相思资源网 Design By www.200059.com
国外英文教程,自己稍修改一点点做了一下。比较细致的立体字效果。
完成效果:
完成效果:

原英文教程真长,貌似还有点罗罗嗦嗦,懒得翻了,自己归纳成了三步。没它说的bahaus字体,完全照着做不好看,所以自己修改了一点点。根据大家的意见,又精简了一下,大家要谢谢楼下的哦!
要做出层叠的立体彩色文字似乎只能一个字母一个字母做了。以B为例。
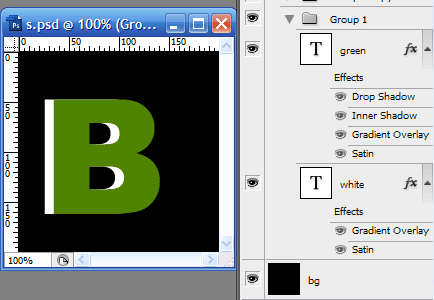
1.如图(我用的是英文版,只能截出英文的图来了,没办法 ),先别看那些图层样式。背景填充黑色。然后做两层层B字。字体arial black,160pt。下面一层白色字;上面一层绿色(可以自己换其它颜色),要向右移动9像素。这样两层就错开了。

2.设置白色字的图层样式。如图,光泽(不知中文版是否这么说?):设置为黑色、叠加。角度、距离等如图所设,别忘了打勾的去掉。渐变:设置为正常,式样是反射(不知中文版是否这么说?)其它数据打勾与否见图。
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作层叠的立体彩色文字的评论...

