相思资源网 Design By www.200059.com
最终效果

1、新建1000*600大小文档,颜色随意,打上“52psxt”字体,颜色大小自己喜欢,这里用到的字体是starcraft点这里下载。

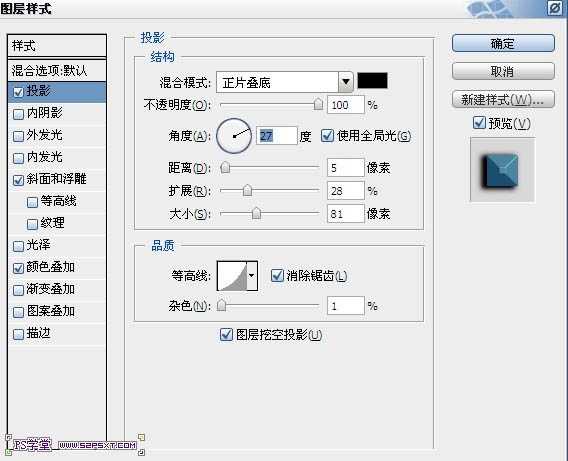
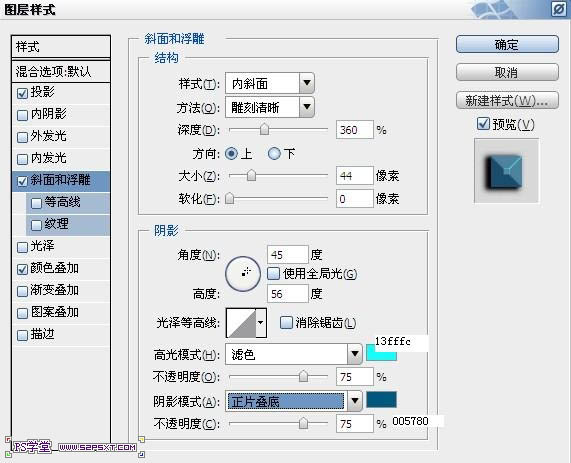
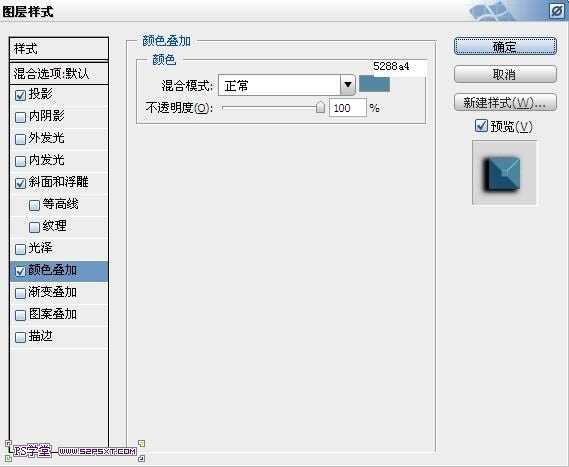
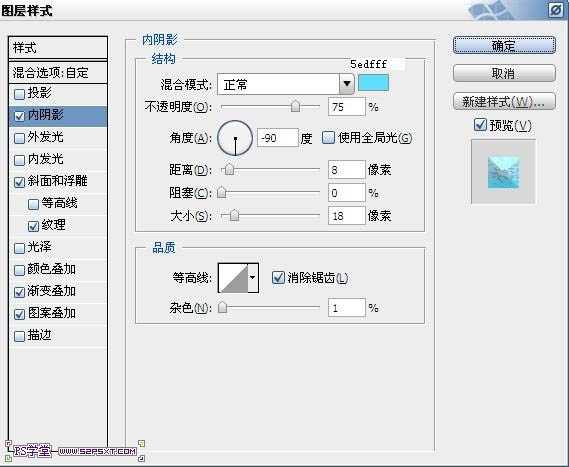
