相思资源网 Design By www.200059.com
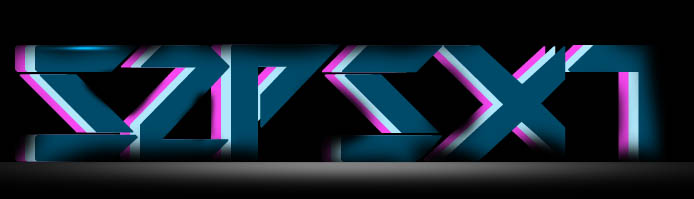
原图


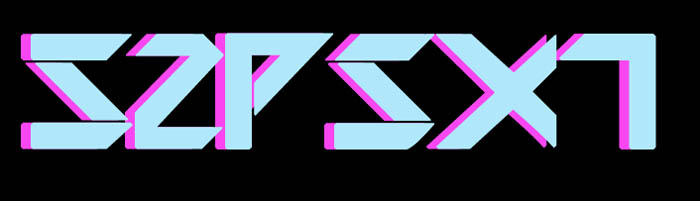
1、新建800*500大小文档,黑色,用amputa bionbangiz2字体(点这里下载素材)打上“52PSXT”,如下图。

2、复制一层字体图层,将字换一种颜色(颜色自己选择,我这里选择的是#f847f0和#b0e7fb)用移动工具稍稍向右移动shift+右移动键,效果如下。

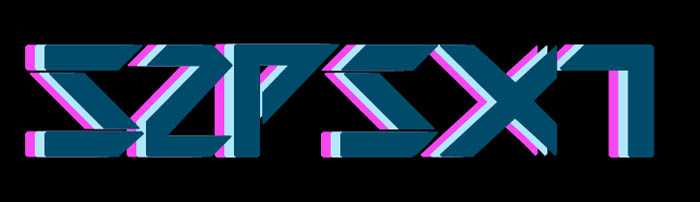
3、复制最上面的文字图层,再换一种颜色(我这里选择的是#004b6a),同样向右移动。

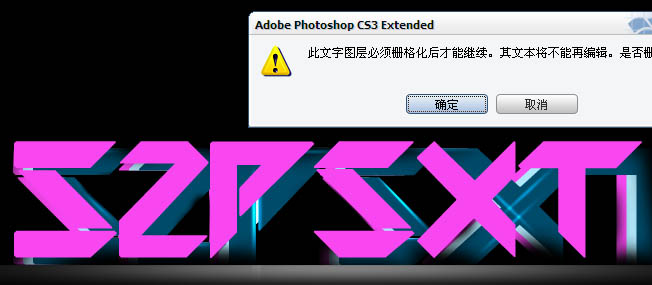
4、将三个文字图层都删格式化,合并文字图层。用柔软橡皮擦(或者图层蒙版)擦拭文字边缘部分。

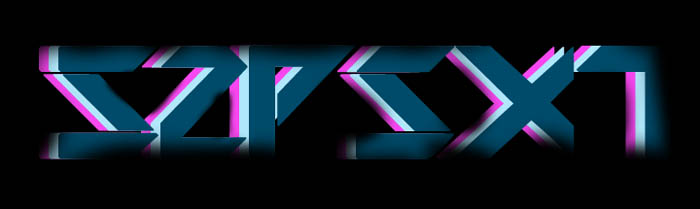
5、复制一层黑色背景层,用400大小的柔软画笔在中间点一下,移动工具将白色圆点拉到文字下面,ctrl+T变形,不透明度50%,效果如下。


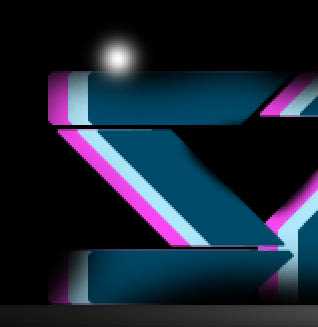
6、同样的方法我们在文字上做高光,新建图层,用柔光画笔点出一点,变形,摆放好,效果如下。



7、改图层模式叠加,复制两层,加强效果。

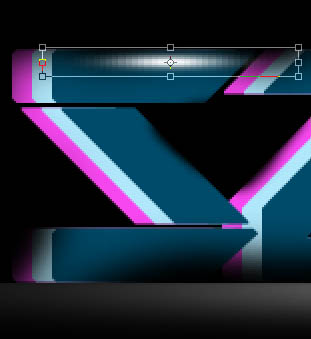
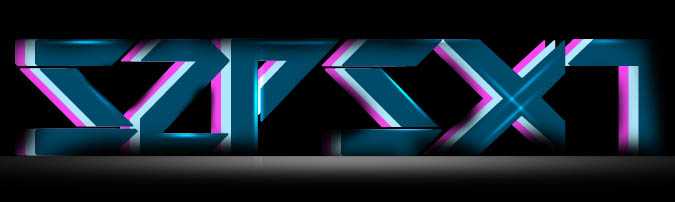
8、用同样的方法,在字体上整体做出效果,如下。

