相思资源网 Design By www.200059.com
最终效果

1、新建一个1024 * 768像素的画布,选择渐变工具,颜色设置如图1,然后由左下角向右上角拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、新建一个图层,先大致的画出自己想要的连写字(签名,图形都可以)。可以使大致的草图或示意图,只要自己明白构造就可以了。这一步是制作参考图,颜色可以适当鲜艳一点,方便后面做参照。

<图3>
3、新建一个图层,下面开始渲染光感。文字较长,我们需要分段来完成效果。这样做的好处就是文字笔画叠加的部分或有较好的叠加效果,整体看上去更真实。
选择钢笔工具,沿着文字的笔画勾出下图所示的第一段闭合路径,路径特点就是两端尖,中间厚。

<图4>
4、按Ctrl + Enter把路径转为选区,按Ctrl + Alt + D 把选区羽化6个像素如图5。确定后把选区填充紫色:#DB3FE0,效果如图6。这一步羽化的数值可以根据文字笔画大小自行设定,边缘看上去自然即可。为了便于参考,可以先影藏上面的文字图层。

<图5>

<图6>
5、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为1,如图7,确定后新建一个图层,填充相同的紫色:#DB40E0,取消选区后把图层混合模式改为“颜色减淡”,效果如图8。

<图7>

<图8>
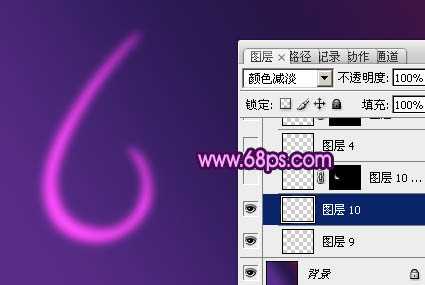
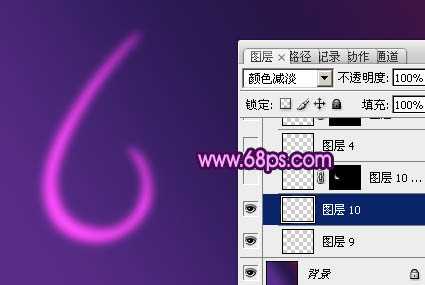
6、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为1,如图9,确定后新建一个图层,填充淡紫色:#FFB5FF,混合模式改为“颜色减淡”,效果如图10。

<图9>

<图10>
7、取消选区后添加图层蒙版,用黑色画笔把两端部分擦掉,只保留中间局部,效果如下图。到这一步第一段基本渲染完成,过渡不自然的部分可以适当调整。

<图11>
8、把文字图层显示出来,现在制作第二段效果。用钢笔勾出图12所示的路径。勾的路径要跟第一段衔接起来。

<图12>
上一页12 下一页 阅读全文

1、新建一个1024 * 768像素的画布,选择渐变工具,颜色设置如图1,然后由左下角向右上角拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、新建一个图层,先大致的画出自己想要的连写字(签名,图形都可以)。可以使大致的草图或示意图,只要自己明白构造就可以了。这一步是制作参考图,颜色可以适当鲜艳一点,方便后面做参照。

<图3>
3、新建一个图层,下面开始渲染光感。文字较长,我们需要分段来完成效果。这样做的好处就是文字笔画叠加的部分或有较好的叠加效果,整体看上去更真实。
选择钢笔工具,沿着文字的笔画勾出下图所示的第一段闭合路径,路径特点就是两端尖,中间厚。

<图4>
4、按Ctrl + Enter把路径转为选区,按Ctrl + Alt + D 把选区羽化6个像素如图5。确定后把选区填充紫色:#DB3FE0,效果如图6。这一步羽化的数值可以根据文字笔画大小自行设定,边缘看上去自然即可。为了便于参考,可以先影藏上面的文字图层。

<图5>

<图6>
5、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为1,如图7,确定后新建一个图层,填充相同的紫色:#DB40E0,取消选区后把图层混合模式改为“颜色减淡”,效果如图8。

<图7>

<图8>
6、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为1,如图9,确定后新建一个图层,填充淡紫色:#FFB5FF,混合模式改为“颜色减淡”,效果如图10。

<图9>

<图10>
7、取消选区后添加图层蒙版,用黑色画笔把两端部分擦掉,只保留中间局部,效果如下图。到这一步第一段基本渲染完成,过渡不自然的部分可以适当调整。

<图11>
8、把文字图层显示出来,现在制作第二段效果。用钢笔勾出图12所示的路径。勾的路径要跟第一段衔接起来。

<图12>
上一页12 下一页 阅读全文
标签:
紫色,霓虹字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作非常梦幻的紫色连写霓虹字的评论...
