相思资源网 Design By www.200059.com
最终效果

1、建立图层打字,在混合选项里设置渐变叠加。

2、根据你要立体的方向稍微倾斜。

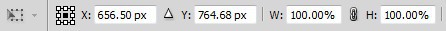
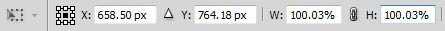
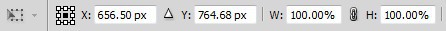
3、按CTRL+T,更改面板的数值,完成后按回车键ENTR。


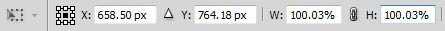
4、然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层。

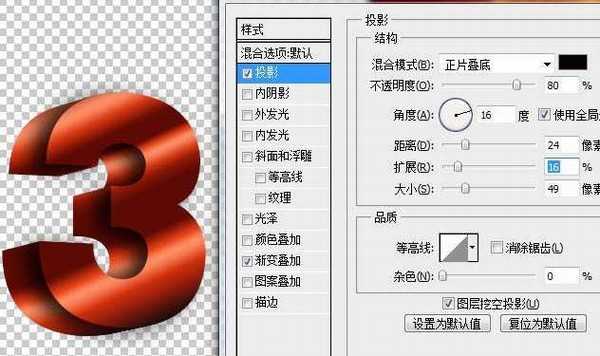
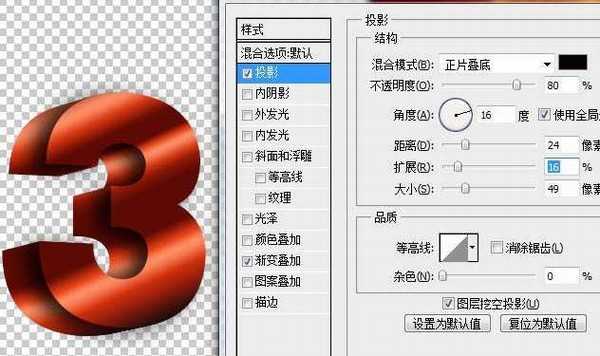
5、对图层40的混合模式更改数值,目的做出立体背光面的阴影。

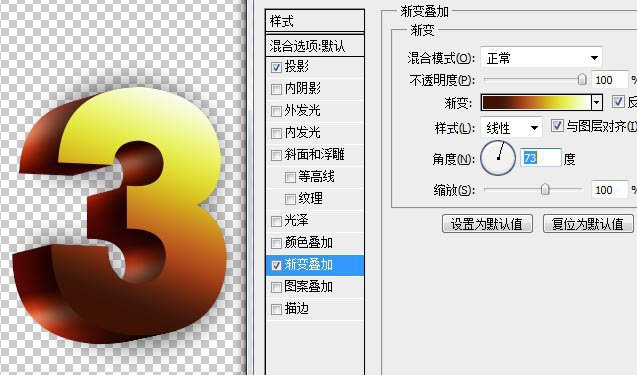
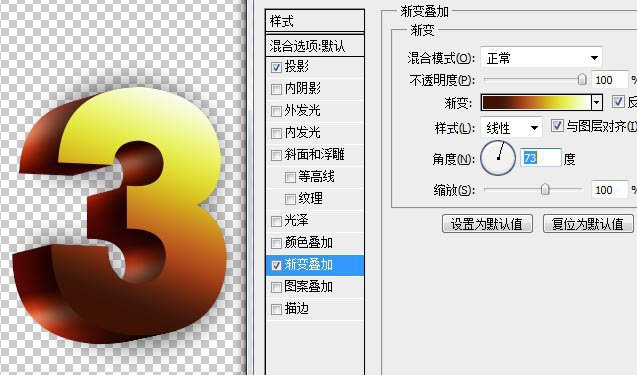
6、再勾选渐变叠加更改渐变成金色。

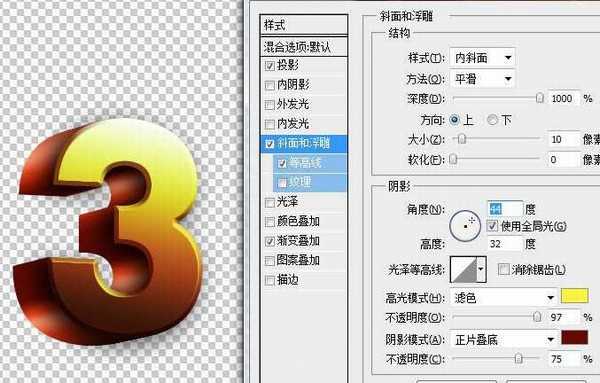
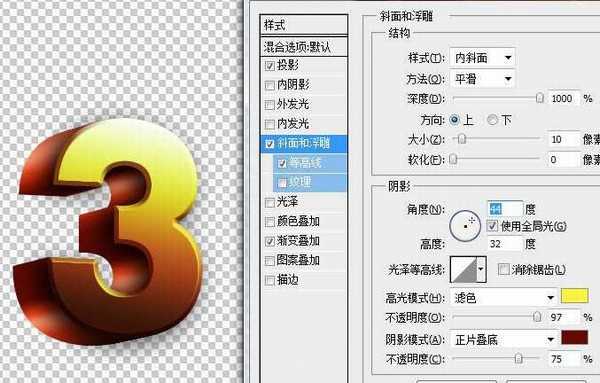
7、再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角。

