相思资源网 Design By www.200059.com
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色,选择文字工具打上白色文字,效果如图1。

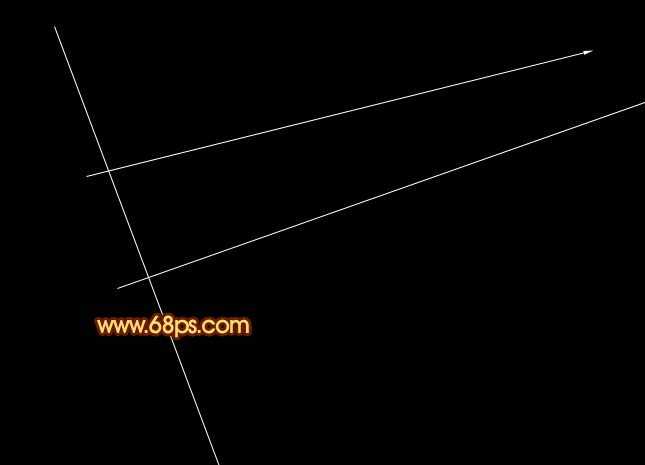
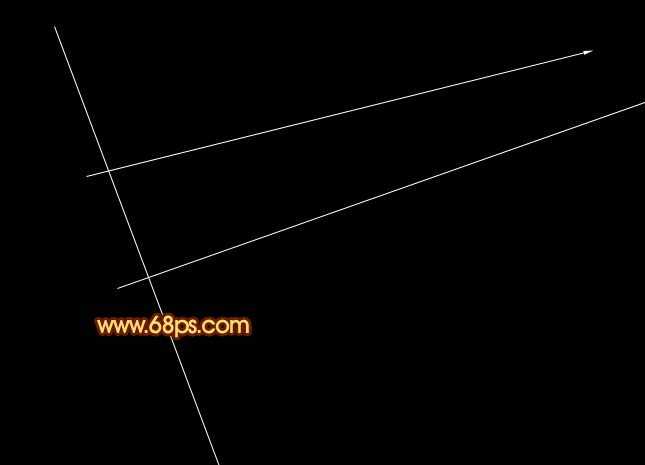
<图1> 2、简单的做几条透视参考线,可以凭自己的感觉绘制。

<图2>
3、把文字栅格化图层,按Ctrl + T 变形,按住Ctrl 键调整文字的几个边角适当的贴近参考线,如图3,效果如图4。

<图3>

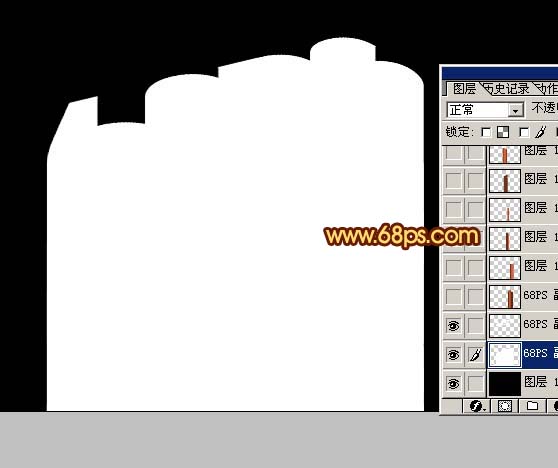
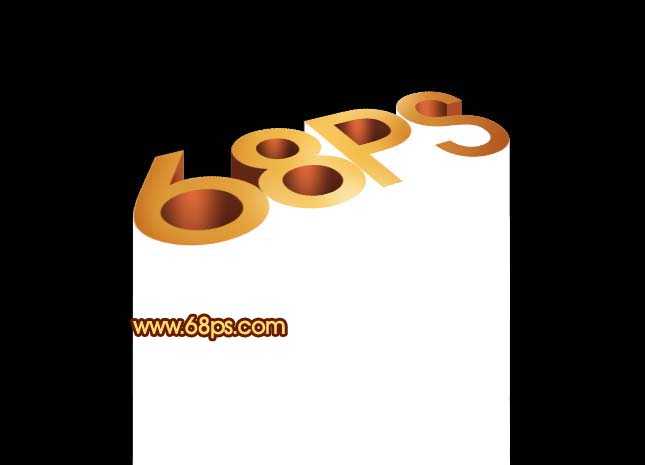
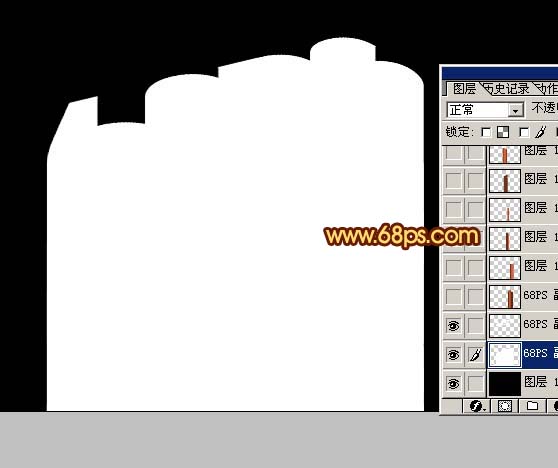
<图4> 4、这一步来复制文字图层,选择文字图层,按住Alt 键,然后再按住方向键的向下键不停复制,大致超出画布即可,然后这些复制的图层都合并为一个图层,只保留最上面一个文字图层不要合并,如下图。