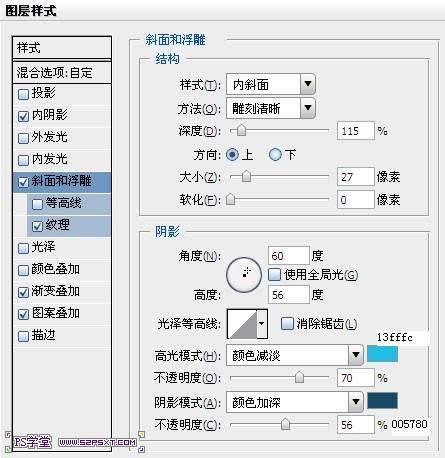
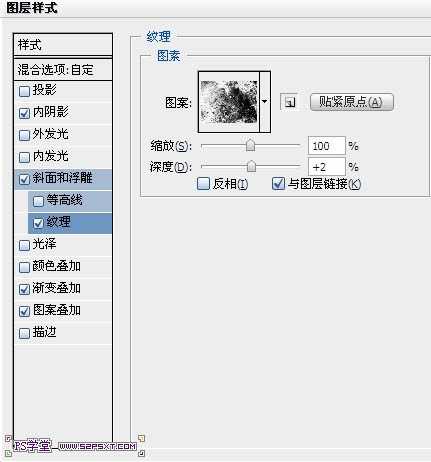
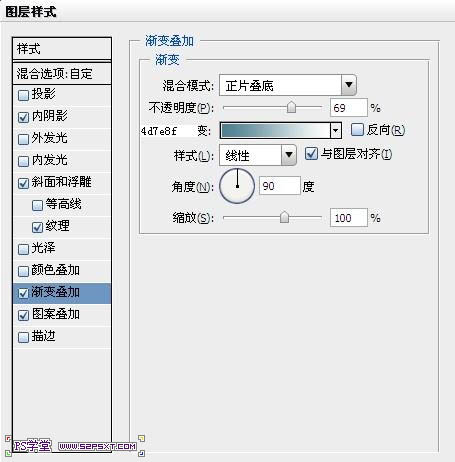
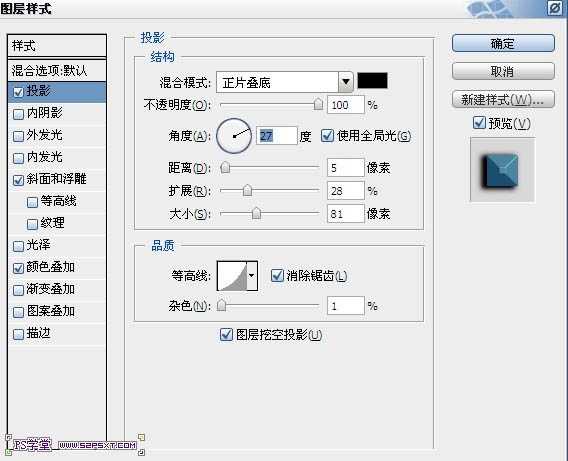
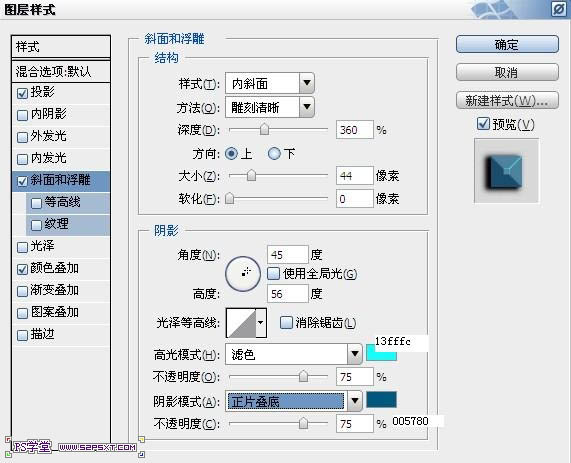
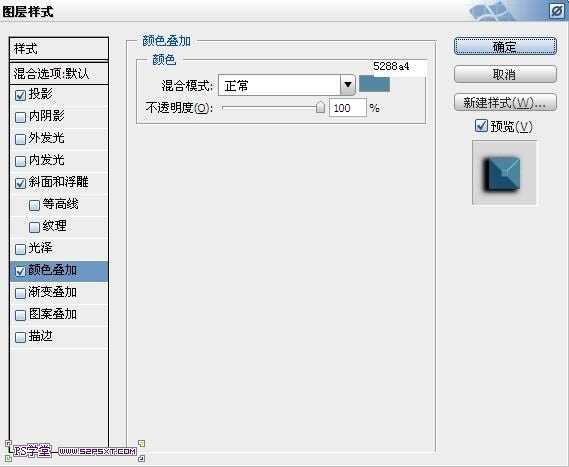
