相思资源网 Design By www.200059.com
最终效果

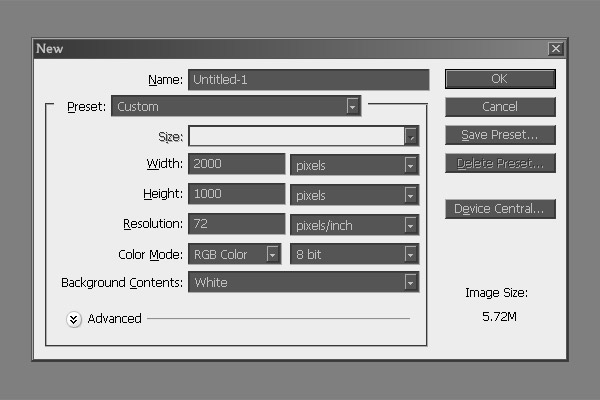
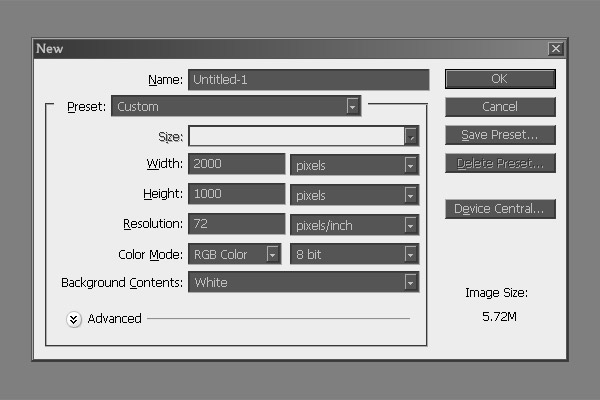
1、在 Photoshop 中,创建一个新文档。 您可以自由选择任何你认为合适的尺寸,我个人对于本教程选择 2000 × 1000 像素为单位)。 让它们的默认值设置的其余部分。

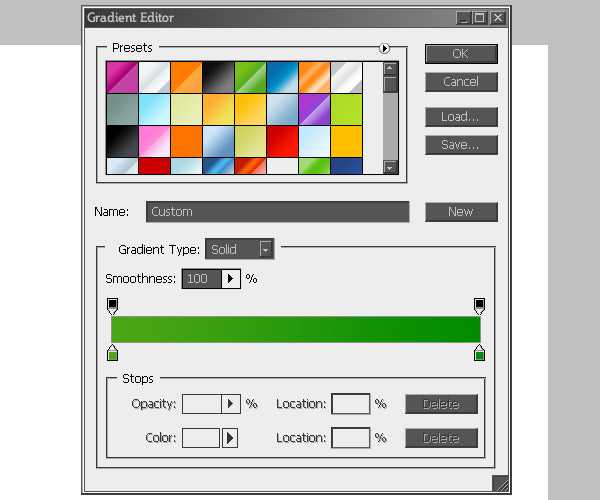
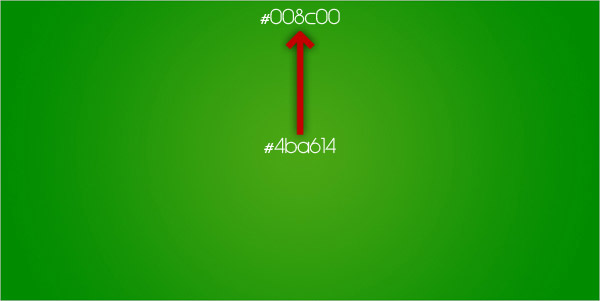
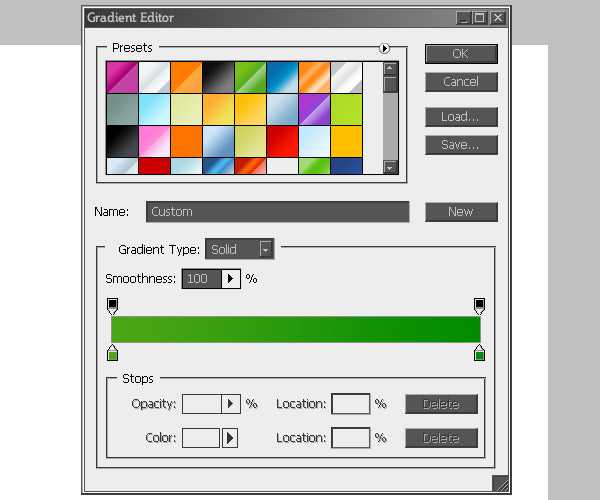
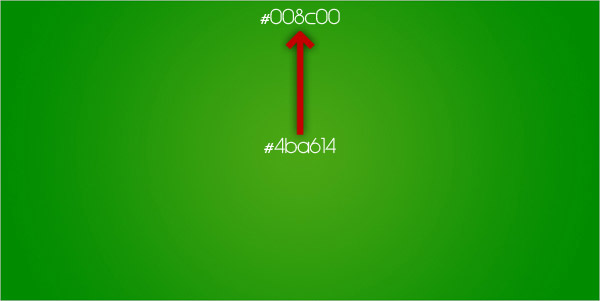
2、选择渐变工具 (shift + g),并设置颜色设置为 # 4ba614 和 # 008c00。选择径向渐变方式,由图像的中心的渐变到顶端,如下图。