8、在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光。

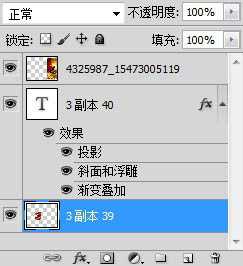
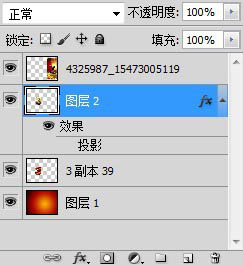
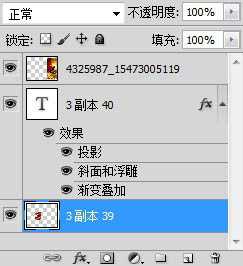
9、合并除40层外的其他3字图层,就是后面的立体块。

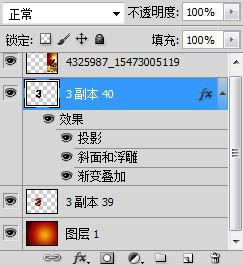
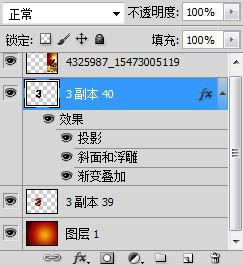
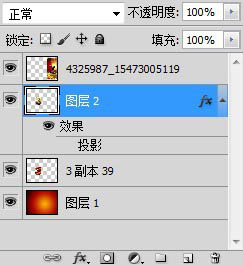
10、栅格化图层40,也就是最上面的3字层。

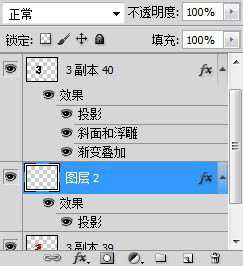
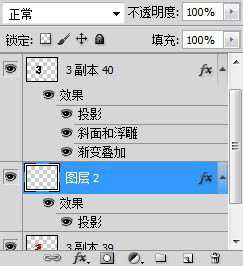
11、新建个空白层,在混合选项里勾选阴影效果,目的在下面。

12、选图层40合并向下层,目的是把图层40的效果栅格化。最终目的在下面。

13、选择39层,也就是刚刚合并的所有3字层的立体块的图层,按CTRL+鼠标左键,然后选框选工具,右键选反方向选择。

14、选择图层40和空白层合并的图层2,按DELETE键删除,目的是把,多余出来的阴影删掉。

15、删掉多出来的阴影后的效果。

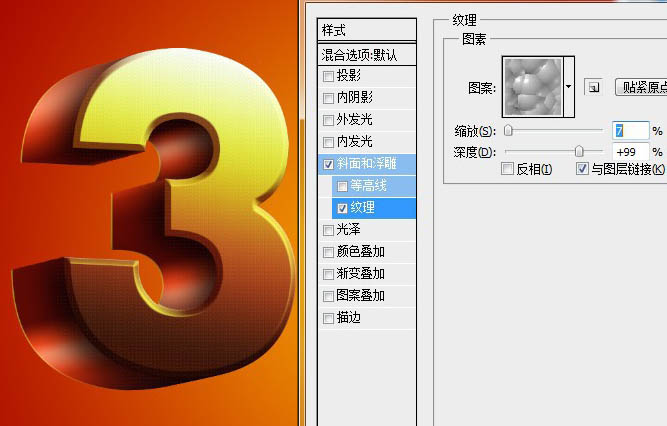
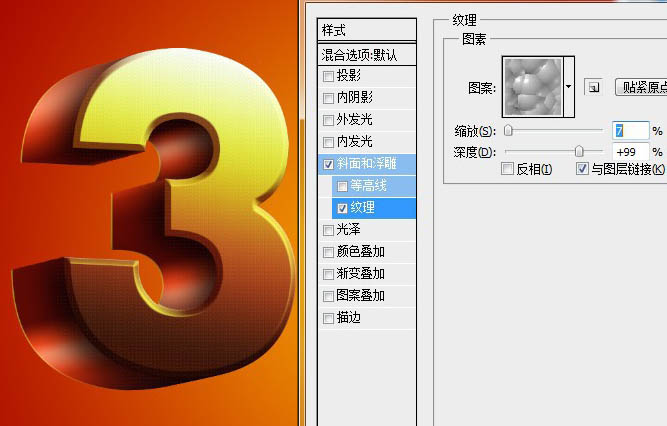
16、给图层2在混合选项里添加纹理,目的让字有质感,,我随便添加的,找好点的纹理质感更好,这步应该在没栅格化之前做的,但本来没想要做到这一步,随便了。