<图5>
5、回到最上面的文字图层,锁定图层后选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变。

<图6>

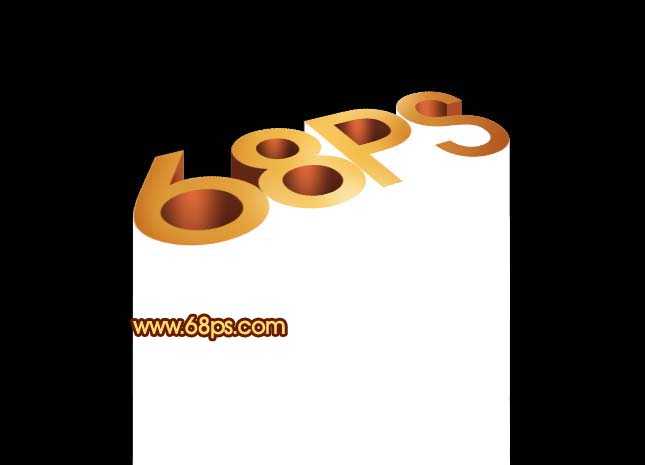
<图7> 6、在文字图层下面新建一个图层,用套索工具勾出图8所示的选区,然后拉上图9所示的线性渐变色,其它部分的制作方法相同,效果如图10。

<图8>

<图9>

<图10> 上一页12 下一页 阅读全文

1、新建一个800 * 600 像素的文件,背景填充黑色,选择文字工具打上白色文字,效果如图1。

<图1> 2、简单的做几条透视参考线,可以凭自己的感觉绘制。

<图2>
3、把文字栅格化图层,按Ctrl + T 变形,按住Ctrl 键调整文字的几个边角适当的贴近参考线,如图3,效果如图4。

<图3>

<图4> 4、这一步来复制文字图层,选择文字图层,按住Alt 键,然后再按住方向键的向下键不停复制,大致超出画布即可,然后这些复制的图层都合并为一个图层,只保留最上面一个文字图层不要合并,如下图。

<图5>
5、回到最上面的文字图层,锁定图层后选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变。

<图6>

<图7> 6、在文字图层下面新建一个图层,用套索工具勾出图8所示的选区,然后拉上图9所示的线性渐变色,其它部分的制作方法相同,效果如图10。

<图8>

<图9>

<图10> 上一页12 下一页 阅读全文
标签:
超酷,透视,立体字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop 打造超酷的透视立体字的评论...
