相思资源网 Design By www.200059.com
最终效果

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
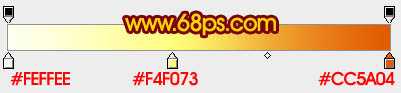
2、打开图3所示的文字素材,用魔术棒抠出来,拖到我们新建的文档,适当放好位置。锁定图层后选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
3、在背景图层上面新建一个组,在组里新建一个图层,用钢笔勾出文字的立体面轮廓,转为选区后填充黑色,如下图。

<图6>
4、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后再在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化15个像素后填充红色。

<图7>
5、下图右边的选区部分用加深工具稍微加深一点。

<图8>
6、新建一个图层,用钢笔勾出下图所示的选区,填充红色。

<图9>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充橙黄色。

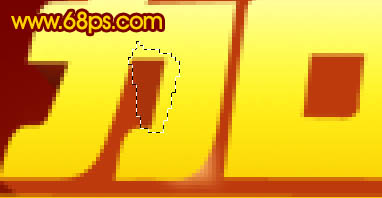
<图10>
8、新建一个图层,同样把下图所示的选区部分填充橙黄色,多出的部分再用钢笔勾出后删除。

<图11>
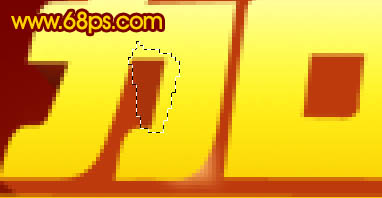
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黑色。

<图12>
10、新建一个图层,用钢笔勾出下图所示的选区填充暗红色,底部用加深工具稍微加深一点。

<图13>
11、新建一个图层,用钢笔勾出下图所示的选区填充红色,不要取消选区,用橙色画笔把文字边缘部分涂上高光。

<图14>
12、新建一个图层,用钢笔勾出边缘高光选区,羽化5个像素后填充白色。

<图15>
上一页12 下一页 阅读全文

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开图3所示的文字素材,用魔术棒抠出来,拖到我们新建的文档,适当放好位置。锁定图层后选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
3、在背景图层上面新建一个组,在组里新建一个图层,用钢笔勾出文字的立体面轮廓,转为选区后填充黑色,如下图。

<图6>
4、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后再在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化15个像素后填充红色。

<图7>
5、下图右边的选区部分用加深工具稍微加深一点。

<图8>
6、新建一个图层,用钢笔勾出下图所示的选区,填充红色。

<图9>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充橙黄色。

<图10>
8、新建一个图层,同样把下图所示的选区部分填充橙黄色,多出的部分再用钢笔勾出后删除。

<图11>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黑色。

<图12>
10、新建一个图层,用钢笔勾出下图所示的选区填充暗红色,底部用加深工具稍微加深一点。

<图13>
11、新建一个图层,用钢笔勾出下图所示的选区填充红色,不要取消选区,用橙色画笔把文字边缘部分涂上高光。

<图14>
12、新建一个图层,用钢笔勾出边缘高光选区,羽化5个像素后填充白色。

<图15>
上一页12 下一页 阅读全文
标签:
贺新年,立体字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作超酷的贺新年立体字的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