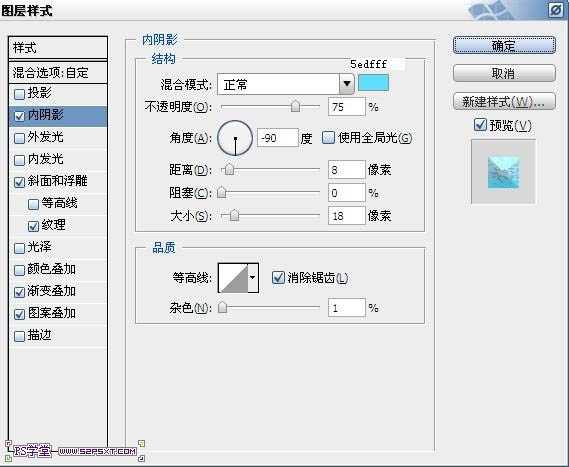
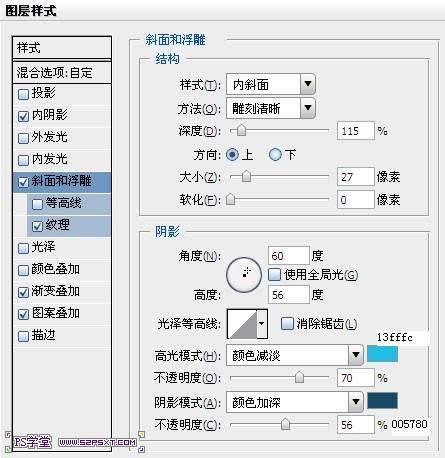
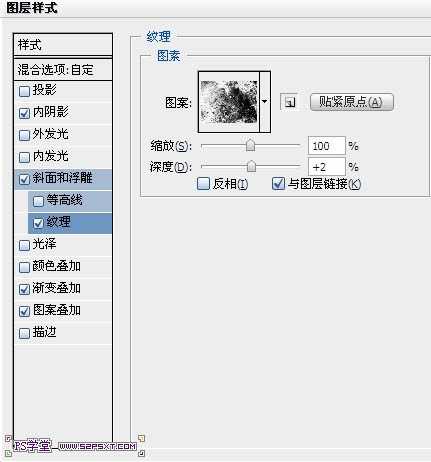
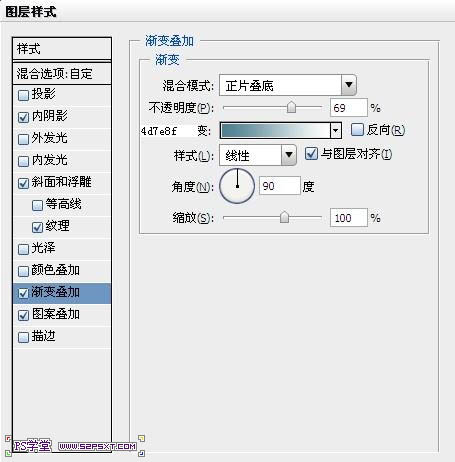
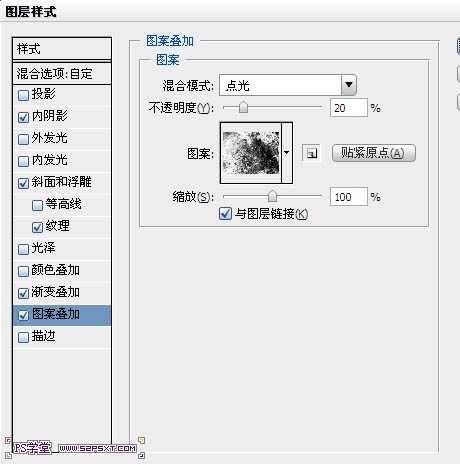
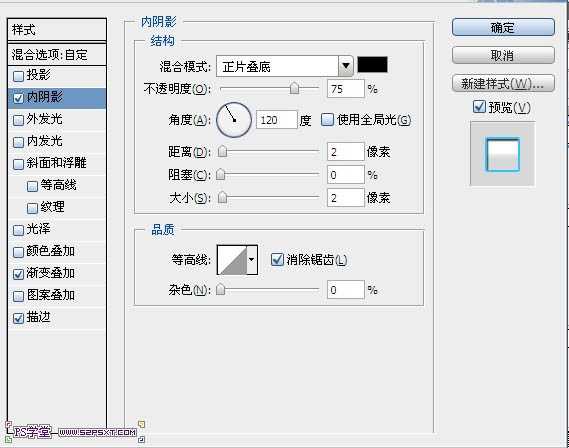
2、给字体图层设置图层样式。




