相思资源网 Design By www.200059.com
来源:Tutsplus 作者:活力盒子
本教程的主体部分介绍冰雕字效果的制作方法。文字效果没有用到其它素材,只要打好文字,然后设置一些图层样式即可完成效果。部分参数需要根据字体实际大小变化。
其它冰雪字制作教程请参考:PS制作逼真冰雪字。
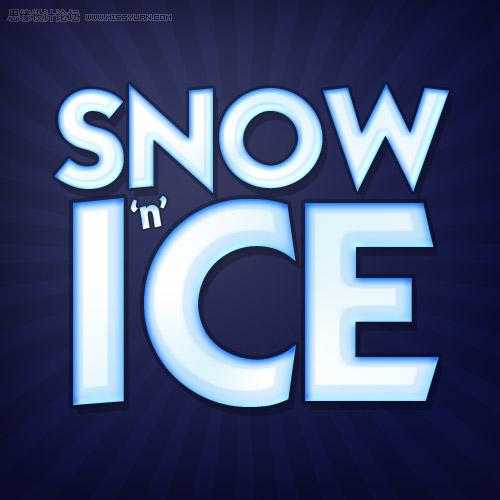
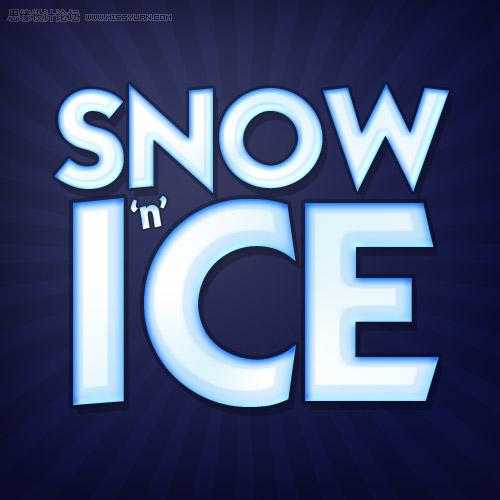
最终效果

1、我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷. 前景色:#282c54;背景色:#0a0d2e。

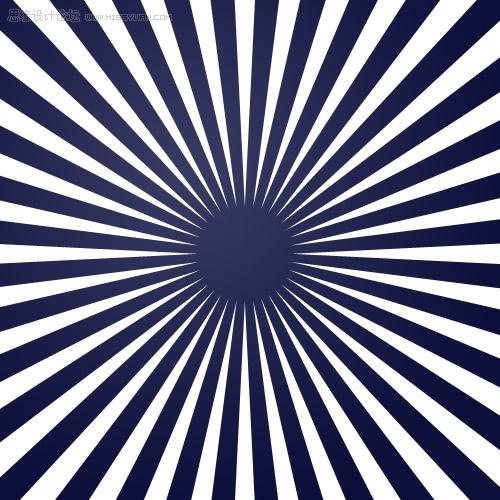
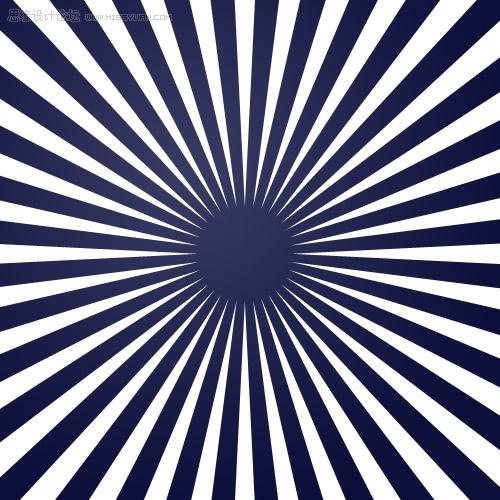
2、这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈光束的图标。(见下图)

3、在一个新图层上使用白色,提取出形状。注意:你需要放大它,因为它实际上就是一个轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)

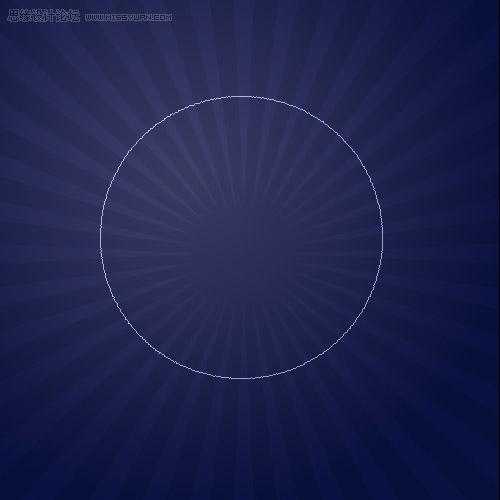
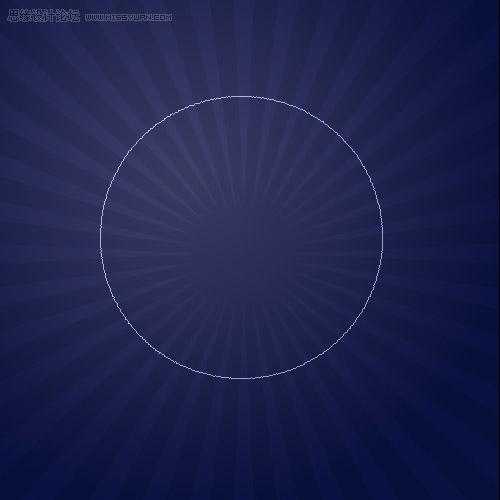
4、现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹,体现一种逐渐淡入到无的效果。

5、最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本的字母仔细的放置了,每个字母都十分接近,把“n”放在一个很不错的小空间里。 文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把中文字设计的好看确实有些难度)

上一页12 下一页 阅读全文
本教程的主体部分介绍冰雕字效果的制作方法。文字效果没有用到其它素材,只要打好文字,然后设置一些图层样式即可完成效果。部分参数需要根据字体实际大小变化。
其它冰雪字制作教程请参考:PS制作逼真冰雪字。
最终效果

1、我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷. 前景色:#282c54;背景色:#0a0d2e。

2、这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈光束的图标。(见下图)

3、在一个新图层上使用白色,提取出形状。注意:你需要放大它,因为它实际上就是一个轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)

4、现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹,体现一种逐渐淡入到无的效果。

5、最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本的字母仔细的放置了,每个字母都十分接近,把“n”放在一个很不错的小空间里。 文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把中文字设计的好看确实有些难度)

上一页12 下一页 阅读全文
标签:
半透明,冰雕字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop 利用图层样式快速制作半透明的冰雕字的评论...
