相思资源网 Design By www.200059.com
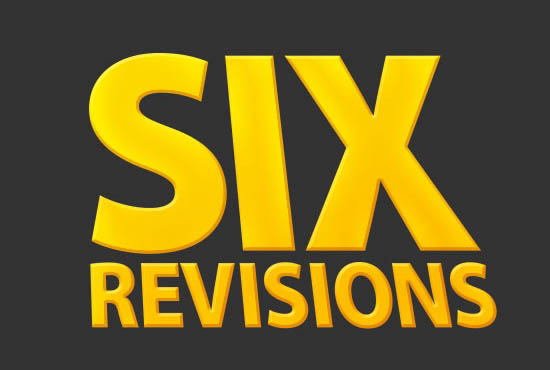
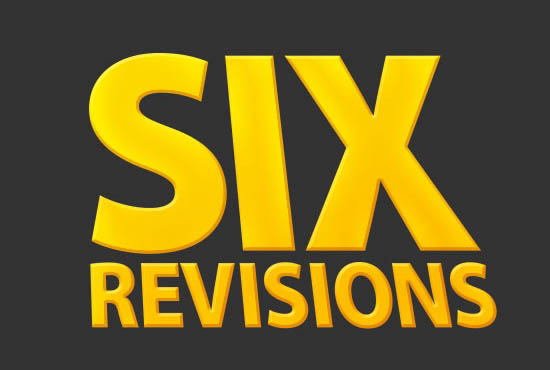
最终效果

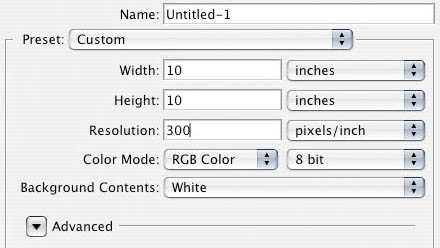
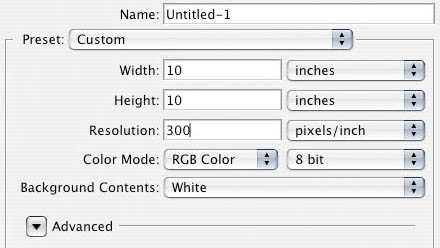
1、首先,我们要打开Photoshop,创建一个新文件(Ctrl + N)。在新文件对话框中,设置宽度和高度的单位为英寸。我们要创建一个正方形画布,设置宽度和高度为10英寸。我们创建的图形要有高分辨率以及能为印刷做准备,因此将分辨率设置为300像素/英寸。

2、画布创建之后,用暗灰色填充背景层(#333333)。一种可以实现的方法是设置前景色为暗灰色(在工具面板中)。然后选择图层面板上的背景层,按Ctrl + A(这样就创建了整个画布选区——你也可以通过选择>全部来实现)。最后,选择编辑>填充(按Shift + F5键)打开填充对话框,请确保使用选项设置为前景色,然后单击确定来应用填充。
3、现在,我们将在画布上放置文本。从工具面板中选择水平文本工具,键入你设计的文本/标志。更改选项栏中的文本颜色为黄色(#FFCC00),使用较大的字体,并尝试选择粗体,这样效果能达到最好。我用的是Myriad Pro Black上的字体,字母‘Six’用286pt,字母‘Revisions’用83pt。在画布中心输入文字,此教程使用的文字是‘Six Revisions’,当然你可以随意修改。

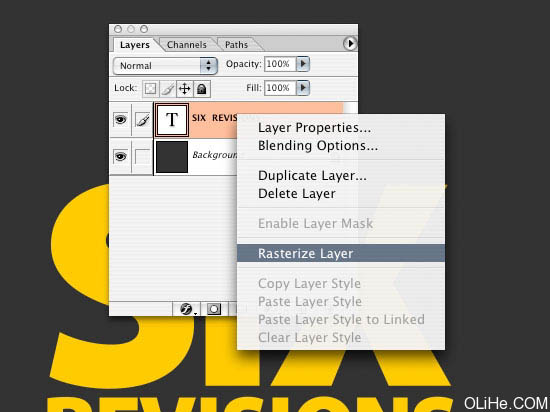
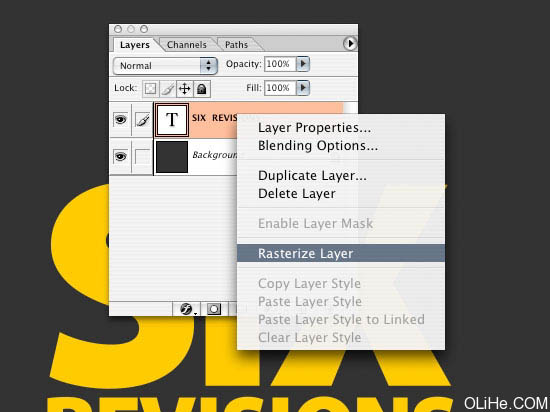
4、栅格化文本,以便我们能够更容易地在文本上工作,这样文本已经不能再修改所以一定要确保你对所使用的文本满意。右键单击该文本图层,点击栅格化文本。