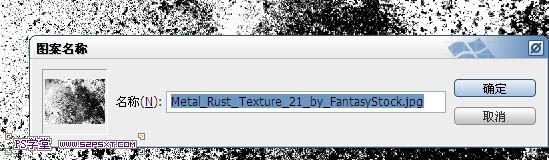
3、打开素材图,调整--去色(黑白),继续图像调整--色阶,122,0.83,156。编辑--定义图案,用来做字体纹理部分。


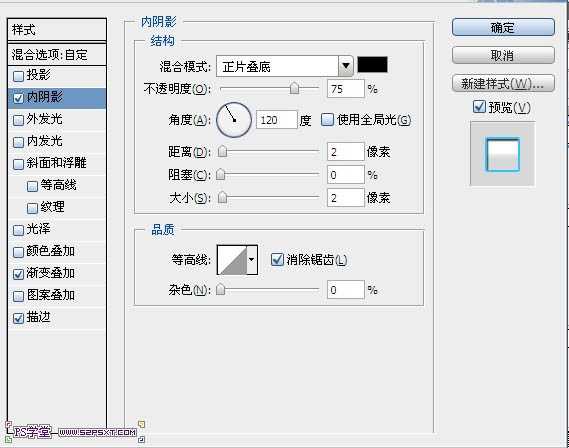
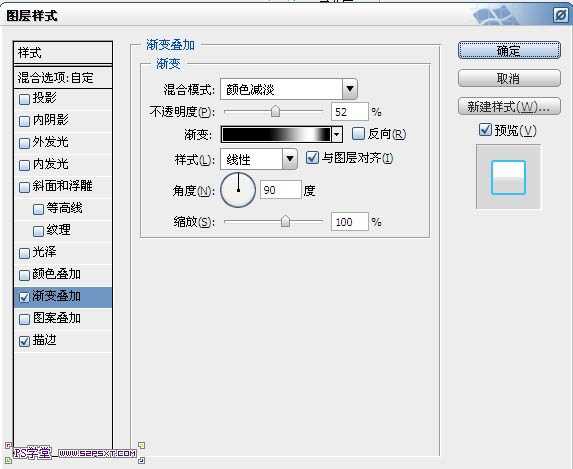
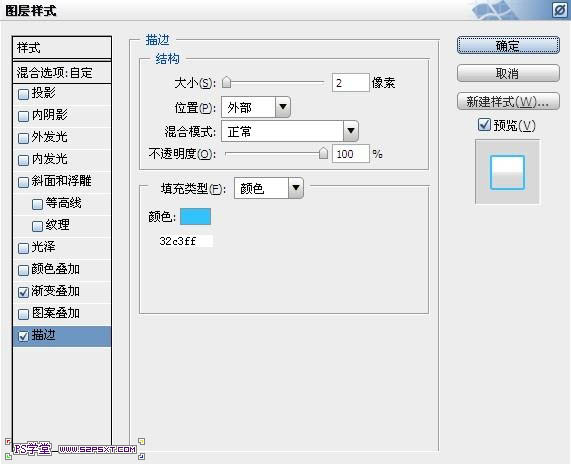
4、来到第一步的文档,复制字体图层,改填充为0%,清除图层样式,重新设置图层样式如下。






