相思资源网 Design By www.200059.com
本教程将会教你通过PS剪切蒙版与图层样式,快速制作内嵌式立体字效果。
效果图:
主要过程:
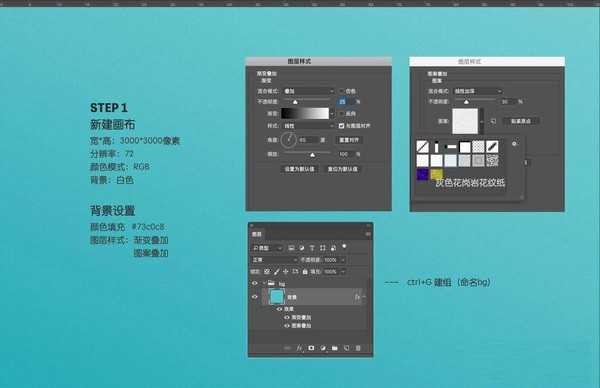
STEP1 新建画布,背景设置
新建画布 – 宽*高:3000*3000像素,分辨率:72,颜色模式:RGB,背景:白色
背景设置 – Ctrl+G 建组(命名bg),背景层填充颜色 #73c0c8 ,为它增加图层样式,参数如图
STEP2 “字”设置
Ctrl+G建新组,命名“字”,选粗一点的字体(这里使用的字体是Fester),颜色#FFA1B8
右键转换为智能对象,为它增加图层样式,参数如图
STEP3 “字效”设置
Ctrl+G建新组,命名为“字效”
复制一层“UISDC”,命名为字效,去除掉之前的图层样式,填充为0
为它增加图层样式,参数如图
STEP4 “阴影”设置
复制“字效”层,改命名为“阴影”,为它增加图层样式,参数如图
方向键,向下,左分别移动2像素
为它增加图层样式,参数如图
STEP5 制作内阴影
复制5次“阴影”层,向下创建剪切蒙版
修改5层“阴影”层副本的【高斯模糊】值,分别是:6、8、10、20、30
对第5层“阴影”层副本添加图层样式,参数如图
STEP6 制作内阴影
复制UISDC文字层,右键-转化为只能对象,颜色 #0a4b61
方向键,向左,向下移动 5px ,模糊-高斯模糊 值为10,透明度25%
教程结束,以上就是PS六步快速制作内嵌式有阴影的立体字教程的全部内容,希望大家喜欢!
相关教程推荐:
Photoshop打造纹理的凹凸感的超质感金属字
PS给图片添加阴影方法
Photoshop制作复古风金属质感的发光立体字教程
标签:
PS,内嵌,阴影,立体字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无PS六步快速制作内嵌式有阴影的立体字教程的评论...