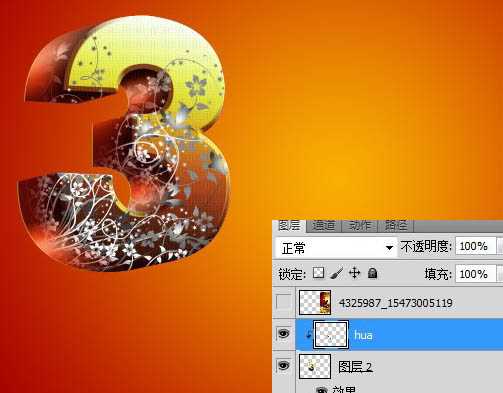
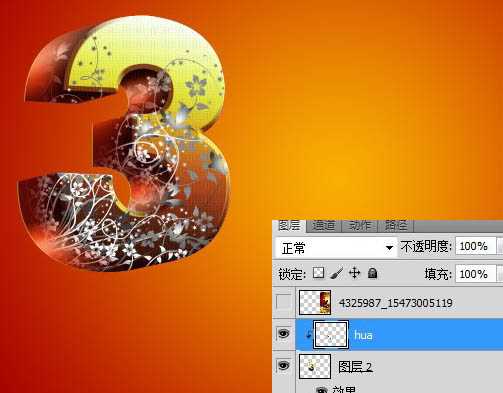
17、导入自己喜欢的花纹,我随便找了张,添加花纹也是应该在40层栅格化之前就做了。

18、调到合适的大小。

19、把花放到图层2的上面建立向下剪贴蒙板。这样花纹就被框在里面了,如果在栅格化之前做,那么花纹将可以更完整的框在前面的3里边。

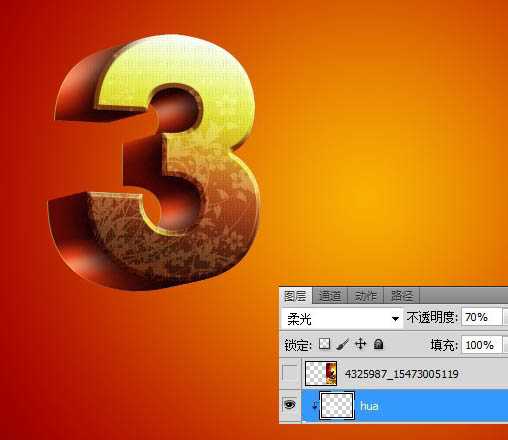
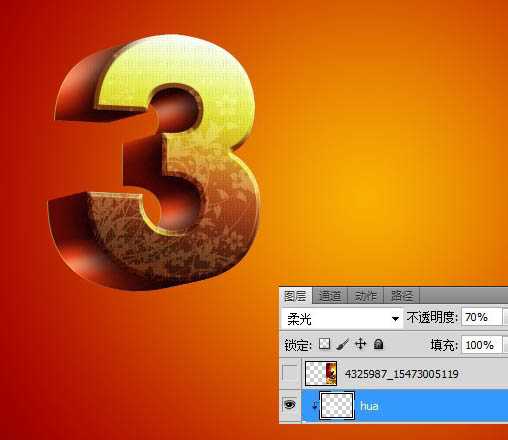
20、选择花纹图层把它调到全白。

21、将花纹图层改成“柔光” 。

最后添加星光和背景,完成最终效果。


1、建立图层打字,在混合选项里设置渐变叠加。

2、根据你要立体的方向稍微倾斜。

3、按CTRL+T,更改面板的数值,完成后按回车键ENTR。


4、然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层。

5、对图层40的混合模式更改数值,目的做出立体背光面的阴影。

6、再勾选渐变叠加更改渐变成金色。

7、再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角。

8、在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光。

9、合并除40层外的其他3字图层,就是后面的立体块。

10、栅格化图层40,也就是最上面的3字层。

11、新建个空白层,在混合选项里勾选阴影效果,目的在下面。

12、选图层40合并向下层,目的是把图层40的效果栅格化。最终目的在下面。

13、选择39层,也就是刚刚合并的所有3字层的立体块的图层,按CTRL+鼠标左键,然后选框选工具,右键选反方向选择。

14、选择图层40和空白层合并的图层2,按DELETE键删除,目的是把,多余出来的阴影删掉。

15、删掉多出来的阴影后的效果。

16、给图层2在混合选项里添加纹理,目的让字有质感,,我随便添加的,找好点的纹理质感更好,这步应该在没栅格化之前做的,但本来没想要做到这一步,随便了。

17、导入自己喜欢的花纹,我随便找了张,添加花纹也是应该在40层栅格化之前就做了。

18、调到合适的大小。

19、把花放到图层2的上面建立向下剪贴蒙板。这样花纹就被框在里面了,如果在栅格化之前做,那么花纹将可以更完整的框在前面的3里边。

20、选择花纹图层把它调到全白。

21、将花纹图层改成“柔光” 。

最后添加星光和背景,完成最终效果。

标签:
金色,立体字,文字特效
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作出非常大气的金色立体字特效的评论...