3、选择文字工具打上自己喜欢的文字,字体选择白色。

4、用选择工具按住Ctrl 把文字及背景同上选择,然后再属性栏设置剧中对齐如下图。

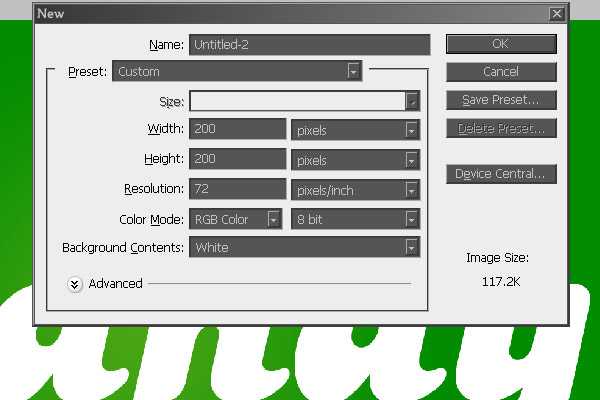
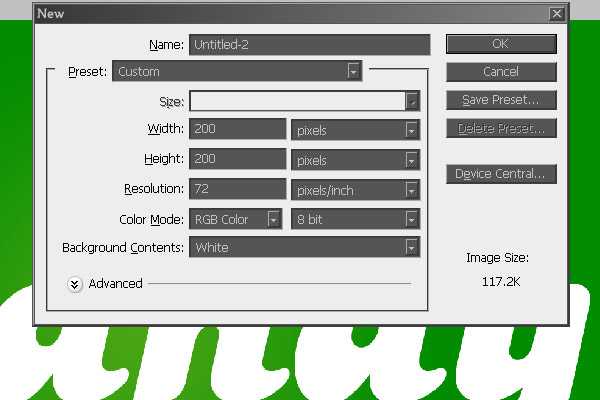
5、新建一个200 * 200像素的文档,我们需要自制一些背景图案。

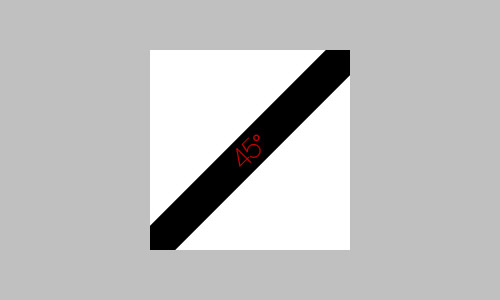
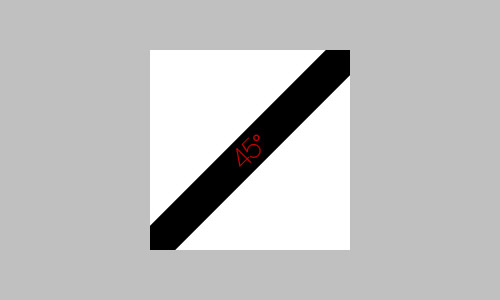
6、选择矩形工具设置400 像素宽度和高度 35 像素值,创建一个矩形。 按Ctrl + T变形处理,旋转 45度,效果如下图。

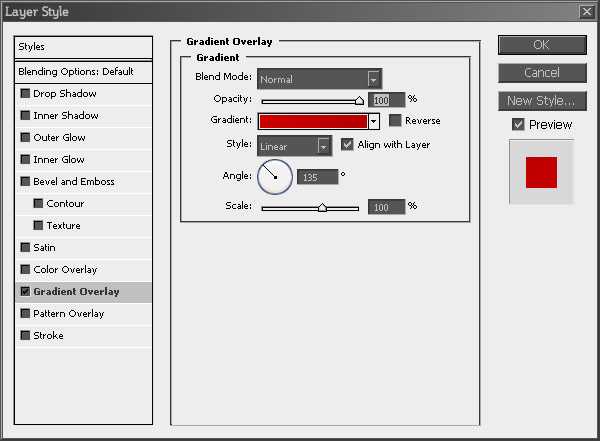
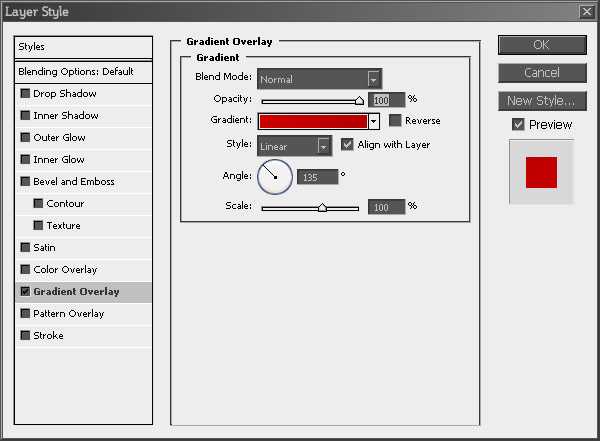
7、双击图层选择图层样式,转到渐变叠加,并设置渐变色 # cc0000 和 # b50000。 设置渐变角度为135度、 使用线性渐变方式,参数设置如下图。