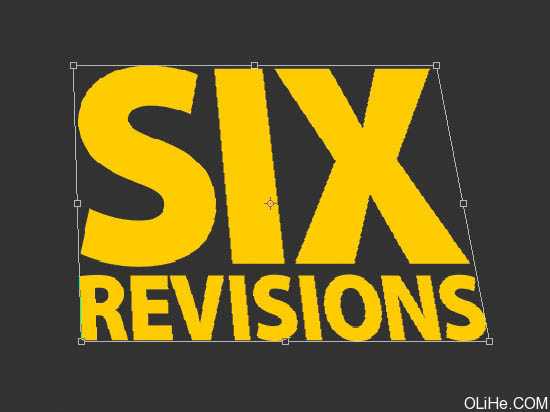
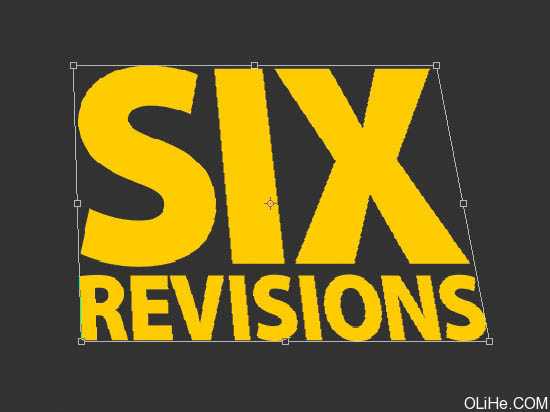
5、现在,我们要使文本倾斜,使它具有3D效果的外观。确保你在图层面板中选择了文字,然后点击Ctrl + T进入自由变换编辑(编辑>自由变换)。 6、按住Ctrl键,单击右上角的变换点。向左侧拖动。对顶端中间的转换点做相同的事。你应该得到如下效果。

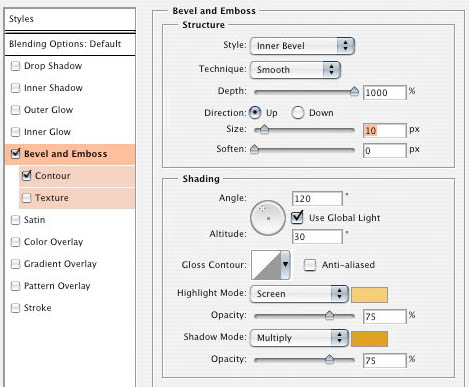
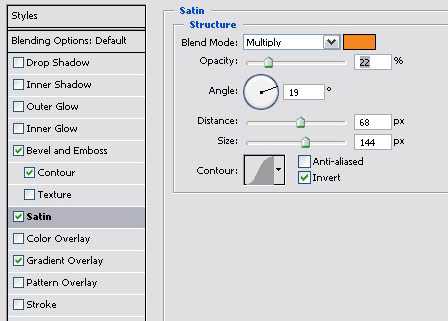
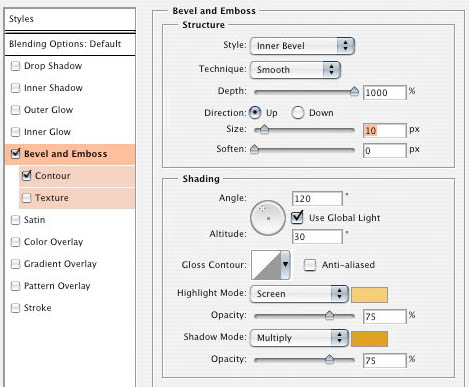
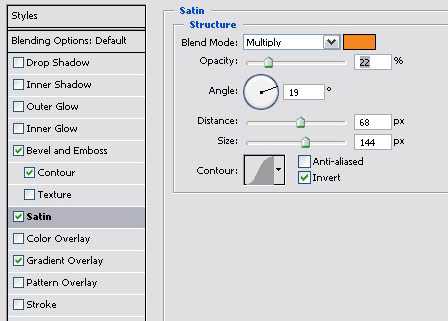
7、我们将给文本添加一些图层样式。确保选中了文字层,然后点击图层面板底部的添加图层样式图标。选择斜面和浮雕,打开斜面和浮雕图层样式对话框。按下图设置;这会令文本的边缘更流畅与圆滑。不要忘记改变高光和阴影的颜色。高光颜色是#FFCC66,阴影是#DFA125。

