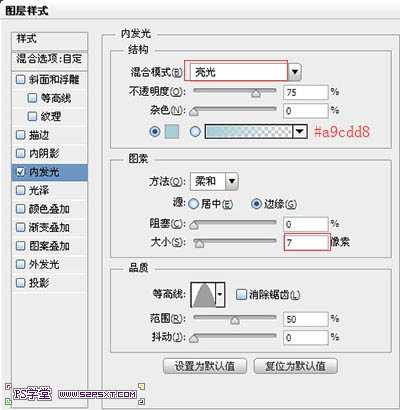
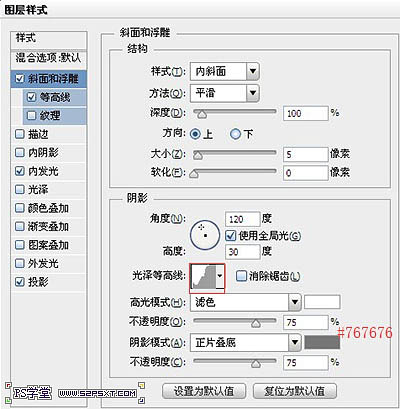
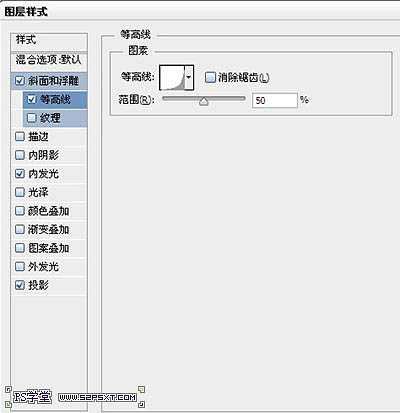
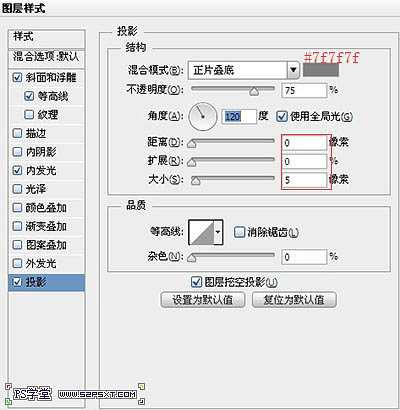
3、双击字体图层,给字体图层设置图层样式如下。


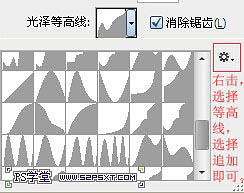
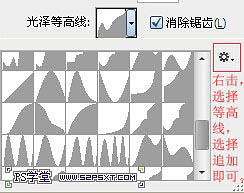
如果你找不到相应等高线,点击等高线--追加。





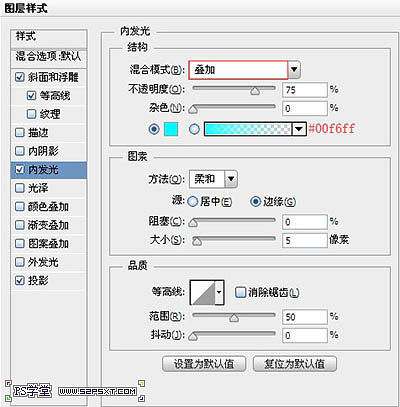
4、复制一层字体图层,右击清除图层样式,将图层填充改为0%,重新设置图层样式如下。


5、选择画笔工具,我们将画笔设置如下。

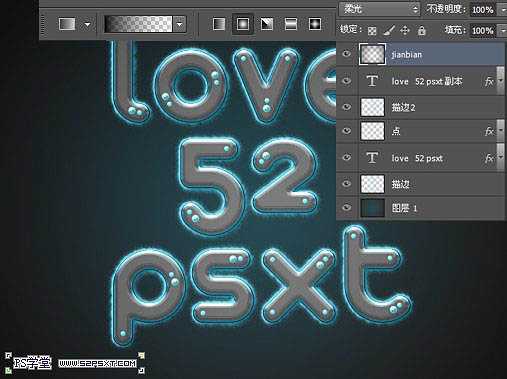
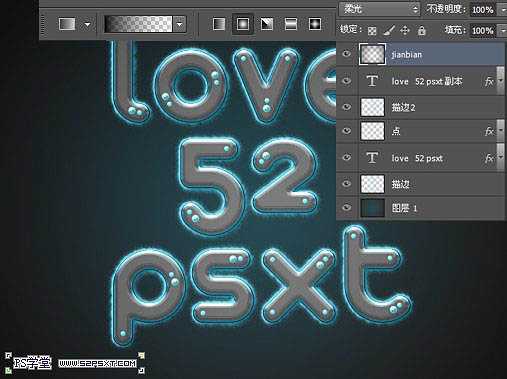
6、右击其中一个字体图层--创建工作路径,新建图层“描边”,放在所有字体图层下面,设置前景色为#b2ebfc,右击描边路径,删除路径,得到效果如下。

7、复制一层描边图层,放到两个字体图层之间,将图层模式改为颜色加深。

8、在描边2图层下新建图层“点”,双击图层设置图层样式如下。




9、我们用10px和15px大小,硬度100%的画笔在字体上画出点,具体位置自己把握。

10、最后我们在所有图层上新建一个图层,拉黑色到透明的径向渐变,将模式改为柔光。

最终效果:


1、新建1024*768px大小的文档,设置前景色为#264c55,背景色为#322d2d,拉径向渐变。

2、打上文字,排版好位置,这里字体我选择的是Arista 2.0,颜色#7b7b7b,大小300px。

3、双击字体图层,给字体图层设置图层样式如下。


如果你找不到相应等高线,点击等高线--追加。





4、复制一层字体图层,右击清除图层样式,将图层填充改为0%,重新设置图层样式如下。


5、选择画笔工具,我们将画笔设置如下。

6、右击其中一个字体图层--创建工作路径,新建图层“描边”,放在所有字体图层下面,设置前景色为#b2ebfc,右击描边路径,删除路径,得到效果如下。

7、复制一层描边图层,放到两个字体图层之间,将图层模式改为颜色加深。

8、在描边2图层下新建图层“点”,双击图层设置图层样式如下。




9、我们用10px和15px大小,硬度100%的画笔在字体上画出点,具体位置自己把握。

10、最后我们在所有图层上新建一个图层,拉黑色到透明的径向渐变,将模式改为柔光。

最终效果:

标签:
蓝色,光,水晶,字,巧克力
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作科技感的蓝色发光水晶巧克力字的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