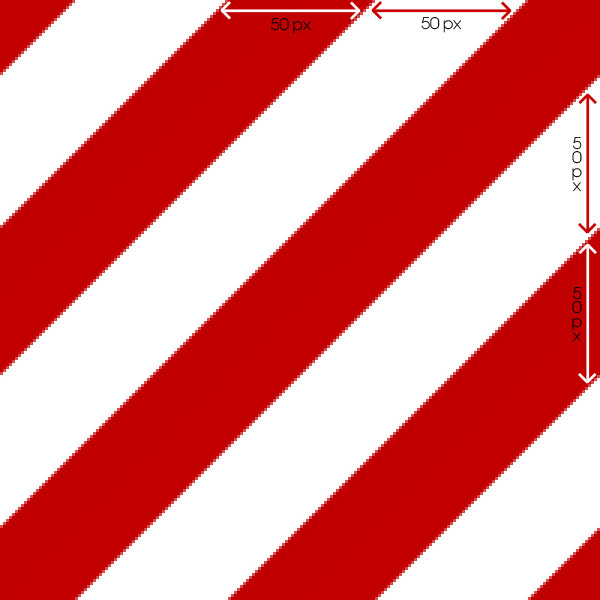
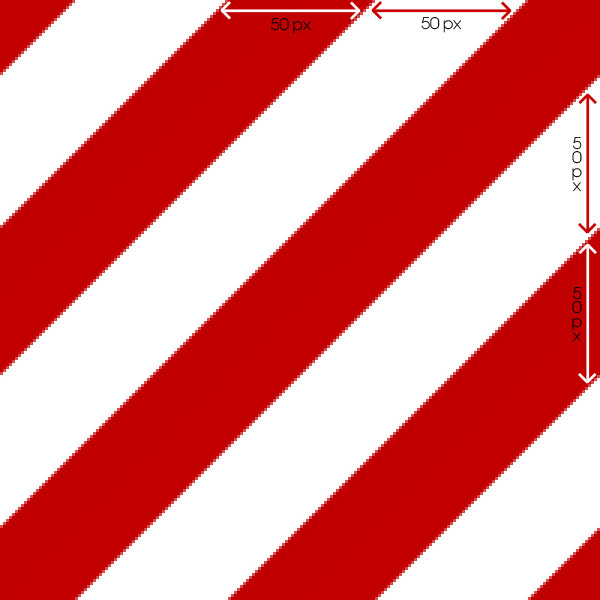
8、按Ctrl + J 把做好的斜线复制一层,选择箭头工具,按Shift + 向左的方向键,向左移动5下及移动50像素。同样的方法再复制几条斜线,斜线间隔距离都为50像素。

上一页12 下一页 阅读全文

1、在 Photoshop 中,创建一个新文档。 您可以自由选择任何你认为合适的尺寸,我个人对于本教程选择 2000 × 1000 像素为单位)。 让它们的默认值设置的其余部分。

2、选择渐变工具 (shift + g),并设置颜色设置为 # 4ba614 和 # 008c00。选择径向渐变方式,由图像的中心的渐变到顶端,如下图。


3、选择文字工具打上自己喜欢的文字,字体选择白色。

4、用选择工具按住Ctrl 把文字及背景同上选择,然后再属性栏设置剧中对齐如下图。

5、新建一个200 * 200像素的文档,我们需要自制一些背景图案。

6、选择矩形工具设置400 像素宽度和高度 35 像素值,创建一个矩形。 按Ctrl + T变形处理,旋转 45度,效果如下图。

7、双击图层选择图层样式,转到渐变叠加,并设置渐变色 # cc0000 和 # b50000。 设置渐变角度为135度、 使用线性渐变方式,参数设置如下图。

8、按Ctrl + J 把做好的斜线复制一层,选择箭头工具,按Shift + 向左的方向键,向左移动5下及移动50像素。同样的方法再复制几条斜线,斜线间隔距离都为50像素。

上一页12 下一页 阅读全文
标签:
红色,水晶,糖果字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop 制作简单的红色水晶糖果字的评论...