8、现在应用光泽。这将使文本有一些深度,而不只是固体或简单的倾斜。更改颜色为#F3881F。

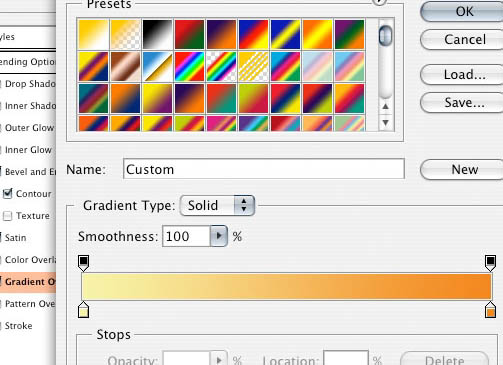
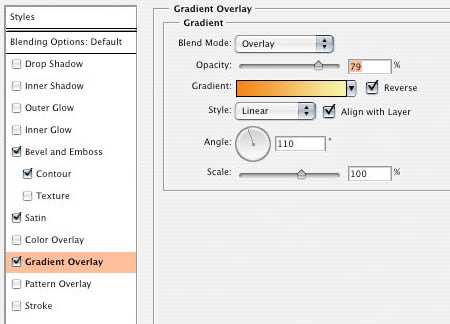
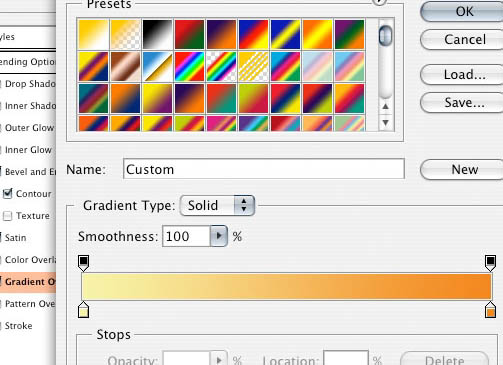
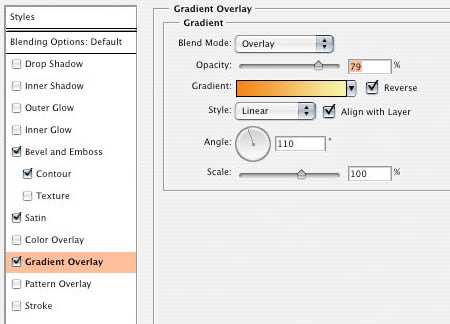
9、最后我们要做的是给文字表面添加一个渐变叠加的图层样式。点击渐变,最左边用#F7F3A7色,右边用#F3881F色。



10、我们将开始给这个文本创建3D效果。首先,我们要复制文本层,选择层,按Ctrl + J来复制层。在副本上去掉层风格(选择它们并把它们拖动到图层面板右下角的垃圾桶图标里) 上一页12 下一页 阅读全文

1、首先,我们要打开Photoshop,创建一个新文件(Ctrl + N)。在新文件对话框中,设置宽度和高度的单位为英寸。我们要创建一个正方形画布,设置宽度和高度为10英寸。我们创建的图形要有高分辨率以及能为印刷做准备,因此将分辨率设置为300像素/英寸。

2、画布创建之后,用暗灰色填充背景层(#333333)。一种可以实现的方法是设置前景色为暗灰色(在工具面板中)。然后选择图层面板上的背景层,按Ctrl + A(这样就创建了整个画布选区——你也可以通过选择>全部来实现)。最后,选择编辑>填充(按Shift + F5键)打开填充对话框,请确保使用选项设置为前景色,然后单击确定来应用填充。
3、现在,我们将在画布上放置文本。从工具面板中选择水平文本工具,键入你设计的文本/标志。更改选项栏中的文本颜色为黄色(#FFCC00),使用较大的字体,并尝试选择粗体,这样效果能达到最好。我用的是Myriad Pro Black上的字体,字母‘Six’用286pt,字母‘Revisions’用83pt。在画布中心输入文字,此教程使用的文字是‘Six Revisions’,当然你可以随意修改。

4、栅格化文本,以便我们能够更容易地在文本上工作,这样文本已经不能再修改所以一定要确保你对所使用的文本满意。右键单击该文本图层,点击栅格化文本。

5、现在,我们要使文本倾斜,使它具有3D效果的外观。确保你在图层面板中选择了文字,然后点击Ctrl + T进入自由变换编辑(编辑>自由变换)。 6、按住Ctrl键,单击右上角的变换点。向左侧拖动。对顶端中间的转换点做相同的事。你应该得到如下效果。

7、我们将给文本添加一些图层样式。确保选中了文字层,然后点击图层面板底部的添加图层样式图标。选择斜面和浮雕,打开斜面和浮雕图层样式对话框。按下图设置;这会令文本的边缘更流畅与圆滑。不要忘记改变高光和阴影的颜色。高光颜色是#FFCC66,阴影是#DFA125。

8、现在应用光泽。这将使文本有一些深度,而不只是固体或简单的倾斜。更改颜色为#F3881F。

9、最后我们要做的是给文字表面添加一个渐变叠加的图层样式。点击渐变,最左边用#F7F3A7色,右边用#F3881F色。



10、我们将开始给这个文本创建3D效果。首先,我们要复制文本层,选择层,按Ctrl + J来复制层。在副本上去掉层风格(选择它们并把它们拖动到图层面板右下角的垃圾桶图标里) 上一页12 下一页 阅读全文
标签:
金色,立体字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop 简单的金色立体字的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