9、在做一层文字,用最地下的颜色,滤镜--模糊--动感模糊,选确定删格式化,设置如下。


10、Ctrl+f重复滤镜两次,加强效果。

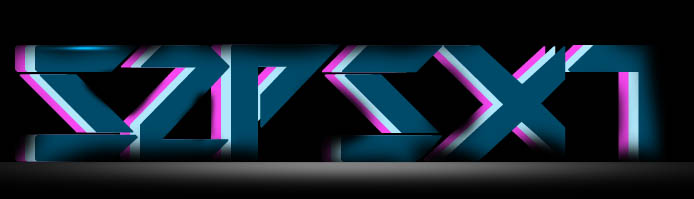
11、用柔软橡皮或者图层蒙版进行擦拭,效果如下。

12、复制一层或两层加强效果。

13、大致已经完成,我们可以用各种笔刷进行修饰。新建图层用爆炸花笔刷在Z/X上刷,变形拉出形状,可以复制一层加强效果。

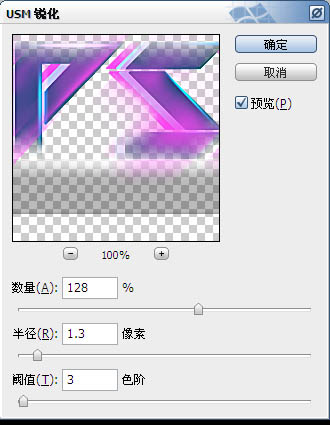
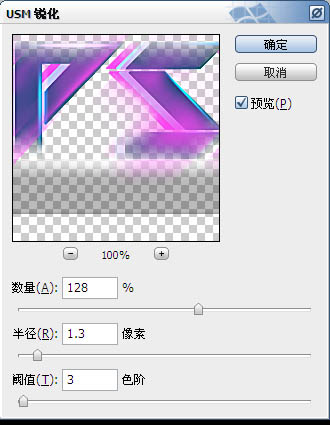
14、合并图层(最好把黑色背景眼睛关掉,合并),执行滤镜--锐化--USM锐化,设置如下。


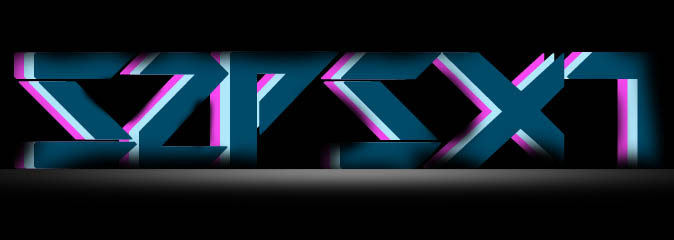
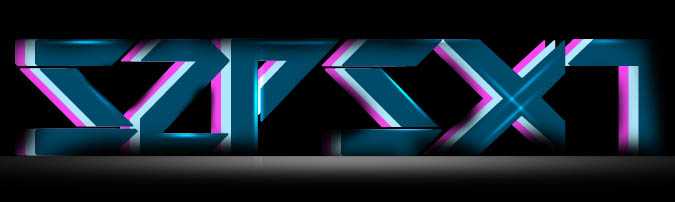
15、刷烟雾笔刷,降低不透明度,合并图层,滤镜--渲染--镜头光晕,新建图层渲染云彩,混合模式柔光,完成最终效果。(后期部分可以根据自己经验,做出背景效果)。



1、新建800*500大小文档,黑色,用amputa bionbangiz2字体(点这里下载素材)打上“52PSXT”,如下图。

2、复制一层字体图层,将字换一种颜色(颜色自己选择,我这里选择的是#f847f0和#b0e7fb)用移动工具稍稍向右移动shift+右移动键,效果如下。

3、复制最上面的文字图层,再换一种颜色(我这里选择的是#004b6a),同样向右移动。

4、将三个文字图层都删格式化,合并文字图层。用柔软橡皮擦(或者图层蒙版)擦拭文字边缘部分。

5、复制一层黑色背景层,用400大小的柔软画笔在中间点一下,移动工具将白色圆点拉到文字下面,ctrl+T变形,不透明度50%,效果如下。


6、同样的方法我们在文字上做高光,新建图层,用柔光画笔点出一点,变形,摆放好,效果如下。



7、改图层模式叠加,复制两层,加强效果。

8、用同样的方法,在字体上整体做出效果,如下。

9、在做一层文字,用最地下的颜色,滤镜--模糊--动感模糊,选确定删格式化,设置如下。


10、Ctrl+f重复滤镜两次,加强效果。

11、用柔软橡皮或者图层蒙版进行擦拭,效果如下。

12、复制一层或两层加强效果。

13、大致已经完成,我们可以用各种笔刷进行修饰。新建图层用爆炸花笔刷在Z/X上刷,变形拉出形状,可以复制一层加强效果。

14、合并图层(最好把黑色背景眼睛关掉,合并),执行滤镜--锐化--USM锐化,设置如下。


15、刷烟雾笔刷,降低不透明度,合并图层,滤镜--渲染--镜头光晕,新建图层渲染云彩,混合模式柔光,完成最终效果。(后期部分可以根据自己经验,做出背景效果)。

标签:
炫彩,文字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作出炫彩的色块叠加文字特效的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