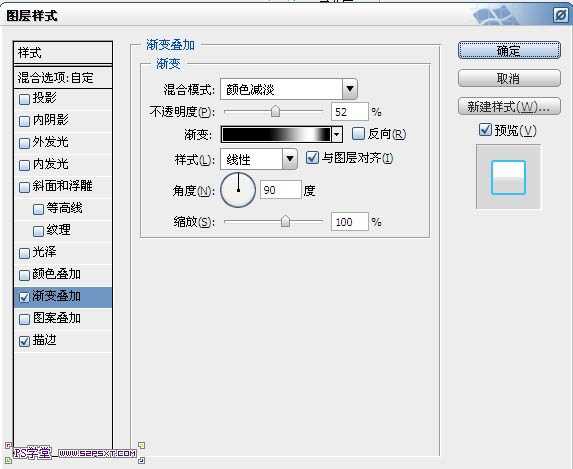
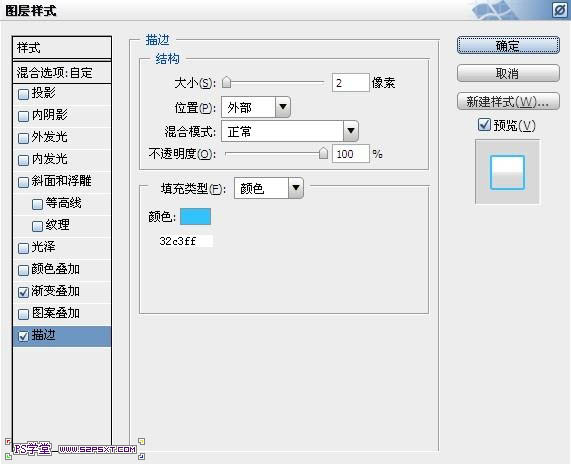
5、继续复制字体图,改填充为0%,清除图层样式,重新设置图层样式如下。




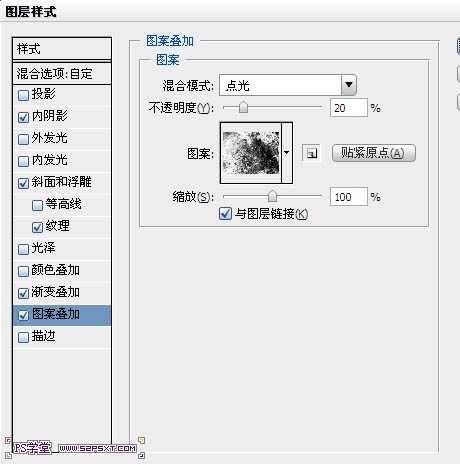
6、看,很简单额几步就做出非常好看的效果,最后我给背景处理一下,深色背景更能突出字体效果。给背景图层设置图层样式颜色叠加和渐变叠加,再加点图案和纹理就更好了。


最终效果:


1、新建1000*600大小文档,颜色随意,打上“52psxt”字体,颜色大小自己喜欢,这里用到的字体是starcraft点这里下载。

2、给字体图层设置图层样式。




3、打开素材图,调整--去色(黑白),继续图像调整--色阶,122,0.83,156。编辑--定义图案,用来做字体纹理部分。


4、来到第一步的文档,复制字体图层,改填充为0%,清除图层样式,重新设置图层样式如下。






5、继续复制字体图,改填充为0%,清除图层样式,重新设置图层样式如下。




6、看,很简单额几步就做出非常好看的效果,最后我给背景处理一下,深色背景更能突出字体效果。给背景图层设置图层样式颜色叠加和渐变叠加,再加点图案和纹理就更好了。


最终效果:

标签:
图层样式,蓝色,荧光,浮雕字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop利用图层样式设计制作出超酷的蓝色荧光浮雕字特效的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
